Android Studio启动AVD报错:
The emulator process for AVD Pixel_5_API_30 has terminated.

原因:安装时使用自定义安装后,修改了默认安装目录。
而avd文件默认在 C:\Users\用户名\.android 目录下。所以导致打开AVD时报错。
解决方法:
第一步
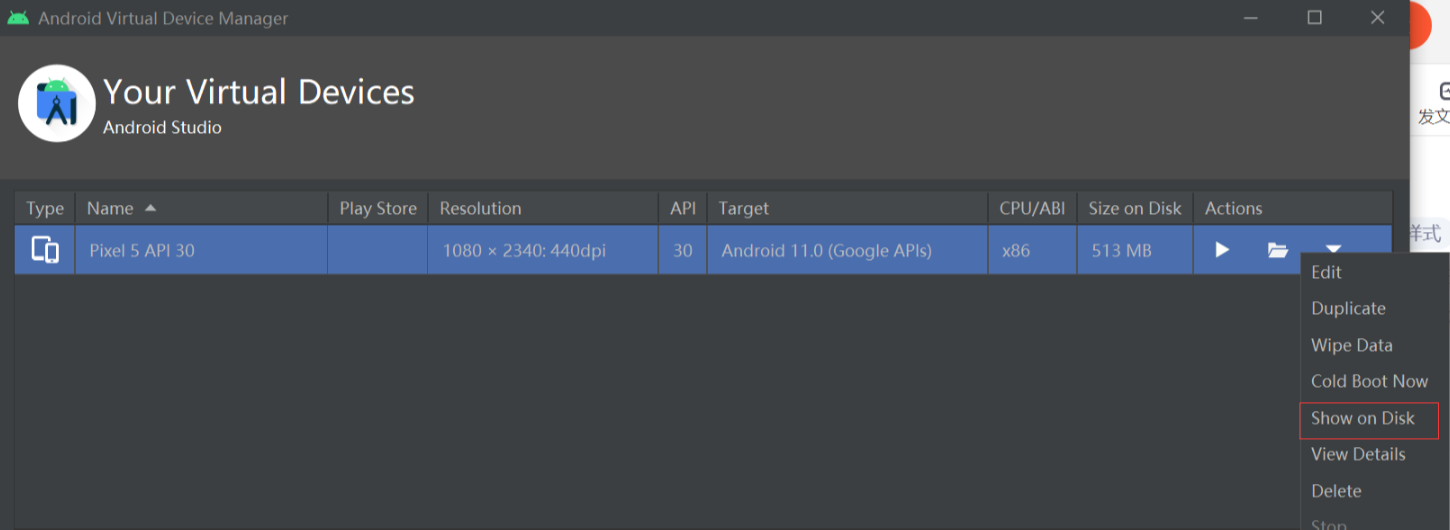
找到 avd 所在 .android 文件夹复制到 SDK 目录下。步骤如图:
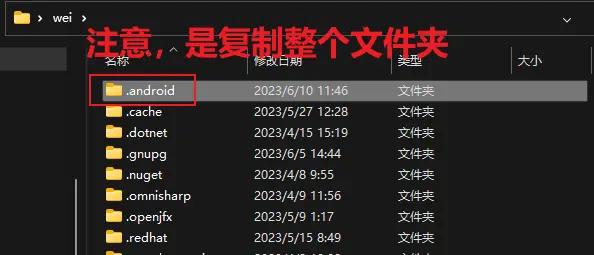
通过 Show on Disk 找到默认的 avd 目录,然后找到它的上级目录,就是 .android 文件夹。
注意:找到目录后,就可以删掉这个异常的设备了,这样可以避免将异常的设备复制到正确的目录中。

将整个 .android 文件夹复制到 SDK 所在目录。

我的sdk在:E:\android-studio\sdk\.android
第二步
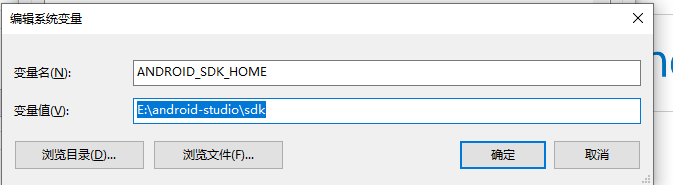
新建系统环境变量
变量名:ANDROID_SDK_HOME
变量值:安卓SDK目录(我的 E:\android-studio\sdk)

此时,C:\Users\用户名\.android 文件夹就可以删除了,但是你重新构建设备后,还是会被创建的,这时里面只会有两个文件:
- adbkey
- adbkey.pub
在我们的PC机(以windows为例)上启动了adb.exe 进程时,adb 会在本地生成一对密钥 adbkey(私钥) 与adbkey.pub(公钥);
这两个文件不用管他,不处理就行。