官网使用指南
官网地址:介绍 — Vue.js
1、学习
1.1 教程和API
最重要的两个板块。API是VUE的字典,需要时来查阅。
1.2、风格指南
如何写出风格优雅的VUE代码。规则分为四类:必要的,强烈推荐、推荐、谨慎使用。
1.3、示例
在github上提供了一部分案例,包含源码和效果预览。但是速度很慢。
1.4、cookbook
编码技巧,JS基本功,和VUE的一些使用技巧
1.5、视频教程
与VUE官方有合作的视频教程。
2、生态系统
2.1、工具和核心插件
很重要,但是初学者暂时还接触不到。可以延后学习。
脚手架:Vue CLI
路由:Vue Router
3、资源列表
3.1、主题
预定义好的一些样式和主题,可以直接使用。国内有更好的,免费的。
3.2、awesome
封装好的第三方周边库。
3.3、浏览和Vue相关的包
与Awesome差不多,一些支持的三方库,比如Element UI
搭建开发环境
1、安装
1.1 直接使用<script>引入
- 开发版本:包含完整的警告和调试模式,其中的调试信息比较友好。vue.js
- 生产版本:删除了警告,vue.min.js
CDN: script中所引用的src为远程路径(http://)时,使用CDN加速。详见备注。
1.1.1 安装vs.code及插件live server
vs.code是一款跨平台的、免费且开源的现代轻量级代码编辑器。
官网:Visual Studio Code - Code Editing. Redefined
国内镜像下载地址:Visual Studio Code – VSCODE 中国区下载加速 – 白盒子网
安装后,打开vs code, 点击左侧扩展(extensions),搜索并安装live server

1.1.2 安装Vue开发者工具-chrome插件Vue.crx
1)chrome,管理扩展程序中打开开发者模式。
2)将vue.crx拖到扩展程序窗口中,添加。
3)将插件固定在工具栏上,方便使用

1.1.3、引入vue
创建如图目录结构:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vue</title>
<!--引入vue.js,则全局就会多了一个vue的构造函数-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
</html>1.1.4、验证Vue引入成功
在页面中,右键并选择open with live server,将在浏览器中打开一个名称为“初识Vue”的空白页。
打开开发者工具,切换到控制台(console),按ctrl+F5强制刷新:

在其中输入Vue,可以看到该实例(对象)已存在,被成功引入。

1.1.5 关闭开发版本警告 - 方法1,可能不起作用
1)查看官网API

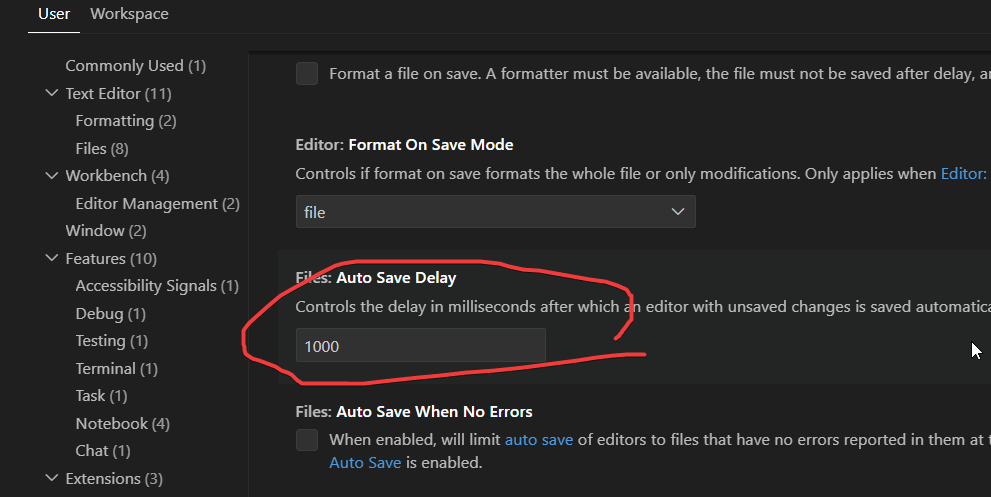
2)查看Vue.config中的属性:

3)查看官网API中关于productionTip的解释:

4)设置productionTip = false

然而很不幸,没关掉,productionTip已经是false,但是提示依然存在。

1.1.6 关闭开发版本警告 - 方法2,直接修改vue.js源文件

1.2 NPM + 命令行工具CLI(脚手架)
待学习
备注:CDN
CDN(内容分发网络)是一种用于提高网站性能和可用性的技术。在Vue中,CDN被用来通过网络加载Vue的核心库以及其他相关的库。
Vue的核心库通常通过CDN提供,这意味着你可以直接在HTML文件中引用CDN链接,而不需要通过npm安装并在项目中引入Vue。这样做有一些优势:
-
加载速度快:CDN通常具有全球广泛的节点分布,可以根据用户的地理位置选择最近的服务器来提供资源,从而加快加载速度。
-
可靠性高:CDN使用多个服务器来缓存和提供资源,即使某个服务器发生故障,其他服务器仍然可以提供资源,确保网站的可用性。
在Vue的官方文档中,CDN链接提供了Vue的压缩和非压缩版本的核心库,以及Vue的运行时构建和带编译器的完整构建版本。你可以根据自己的需要选择适合的链接引用到你的HTML文件中。
例如,以下是引用Vue核心库的CDN链接的示例:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js"></script>这将在你的HTML文件中加载Vue的压缩版本的核心库。
需要注意的是,CDN链接可能会因为网络问题或其他原因而无法访问,因此在实际应用中,你可能需要提供一个备用的本地文件引用,以防止CDN链接无法使用。