文章目录
- 渲染对象、实现统计功能
- 实现删除功能
- 设置发布按钮
- 实现发布按钮的提交功能
直接用CSS的模板,模板代码如下:
<template>
<view class="title">
近期热梗
</view>
<view class="out">
<view class="list">
<view class="row" v-for="(item,index) in 3" :key="index">
<view class="text">{{index+1}}. 标题文字演示</view>
<view class="close">
<icon type="clear" size="26"/>
</view>
</view>
</view>
<view class="count">
共3条梗
</view>
<view class="comment">
<input type="text"
placeholder="请输入热梗..."
/>
<button size="mini" type="primary" disabled
>发布</button>
</view>
</view>
</template>
<script setup>
import {ref} from "vue";
const lists = ref([
{id:111,title:"刚满18岁"},
{id:222,title:"我不吃牛肉"},
{id:333,title:"遥遥领先"},
{id:444,title:"哪里贵了"}
])
</script>
<style lang="scss" scoped>
.title{
font-size: 26px;
text-align: center;
color:#3c3c3c;
padding:30px 0 15px;
}
.out{
width: 90vw;
margin:15px auto;
box-shadow: 0 10px 20px rgba(0,0,0,0.1);
border-radius: 5px;
padding:15px;
box-sizing: border-box;
.list{
.row{
padding:10px 0;
border-bottom:1px solid #e8e8e8;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 18px;
color:#333;
.text{
padding-right: 5px;
box-sizing: border-box;
}
}
}
.count{
padding:10px 0;
font-size: 15px;
color:#888;
text-align:center;
}
.comment{
display: flex;
margin-top:10px;
input{
flex:4;
background: #f4f4f4;
margin-right: 5px;
height: 100%;
height: 32px;
border-radius: 4px;
padding:0 10px;
color:#333;
}
button{
flex:1;
}
}
}
</style>
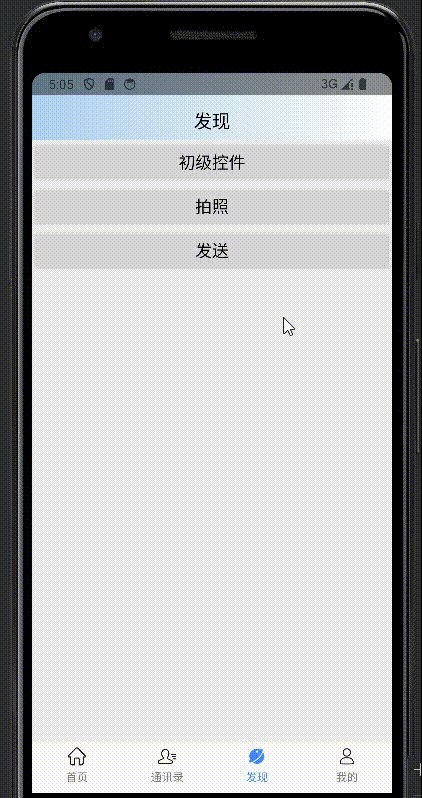
这是整体页面效果:

我们要实现这样一些功能:
- 让列表下的“共3条梗”实现统计功能。
- 点击每条热梗后的叉,能够实现删除功能。
- 实现发布按钮的功能。
- 能够发布热梗,发布后的热梗直接追加在列表后。
渲染对象、实现统计功能
模板中的script中定义了对象,先把对象渲染出来,然后让梗实现统计功能,让它等于数组lists的长度,代码如下:
<template>
<view class="title">
近期热梗
</view>
<view class="out">
<view class="list">
<view class="row" v-for="(item,index) in lists" :key="index">
<view class="text">{{index+1}}. {{item.title}}</view>
<view class="close">
<icon type="clear" size="26"/>
</view>
</view>
</view>
<view class="count">
共{{lists.length}}条梗
</view>
<view class="comment">
<input type="text"
placeholder="请输入热梗..."
/>
<button size="mini" type="primary" disabled
>发布</button>
</view>
</view>
</template>
<script setup>
import {ref} from "vue";
const lists = ref([
{id:111,title:"刚满18岁"},
{id:222,title:"我不吃牛肉"},
{id:333,title:"遥遥领先"},
{id:444,title:"哪里贵了"}
])
</script>
<style lang="scss" scoped>
.title{
font-size: 26px;
text-align: center;
color:#3c3c3c;
padding:30px 0 15px;
}
.out{
width: 90vw;
margin:15px auto;
box-shadow: 0 10px 20px rgba(0,0,0,0.1);
border-radius: 5px;
padding:15px;
box-sizing: border-box;
.list{
.row{
padding:10px 0;
border-bottom:1px solid #e8e8e8;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 18px;
color:#333;
.text{
padding-right: 5px;
box-sizing: border-box;
}
}
}
.count{
padding:10px 0;
font-size: 15px;
color:#888;
text-align:center;
}
.comment{
display: flex;
margin-top:10px;
input{
flex:4;
background: #f4f4f4;
margin-right: 5px;
height: 100%;
height: 32px;
border-radius: 4px;
padding:0 10px;
color:#333;
}
button{
flex:1;
}
}
}
</style>
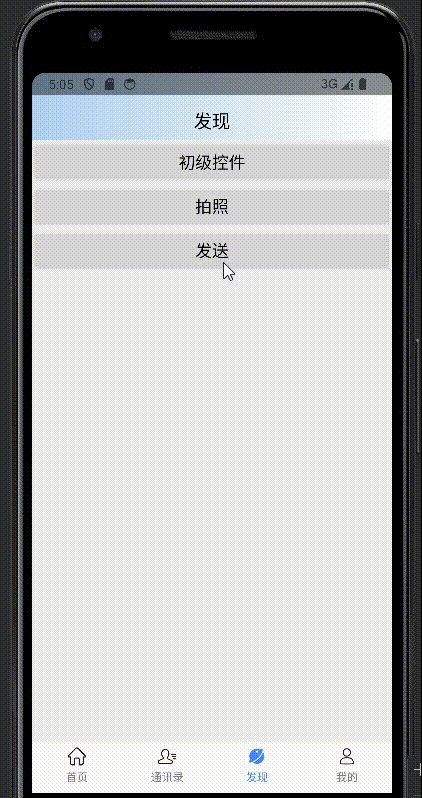
看看效果:

实现删除功能
删除功能的实现,先为其加上click事件onClose,然后在script中写入函数,代码如下:
<template>
<view class="title">
近期热梗
</view>
<view class="out">
<view class="list">
<view class="row" v-for="(item,index) in lists" :key="item.id">
<view class="text">{{index+1}}. {{item.title}}</view>
<view class="close" @click="onClose(index)">
<icon type="clear" size="26"/>
</view>
</view>
</view>
<view class="count">
共{{lists.length}}条梗
</view>
<view class="comment">
<input type="text"
placeholder="请输入热梗..."
/>
<button size="mini" type="primary" disabled
>发布</button>
</view>
</view>
</template>
<script setup>
import {ref} from "vue";
const lists = ref([
{id:111,title:"刚满18岁"},
{id:222,title:"我不吃牛肉"},
{id:333,title:"遥遥领先"},
{id:444,title:"哪里贵了"}
])
function onClose(index){
lists.value.splice(index,1) ;
}
</script>
<style lang="scss" scoped>
.title{
font-size: 26px;
text-align: center;
color:#3c3c3c;
padding:30px 0 15px;
}
.out{
width: 90vw;
margin:15px auto;
box-shadow: 0 10px 20px rgba(0,0,0,0.1);
border-radius: 5px;
padding:15px;
box-sizing: border-box;
.list{
.row{
padding:10px 0;
border-bottom:1px solid #e8e8e8;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 18px;
color:#333;
.text{
padding-right: 5px;
box-sizing: border-box;
}
}
}
.count{
padding:10px 0;
font-size: 15px;
color:#888;
text-align:center;
}
.comment{
display: flex;
margin-top:10px;
input{
flex:4;
background: #f4f4f4;
margin-right: 5px;
height: 100%;
height: 32px;
border-radius: 4px;
padding:0 10px;
color:#333;
}
button{
flex:1;
}
}
}
</style>
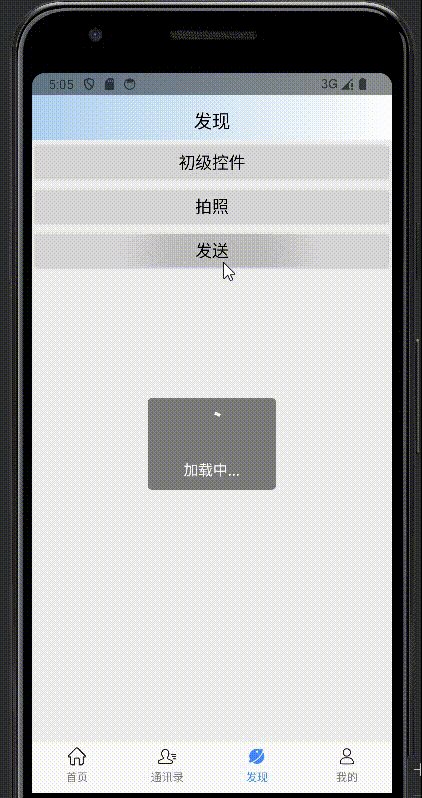
效果如下:

设置发布按钮
发布按钮默认是关闭的,现在进行设置,只要输入框中有内容,发布按钮就开启。这里,我们通过输入框中的v-model绑定获取数据,然后设定没有数据,发布按钮保持disable状态,代码如下:
<template>
<view class="title">
近期热梗
</view>
<view class="out">
<view class="list">
<view class="row" v-for="(item,index) in lists" :key="item.id">
<view class="text">{{index+1}}. {{item.title}}</view>
<view class="close" @click="onClose(index)">
<icon type="clear" size="26"/>
</view>
</view>
</view>
<view class="count">
共{{lists.length}}条梗
</view>
<view class="comment">
<input type="text"
placeholder="请输入热梗..."
v-model="iptvalue"
/>
<button size="mini" type="primary" :disabled = "!iptvalue.length"
>发布</button>
</view>
</view>
</template>
<script setup>
import {ref} from "vue";
const lists = ref([
{id:111,title:"刚满18岁"},
{id:222,title:"我不吃牛肉"},
{id:333,title:"遥遥领先"},
{id:444,title:"哪里贵了"}
])
const iptvalue = ref("") ;
function onClose(index){
lists.value.splice(index,1) ;
}
</script>
<style lang="scss" scoped>
.title{
font-size: 26px;
text-align: center;
color:#3c3c3c;
padding:30px 0 15px;
}
.out{
width: 90vw;
margin:15px auto;
box-shadow: 0 10px 20px rgba(0,0,0,0.1);
border-radius: 5px;
padding:15px;
box-sizing: border-box;
.list{
.row{
padding:10px 0;
border-bottom:1px solid #e8e8e8;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 18px;
color:#333;
.text{
padding-right: 5px;
box-sizing: border-box;
}
}
}
.count{
padding:10px 0;
font-size: 15px;
color:#888;
text-align:center;
}
.comment{
display: flex;
margin-top:10px;
input{
flex:4;
background: #f4f4f4;
margin-right: 5px;
height: 100%;
height: 32px;
border-radius: 4px;
padding:0 10px;
color:#333;
}
button{
flex:1;
}
}
}
</style>
实现发布按钮的提交功能
接下来,设置点击发布,首先,设定事件onSubmit,然后写入onSubmit函数,这里再加上两个功能,一个是提交后清除输入框内的内容,一个是用confirm事件使敲击回车键具有和点击发布一样的功能,代码如下:
<template>
<view class="title">
近期热梗
</view>
<view class="out">
<view class="list">
<view class="row" v-for="(item,index) in lists" :key="item.id">
<view class="text">{{index+1}}. {{item.title}}</view>
<view class="close" @click="onClose(index)">
<icon type="clear" size="26"/>
</view>
</view>
</view>
<view class="count">
共{{lists.length}}条梗
</view>
<view class="comment">
<input type="text"
placeholder="请输入热梗..."
v-model="iptvalue"
@confirm="onSubmit"
/>
<button size="mini" type="primary" :disabled = "!iptvalue.length"
@click="onSubmit"
>发布</button>
</view>
</view>
</template>
<script setup>
import {ref} from "vue";
const lists = ref([
{id:111,title:"刚满18岁"},
{id:222,title:"我不吃牛肉"},
{id:333,title:"遥遥领先"},
{id:444,title:"哪里贵了"}
])
const iptvalue = ref("") ; //v-model绑定,输入框有内容同时会同步到iptvalue
function onClose(index){
lists.value.splice(index,1) ;
}
function onSubmit(){
lists.value.push({id:Date.now(),title:iptvalue.value}) ;
iptvalue.value = "" ;
}
</script>
<style lang="scss" scoped>
.title{
font-size: 26px;
text-align: center;
color:#3c3c3c;
padding:30px 0 15px;
}
.out{
width: 90vw;
margin:15px auto;
box-shadow: 0 10px 20px rgba(0,0,0,0.1);
border-radius: 5px;
padding:15px;
box-sizing: border-box;
.list{
.row{
padding:10px 0;
border-bottom:1px solid #e8e8e8;
display: flex;
justify-content: space-between;
align-items: center;
font-size: 18px;
color:#333;
.text{
padding-right: 5px;
box-sizing: border-box;
}
}
}
.count{
padding:10px 0;
font-size: 15px;
color:#888;
text-align:center;
}
.comment{
display: flex;
margin-top:10px;
input{
flex:4;
background: #f4f4f4;
margin-right: 5px;
height: 100%;
height: 32px;
border-radius: 4px;
padding:0 10px;
color:#333;
}
button{
flex:1;
}
}
}
</style>
效果如下: