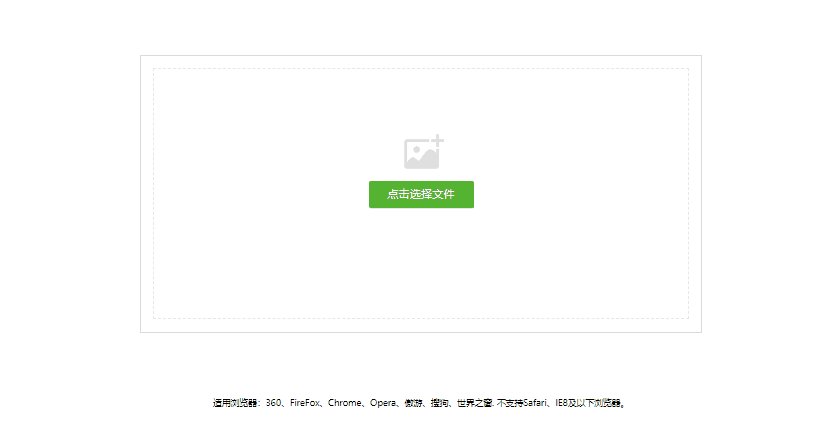
jQuery支持拖拽图片上传的图片批量上传插件,先来看看效果:

部分核心的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery支持拖拽图片上传的图片批量上传插件</title>
<link rel="stylesheet" type="text/css" href="css/webuploader.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<style>
.width_auto{
width: 900px;
margin: 100px auto;
}
</style>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="width_auto">
<div id="container">
<!--头部,相册选择和格式选择-->
<div id="uploader" >
<div class="item_container">
<div id="" class="queueList" >
<div id="dndArea" class="placeholder">
<div id="filePicker"></div>
</div>
</div>
</div>
<div class="statusBar" style="display:none;">
<div class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</div><div class="info"></div>
<div class="btns">
<div id="filePicker2"></div><div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
</div>
</div>
<script src="js/jquery-1.9.min.js"></script>
<script src="js/webuploader.js"></script>
<script src="js/jquery.sortable.js"></script>
<script src="js/upload.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Opera、傲游、搜狗、世界之窗. 不支持Safari、IE8及以下浏览器。</p>
</div>
</body>
</html>全部代码:jQuery支持拖拽图片上传的图片批量上传插件

![[激光原理与应用-111]:南京科耐激光-激光焊接-焊中检测-智能制程监测系统IPM介绍 - 15 - 常见缺陷与波形特征](https://i-blog.csdnimg.cn/direct/da371f1af63247c498216a7bf1614db7.png)