一、逻辑原理
要使用 Vuex 进行集中管理数据(状态),按照 Vuex 分模块的设
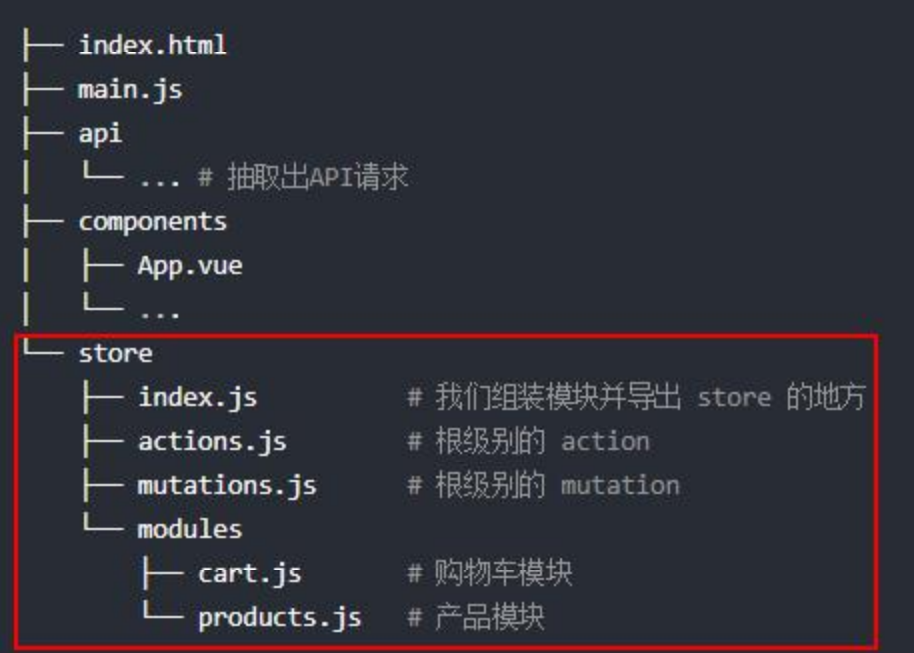
计思想,先在 src 下创建 store 文件夹,然后创建一个根级别的
index.js,作为组装模块并导出 store 地方(store 对象是 vuex 的核
心对象)。

store下面的文件都是使用vuex所创建的,其中index.js是我们组装模块和导出store文件的地方,也就是说,store下面的其他文件基本上都要导入到index中去,我们只要导出index这一个文件可以了,它就是相对于store文件夹的代表。
vuex最重要的是三个元素,既有根级别的,也有模块级别的(user.js里面的):
states:这里就是存放集中管理数据的地方,这里主要放公共数据,例如用户的token、userinfo(个人信息)。
mutations:这里就是负责写改变stare里面数据的方法,只能写同步方法。
actions:这里就是写调用mutations里面的方法来改变state里面的值。
这里的逻辑主要是通过前端页面的按钮来触发actions里面的方法,这里actions里的方法return一个promise对象给前端,好告诉前端此操作成功与否。
this.$store.dispatch('Login',this.form)
//Login是actions里的方法,this.form是前端页面传过去的参数
接着由actions里面的方法调动mutations里面的方法来改变state里面的值
二、那么我们为什么要用vuex呢?
一般情况下,只有组件之间共享的数据才有必要存储到vuex中。
象父子组件之间传值很容易办到,但是兄弟组件下又有父子组件或者大型项目之间一层嵌套一层的传值会非常麻烦,但是我们将这些多个组件要用到的数据放到vuex中管理就非常好了,大家都可以访问到,并且存储在vuex中的数据是响应式的,都能够保持数据与页面实时同步。像用户的token值,我们访问页面经常要用到这个值,那我们就可以放入vuex中集中管理。
三、示例代码
store/index.js:
import Vue from 'vue' // vuex 是 vue 的一个插件,所以先要导入 vue
import Vuex from 'vuex' import user from './modules/user'
//引入 vuex 插件,也就是告知可以使用 Vuex 插件对象了
Vue.use(Vuex)
//实例化一个 store 对象,存储数据的仓库
const store=new Vuex.Store({
//getters, //如果有根级别的 getters、actions、mutations,也需要导出
//actions,
//mutations, modules:{
/* home,//home:home
goods */
user
}
})
//导出 store 对象,这样在外面(其他组件)就好使用 store
export default store
store/modules/user.js:
import {getToken,setToken,getUser,setUser,removeToken} from '@/utils/usertoken.js'//这里是封装的方法,用来操作本地存储的token、个人信息
import {login,getUserInfo,logout} from '@/api/login.js'//这里是向后台获取token、用户信息的接口
const state={
token:getToken(),
user:getUser()
}
const mutations={
SET_TOKEN(state,token)
{
state.token=token
setToken(token)
},
SET_USER(state,user)
{
state.user=user
setUser(user)
}
}
const actions={
Login({commit},form)
{
return new Promise((resolve,reject)=>{
login(form.username.trim(),form.password.trim()).then(response=>{
const resp=response.data
commit('SET_TOKEN',resp.data.token)
resolve(resp)
}).catch(error=>{
reject(error)
})
})
},
GetUserInfo({commit,state}){
return new Promise((resolve,reject)=>{
getUserInfo(state.token).then(response=>{
const respUser=response.data
commit('SET_USER',respUser.data)
resolve(respUser)
}).catch(error=>{
reject(error)
})
})
},
Logout({commit,state})
{
return new Promise((resolve,reject)=>{
logout(state.token).then(response=>{
const resp=response.data
commit('SET_TOKEN','')
commit('SET_USER',null) //{}
removeToken()
resolve(resp)
}).catch(error=>{
reject(error)
})
})
}
}
export default{
state,
mutations,
actions
}
💕 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{orange}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐ 收藏,你的青睐是我努力的方向! \textcolor{red}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
🥕 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!