目录
favicon图标
TDK三大标签SEO优化
title网站标题
description网站说明
keywords关键字
首页制作
快捷导航模块
左浮动
右浮动
header头部模块制作
1.logo模块
2.search模块
3.热词模块
4.购物车模块
子绝父绝
2.上方导航位置
mod_help模块
mod_copyright模块
| 名称 | 说明 |
|---|---|
| 项目文件夹 | shoping |
| 样式类图片文件夹 | images |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 | js |
favicon图标
一般作为缩略的网站标志,它显示在浏览器的地址栏或者标签上
1.把优品购图标切成png图片
2.把png图片转换为ico图标,这需要借助于第三方转换网站比特虫http://www.bitbug.net/
3.把favicon图标放在项目的根目录下
<link rel="shortcut icon" href="favicon.ico">TDK三大标签SEO优化
SEO汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式
SEO目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度
title网站标题
title具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点
description网站说明
<meta name="description"
content="品优购商城-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />keywords关键字
<!-- 关键字 -->
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />首页制作
根据模块化开发,在制作首页的头部和底部时,样式要写到common.css里面
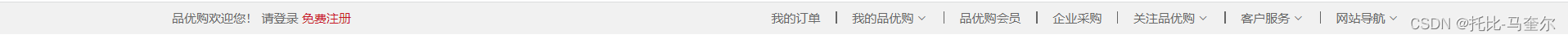
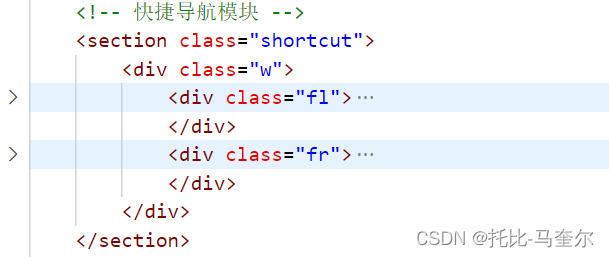
快捷导航模块

1.首先类名设为shortcut,同时因为版心的原因还有通栏背景色,所以需要在之后再设定一个类

2.两个盒子分别浮动向左、向右;
左浮动
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a> <a href="#" class="style_red">免费注册</a>
</li>
</ul>
</div>/* 单个盒子左浮动 */
.fl {
float: left;
}
/* 单个盒子右浮动 */
.fr {
float: right;
}
.style_red {
color: #c81623;
}
/* 快捷导航模块 */
.shortcut {
height: 31px;
line-height: 31px;
background-color: #f1f1f1;
}
.shortcut li {
float: left;
}3.向右浮动的盒子则需要设置更加繁琐
右浮动

/* 选择所有偶数的小li */
.shortcut .fr ul li:nth-child(even) {
/*li标签出现的竖线*/
width: 1px;
height: 12px;
background-color: #666;
margin-left: 15px;
margin-top: 9px;
margin-right: 15px;
}
.icon-xiala {
display: inline-block;
font-size: 14px;
margin-left: 2px;
}导入这样一个链接,可以在线使用字体图标(向下的三角);
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_3875343_69oz614hrd7.css">
header头部模块制作
1.logo模块
<!-- logo模块 -->
<div class="logo">
<!-- logo里面必须放一个h1标签,目的是为了提权,告诉搜索引擎,这个地方很重要 -->
<!-- h1里面再放一个链接,可以返回首页;把logo的背景图片给链接即可;链接里面要放文字,但是文字不要显示出来 -->
<h1>
<!-- 看不到文字的方法,可以直接给font-size:0; -->
<!-- 最后给链接一个title属性,鼠标放到logo上就可以看到提示文字了 -->
<a href="index.html" title="品优购商城">品优购商城</a>
</h1>
</div>/* header头部制作 */
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
width: 171px;
height: 61px;
}
.logo a {
display: block;
width: 171px;
height: 61px;
background: url(../images/logo.png) no-repeat;
/* 京东的做法 */
/* font-size: 0; */
/* 淘宝的做法 */
text-indent: -999px;
overflow: hidden;
}2.search模块
<!-- search搜索模块 -->
<search class="search">
<input type="search" name="" id="" placeholder="语言开发">
<button>搜索</button>
</search>1.首先设定一个大的边框,之后让input表单和button按钮直接放进去
.search {
position: absolute;
top: 25px;
left: 346px;
/* 绝对定位之后可以直接指定宽度和高度 */
width: 538px;
height: 36px;
border: 2px solid #b1191a;
}.search input {
/* 加了浮动之后,二者不会有缝隙 */
float: left;
width: 454px;
height: 32px;
padding-left: 10px;
}
button {
float: right;
width: 80px;
height: 33px;
background-color: #b1191a;
font-size: 16px;
color: #fff;
}
3.热词模块

.hotwords {
position: absolute;
top: 66px;
left: 346px;
}
.hotwords a {
margin: 0 10px;
}4.购物车模块
<!-- shopcar模块制作 -->
<div class="shopcar">
<span class="iconfont icon-maijiagouwuche-copy"></span>
我的购物车
<i class="count">80</i>
<span class="iconfont icon-youjiantou"></span>
</div>子绝父绝
.shopcar {
position: absolute;
right: 60px;
top: 25px;
/* 绝对定位之后可以直接指定宽度和高度 */
width: 140px;
height: 35px;
line-height: 35px;
text-align: center;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
}
.shopcar::before {
content: '';
margin-right: 5px;
}
.shopcar::after {
content: '';
margin-left: 10px;
}
.count {
position: absolute;
top: -5px;
left: 105px;
/* 不给宽度,是让数字将i标签撑开 */
height: 14px;
line-height: 14px;
color: white;
background-color: #e60012;
padding: 0 5px;
border-radius: 7px 7px 7px 0;
}
nav导航模块
/* nav导航模块 */
.nav {
/* 只给高度,不给宽度 */
height: 47px;
border-bottom: 2px solid #b1191a;
}1.nav左边导航位置

/* 全部商品分类的位置样式 */
.nav .dropdown {
float: left;
width: 210px;
height: 45px;
background-color: #b1191a;
}
.dropdown .dt {
width: 100%;
height: 100%;
color: #fff;
text-align: center;
line-height: 45px;
font-size: 16px;
}
.dropdown .dd {
/* display: none; */
width: 210px;
height: 467px;
background-color: #c81623;
margin-top: 2px;
}
.dropdown .dd ul li {
position: relative;
height: 31px;
line-height: 31px;
margin-left: 2px;
padding-left: 10px;
}
.dropdown .dd ul li:hover {
background-color: #fff;
}
.dropdown .dd ul li::after {
font-family: 'iconfont';
content: '\e62b';
position: absolute;
top: 1px;
right: 10px;
color: #fff;
font-size: 14px;
}
.dropdown .dd ul li a {
font-size: 14px;
color: #fff;
}
.dropdown .dd ul li:hover a {
color: #c81623;
}2.上方导航位置
.navitem ul li {
float: left;
}
.navitem ul li a {
display: block;
height: 45px;
line-height: 45px;
font-size: 16px;
/* a标签设置左右padding值,可以让链接点击范围更大 */
padding: 0 25px;
}
footer模板制作


h5是为了提高重要性
/* 底部模块制作 */
.footer {
/* 只设置了高度,但是具体底部的宽度未设置,靠内容撑起 */
height: 415px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 80px;
border-bottom: 1px solid #ccc;
}
.mod_service ul li {
float: left;
width: 300px;
height: 50px;
padding-left: 35px;
}
.mod_service ul li h5 {
float: left;
width: 50px;
height: 50px;
background: url(../images/icons.png) no-repeat -252px -3px;
margin-right: 8px;
}
.mod_service .two {
background: url(../images/icons.png) no-repeat -254px -53px;
}
.service_txt h4 {
font-size: 14px;
}
.service_txt p {
font-size: 12px;
}mod_help模块

.mod_help {
height: 185px;
border-bottom: 1px solid #ccc;
padding-top: 20px;
padding-left: 50px;
}
.mod_help dl {
float: left;
width: 200px;
}
.mod_help dl:last-child {
width: 90px;
text-align: center;
}
.mod_help dl dt {
font-size: 16px;
margin-bottom: 10px;
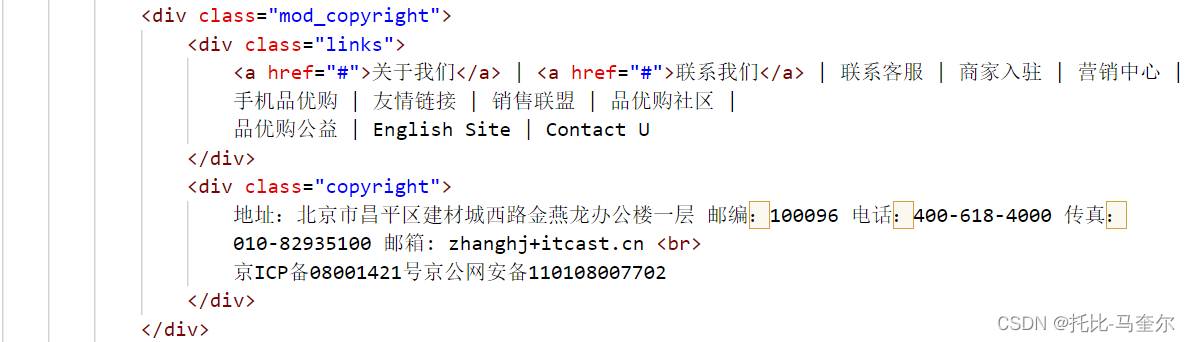
}mod_copyright模块
.mod_copyright {
text-align: center;
padding-top: 20px;
}
.links {
margin-bottom: 20px;
}
.links a {
margin: 0 3px;
}
.copyright {
line-height: 20px;
}