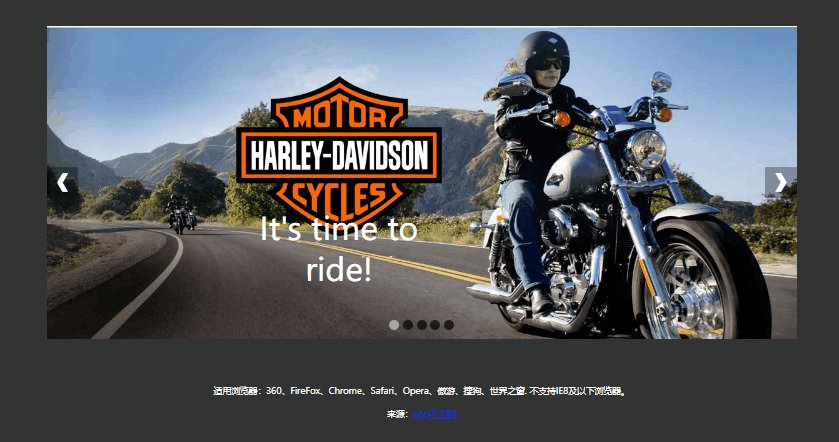
jQuery焦点图插件edslider,先来看看效果:

部分核心的代码如下(全部代码在文章末尾):
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery焦点图插件edslider - php中文网</title>
<link rel="stylesheet" href="css/edslider.css">
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/animate-custom.css">
</head>
<body>
<div class="container">
<ul class="mySlideshow">
<li class="first">
<a href="#" target="_blank" class="animated fadeInLeft">
<img src="images/hd-logo.png" width="330" height="255" alt="Harley-Davidson">
</a>
<div class="animated fadeInRight">It's time to ride!</div>
</li>
<li class="second">
<img src="images/second-title.png" class="animated fadeInRight">
</li>
<li class="third">
<img src="images/third-title.png" class="animated fadeInLeft">
</li>
<li class="fourth">
<img src="images/fourth-title.png" class="animated fadeInRight">
</li>
<li class="fifth">
<img src="images/fifth-title.png" class="animated fadeInLeft">
</li>
</ul>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/jquery.edslider.js"></script>
<script>
$(document).ready(function(){
//Call plugin
$('.mySlideshow').edslider({
width : '100%',
height: 500
});
});
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
<p>来源:<a href="http://php.cn" target="_blank">php中文网</a></p>
</div>
</body>
</html>全部代码:jQuery焦点图插件edslider