文章目录
- 一、Qt简介
- 二、C++ Qt开发环境安装
- 1.Visual Studio 2019安装
- 2.Qt5.15.2安装
- 3.vsaddin2.8安装
- 三、QtCreator和VS2019的基本使用
- 1.QtCreator的基本使用
- 1.1 创建项目
- 1.2 Qtcreator基本设置
- 2.VS2019的基本使用
- 2.1 创建项目
- 2.2 Visual Studio 2019的基本设置
- 3.如何添加第三方模块
一、Qt简介
Qt官网:https://www.qt.io/
Qt是跨平台图形界面开发框架,支持Windows、Linux、MacOS、Android、IOS等平台的软件开发。
Qt源码使用C++编写,Qt应用开发可以使用C++或者python,建议使用C++,Qt会涉及到操作系统相关的问题,需要使用系统API来解决,使用C++作为Qt应用开发语言是很好的选择。
使用Qt开发的商业项目有:腾讯会议、优酷、WPS、斗鱼直播、剪映、亿图脑图、万兴喵影,
还有汽车仪表、嵌入式软件、CAD软件、医疗3D软件,都可以使用C++ Qt进行开发。
使用C++ Qt开发的开源项目有
OBS Studio
开源跨平台,用于录屏、直播、视频特效。例如B站、抖音等平台都是参考了OBS
VLC
开源跨平台的视频播放器,可以播放绝大部分格式的文件,以及rtmp,rtsp推拉流
Shotcut
开源跨平台的视频剪辑软件,大部分商业视频剪辑项目都是参考了Shotcut,或者直接使用了Shotcut的源码以及音视频编辑引擎。
二、C++ Qt开发环境安装
开发环境:
操作系统:win11 x64
安装步骤:
- 先安装Visual Studio 2019
- 再安装Qt5.15.2,勾选msvc2019,msvc2019_64
- 最后安装vsaddin2.8
1.Visual Studio 2019安装
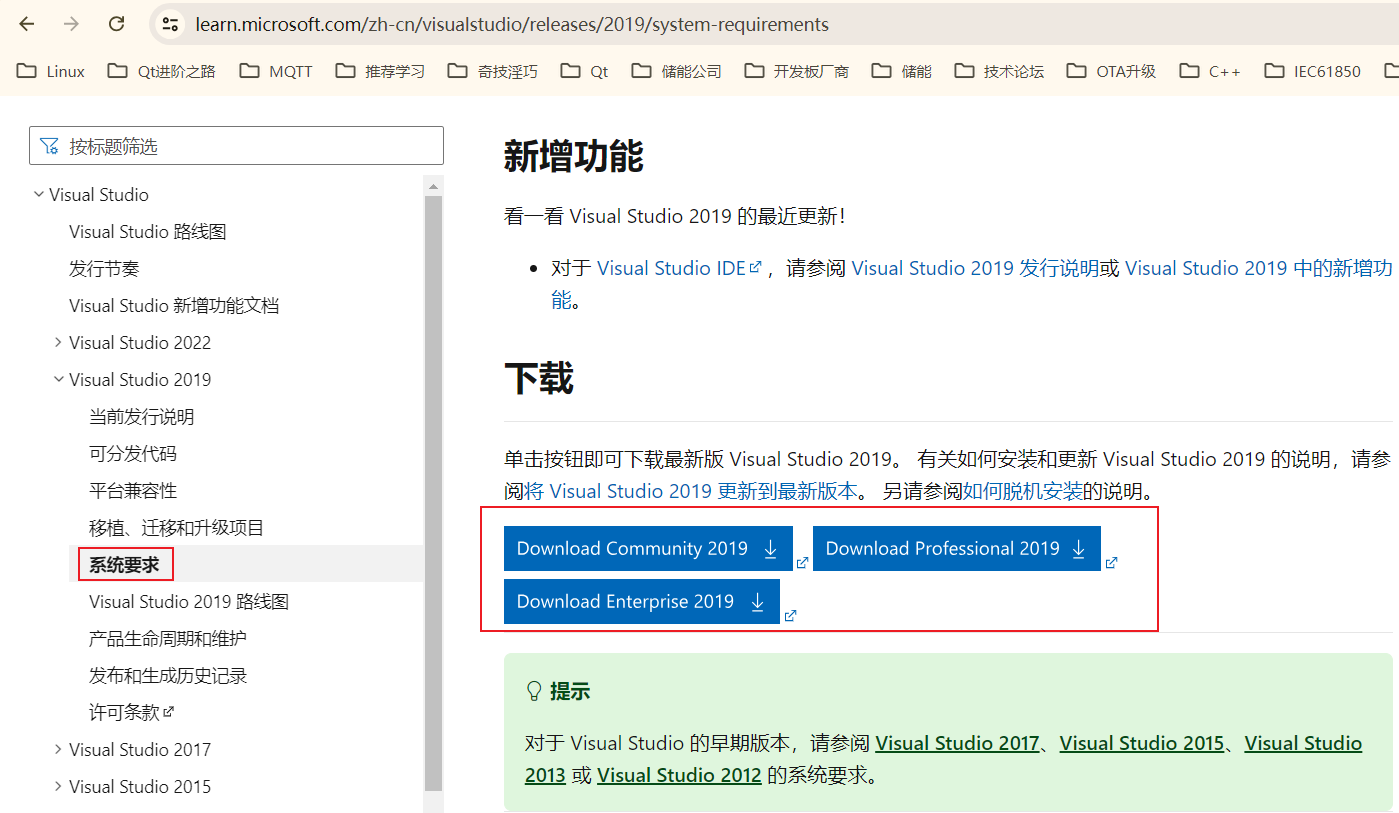
VS2019的获取:https://learn.microsoft.com/zh-cn/visualstudio/releases/2019/system-requirements
专业版秘钥:NYWVH-HT4XC-R2WYW-9Y3CM-X4V3Y
企业版秘钥:BF8Y8-GN2QH-T84XB-QVY3B-RC4DF
这里专业版与企业版都可以下载,上面提供了秘钥。

下面以企业版为例,

首先,双击vs2019安装包,点击“继续”

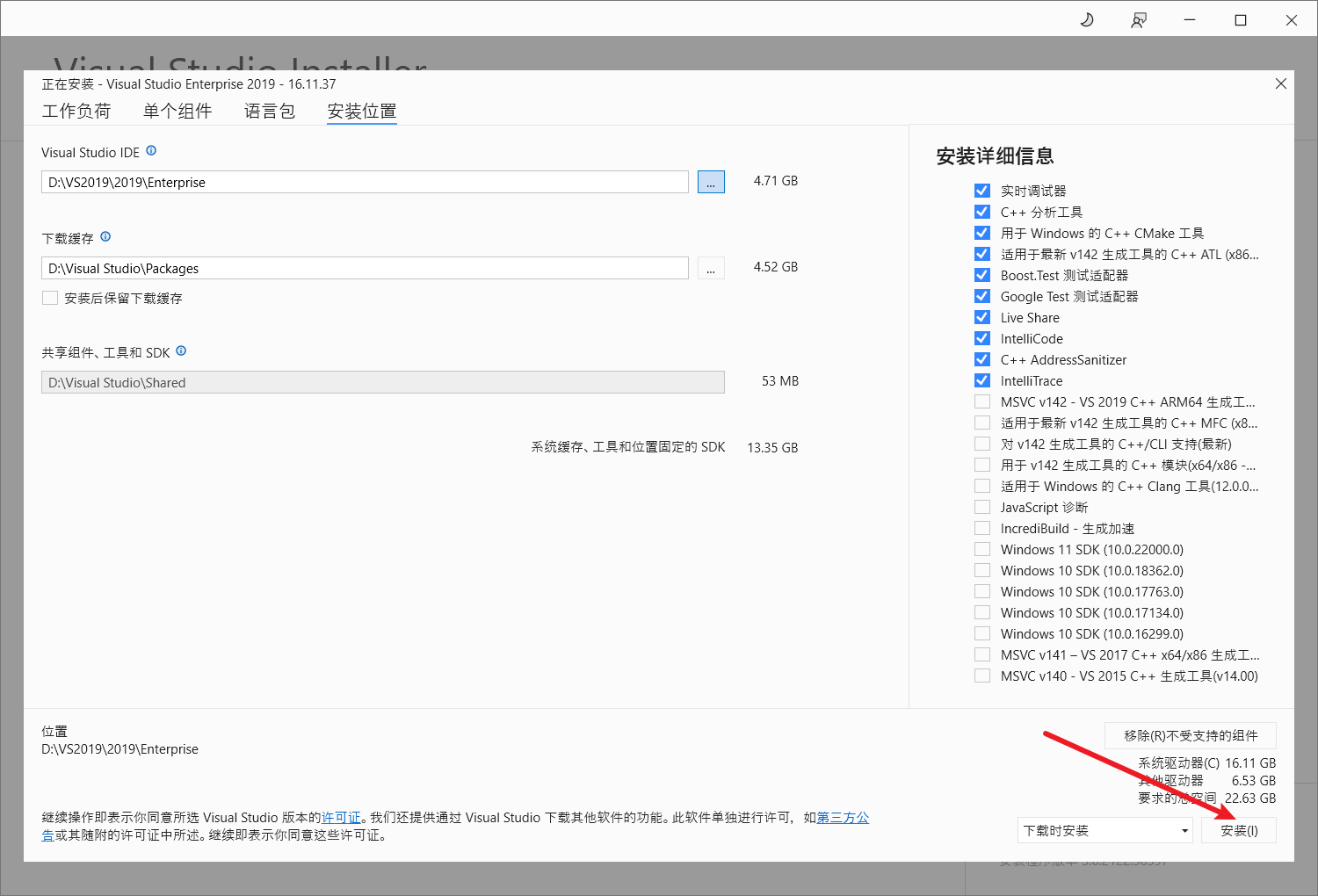
接着,自定义安装,包括选择安装项,更改安装位置
安装项选择:
使用C++的桌面开发
通用Windows平台开发
Visual Studio扩展开发
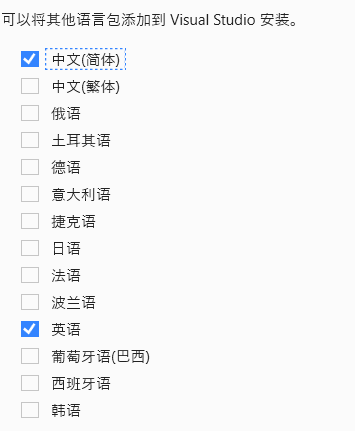
语言包选择
中文简体
英语
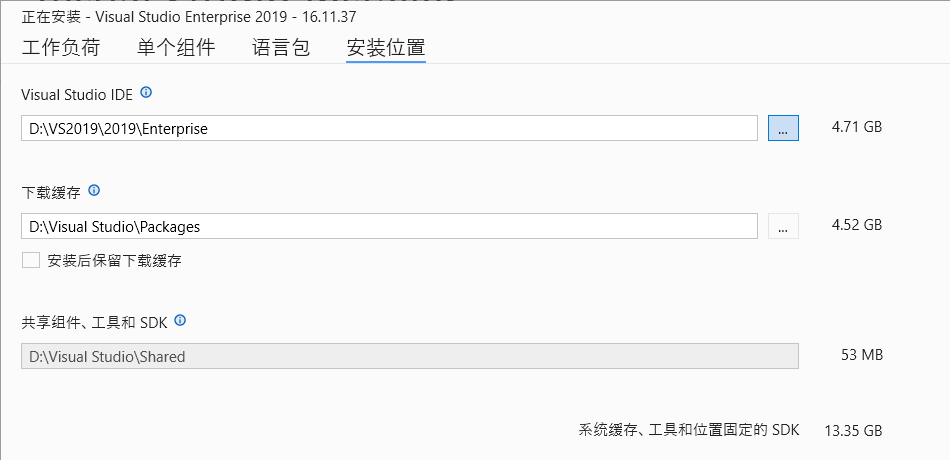
安装位置选择到D盘适当位置:
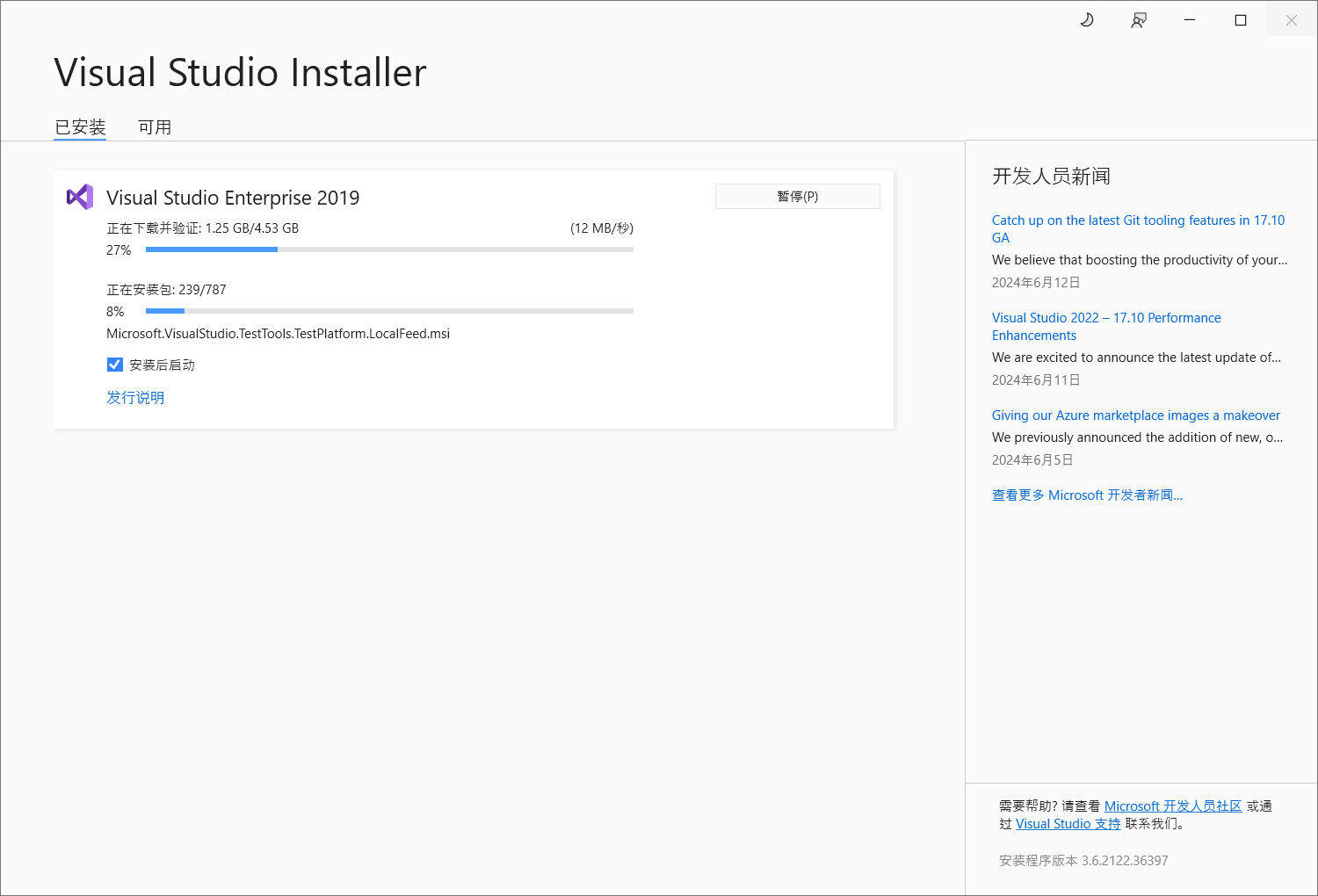
然后,点击“安装”,安装比较耗时,需等待一段时间…


安装完成即可。
2.Qt5.15.2安装
Qt在5.15之前可以离线安装,而在5.15之后需要在线安装
离线安装及源码获取地址:https://download.qt.io/archive/qt/5.15/
在线安装获取地址:https://download.qt.io/archive/online_installers/
选择一个版本进行下载如4.7
首先,双击Qt在线安装包

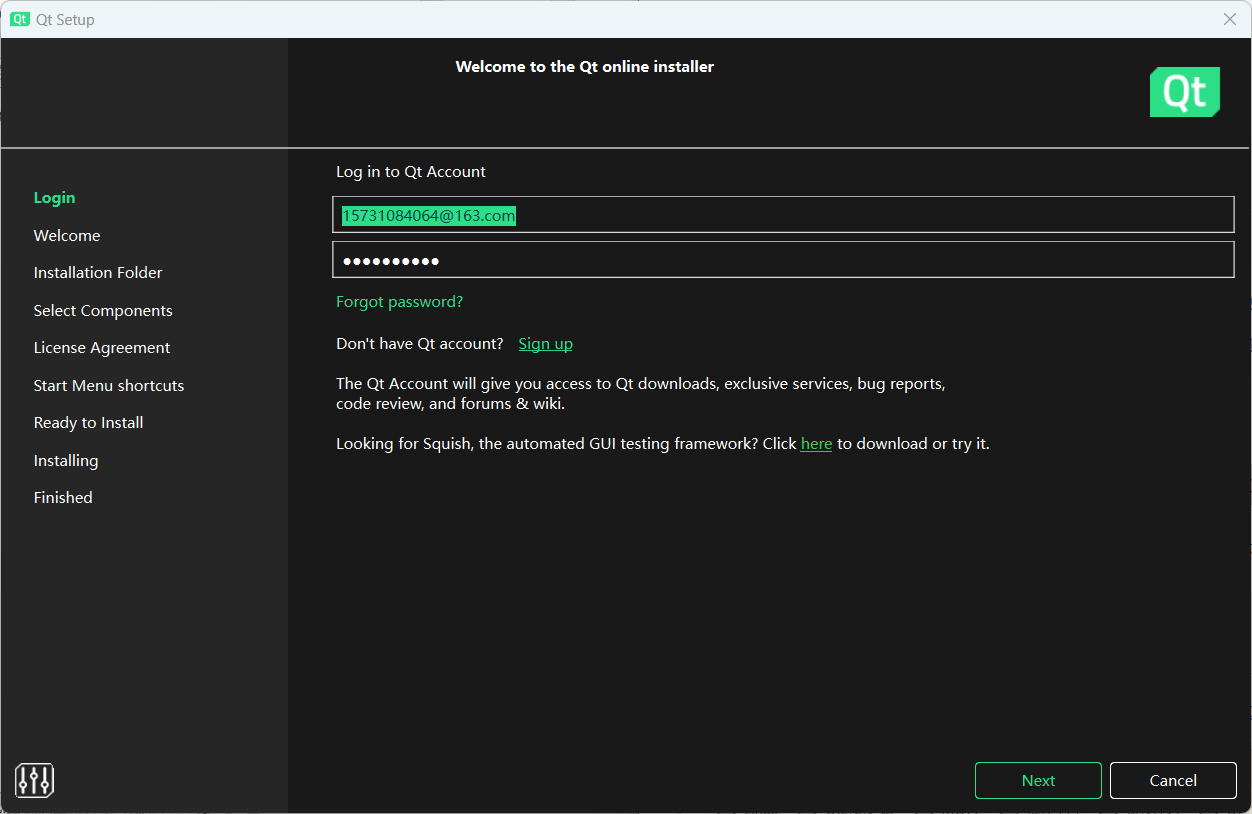
接着,输入Qt账户与密码(如果没有的话,需要去Qt官网注册),点击“Next”

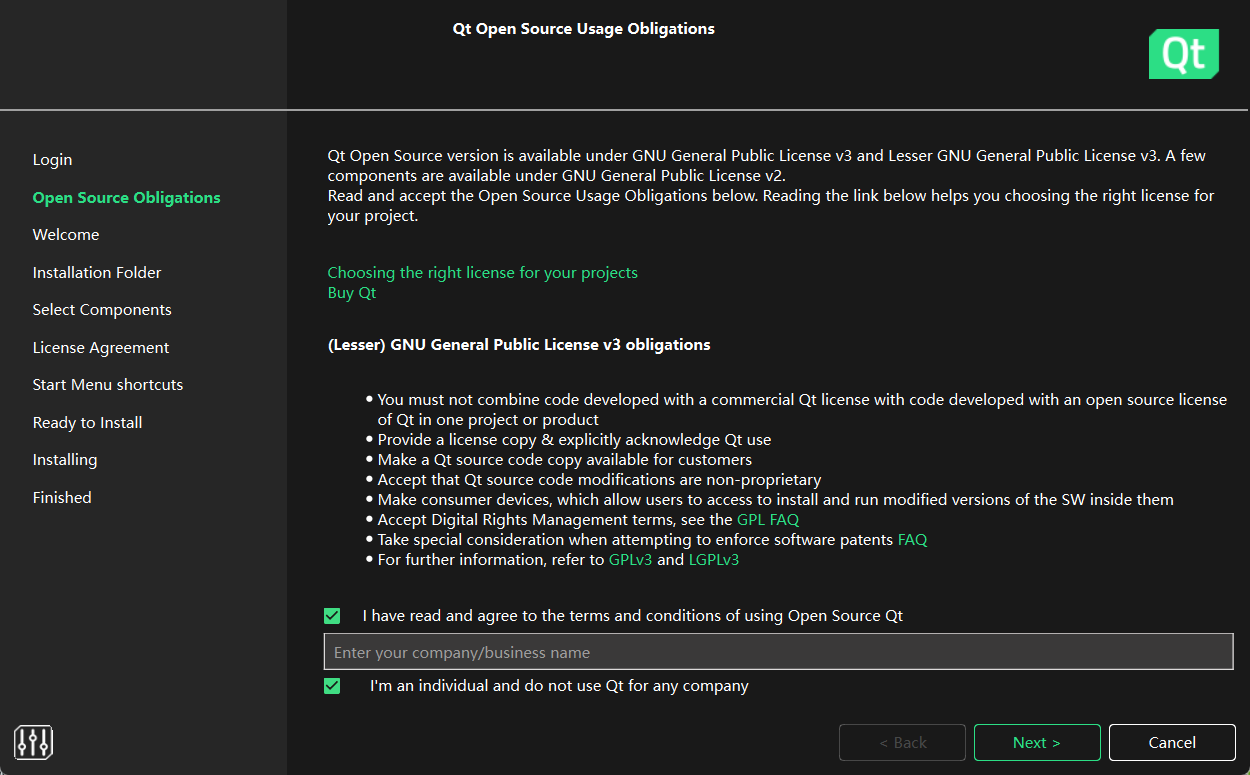
接着,勾选界面中的同意协议及声明是个人账号,点击“Next”

接着,点击“Next”

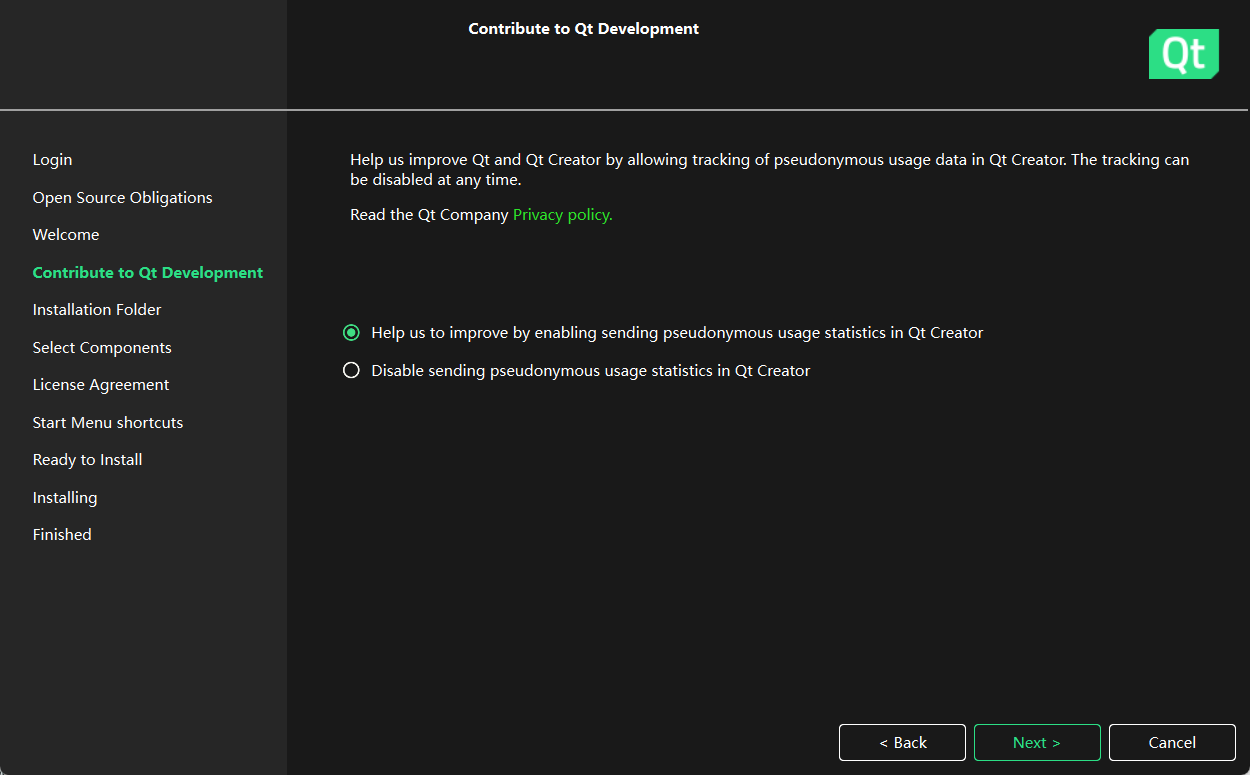
接着,选择是否提交信息给Qt官方,点击“Next”

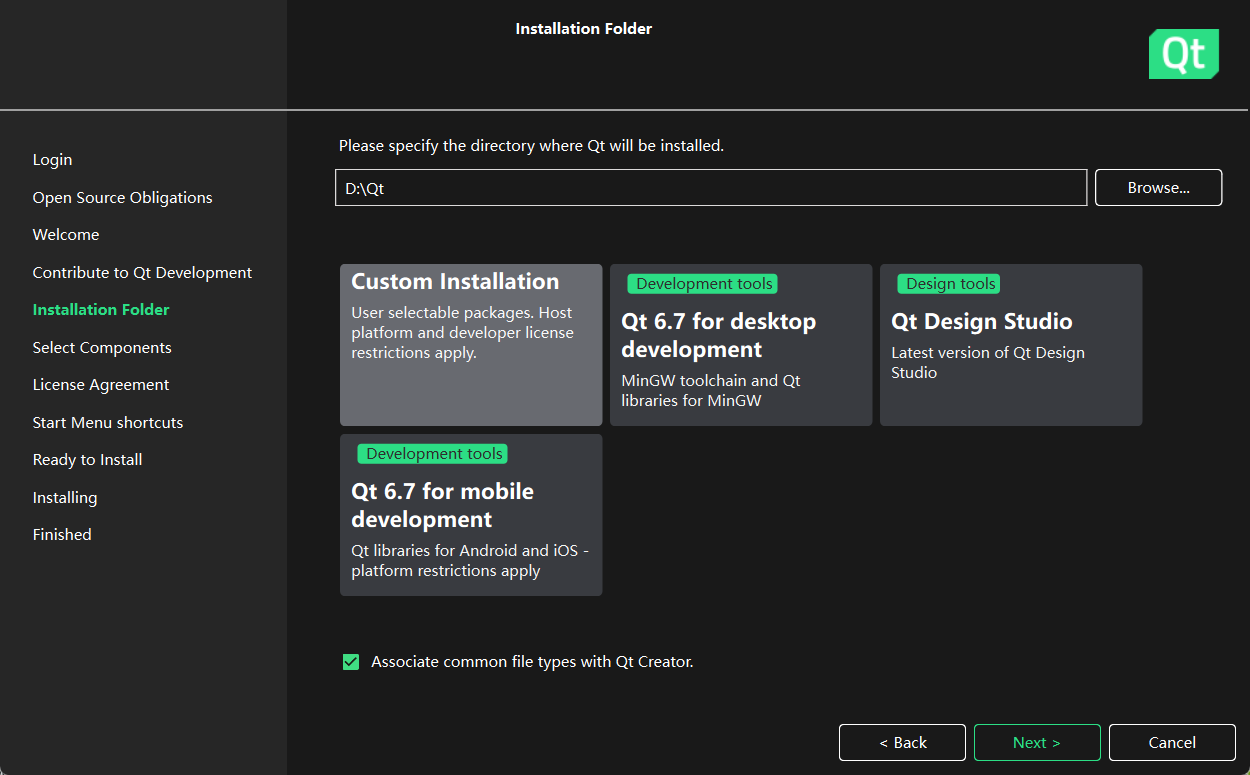
接着,更改安装路径,点击“Next”

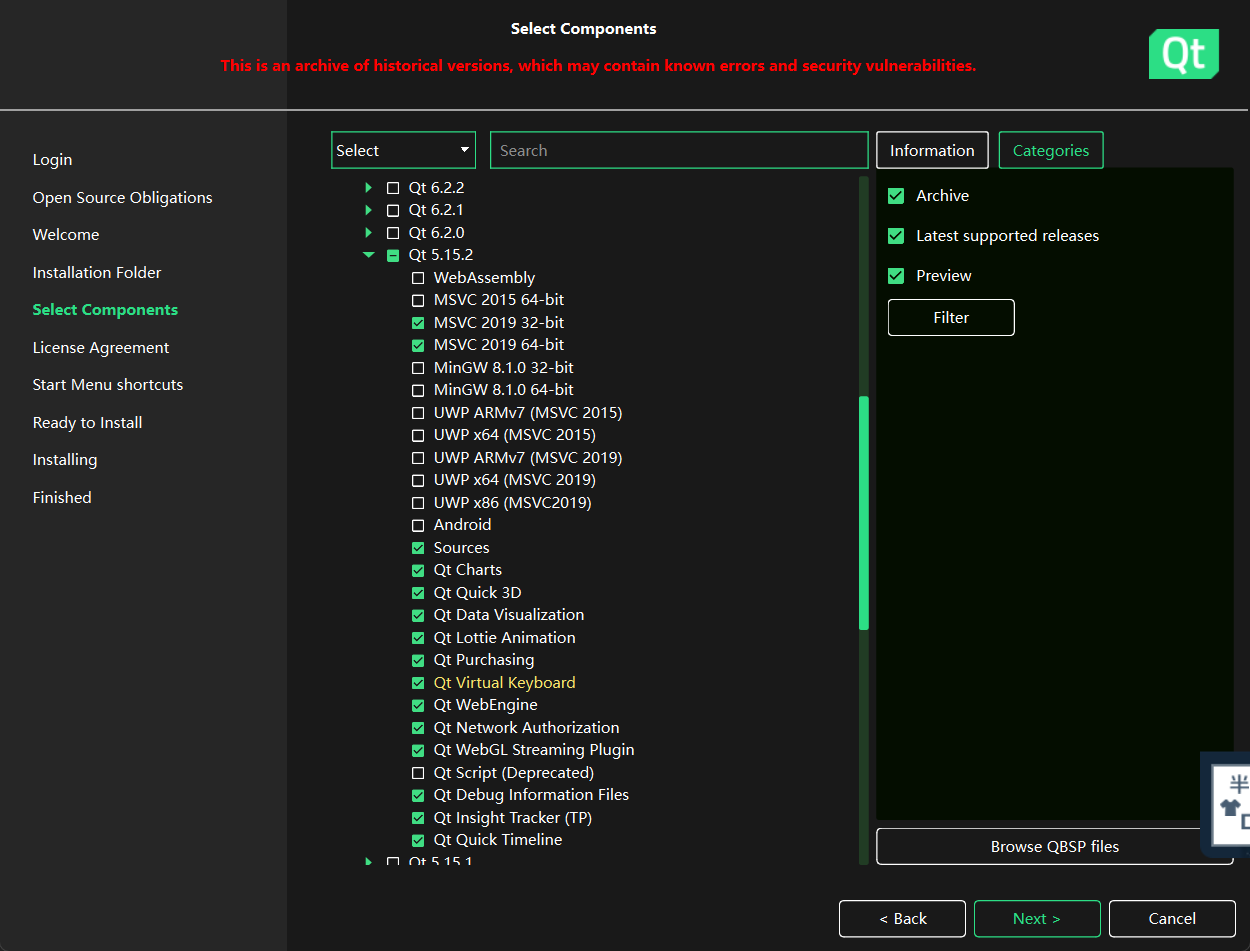
接着,安装Qt5.15.2(如果找不到Qt5.15.2,可以先选中Archive,然后点击Filter),点击“Next”

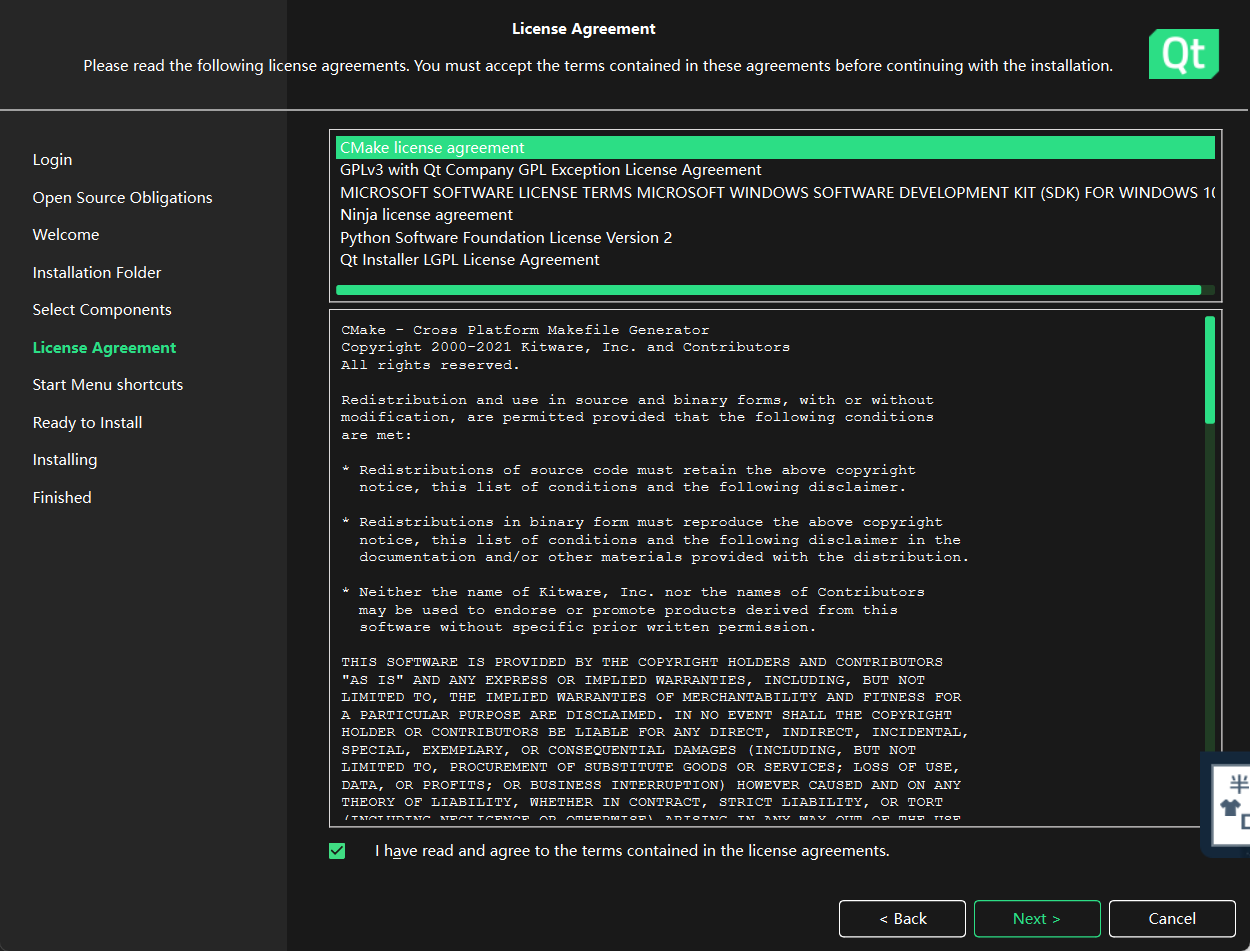
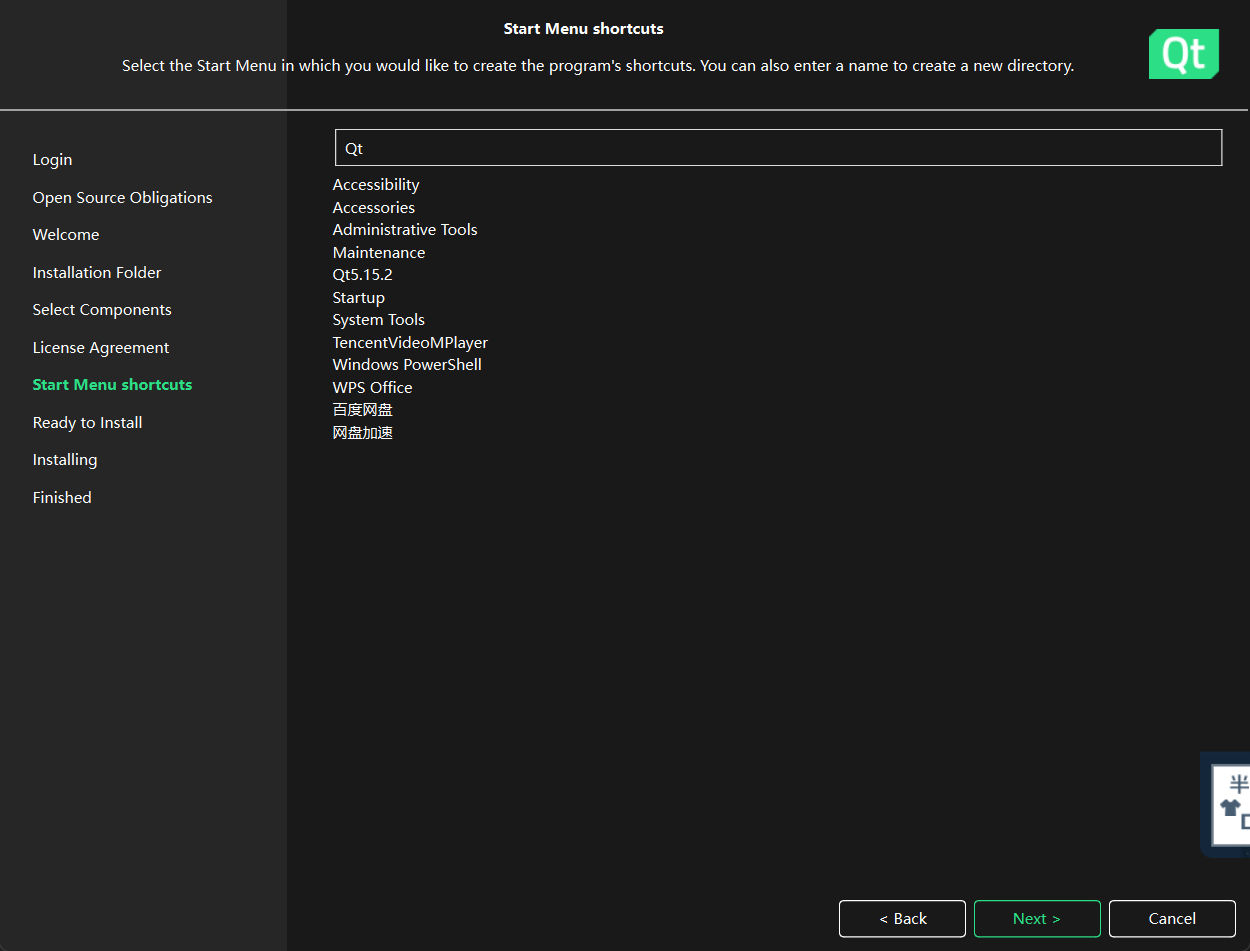
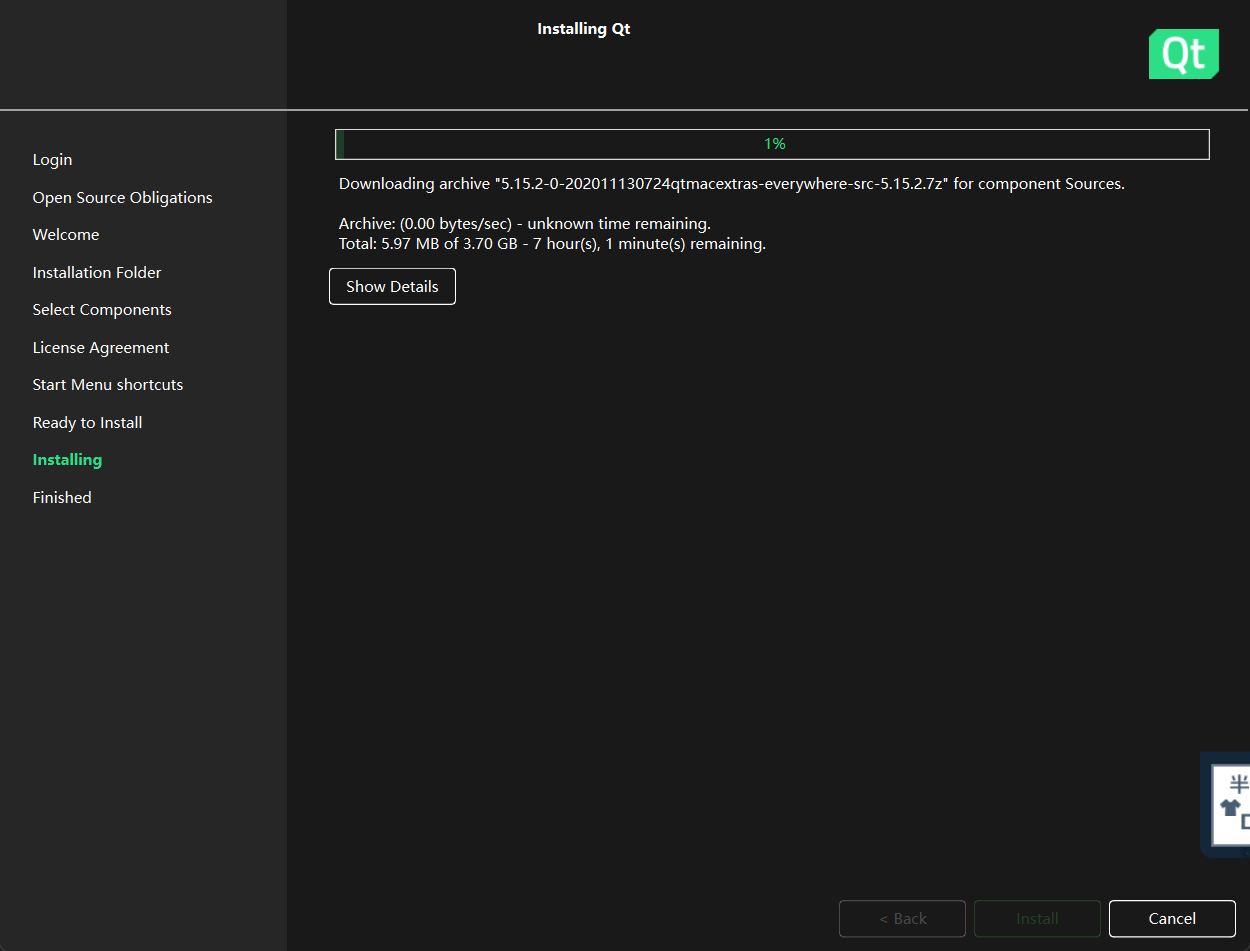
接着,点击同意许可证协议,点击“Next”,最后点击“Install”。



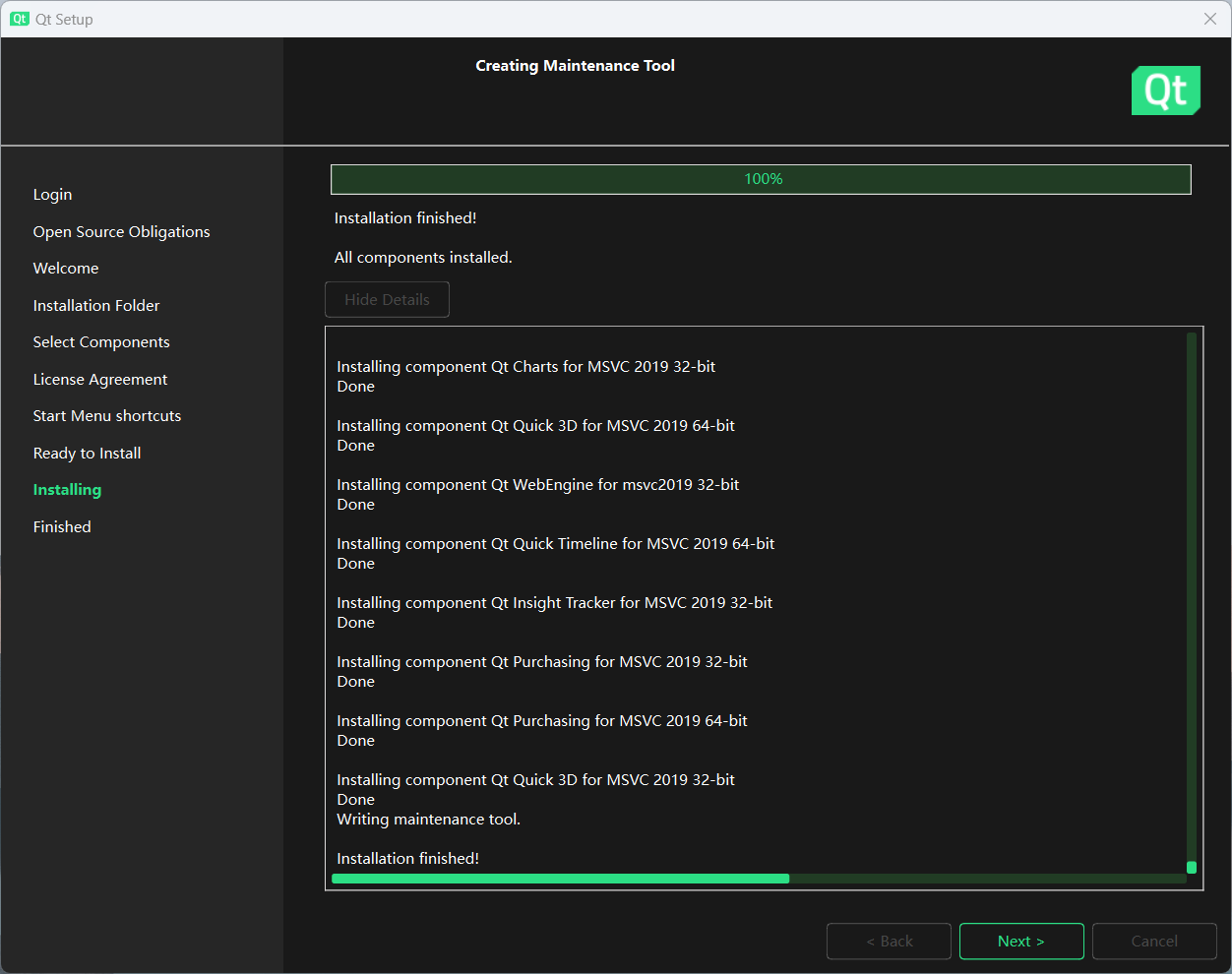
安装成功显示

添加环境变量:

3.vsaddin2.8安装
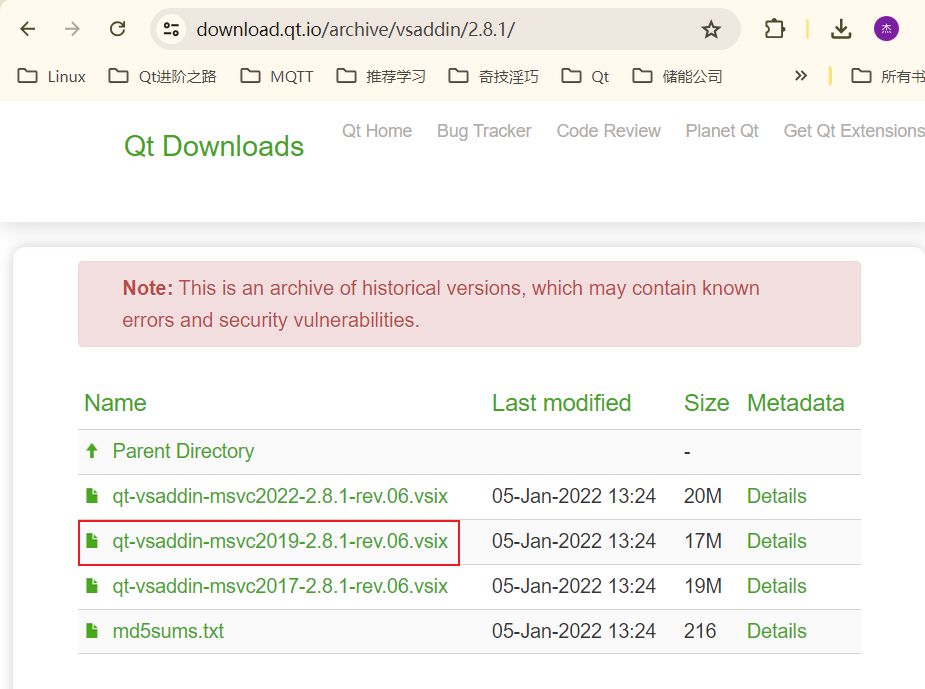
vsaddin插件获取地址:https://download.qt.io/archive/vsaddin/2.8.1/
首先,双击Qt vsaddin安装包

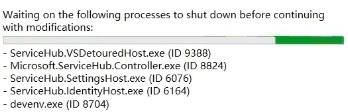
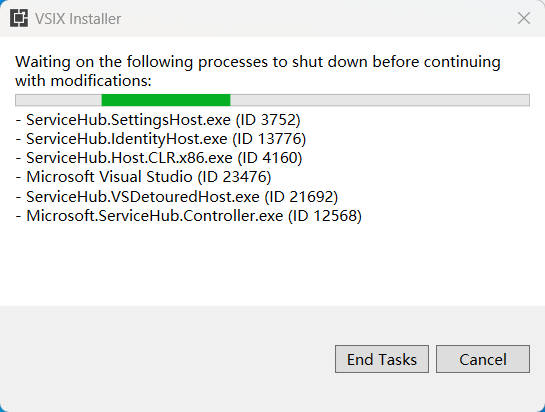
如果显示如下
则表示:没有关闭Visual Studio 2019,需要手动关闭Visual Studio 2019
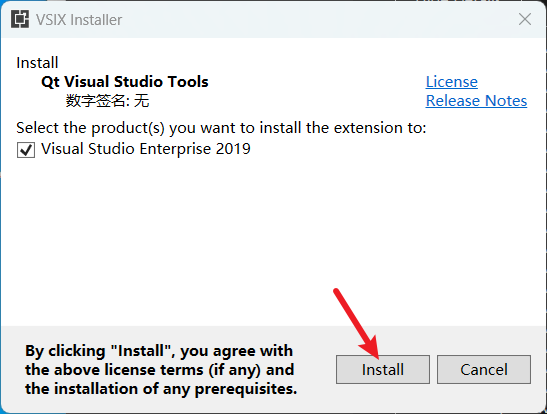
接着,点击“Install”



接着,点击“close”。

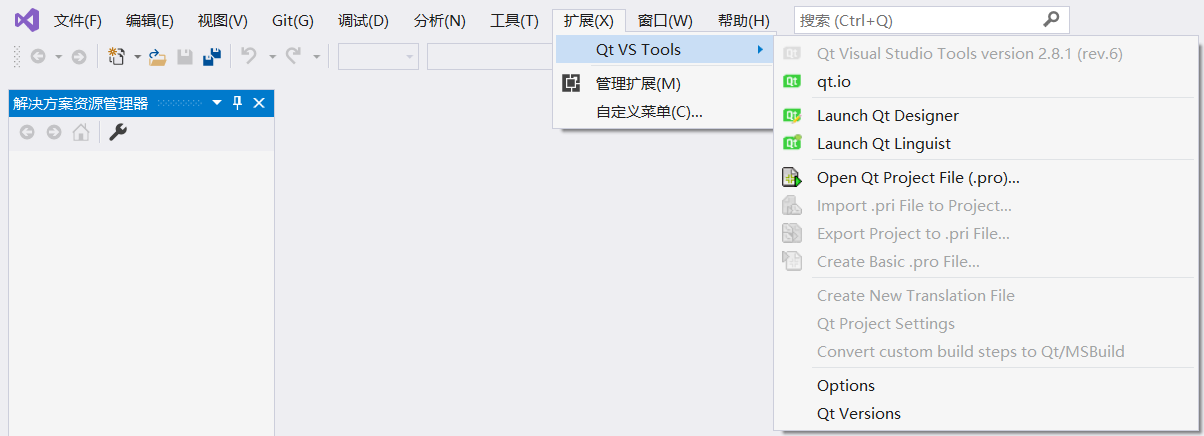
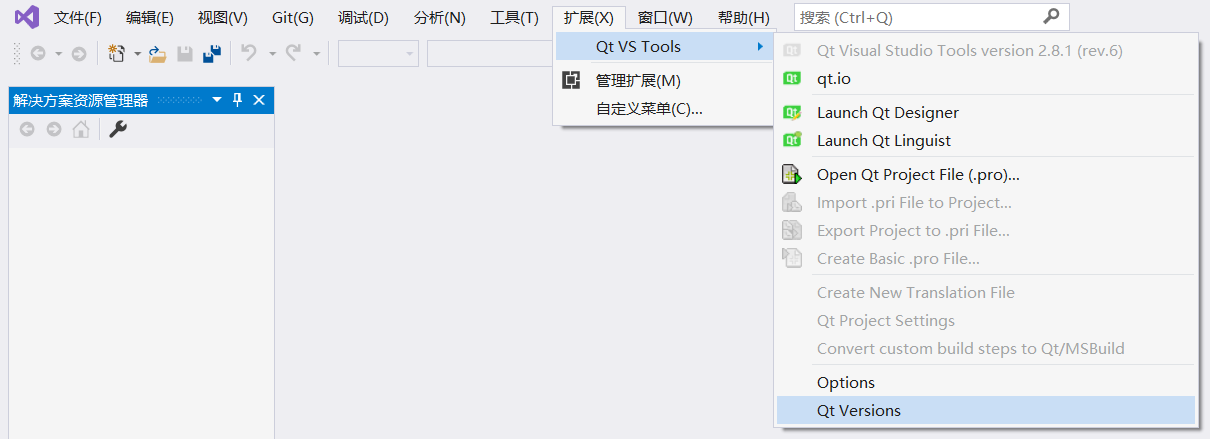
此时,打开VS2019就可以在扩展中找到Qt VS Tools工具。

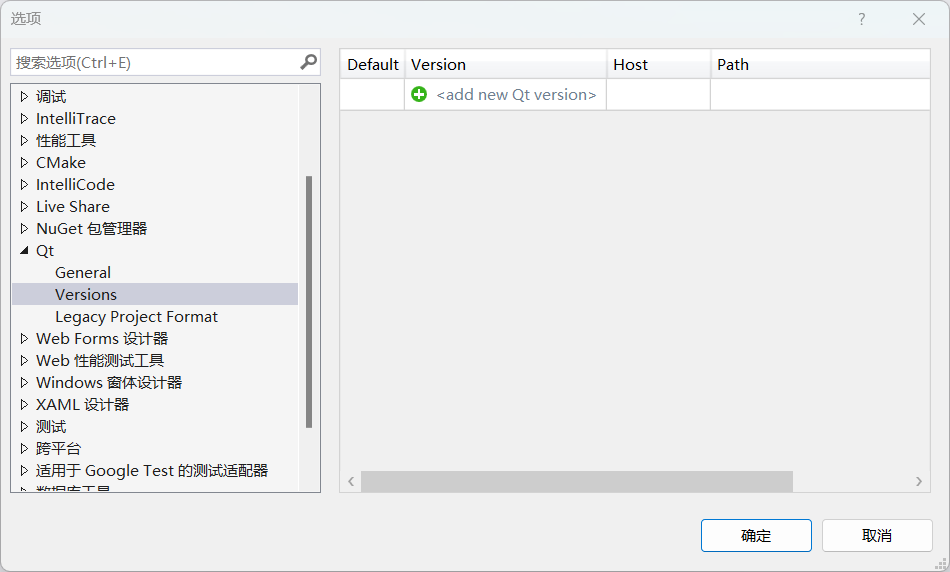
接下来,点击“Qt Versions”,进行配置


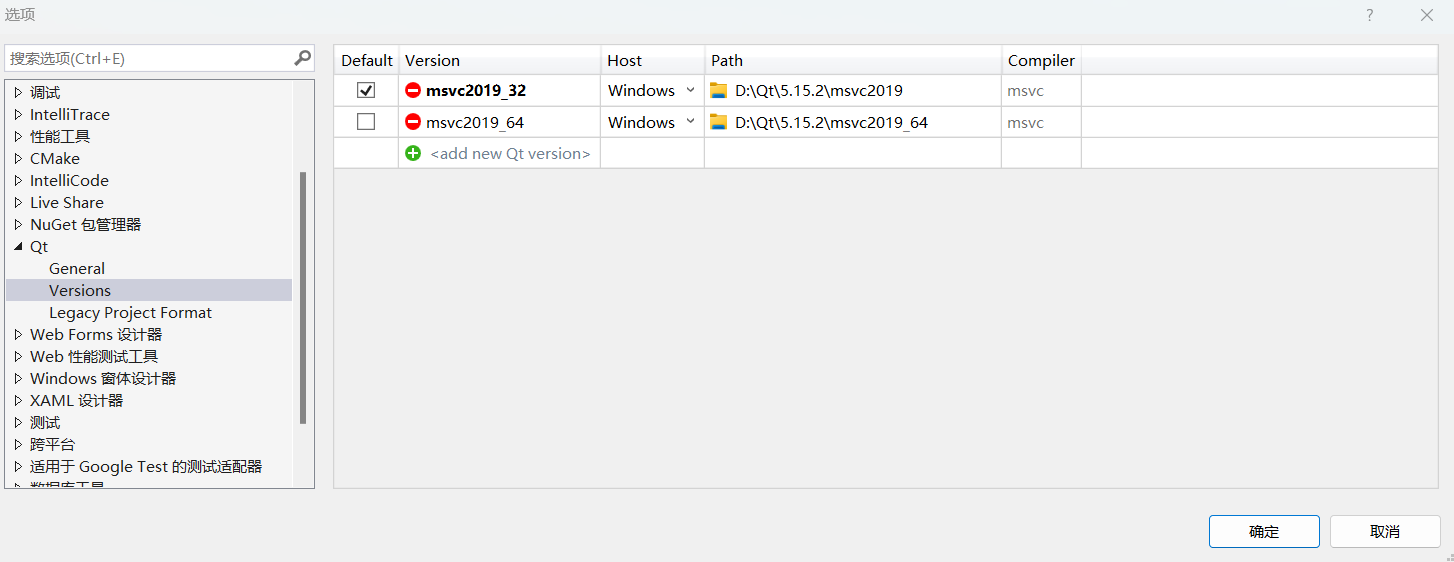
输入“Version”与“Path”,然后,点击“确定”。

此时,配置完成!接下来,就可以在Visual Studio 2019中创建Qt项目了。
三、QtCreator和VS2019的基本使用
1.QtCreator的基本使用
1.1 创建项目
以创建一个项目为例,下面演示创建步骤
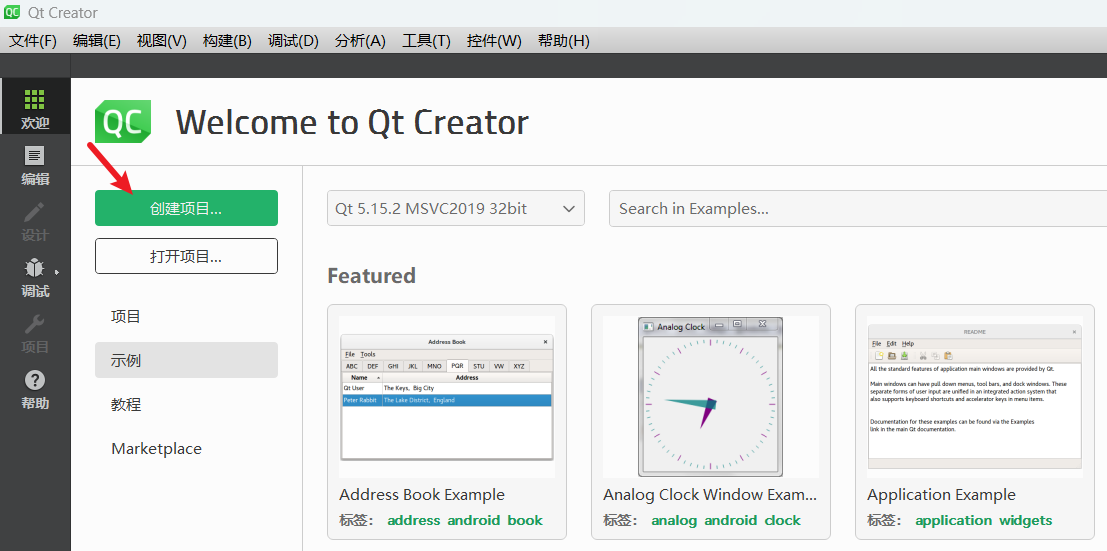
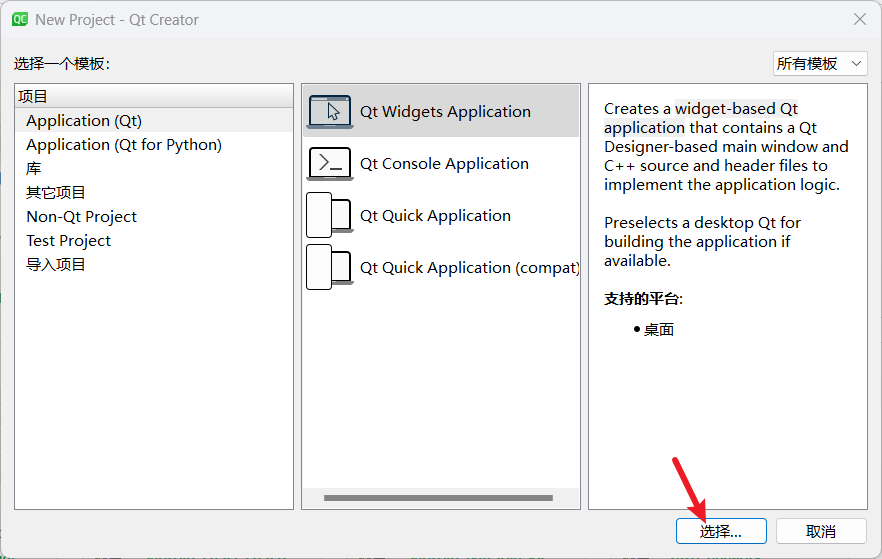
首先,点击“创建项目”,

选择创建一个带界面的项目:Qt Widgets Application,点击“选择”

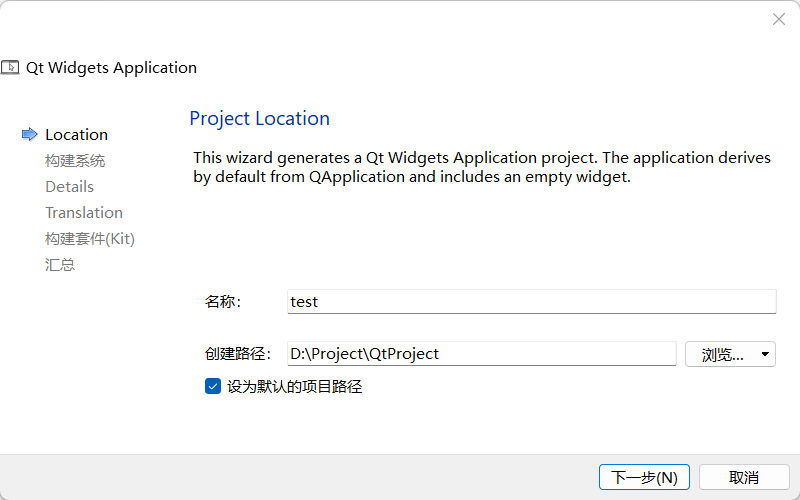
修改名称与创建路径,点击“下一步”

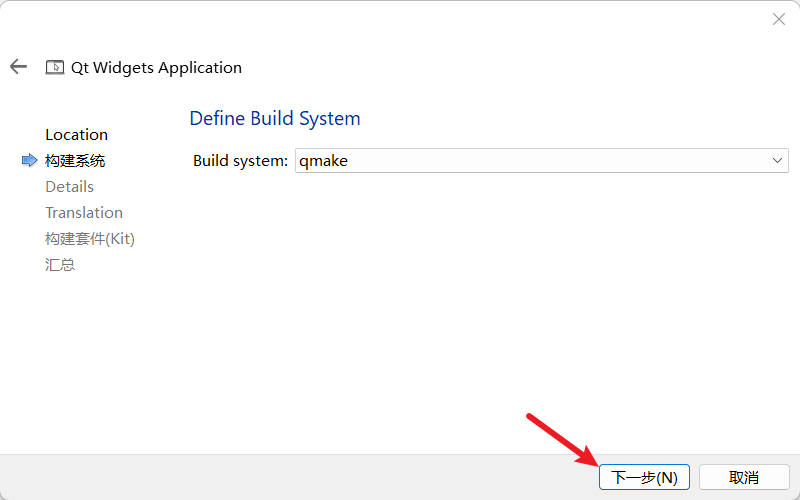
构建系统选择“qmake”,点击“下一步”

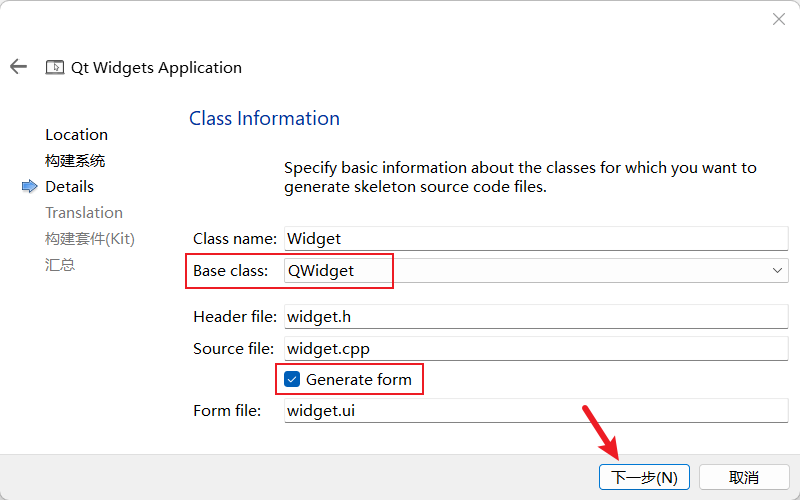
选择窗口类为“QWidget”,并选择生成ui文件,点击“下一步”

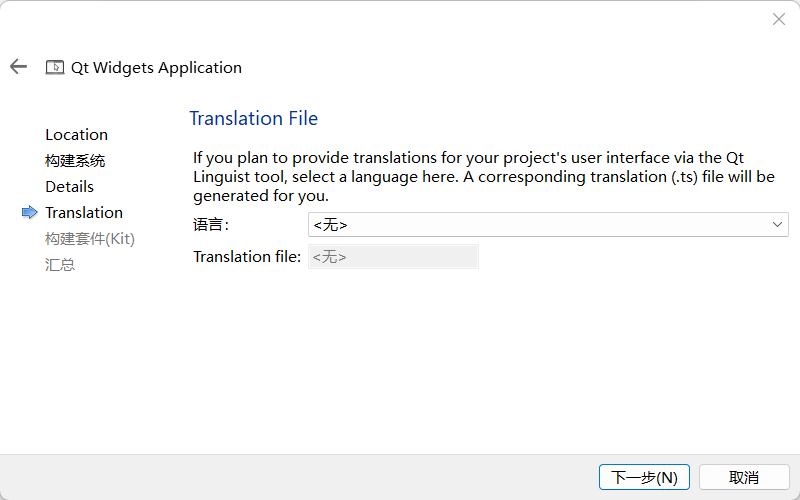
点击“下一步”

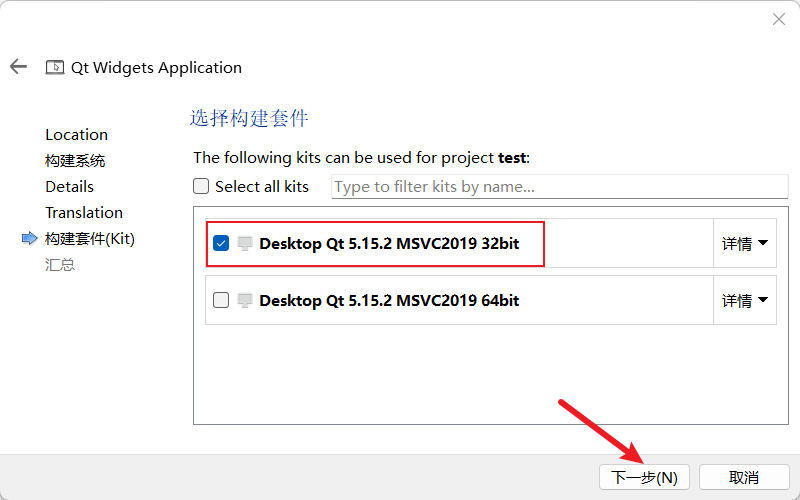
选择编译器,点击“下一步”

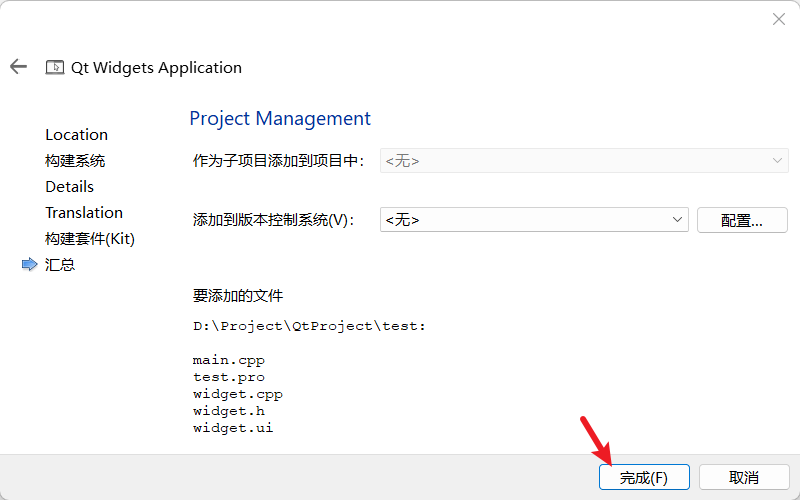
一般不做版本控制,点击“完成”。

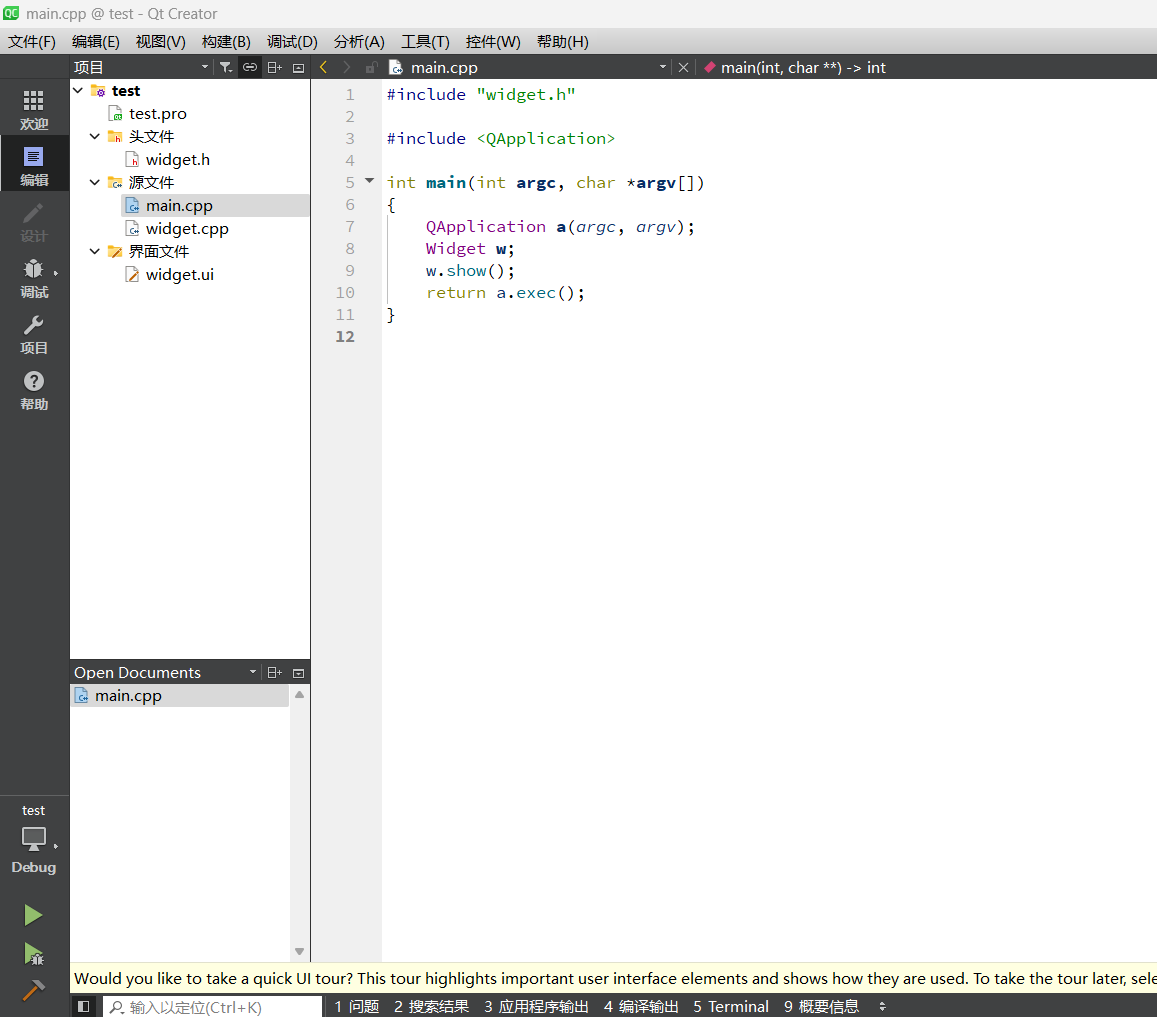
此时,创建一个项目基本完成。main函数为程序入口。

1.2 Qtcreator基本设置
-
调整字体、主题、设置制表符与缩进、设置显示行号、C++编译器设置
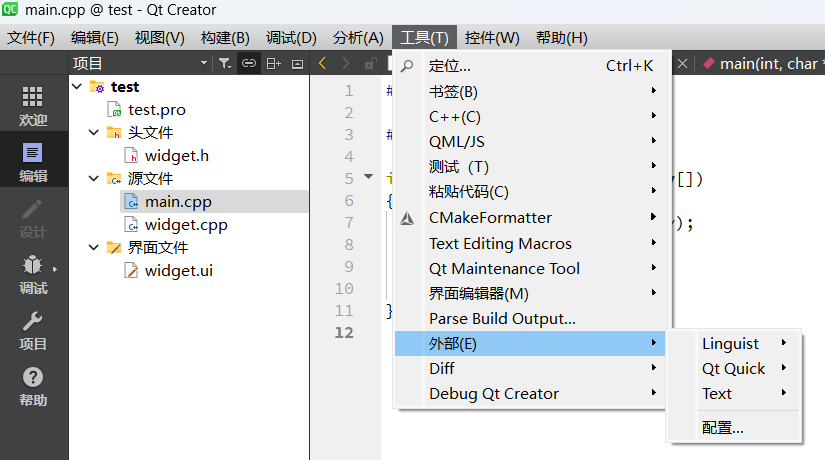
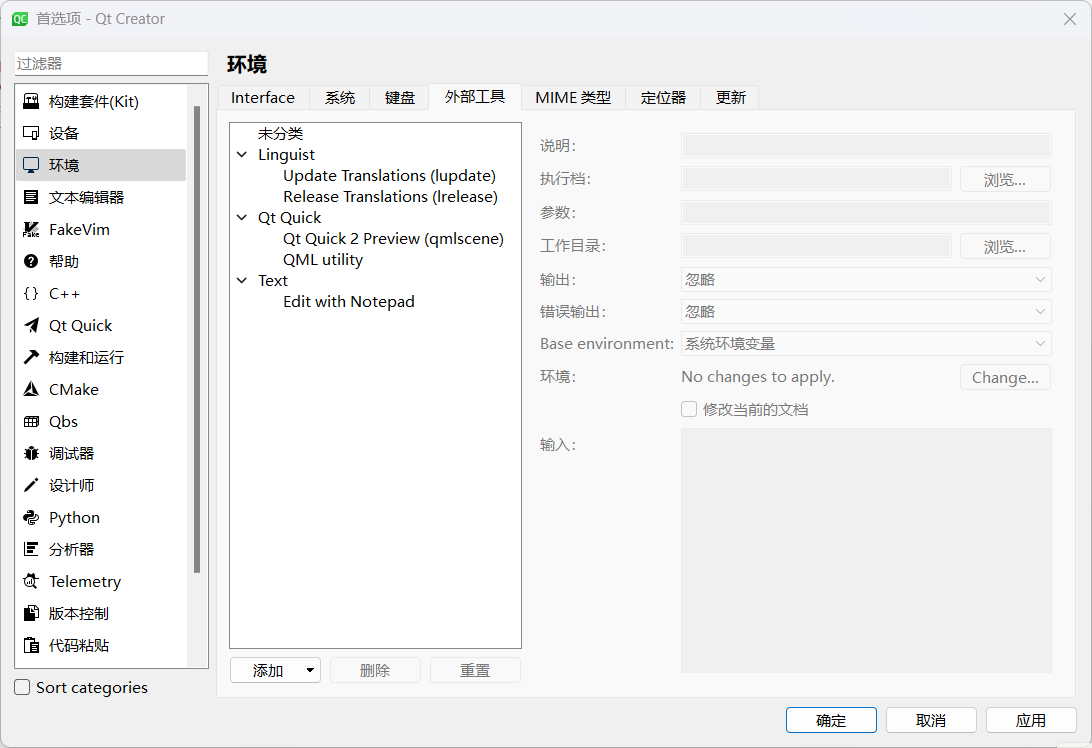
点击“工具–>外部–>配置”,就可以打开“首选项
Qtcreator13.0.2是这样打开的,有些之前的版本,可以直接点击“工具–>选项“打开


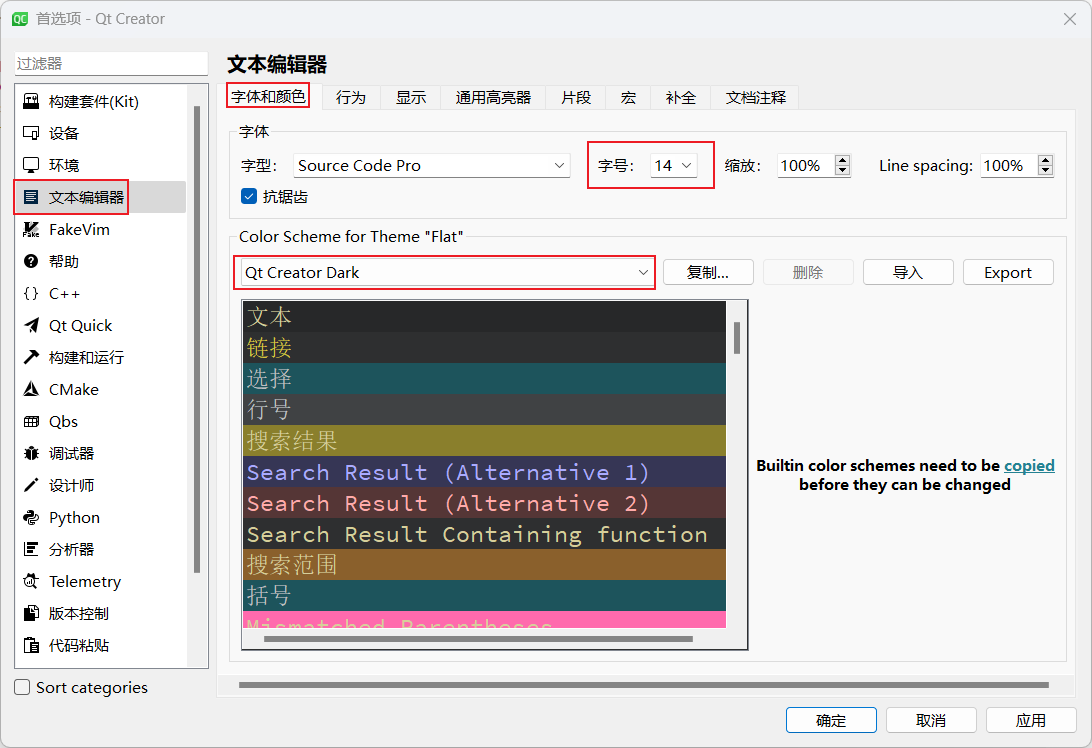
”文本编辑器“中的“字体和颜色”可以用于调整字体与背景颜色

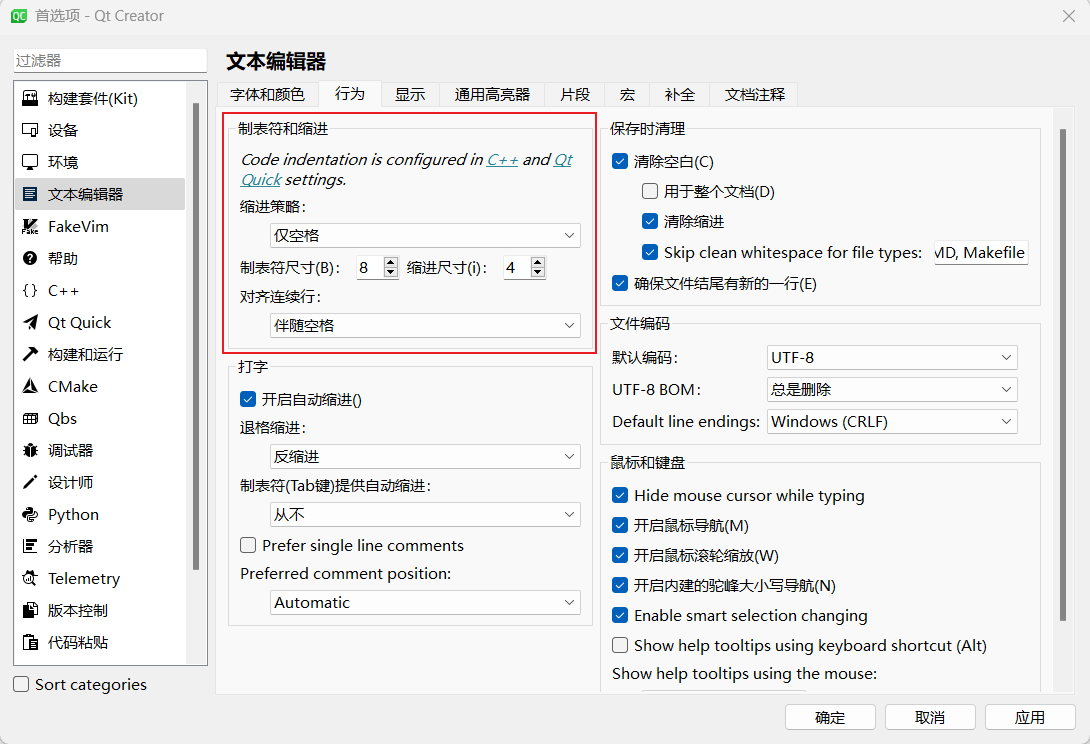
”文本编辑器“中的“行为”可以用于设置制表符与缩进

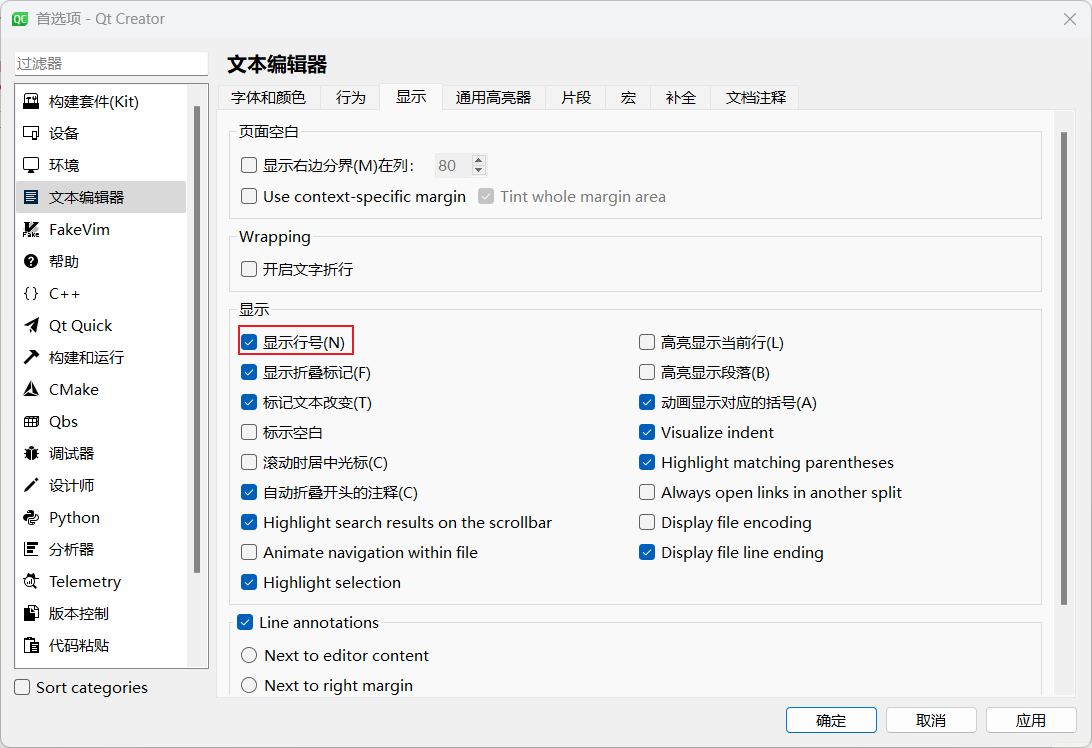
”文本编辑器“中的“显式”可以用于是否代码中显示行号

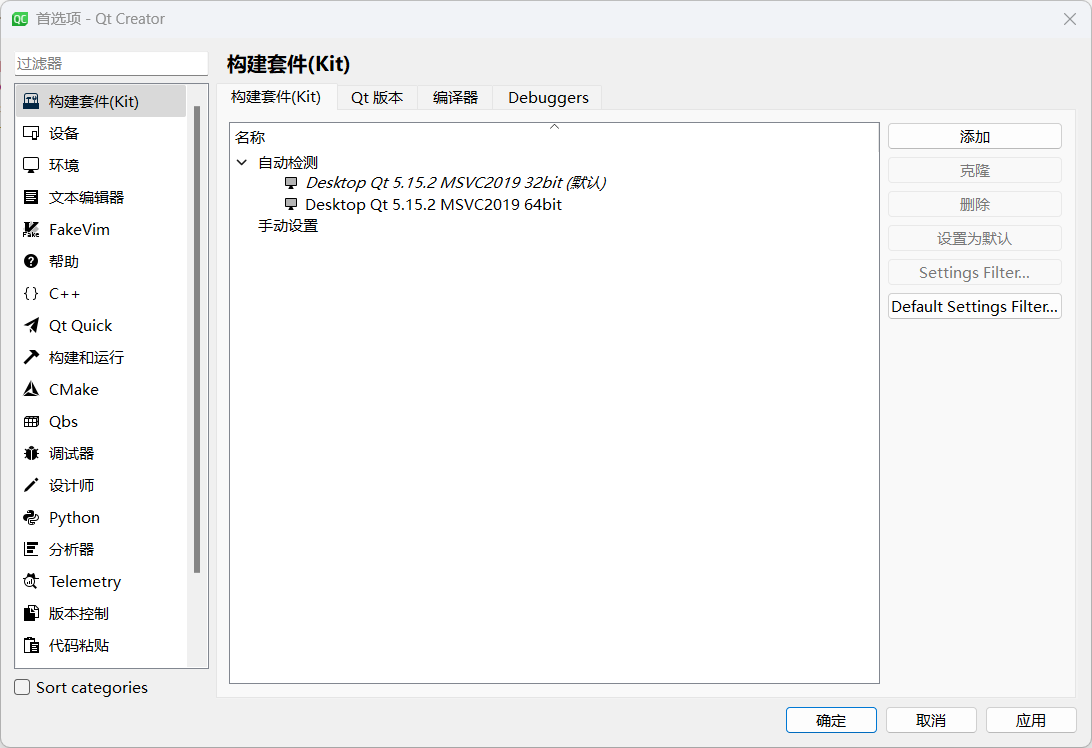
“构建套件(Kit)”可以用于C++编译器设置
在嵌入式开发中,需要设置成开发板使用的交叉编译器。

-
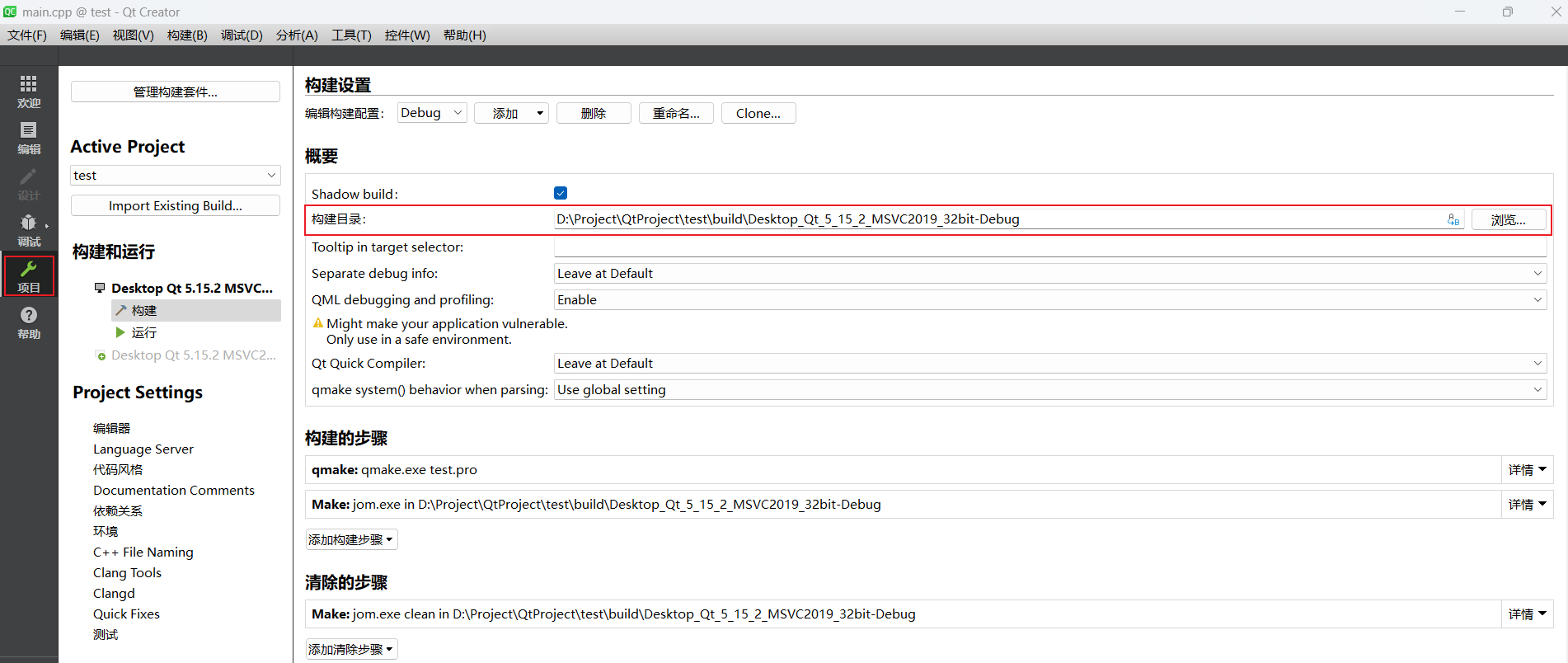
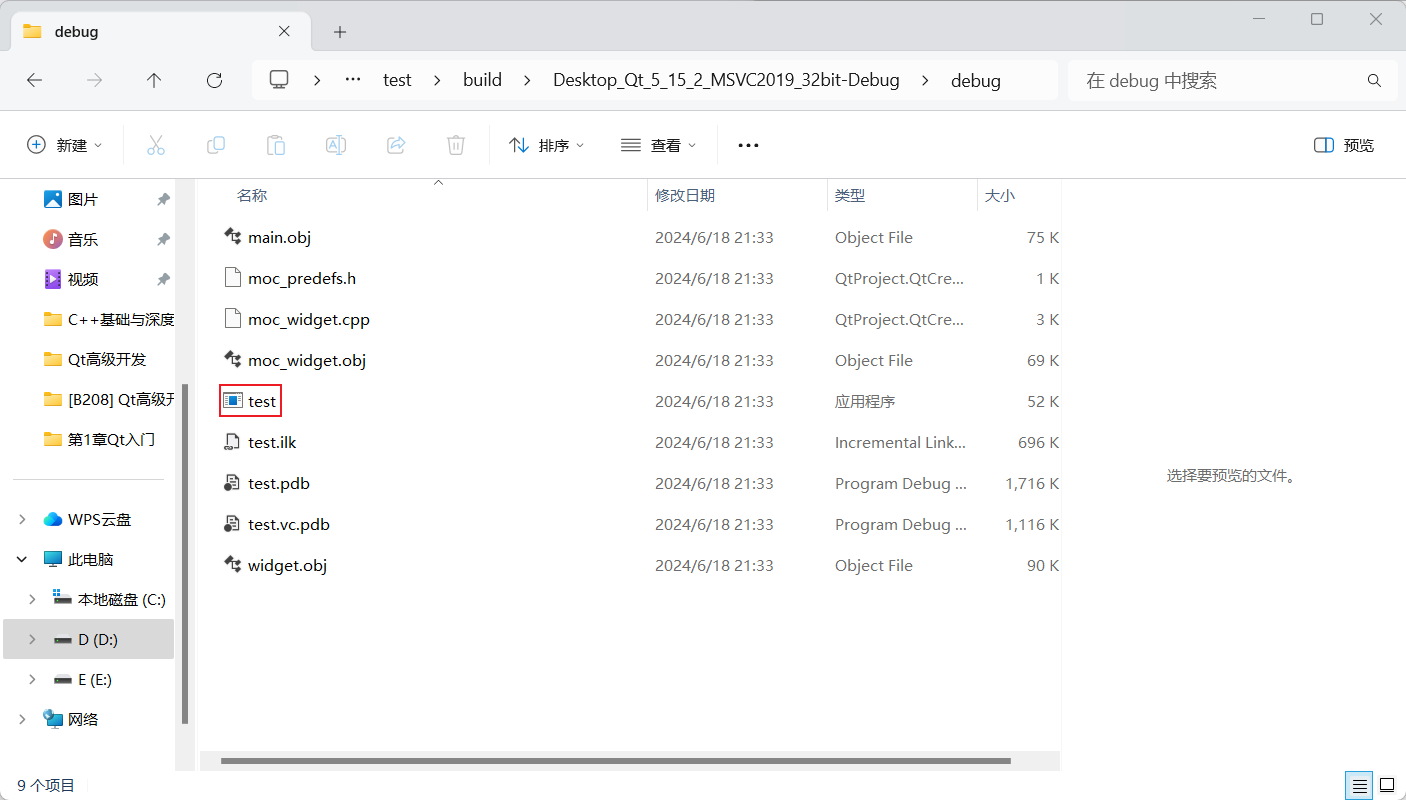
Exe(编译生成的程序)的生成位置
点击“项目”,即可看到生成位置

Release版本会比Debug版本小很多

2.VS2019的基本使用
2.1 创建项目
注意:创建VS新项目是在qt与vsaddin安装完成后操作的
-
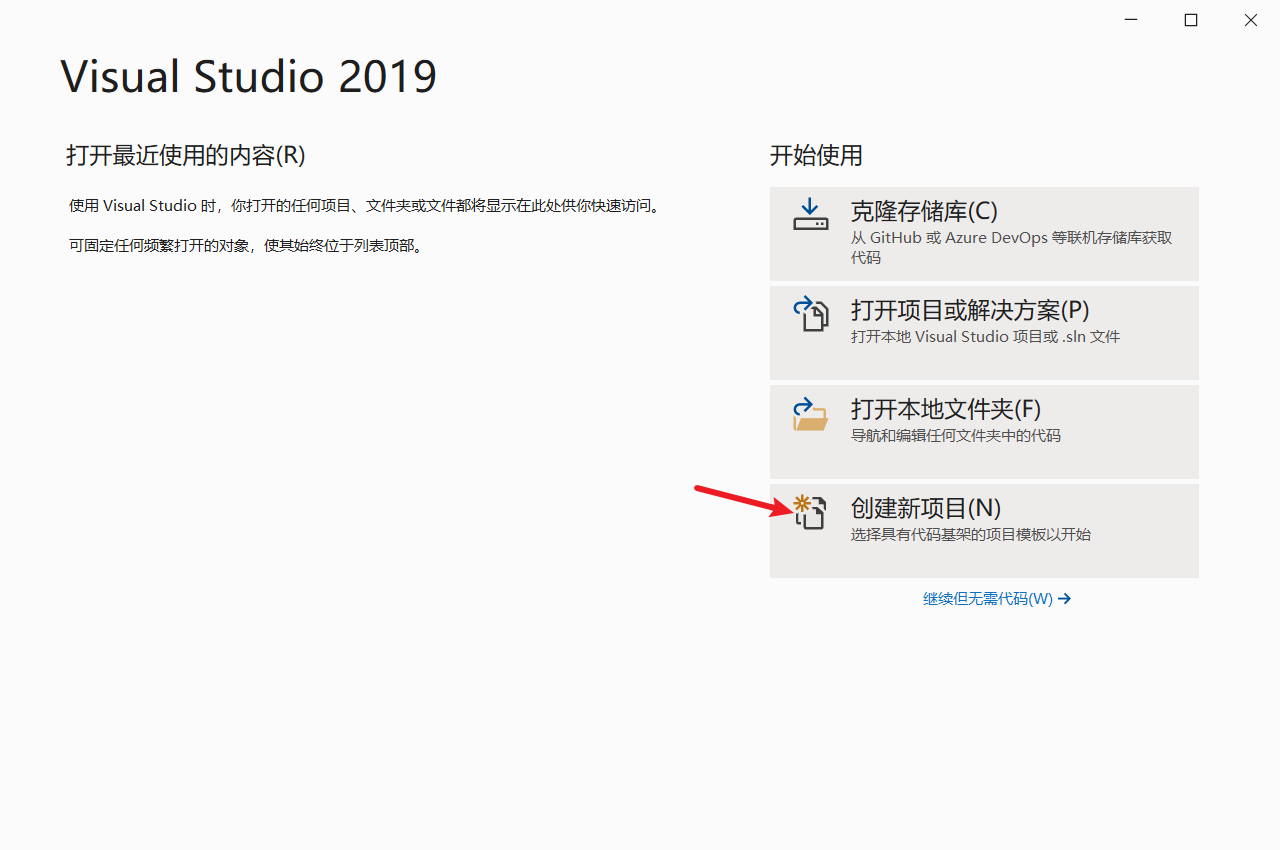
点击“创建新项目”

-
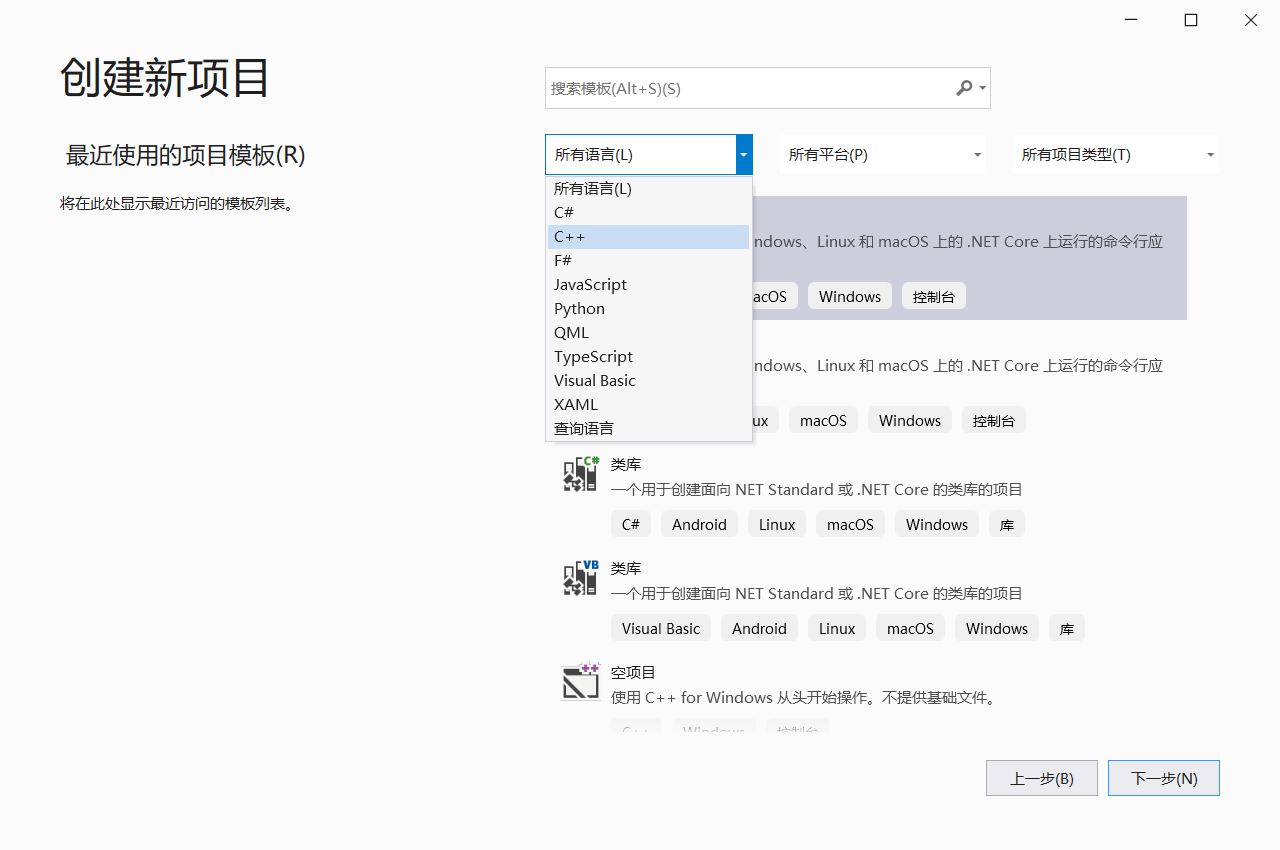
所有语言中选择“C++”

-
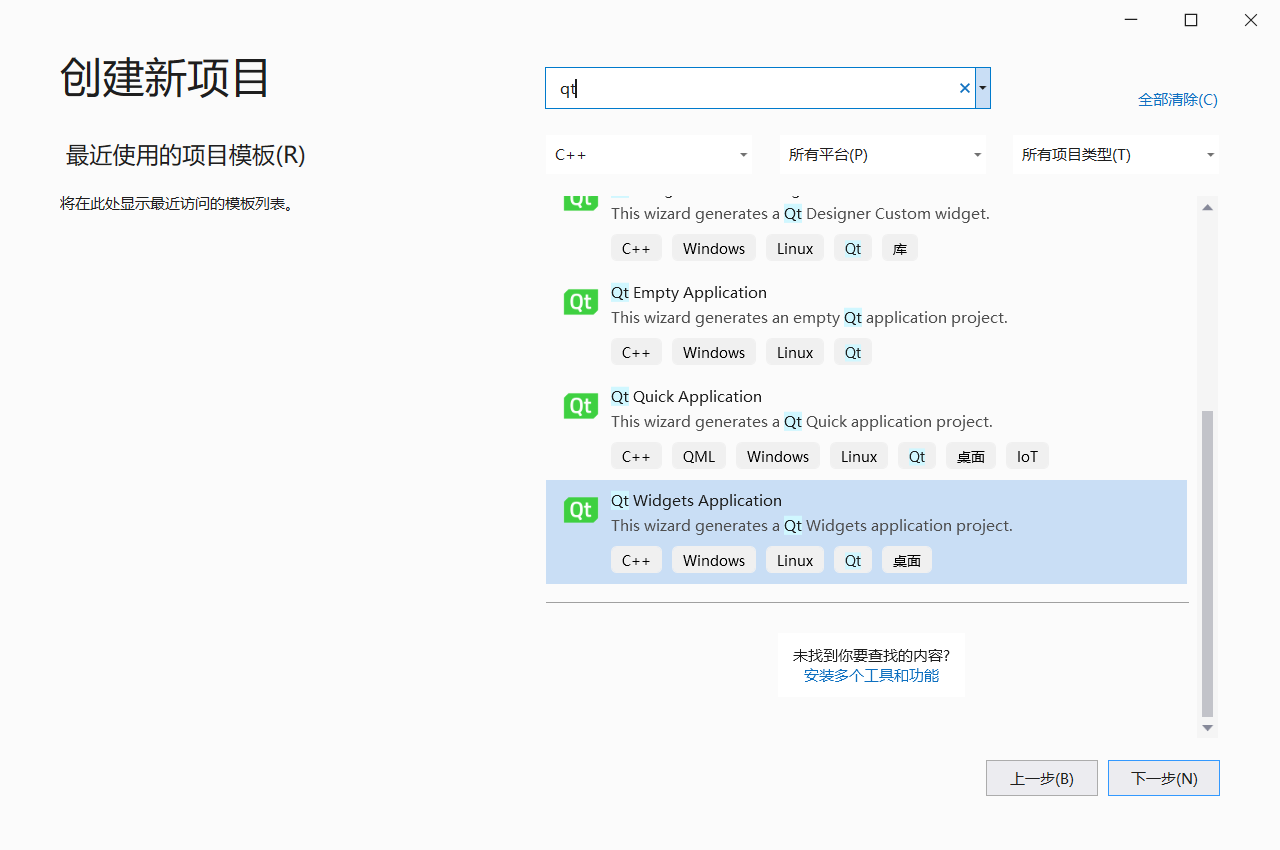
在搜索在输入“qt”,选择适当的qt模板,点击“下一步”

-
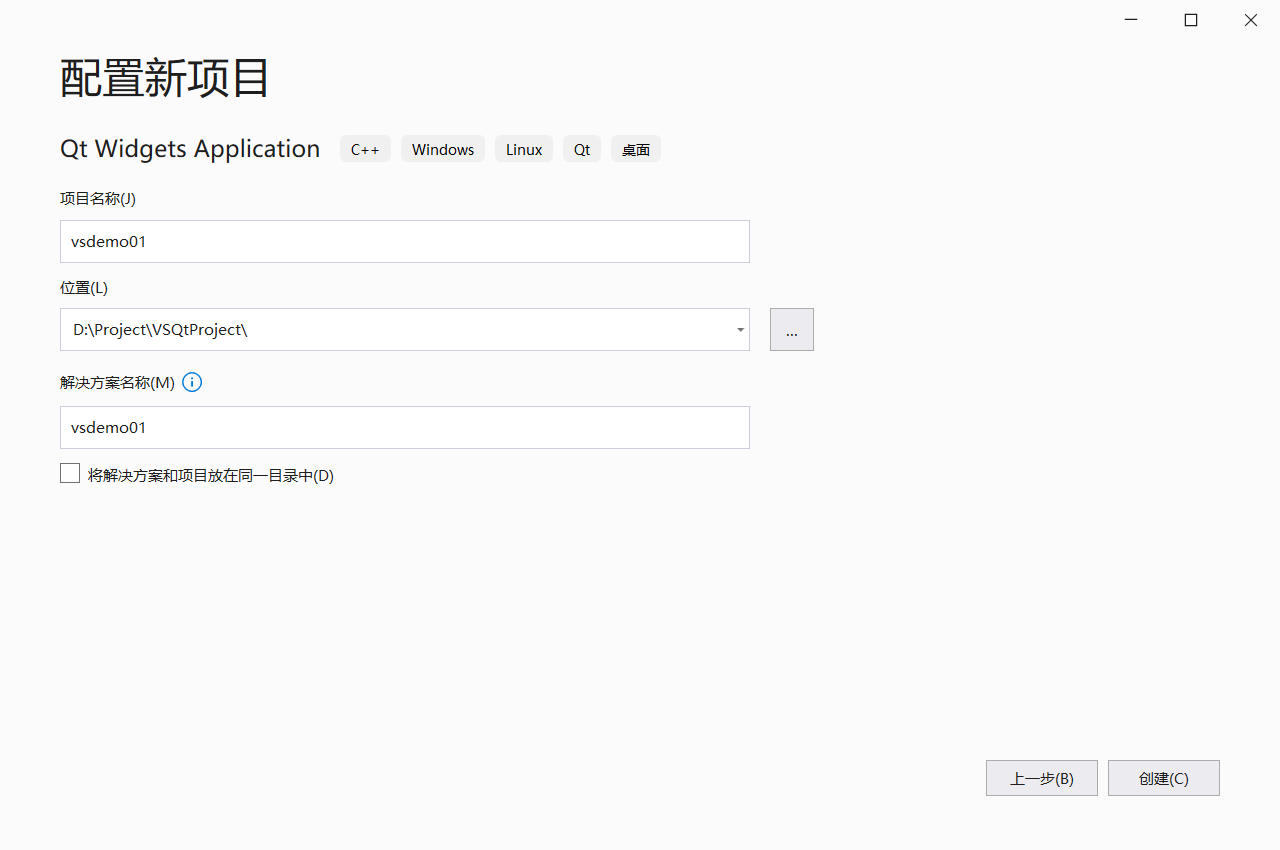
配置新项目,配置自己的项目名称与位置,点击“创建”

-
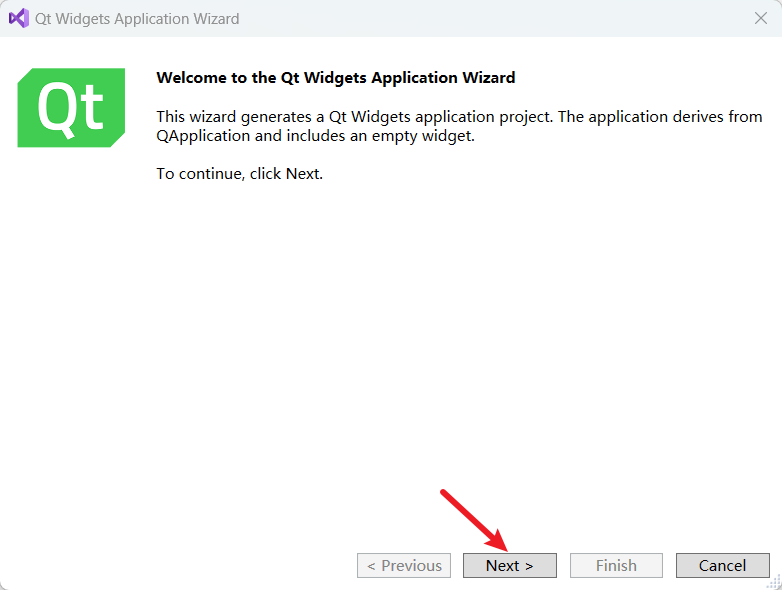
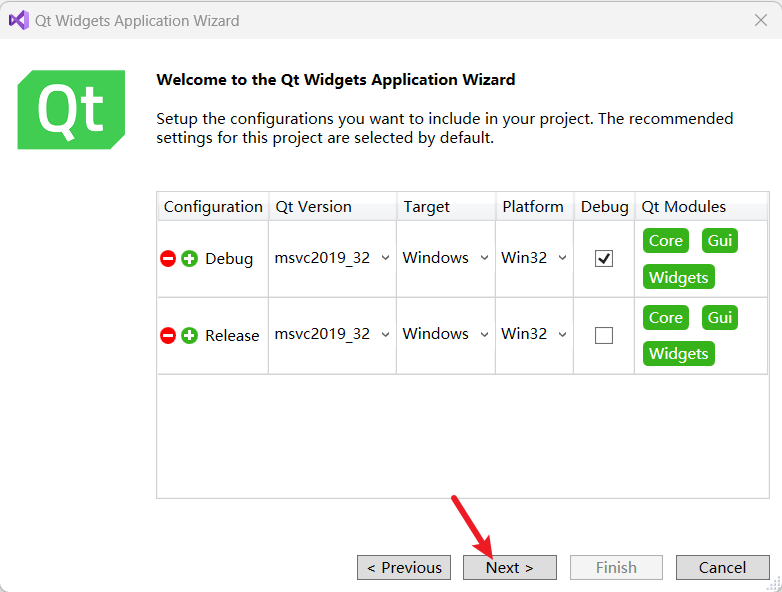
点击“Next”

-
点击“Next”,创建项目

-
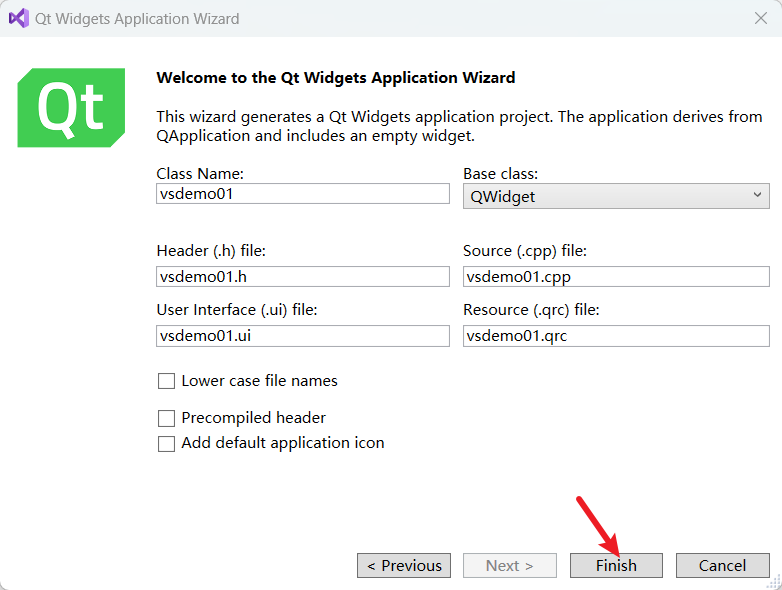
选择Base class后,点击“Finsh”

这里其实应该将Class Name设置为Vsdemo01(大写开头),并勾选“Lower case file names”


-
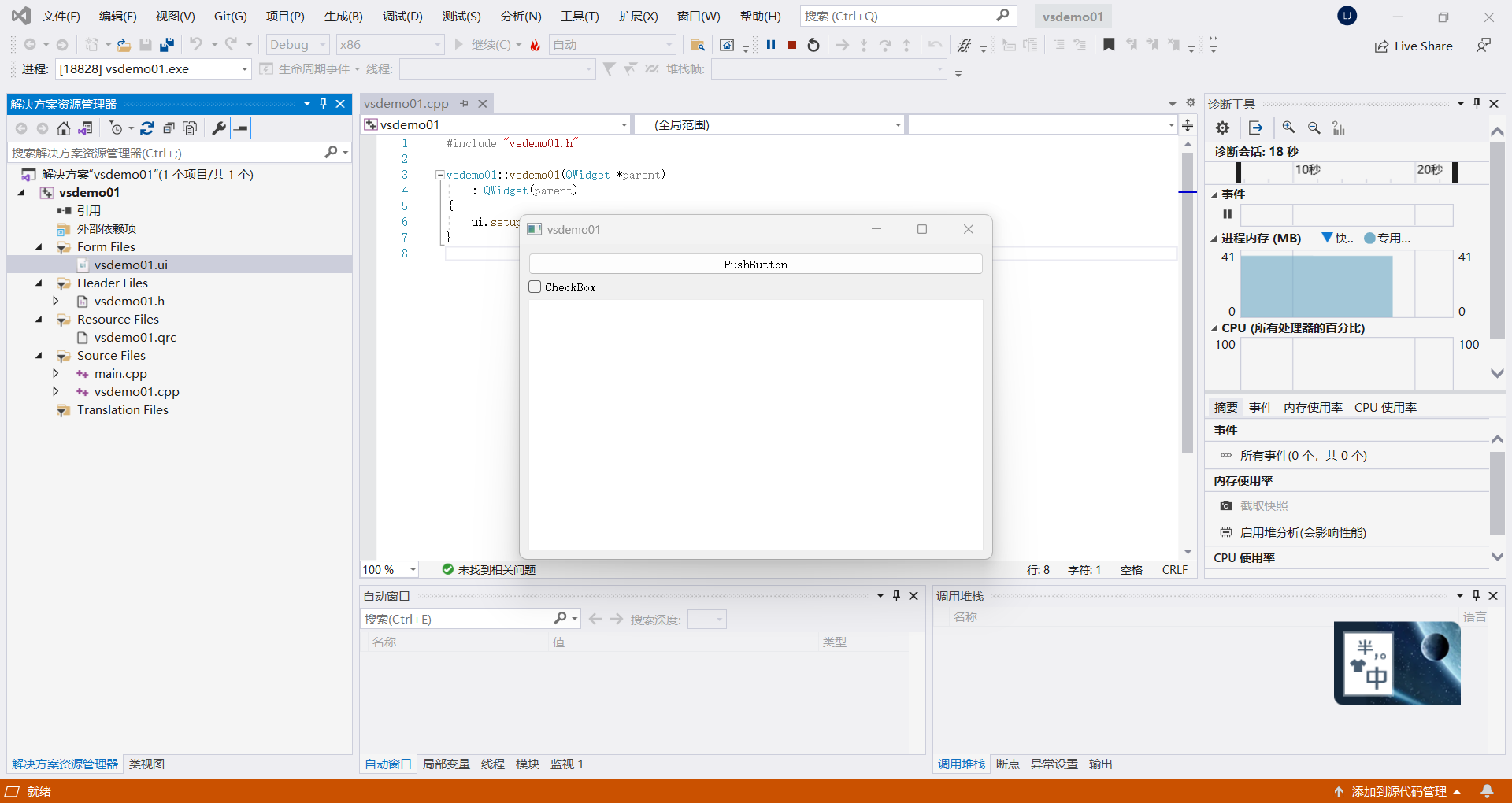
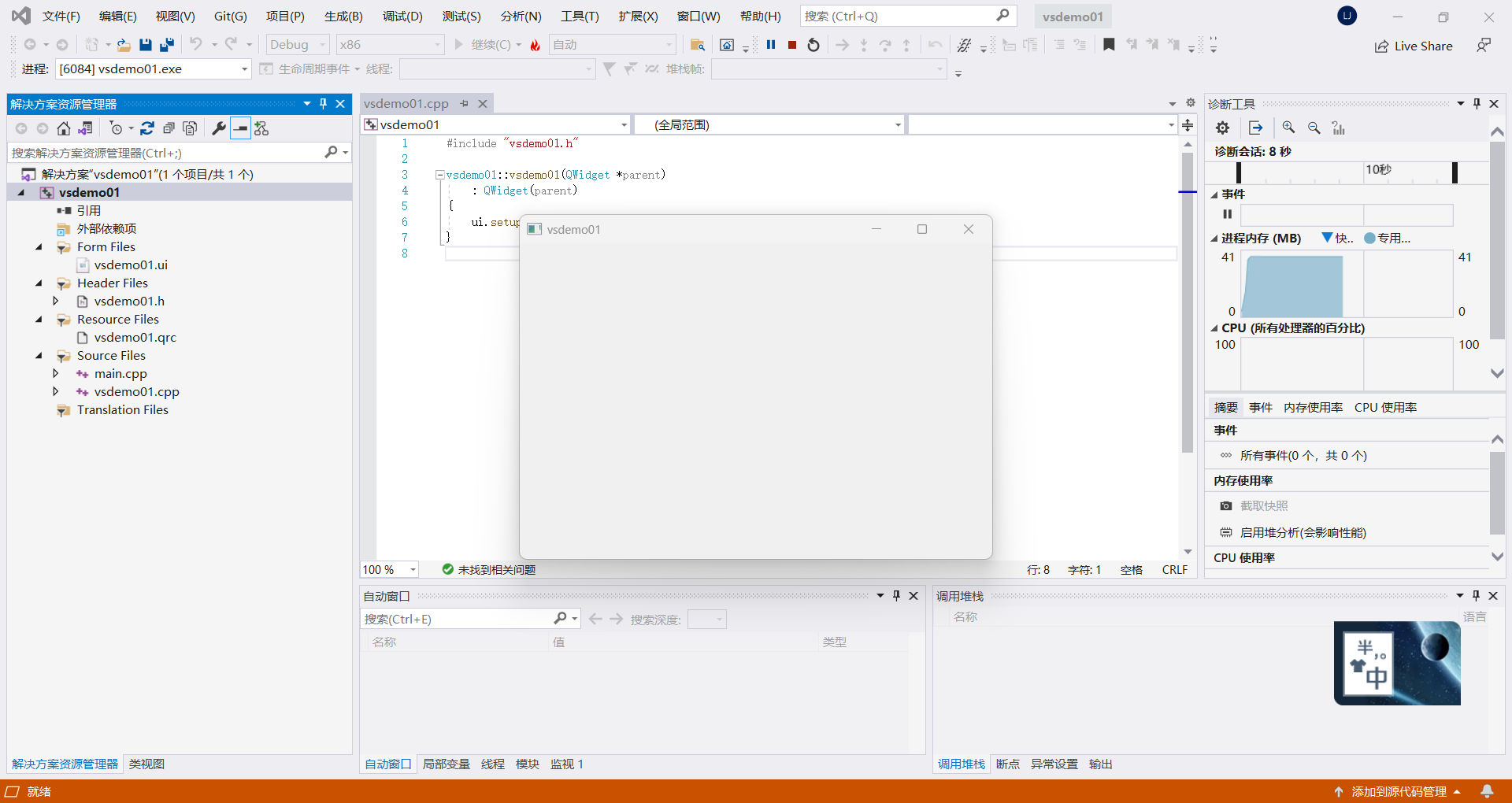
点击“本地Windows调试器”即可进行编译调试

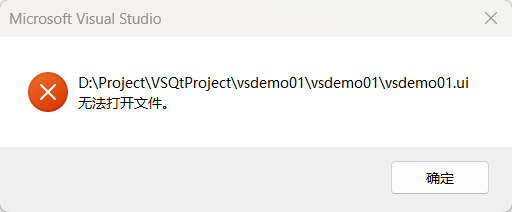
注意:在Visual Studio2019中双击打开xx.ui文件时,如果直接打开会报错
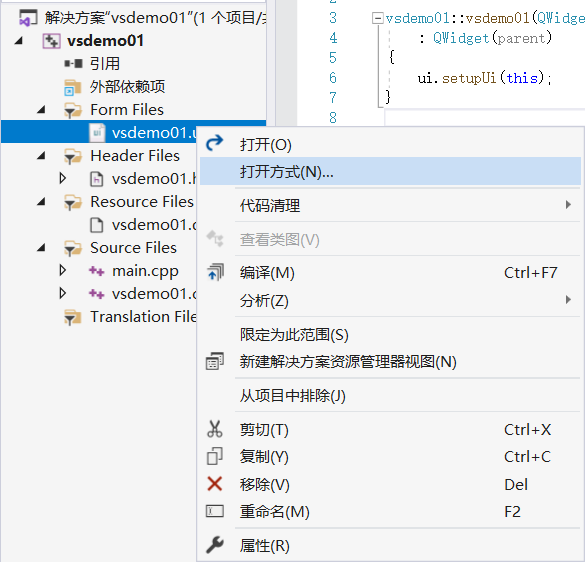
因此,需要右击ui文件,重新设置打开方式
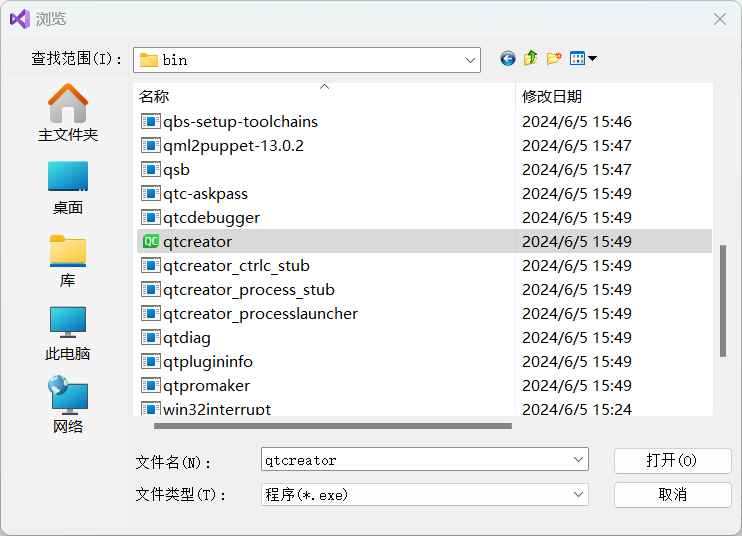
点击“添加”,选择qt安装目录下的qtcreator来进行打开,路径如:
D:\Qt\Tools\QtCreator\bin\qtcreator
点击“确定”,并”设为默认值“
此时,xx.ui文件就可以在qtcreator中打开,不会报错。
修改xx.ui文件后,要记得
ctrl+s保存,然后再关掉qtcreator!
此时,vs2019重新编译即可
说明:项目创建完成!
2.2 Visual Studio 2019的基本设置
-
主题设置、字体设置
点击“工具–>选项”

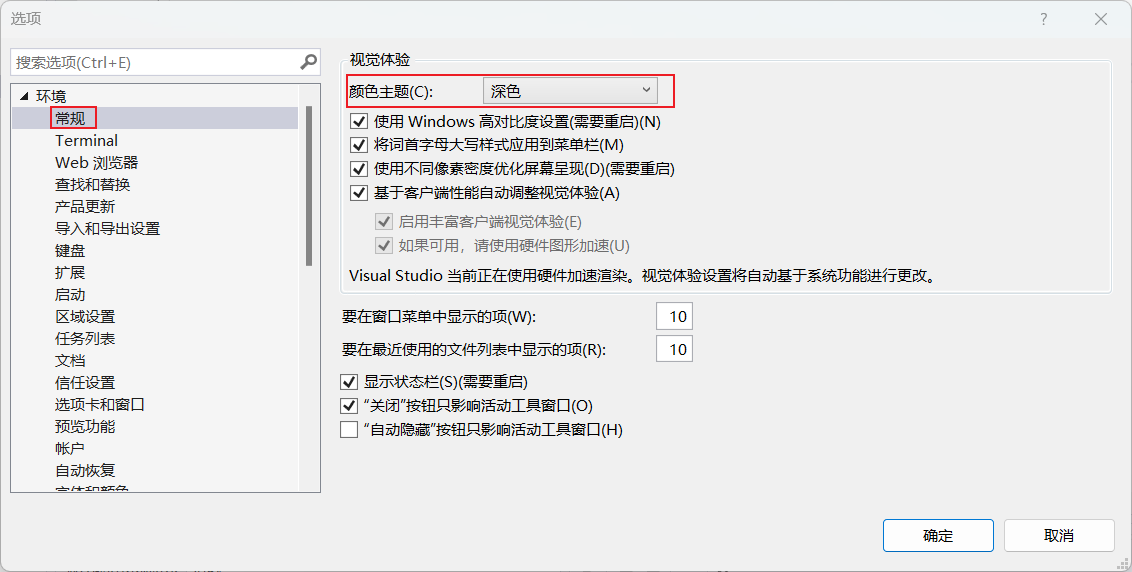
点击“环境–>常规–>颜色主题”即可选择主题颜色,一般选择为“深色”

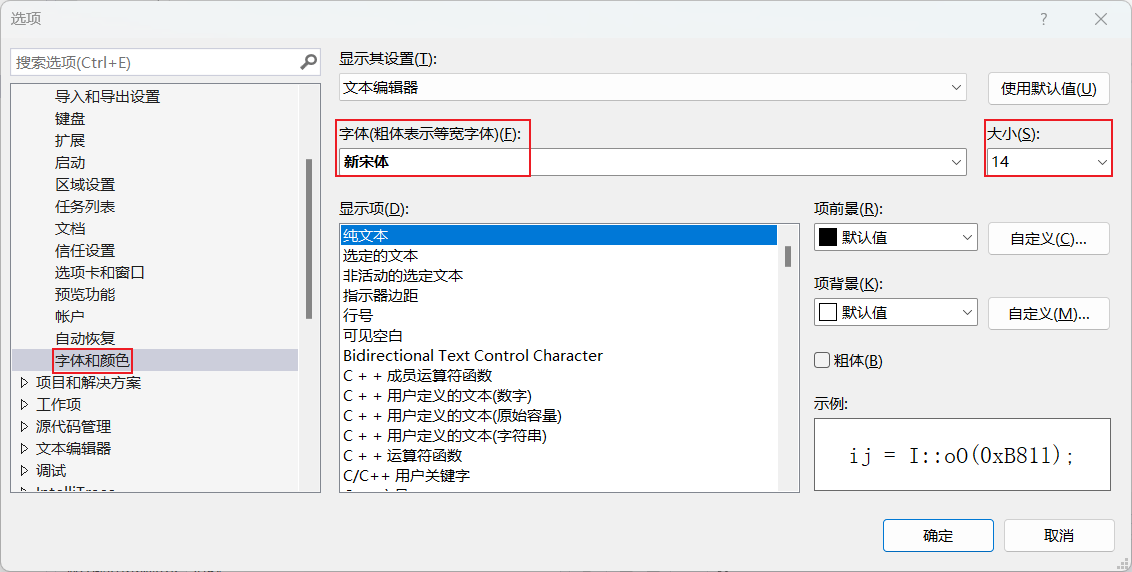
点击“环境–>字体和颜色”,即可设置字体与大小

-
项目属性设置
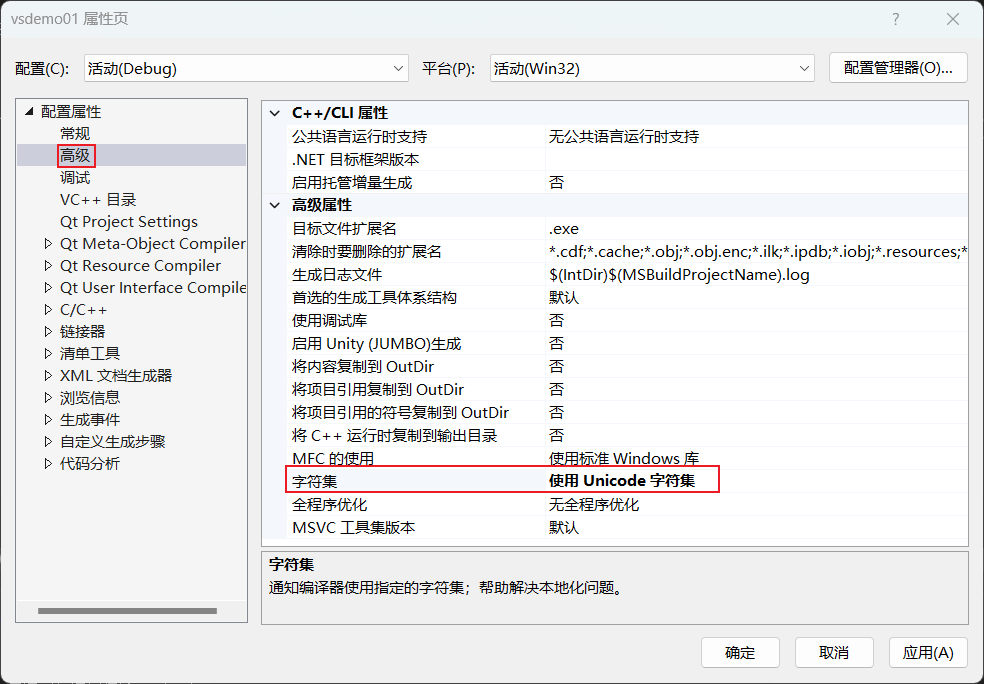
任何项目右键点击后,再点击“属性”

-
字符集选择“Unicode”

-
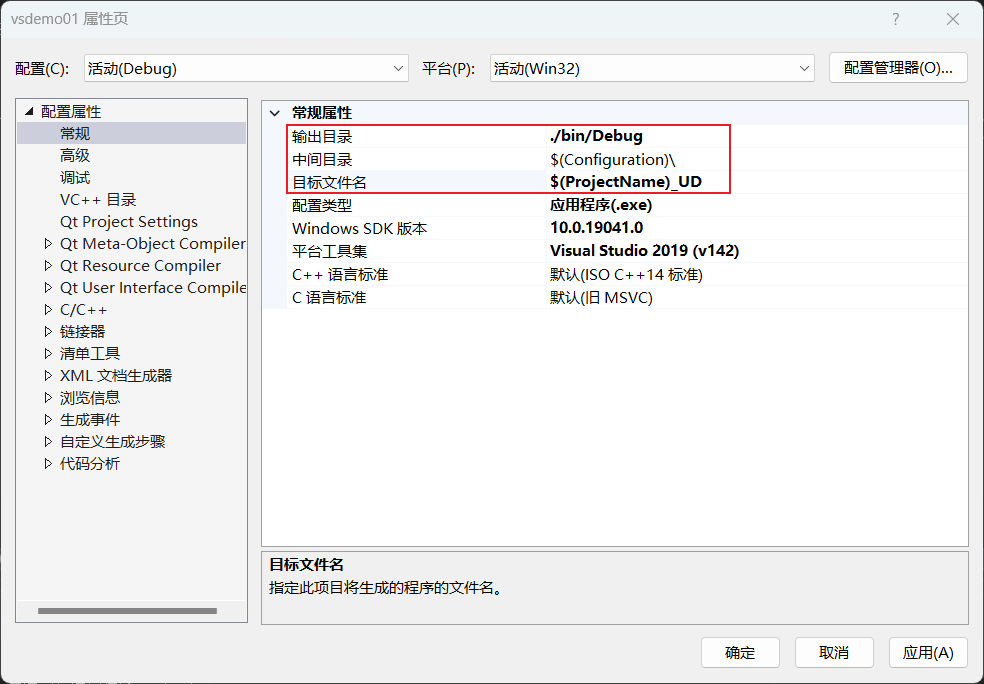
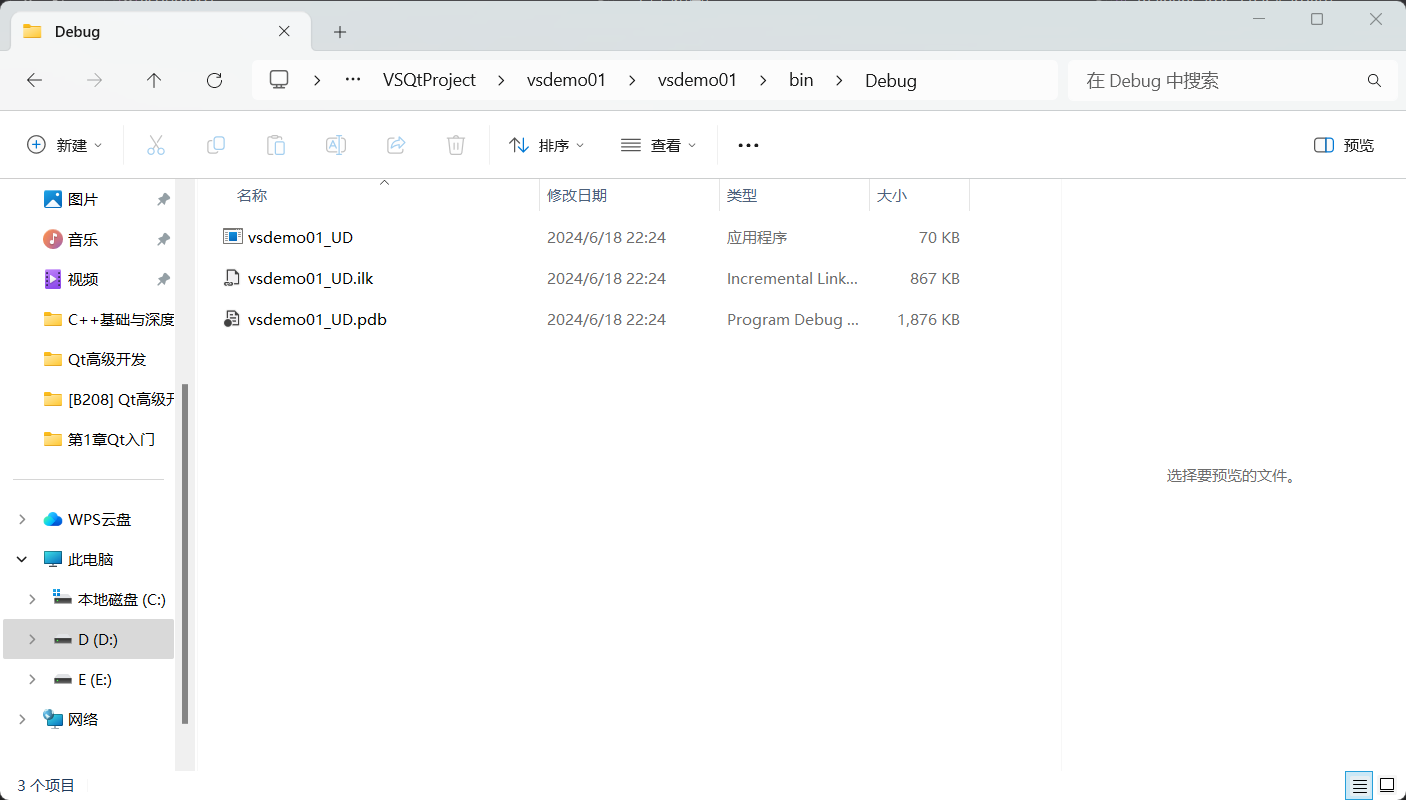
修改输出目录、中间目录与目标文件名


-
-
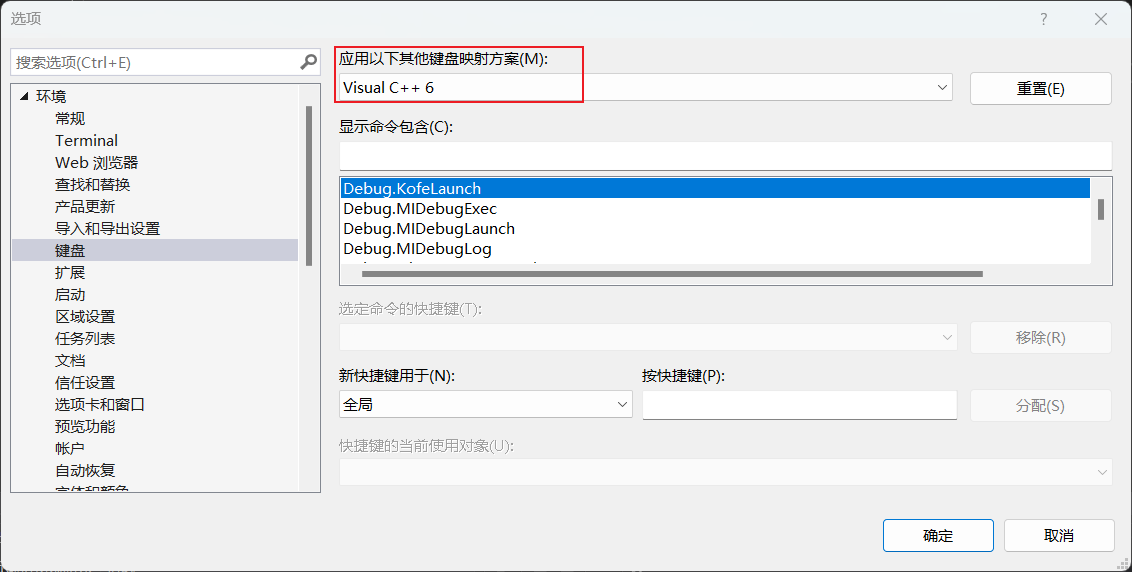
Visual Studio 快捷键
键盘映射方案选择“Visual C++ 6”

- 编译代码F7
- 调试运行F5
- 调试不运行ctrl+F5
- 进入函数定义F12
- 单步调试F10
- 单步时进入函数F11
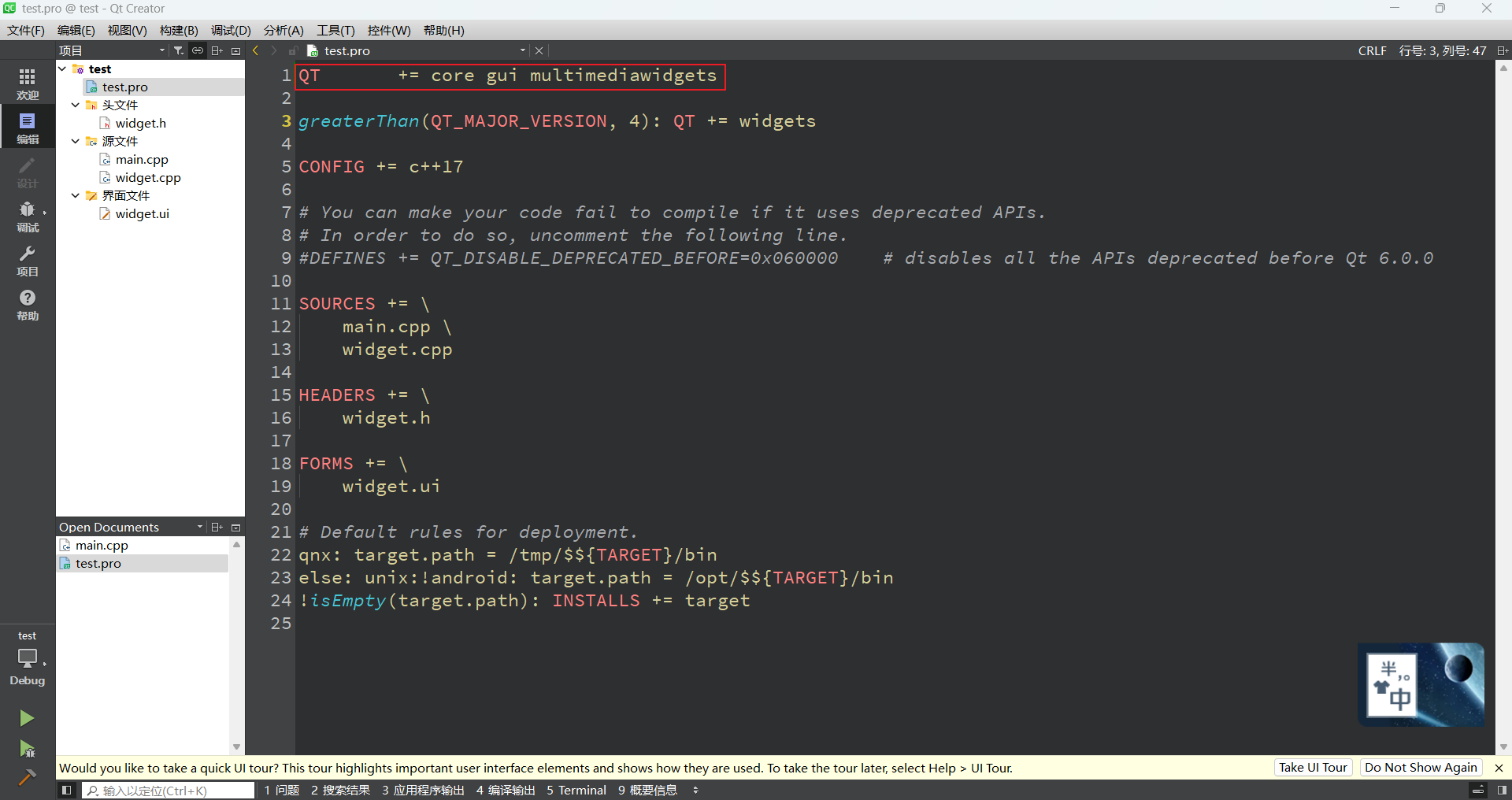
3.如何添加第三方模块
-
QtCreator在pro文件里添加

-
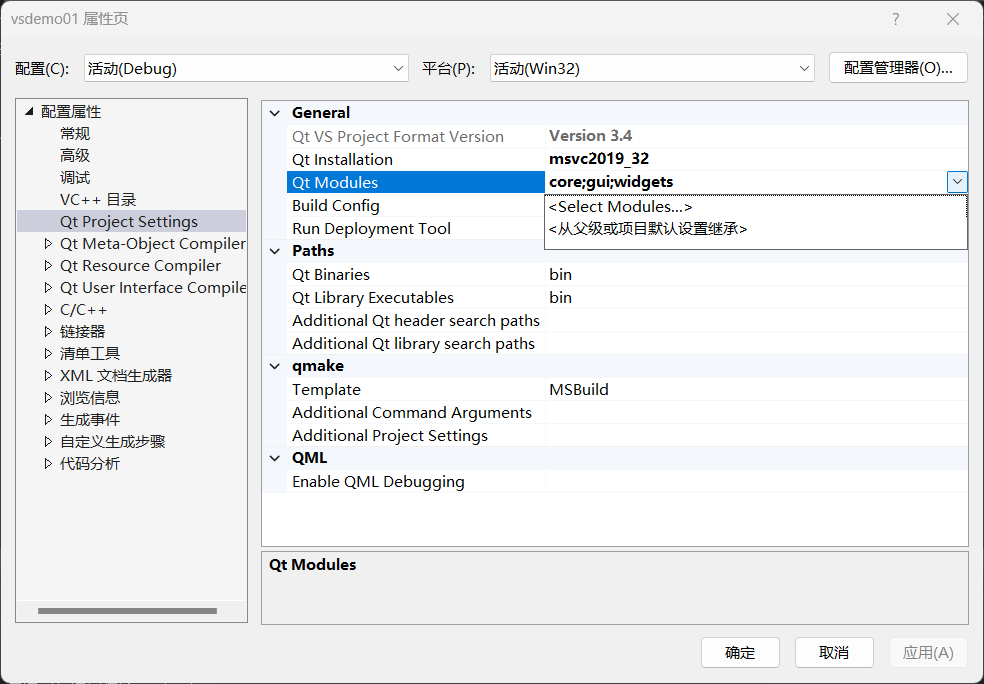
Vs2019在右键属性Qt设置里添加
右键点击项目,点击“属性–>Qt Project Settings–>Select Modules”

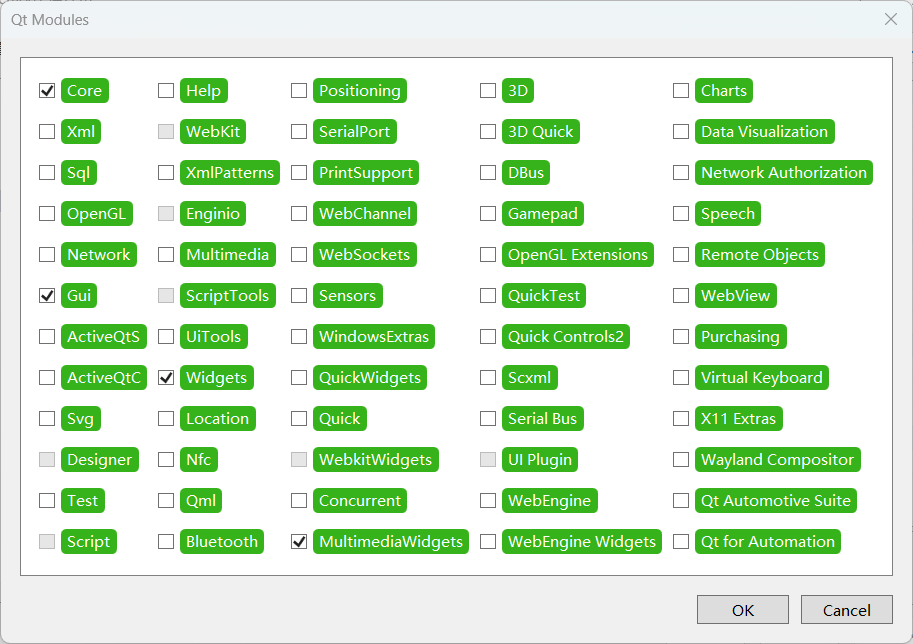
选择需要的模块

点击“确定”,即添加第三方模块完成。