Graphic:用Graphic绘制数据的无限可能- 精选真开源,释放新价值。

概览
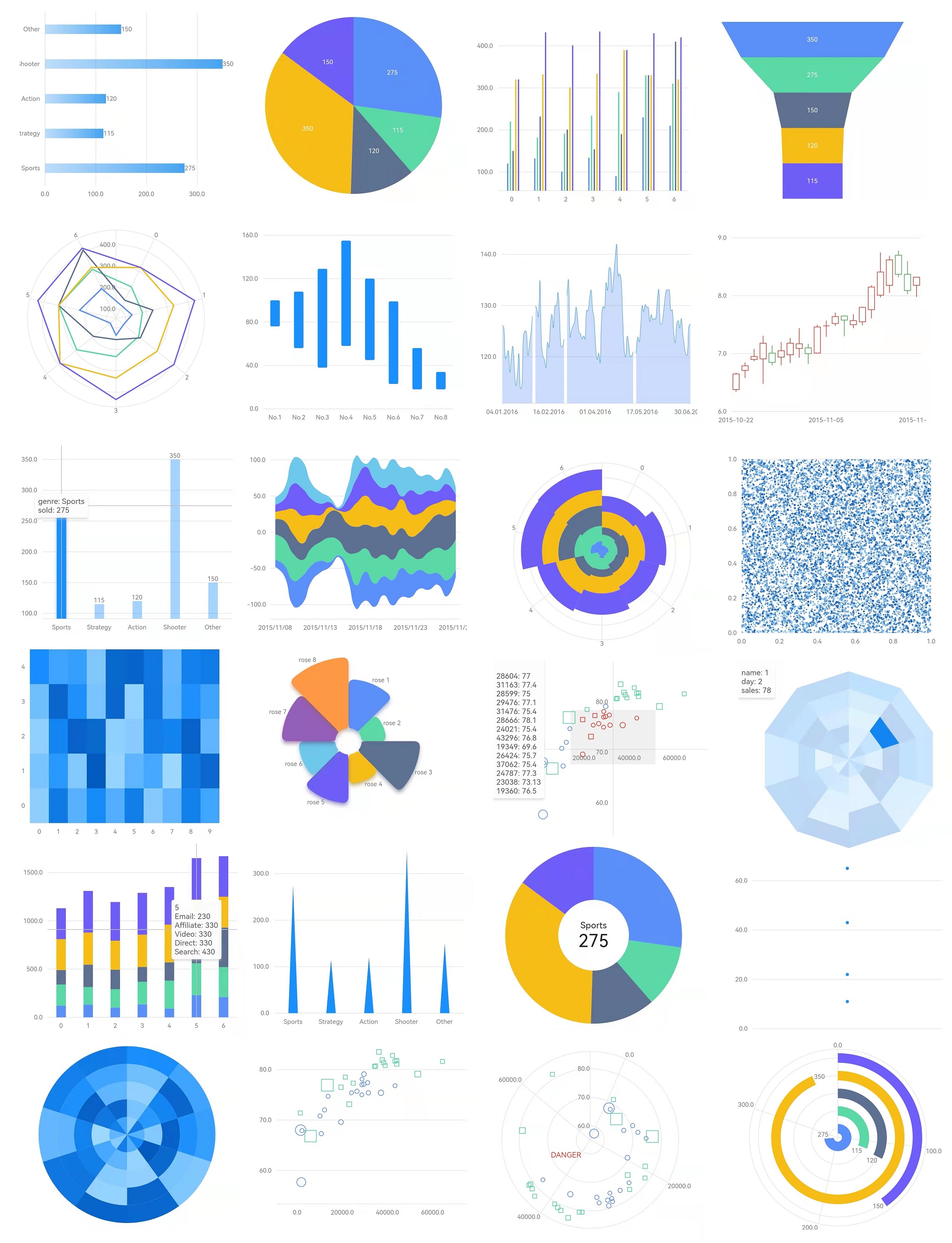
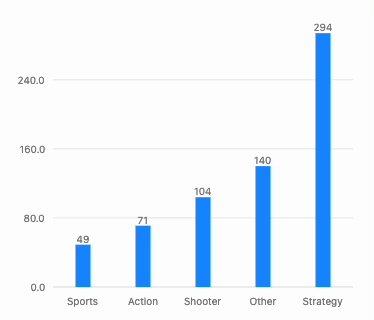
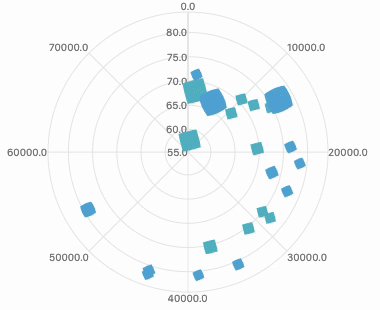
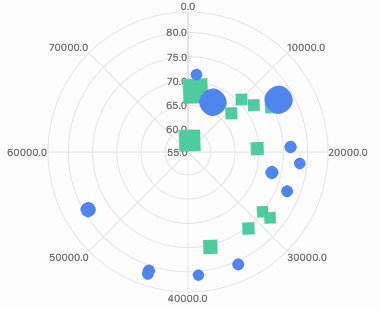
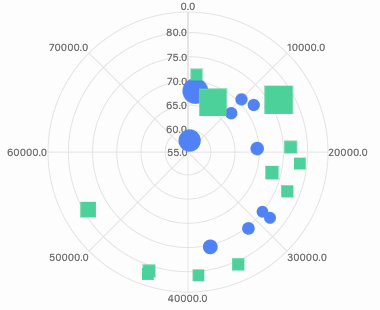
Graphic,这个基于Flutter的图表库,以其源自《The Grammar of Graphics》的灵感,为数据可视化提供了一种全新的方法。它不仅仅是一个工具,更是一个让数据讲述故事的平台。开发者可以在这个平台上,通过声明式语法,自由地构建和组合数据的展示方式,不受传统图表类型的限制。这种语法的灵活性,让开发者能够以一种更直观、更符合逻辑的方式去处理和展示数据。
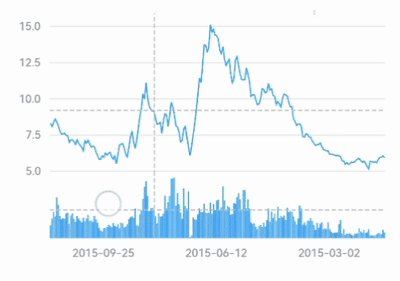
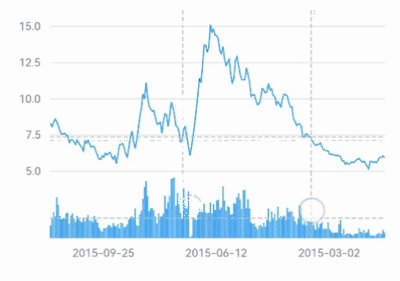
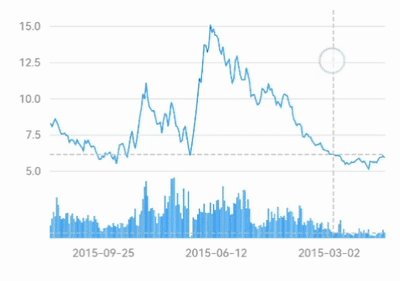
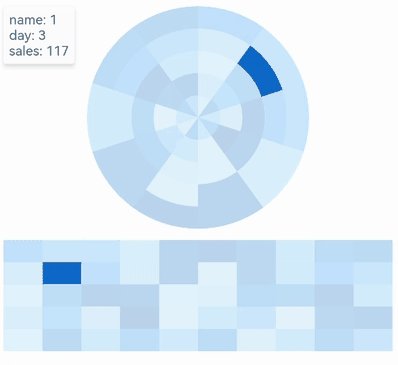
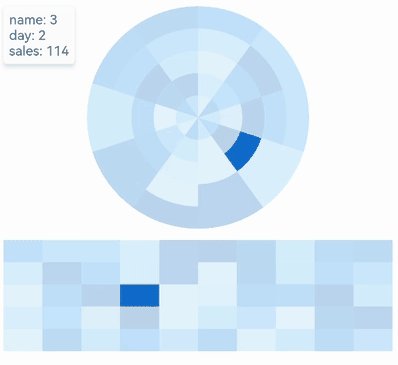
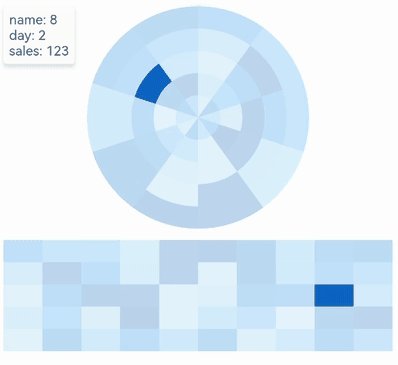
Graphic的实用性体现在它的交互性上。它允许用户通过定义事件和选择来实现图表的动态交互,比如在用户选中某个数据点时高亮显示,或者在鼠标悬停时弹出详细的工具提示。这种交互性不仅增强了用户体验,也使得数据的呈现更加直观和易于理解。
此外,Graphic的动画支持为数据的动态展示增添了更多的活力。无论是图表的构建过程,还是数据的更新和变化,都可以通过动画平滑地过渡,减少了用户的认知负担,同时也让数据的变化更加引人入胜。
在实际应用中,Graphic的灵活性和交互性可能会带来一些挑战,比如在处理大规模数据集时的性能问题,或者在实现复杂交互逻辑时的编码复杂性。为了应对这些挑战,Graphic团队可能会持续优化性能,提供更多的文档和示例,帮助开发者更好地掌握这个库的使用。同时,社区的反馈和贡献也是推动Graphic不断进步的重要力量。我们期待开发者在使用Graphic的过程中,能够发现并提出问题,共同探索解决方案,让Graphic成为一个更加强大和易用的图表库。
主要功能
- 灵活的声明式语法
Graphic的声明式语法为开发者提供了一种直观的方式来定义图表的各个组成部分。这种语法基于数据和视觉元素的映射规则,允许开发者指定数据如何被可视化,而不必担心底层实现的细节。开发者可以轻松地定义数据的筛选、排序和聚合,以及如何将这些数据映射到图表的各个视觉属性上,例如颜色、大小和形状。此外,Graphic的语法支持动态数据绑定,这意味着图表可以实时反映数据的变化,无需手动刷新。
- 高度交互性
Graphic的交互性是其核心特性之一。它允许开发者定义图表的各种交互行为,从而提升用户体验。例如,当用户点击或悬停在某个数据点上时,图表可以高亮显示该点,或者显示一个包含更多信息的工具提示。此外,Graphic还支持更复杂的交互模式,如数据点的选择和过滤,以及对图表坐标轴的动态缩放和平移,使用户能够更深入地探索数据。



- 动画支持
Graphic内置的动画系统为图表的展示增添了生动性。开发者可以为图表的各个部分设置动画效果,如数据点的平滑过渡、图表元素的淡入淡出,以及坐标轴的动态调整。这些动画不仅使得图表的变化更加自然和流畅,也帮助用户更好地理解数据的变化趋势。Graphic的动画系统支持自定义时间、缓动函数和动画曲线,提供了高度的灵活性。



- 定制化绘制方法
Graphic提供了一套强大的API,允许开发者自定义图表元素的绘制逻辑。这意味着开发者可以根据需要调整图表的视觉风格,包括线条的样式、填充的颜色和形状的轮廓。例如,开发者可以创建独特的图表主题,或者为特定的数据点设计个性化的图标和图形。这种定制化的能力使得Graphic能够适应各种不同的设计需求和品牌风格。
信息
截至发稿概况如下:
-
软件地址:https://github.com/entronad/graphic
-
软件协议:MIT license
-
编程语言:
| 语言 | 占比 |
|---|---|
| Dart | 93.8% |
| C++ | 2.9% |
| CMake | 2.6% |
| HTML | 0.3% |
| C | 0.2% |
| Swift | 0.2% |
- 收藏数量:1.5K
尽管Graphic提供了强大的功能和灵活性,但在实际应用中,开发者可能会遇到一些挑战,例如在复杂数据集上的性能优化问题,或者在实现某些特定图表类型时的语法复杂性。为了解决这些问题,项目可以进一步优化其性能,提供更多的示例和文档来帮助开发者更好地理解和使用这个库。
各位在使用 Graphic 的过程中是否发现了什么问题?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。