💻 【JavaScript】数据劫持 🏠专栏:JavaScript
👀个人主页:繁星学编程🍁
🧑个人简介:一个不断提高自我的平凡人🚀
🔊分享方向:目前主攻前端,其他知识也会阶段性分享🍀
👊格言:☀️没有走不通的路,只有不敢走的人!☀️
👉让我们一起进步,一起成为更好的自己!!!🎁
文章目录
- 【JavaScript】数据劫持
- 一. Object.defineProperty()
- 二. 数据劫持
【JavaScript】数据劫持
一. Object.defineProperty()
语法:Object.defineProperty(数据, 属性名, {配置项})
配置项:
-
value:设置属性名对应的属性值
-
writable:设置的属性是否可以修改
值:true/false(默认)
-
enumerable:设置的属性是否可以遍历
值:true/false (默认)
-
configurable:设置的属性是否可以删除
值:true/false(默认)
-
getter、setter:不允许和value, writable连用,连用会报错
- get 获取的时候可以触发的方法
- set 设置的时候可以触发的方法
注:value、writable、enumerable、configurable可以单独使用也可以连用
针对上述配置项的使用情况:
(1) value
const obj = { name: "zs" }
Object.defineProperty(obj, "age", {
// 设置属性名对应的属性值
value: 20;
});
console.log(obj); // {name: 'zs', age: 20}
obj.age = 30;
console.log(obj); // {name: 'zs', age: 20}
(2) writable
const obj = { name: "zs" }
Object.defineProperty(obj, "age", {
// 设置的属性可以修改
writable: true
})
console.log(obj); // { name: 'zs', age: undefined }
obj.age = 30;
console.log(obj); // {name: 'zs', age: 20}
(3) enumerable
const obj = { name: "zs" }
Object.defineProperty(obj, "age", {
value: 20,
// 设置的属性可以遍历
enumerable: true
});
for (let k in obj) {
console.log(k, obj[k]); // name zs age 20
}
(4) configurable
const obj = { name: "zs" }
Object.defineProperty(obj, "age", {
// 设置的属性可以删除
configurable: true
});
delete obj.name;
console.log(obj); // {age: undefined}
(5) get set定义属性
const obj = { name: "zs" }
Object.defineProperty(obj, "age", {
get() {
return 20; // 当我们设置一个返回值的时候,就表示该属性被设置了值
},
set(val) {
// 可以监听到设置的值
console.log(val); // 19
}
});
obj.age = 19; // 设置的时候,会触发 set方法
console.log(obj.age); // 20 (获取的时候, 会触发 get方法)
console.log(obj);
二. 数据劫持
当访问或者修改对象的某个属性的时候,通过 getter setter 拦截这个行为,进行额外的操作
将原始的数据复制一份,通过复制的数据操作原始数据
<div id="box"></div>
<input type="text" id="ipt1">
<input type="text" id="ipt2">
<!-- 分割线 -->
// 原始数据
const obj = {
name: 'zs',
age: 20
}
// 目标数据
const target = {}
// 通过数据劫持的方法,把原始数据复制到目标中
Object.defineProperty(target, 'name', {
get() {
return obj.name
},
set(val) {
obj.name = val
box.innerHTML = `你好, 我叫${target.name} , 我今年${target.age}`
}
})
Object.defineProperty(target, 'age', {
get() {
return obj.age
},
set(val) {
obj.age = val
box.innerHTML = `你好, 我叫${target.name} , 我今年${target.age}`
}
})
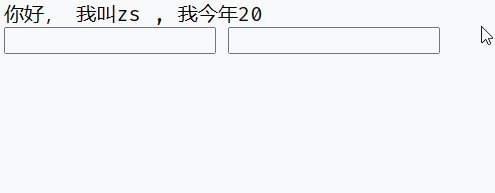
box.innerHTML = `你好, 我叫${target.name} , 我今年${target.age}`
ipt1.onchange = function () {
target.name = this.value
}
ipt2.onchange = function () {
target.age = this.value
}
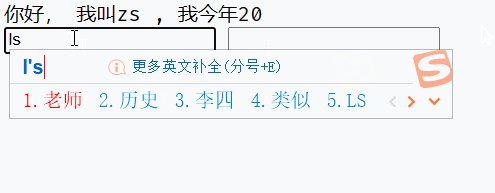
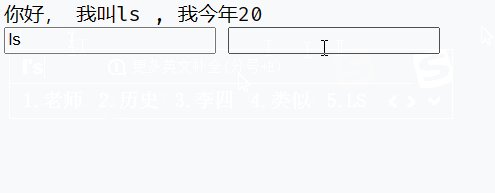
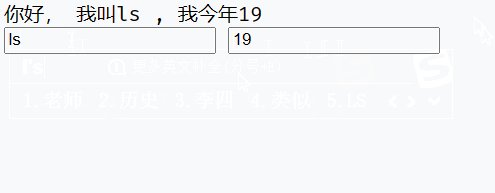
效果图:

结束语:
希望对您有一点点帮助,如有错误欢迎小伙伴指正。
👍点赞:您的赞赏是我前进的动力!
⭐收藏:您的支持我是创作的源泉!
✍评论:您的建议是我改进的良药!
一起加油!!!💪💪💪