在前端开发的世界里,随着业务复杂度的提升和需求的多样化,传统的整体式开发方式已经难以满足快速迭代和高效维护的需求。组件化开发作为一种重要的解决方案,正逐渐受到广大开发者的青睐。本文将结合Vue框架,探讨如何通过组件化开发实现一个自定义等宽标签栏,并分享其在实际业务场景中的应用。
一、组件化开发的必要性与优势
在传统的开发模式中,一个系统往往被设计成一个整体的应用,这种方式的缺点是显而易见的:一旦某个部分需要修改或增加新功能,可能会牵一发而动全身,导致整个系统的逻辑都需要重新调整。这不仅降低了开发效率,也增加了维护成本。
组件化开发的出现,为这一问题提供了有效的解决方案。通过将系统拆分成多个独立的组件,我们可以实现单独开发、单独维护,并且这些组件之间可以灵活地组合和复用。这不仅提高了开发效率,也使得系统的维护和扩展变得更加容易。
二、Vue组件化实践:自定义等宽tabs标签栏组件
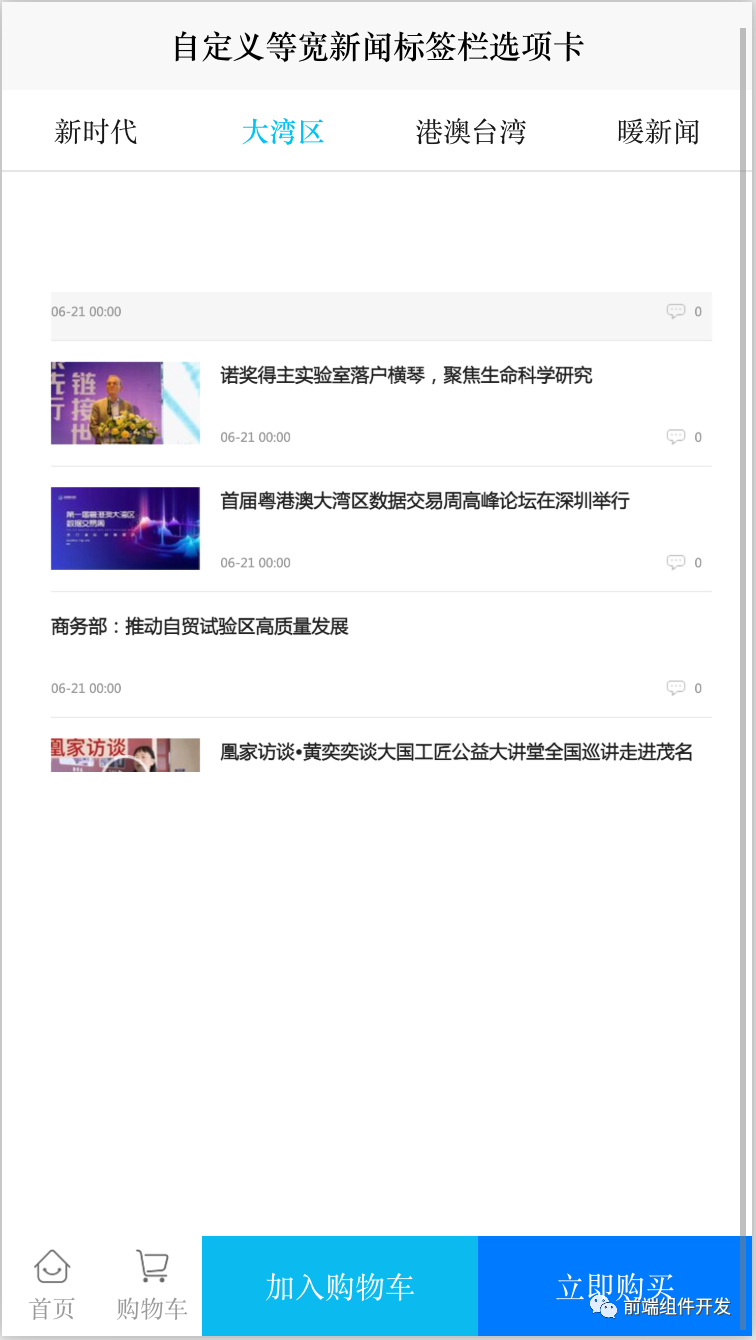
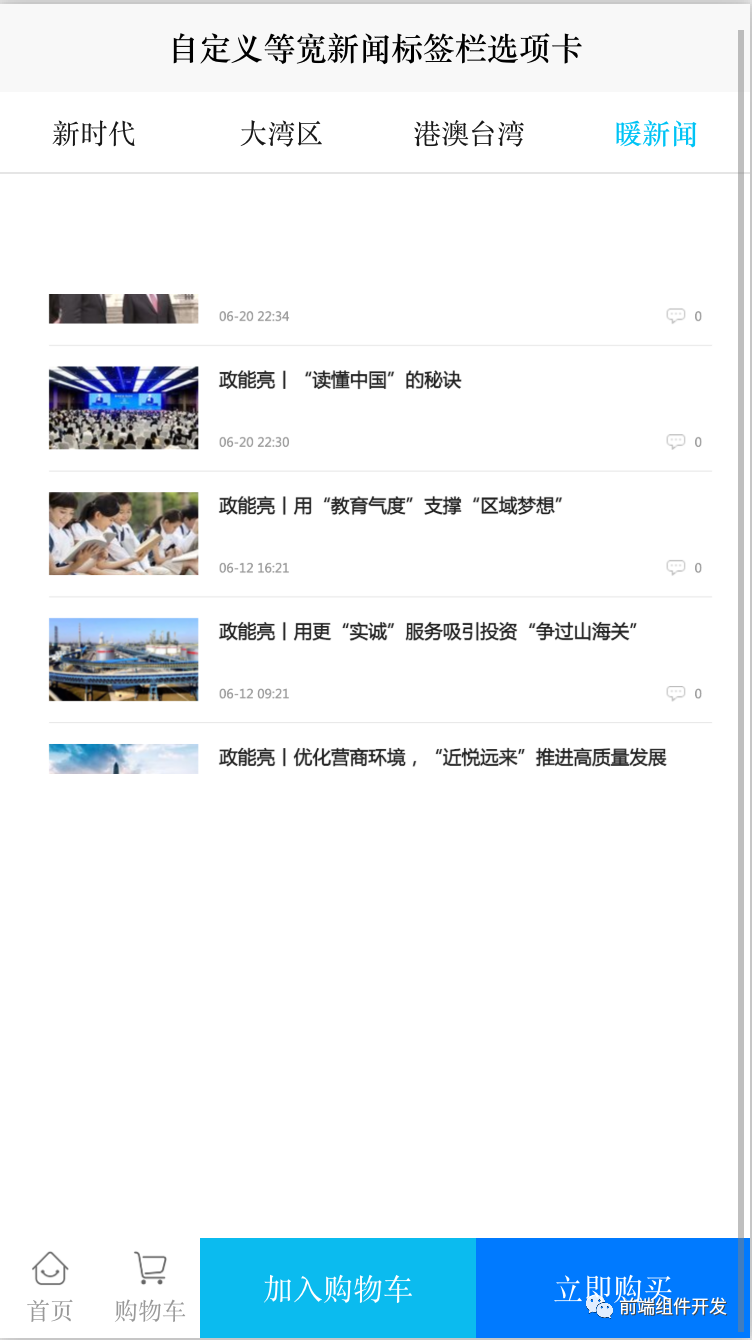
效果图如下:



使用方法
<!-- tabArr:标签数组 current:当前选择序列 tabClick:tab点击事件-->
<cc-chooseTab :tabArr="tabArr" :current="myCurrent" @tabClick="tabClick"></cc-chooseTab>
HTML代码实现部分
<template>
<view class="page">
<!-- tabArr:标签数组 current:当前选择序列 tabClick:tab点击事件-->
<cc-chooseTab :tabArr="tabArr" :current="myCurrent" @tabClick="tabClick"></cc-chooseTab>
<image style="width: 92vw;margin-left: 4vw; margin-top: 60px;" mode="aspectFill" :src="srcArr[myCurrent]">
</image>
<cc-botToolBar @click="botMenuClick"></cc-botToolBar>
</view>
</template>
<script>
export default {
data() {
return {
myCurrent: 0,
// 新时代大湾区港澳台湾
tabArr: ["新时代", "大湾区", "港澳台湾", "暖新闻"],
srcArr: ["../../static/content1.png", "../../static/content2.png", "../../static/content3.png",
"../../static/content4.png"
]
};
},
methods: {
tabClick(flag) {
this.myCurrent = flag;
console.log("点击tab序列 = " + flag);
this.mySrc = this.srcArr[this.myCurrent];
},
botMenuClick(flag) {
console.log("底部菜单按钮点击序列 = " + flag);
}
}
}
<style scoped lang="scss">
page {
padding-bottom: 70px;
}
</style>接下来,我们将以Vue框架为基础,实现一个自定义等宽标签栏组件。这个组件可以根据传入的标签数组动态生成标签栏,并且支持点击事件和当前选中标签的展示。
首先,我们需要定义组件的模板和样式。在Vue中,组件的模板通常使用HTML和Vue的模板语法编写,而样式则可以使用CSS或预处理器如Sass、Less等。对于等宽标签栏,我们需要确保每个标签的宽度相同,并且标签栏整体居中显示。
接下来,我们需要实现组件的逻辑部分。在Vue中,组件的逻辑通常写在<script>标签内,包括数据、方法、计算属性等。对于我们的等宽标签栏组件,我们需要定义以下属性:
-
tabArr:标签数组,用于动态生成标签栏的标签。 -
current:当前选中的标签的索引。 -
tabClick:标签点击事件,当用户点击某个标签时触发。
在组件内部,我们需要根据tabArr动态渲染标签,并为每个标签绑定点击事件。当用户点击某个标签时,我们需要更新current的值,并触发tabClick事件。
三、组件的使用与扩展
完成组件的开发后,我们就可以在父组件或页面中引用和使用它了。在Vue中,我们可以使用<component-name>的形式来引用组件,并通过属性传递数据,通过事件监听来处理组件内部的事件。
例如,我们可以在父组件中定义一个标签数组tabArr和一个当前选中的标签索引myCurrent,然后将它们作为属性传递给等宽标签栏组件。同时,我们还需要定义一个方法来处理标签点击事件。
除了基本的使用方式外,我们还可以根据实际需求对组件进行扩展和定制。例如,我们可以为标签栏添加更多的样式选项,或者为标签添加图标、提示信息等。
四、总结与展望
通过组件化开发,我们可以将复杂的系统拆分成多个独立的组件,实现单独开发、单独维护,并且可以灵活地组合和复用这些组件。这不仅提高了开发效率,也使得系统的维护和扩展变得更加容易。
在本文中,我们结合Vue框架实现了一个自定义等宽标签栏组件,并介绍了其在实际业务场景中的应用。当然,组件化开发并不仅仅局限于标签栏这样的简单组件,它还可以应用于更复杂的业务场景和系统中。未来,我们将继续探索和实践组件化开发,为前端开发带来更多的便利和可能性。
组件下载地址:
https://ext.dcloud.net.cn/plugin?id=13170





![[web]-sql注入-白云搜索引擎](https://i-blog.csdnimg.cn/direct/883ed803760448c187de92ffefb6ad02.png)