
本文由ScriptEcho平台提供技术支持
项目地址:传送门
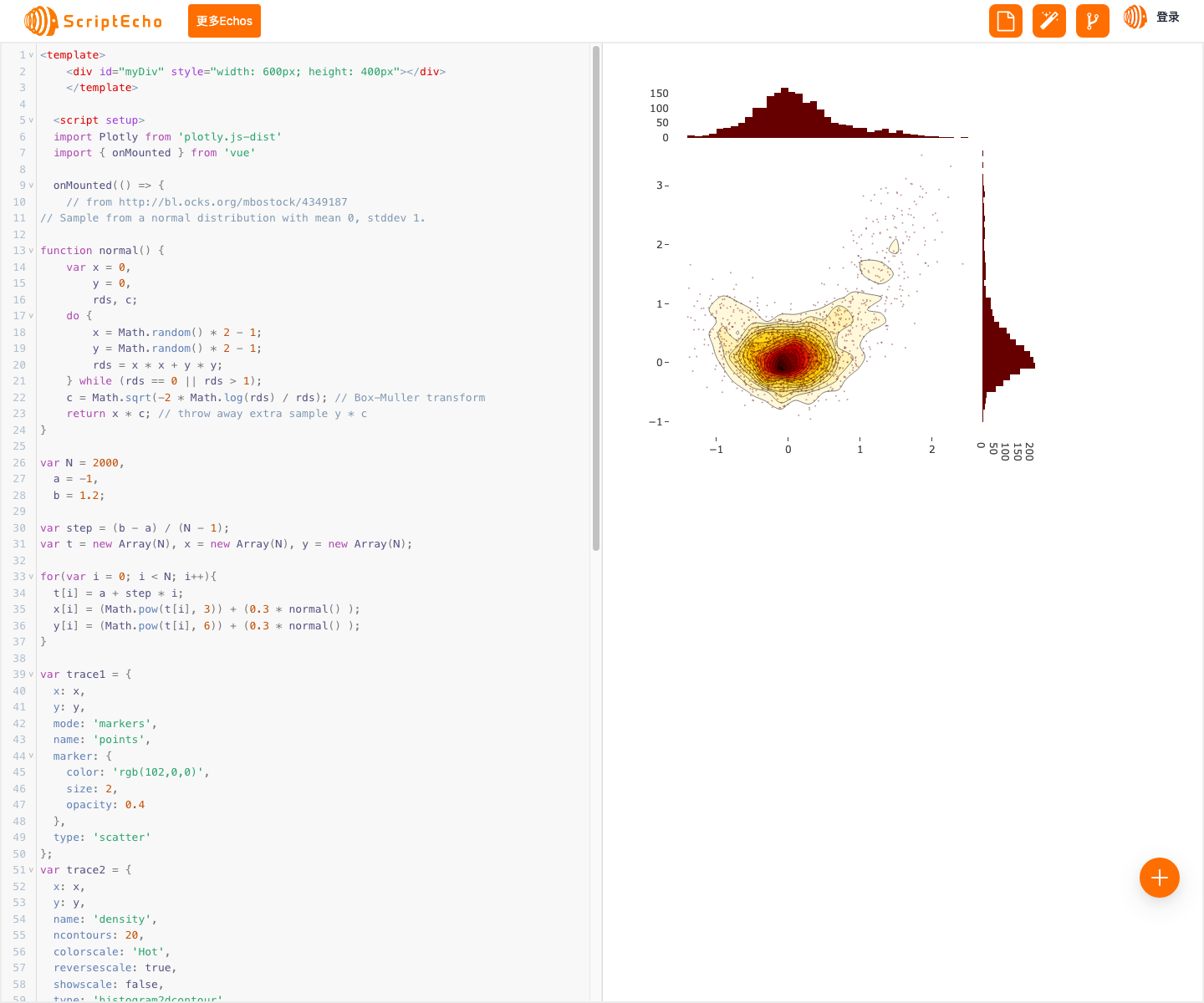
使用 Plotly.js 创建 2D 密度图
应用场景介绍
密度图是一种可视化数据分布的图表,它显示了数据点的密度在不同区域的变化情况。在许多科学和工程领域中,密度图被广泛用于探索和分析数据。
代码基本功能介绍
本代码使用 Plotly.js 库创建了一个 2D 密度图。它将一组随机生成的点绘制在散点图上,并叠加了一个等值线图,显示了点的密度分布。此外,该代码还包括了 x 轴和 y 轴的直方图,以显示数据的边缘分布。
功能实现步骤及关键代码分析说明
1. 数据生成
首先,代码生成了 2000 个随机点,并计算了它们的 x 坐标和 y 坐标。这些点是从一个均值为 0、标准差为 1 的正态分布中采样的。
2. Plotly 布局配置
接下来,代码配置了 Plotly 布局。它设置了图表的大小、边距和轴的选项。
3. 创建 Plotly 痕迹
代码创建了四个 Plotly 痕迹:
trace1:绘制散点图,显示随机生成的点。trace2:绘制等值线图,显示点的密度分布。trace3:绘制 x 轴的直方图。trace4:绘制 y 轴的直方图。
4. 绘制 Plotly 图表
最后,代码使用 Plotly.newPlot() 函数将这些痕迹绘制到一个 div 元素中。
关键代码分析
var data = [trace1, trace2, trace3, trace4];
var layout = {
showlegend: false,
autosize: false,
width: 600,
height: 550,
margin: {t: 50},
hovermode: 'closest',
bargap: 0,
xaxis: {
domain: [0, 0.85],
showgrid: false,
zeroline: false
},
yaxis: {
domain: [0, 0.85],
showgrid: false,
zeroline: false
},
xaxis2: {
domain: [0.85, 1],
showgrid: false,
zeroline: false
},
yaxis2: {
domain: [0.85, 1],
showgrid: false,
zeroline: false
}
};
Plotly.newPlot('myDiv', data, layout);
这段代码创建了 Plotly 数据和布局对象,然后使用 Plotly.newPlot() 函数将图表绘制到具有 id 为 myDiv 的 div 元素中。
总结与展望
开发过程中的经验与收获
通过开发这段代码,我加深了对 Plotly.js 库的理解。我学会了如何生成和可视化 2D 密度图,以及如何自定义 Plotly 布局和痕迹。
未来功能的拓展与优化
未来,可以考虑对该代码进行以下扩展和优化:
-
添加一个交互式用户界面,允许用户调整数据参数和图表设置。
-
探索使用不同的数据分布,例如双正态分布或混合分布。
-
实现一个函数,可以从外部数据源加载数据。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:
















![[ios-h5]在ios系统浏览器中输入框得到焦点时页面自动放大](https://i-blog.csdnimg.cn/direct/d8aaf756d988433d83dbd6cf738f8e06.png#pic_center)