Navigation路由
1.引言
一多开发的项目适合使用Navigation进行统一的页面路由管理。Navigation还提供统一的标题栏、工具栏、菜单栏,并且自带导航返回功能。另外,Navigation还支持一些Router不支持的功能,比如:自带的路由拦截功能,自带的沉浸式功能等等。
效果图预览

代码链接:Navigation实现多设备适配demo
2.Navigation & Router能力对比
-
参考官网Navigation-基础组件-基于ArkTS的声明式开发范式-ArkTS组件-ArkUI(方舟UI框架)-应用框架 | 华为开发者联盟 (huawei.com)
-
参考博客:基于Navigation的路由管理 -华为开发者论坛 | 华为开发者联盟 (huawei.com)
-
总结(Navigation & Router能力对比)
| 业务场景 | Navigation能力 | Router能力 |
|---|---|---|
| 设置页面标题栏和菜单栏、工具栏 | 支持 | 不支持 |
| 导航自动返回 | 支持 | 不支持 |
| 获取指定页面参数 | 支持 | 不支持 |
| 返回指定路由 | popToName&popToIndex | 不支持 |
| 清理指定路由 | removeByIndexes & removeByName | 不支持 |
| 共享元素动画 | 支持 | 不支持 |
| 获取页面栈对象 | 支持 | 不支持 |
| 路由拦截 | setInterception | 不支持 |
| 路由栈操作 | moveToTop & moveIndexToTop | 不支持 |
| 沉浸式页面 | 支持 | 不支持,需通过window配置 |
| 设置页面属性(背景,模糊等) | 支持,backgroundBlurStyle | 不支持 |
3. 使用场景
3.1. Navigation路由拦截案例
本示例介绍在Navigation中如何完成路由拦截:首次登录时记录登录状态,再次登录时可以直接访问主页无需重复登录,当退出登录时,下次需重新登录。
代码链接:Navigation路由拦截demo
3.1.1. 效果图预览

使用说明
-
点击Navigation路由拦截案例。
-
在弹出的半模态页面中勾选"阅读并同意协议",点击按钮"手机号码一键登录"。
-
进入主页,点击返回上级页面按钮,重新点击Navigation路由拦截案例,即可直接进入主页,不需要重复登录。
-
点击主页的"退出登录"按钮,退出案例,此时点击Navigation路由拦截案例需重新登录。
3.1.2. 实现思路
1、在路由模块增加路由拦截器interceptor.ets,定义拦截容器、注册方法和公共拦截逻辑,interceptor.ets
/**
* 定义拦截实现接口
*
* @param routerInfo 需要拦截的路由名
* @param param 路由参数
*/
export interface InterceptorExecute {
executeFunction(router: RouterInfo, param?: string): boolean;
}
/**
* 定义拦截器方法
*/
export class Interceptor {
// 定义拦截器容器
private static list: Array<InterceptorExecute> = [];
/**
* 注册拦截页面
*
* @param interceptorFnc 子模块传过来的自定义拦截函数
*/
public static registerInterceptorPage(interceptorFnc: InterceptorExecute): void {
Interceptor.list.push(interceptorFnc);
}
/**
* 公共拦截器逻辑
*
* @param routerInfo 接收传过来的路由名
* @param param 路由参数
*/
public static interceptor(routerInfo: RouterInfo, param?: string): boolean {
// 循环拦截器容器中所有的子模块自定义的拦截函数
for (let i = 0; i < Interceptor.list.length; i++) {
if (Interceptor.list[i].executeFunction(routerInfo, param))
return true; // 如果子模块拦截函数返回true,即需要拦截
}
// 否则就放行
return false;
}
}2、当点击本案例时,触发在路由模块的动态路由.pushUri()中的interceptor的公共拦截方法(此处需动态路由完成加载后执行否则首次路由拦截失败),DynamcicsRouter.ets
// 通过获取页面栈跳转到指定页面
public static pushUri(name: string, param?: ESObject) {
// 如果是第一次跳转,则需要动态引入模块
if (!DynamicsRouter.builderMap.has(name)) {
// 动态引用模块,如“@ohos/addressexchange”,和entry/oh-package.json中配置的模块名相同
import(`${DynamicsRouter.config.libPrefix}/${routerInfo.pageModule}`)
.then((module: ESObject) => {
// 通过路由注册方法注册路由
module[routerInfo.registerFunction!](routerInfo);
// TODO:知识点:在路由模块的动态路由.pushUri()中调用拦截方法,此处必须等待动态路由加载完成后再进行拦截,否则页面加载不成功,导致无法注册拦截的函数,出现首次拦截失效。
if (Interceptor.interceptor(name, param)) {
return;
}
})
} else {
// TODO:知识点:除首次跳转后,之后的每次跳转都需进行路由拦截。
if (Interceptor.interceptor(name, param)) {
return;
}
}
}3、子模块中定义业务具体拦截逻辑,做具体的拦截实现:通过routerInfo判断目的地为"我的页面"时判断登录状态是"未登录",此时执行跳转到登录页并返回true给拦截容器list(告知需拦截),已登录返回false,放行。并且注册到拦截器容器list中,interceptorPage.ets。
// 子模块实现拦截接口,做具体的拦截实现
export class MyPageInterceptorExecute implements InterceptorExecute {
executeFunction(routerInfo: RouterInfo, param?: string): boolean {
// 通过routerInfo判断目的地为"我的页面"时判断登录状态是"未登录",此时执行跳转到登录页并返回true给拦截容器list(告知需拦截),已登录返回false,放行。
if (routerInfo !== undefined && routerInfo.pageName === RouterInfo.NAVIGATION_INTERCEPTOR.pageName) {
// 如果未登录
if (!AppStorage.get("login")) {
// 跳转登录页
DynamicsRouter.push(RouterInfo.MULTI_MODAL_TRANSITION, param);
return true; // true:路由拦截
} else {
return false; // false:否则放行
}
}
// 通过routerInfo判断目的地为"登录页面"时放行。
if (routerInfo !== undefined && routerInfo.pageName === RouterInfo.MULTI_MODAL_TRANSITION.pageName) {
return false;
}
return false; // false,路由放行
}
}
// 拦截器注册拦截函数
Interceptor.registerInterceptorPage(new MyPageInterceptorExecute());4、拦截器获取拦截容器list中所有注册过的子模块的拦截函数,如果子模块拦截函数返回true,即需要拦截,否则放行。
/**
* 公共拦截器逻辑
*
* @param routerInfo 接收传过来的路由名
* @param param 路由参数
*/
public static interceptor(routerInfo: RouterInfo, param?: string): boolean {
// 循环拦截器容器中所有的子模块自定义的拦截函数
for (let i = 0; i < Interceptor.list.length; i++) {
if (Interceptor.list[i].executeFunction(routerInfo, param))
return true; // 如果子模块拦截函数返回true,即需要拦截
}
// 否则就放行
return false;
}5、通过循环拦截容器list得到返回true时通知动态路由不再继续跳转, 否则返回false,通知动态路由继续执行跳转,跳转到我的页面,DynamcicsRouter.ets。
// 通过获取页面栈跳转到指定页面
public static async push(routerInfo: RouterInfo, param?: string): Promise<void> {
if (isImportSucceed) {
// 当返回true时执行拦截,通知动态路由不再继续跳转
if (Interceptor.interceptor(routerInfo, param)) {
return;
}
... // 当返回false,通知动态路由继续执行跳转,跳转到我的页面
}6、在登录页点击:本机号码一键登录后,登陆成功,登陆状态置为true,且跳转到主页,HalfModalWindow
Button($r('app.string.multimodaltransion_phone_start_login'))
.onClick(() => {
if (this.isConfirmed) {
AppStorage.set("login", true); // 登录状态置为已登录
DynamicsRouter.pop();
DynamicsRouter.push(RouterInfo.NAVIGATION_INTERCEPTOR); // 路由跳转
})7、详情页中点击:注销登录,登录状态置为false,退出登录,interceptorPage.ets
@StorageLink('login') hasLogin: boolean = true;
Button($r('app.string.naviagtion_interceptor_loginout'))
.onClick(() => {
this.hasLogin = false; // 注销登录
DynamicsRouter.pop(); // 退出登录
})
.width("100%")3.2.Navigation页面跳转对象传递案例
本示例主要介绍在使用Navigation实现页面跳转时,如何在跳转页面得到转入页面传的类对象的方法。实现过程中使用了第三方插件class-transformer,传递对象经过该插件的plainToClass方法转换后可以直接调用对象的方法。
代码链接:Navigation页面跳转对象传递案例
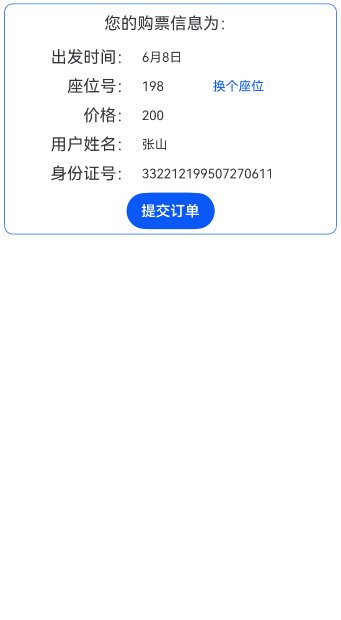
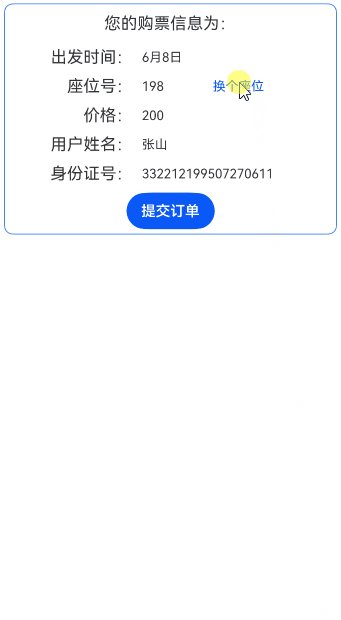
3.2.1. 效果图预览

使用说明
-
从首页进入本页面时,会传递一个类对象UserBookingInfo。点击“换个座位”按钮会调用该类对象的generateRandSeatNo()方法,该方法随机生成一个座位号。
3.2.2. 实现思路
-
在oh-package.json5中添加第三方插件class-transformer的依赖
"dependencies": { "class-transformer": "^0.5.1" } -
在使用第三方插件class-transformer的页面导入class-transformer库。
import { plainToClass } from "class-transformer"; -
定义要传递的类
// 定义一个用户类 export class UserBookingInfo { userName: string = '张山'; // 姓名 userID: string = '332045199008120045'; // 证件号 date: string = '1月1日' // 日期 seatNo: number = 0; // 座位号 price: number = 200; // 价格 constructor(name: string, id: string, date: string) { this.userName = name; this.userID = id; this.date = date; } // 获取随机座位号 generateRandSeatNo(): number { this.seatNo = Math.floor(Math.random() * (200 - 1) + 1); // 获取200以内随机号 return this.seatNo; } } -
将传递过来的参数通过class-transformer的plainToClass方法转化为类对象。
let bookingString:string = this.pageStack.getParamByName('NavigationParameterTransfer')[0] as string; // 转化成普通对象 let userBookingTmp: UserBookingInfo = JSON.parse(bookingString); // TODO:知识点:通过调用第三方插件class-transformer的plainToClass方法转换成类对象, 不进行转换直接使用userBookingTmp调用getUserInfo方法会造成crash this.userBooking = plainToClass(UserBookingInfo, userBookingTmp);