目录
1. 声明函数:
2. 调用函数
3. 匿名函数
4. 箭头函数
箭头函数this使用案例:
5. 构造函数
构造函数的特点:
构造函数与普通函数的区别:
注意事项:
6.自执行函数
JavaScript是一种广泛使用的编程语言,特别是在Web开发中。以下是一些JavaScript中常见的函数类型及其用法:
1. 声明函数:
声明函数是使用`function`关键字定义的函数。它需要一个函数名和一对圆括号,括号内可以包含参数列表。
function functionName(parameters) {
// 函数体
}
2. 调用函数
调用函数是执行函数的过程。使用函数名后跟一对圆括号来调用函数,如果有参数,需要在括号内传递。
functionName(argument1, argument2);3. 匿名函数
匿名函数是没有名称的函数。它们通常用于立即执行或作为参数传递给其他函数。
var anonymousFunction = function(parameters) {
// 函数体
};
anonymousFunction();4. 箭头函数
箭头函数是ES6引入的一种更简洁的函数表达式。它们使用`=>`语法,并且通常用于简短的函数。
const arrowFunction = (parameters) => {
// 函数体
};
// 或者更简洁的单行表达式
const arrowFunction = (parameters) => expression;


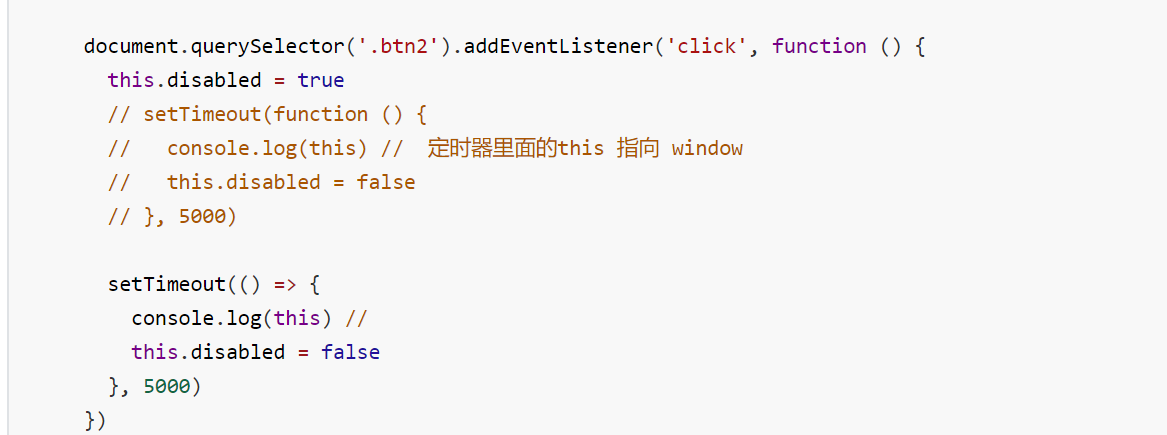
箭头函数this使用案例:

5. 构造函数
构造函数是一种特殊的函数,用于创建对象。它通常以大写字母开头,并且使用`new`关键字来调用。
function ConstructorFunction(parameters) {
this.property = value;
// 函数体
}
var instance = new ConstructorFunction(arguments);在JavaScript中,构造函数是一种特殊的函数,用于创建和初始化对象。构造函数通常使用new关键字来调用,并且它们可以包含属性和方法,这些属性和方法会被传递给由构造函数创建的每个实例。
构造函数的基本语法如下:
function ConstructorFunction(param1, param2) {
// 属性和方法
this.property1 = param1;
this.property2 = param2;
// 构造函数体中的代码
console.log('构造函数被调用!');
}以下是如何使用构造函数创建对象的示例:
var myObject = new ConstructorFunction('value1', 'value2');构造函数的特点:
- 使用new关键字调用: 构造函数必须使用new关键字来调用,否则this将不会指向新对象,而是全局对象(在非严格模式下)或undefined(在严格模式下)。
- this关键字: 在构造函数中,this关键字指向新创建的对象。
- 原型链: 构造函数创建的对象的原型(__proto__)指向构造函数的prototype属性。
- 返回对象: 如果构造函数显式返回一个对象,则该对象会作为构造函数的结果返回,否则返回this,即新创建的对象。
function Person(name, age) {
this.name = name;
this.age = age;
this.greet = function() {
console.log('Hello, my name is ' + this.name + ' and I am ' + this.age + ' years old.');
};
}
var person1 = new Person('Alice', 30);
person1.greet(); // 输出: Hello, my name is Alice and I am 30 years old.构造函数与普通函数的区别:
- 构造函数使用new关键字调用。
- 构造函数通常首字母大写,以区分普通函数。
- 构造函数的主要目的是创建对象,而普通函数的主要目的是执行代码和返回值。
注意事项:
- 避免在构造函数中执行有副作用的操作,因为这些操作会在每次创建新实例时重复执行。
- 构造函数应该专注于初始化对象的状态,而不是执行复杂的逻辑。
6.自执行函数
在JavaScript中,自执行函数(Immediately-Invoked Function Expression,简称IIFE)是一种运行后立即执行的函数表达式。自执行函数通常用于创建一个新的作用域,避免变量污染全局命名空间。它也可以用于初始化代码,或者作为模块化JavaScript代码的方式。
自执行函数的基本语法如下:
(function() {
// 你的代码
})();这里的`function()`是一个匿名函数表达式,它后面紧跟一对圆括号`()`,表示这个函数表达式会在定义之后立即执行。
自执行函数有几种不同的形式:
1. **基本形式:**
(function() {
console.log('自执行函数执行了!');
})();
2. **参数形式:**
你可以向自执行函数传递参数,这在模块模式中非常有用:
var module = (function() {
var privateVar = '我不会被外部访问';
return {
publicMethod: function() {
console.log(privateVar);
}
};
})();
module.publicMethod(); // 输出 '我不会被外部访问'3. **使用箭头函数:**
ES6引入了箭头函数,它也可以用来自执行:
(() => {
console.log('使用箭头函数的自执行');
})();
4. **使用命名函数:**
虽然不常见,但自执行函数也可以是命名函数:
(function myFunc() {
console.log('虽然命名了,但通常不需要知道它的名字');
})();5. **在表达式中自执行:**
自执行函数可以在赋值表达式中使用:
var result = (function() {
return 42; // 返回一个值
})();
console.log(result); // 输出 42自执行函数是JavaScript编程中一个强大的工具,特别是在需要封装和隐藏某些代码逻辑时。













![课程设计——Python+OpenCV数字图像处理[车牌识别]](https://i-blog.csdnimg.cn/direct/528f7b11fb704943893e9741f89b4f56.png)





