Zrender是一个轻量级的Canvas和SVG渲染库,它提供了一个高性能的图形绘制和交互的解决方案,用于在Web页面上创建丰富的数据可视化和交互式图形。
可能大部分小伙伴不知道这个类库,本文给大家科普一下。
一、Zrender是谁?
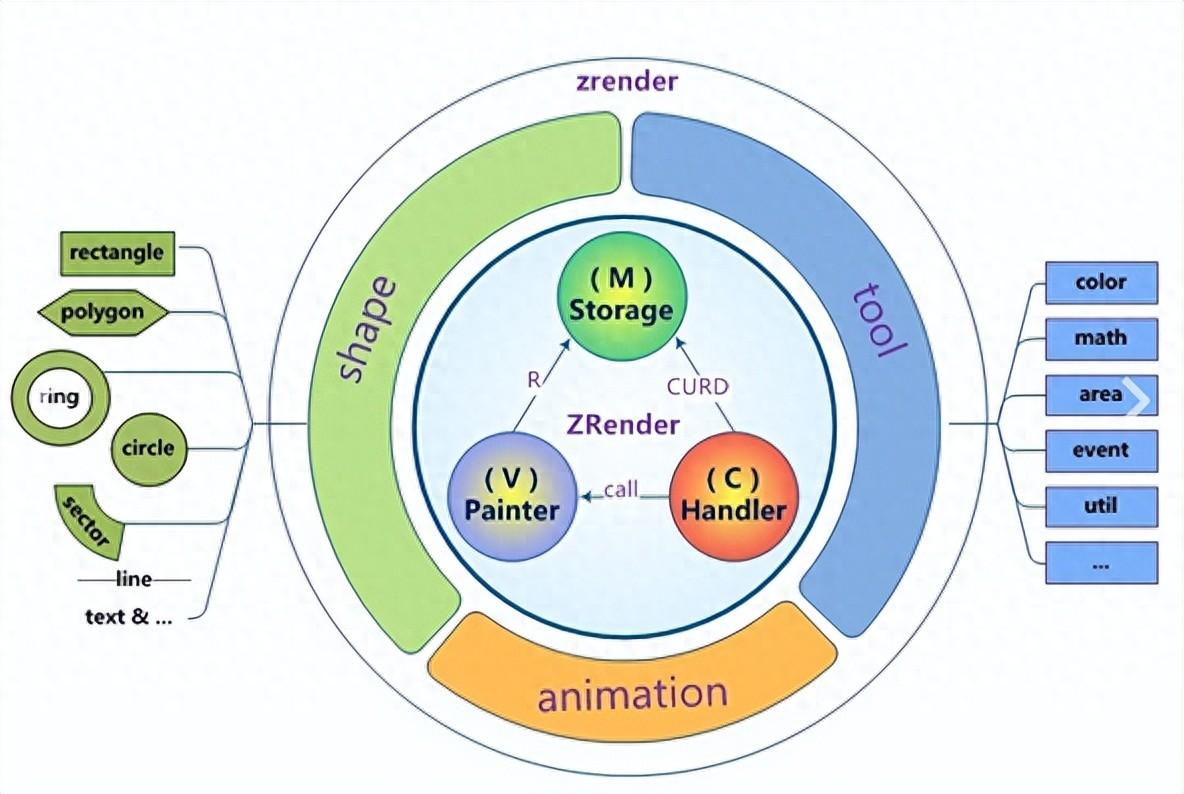
该项目由EFE团队开发而来,项目托管在GitHub上。Zrender基于HTML5 Canvas和SVG技术,可以实现各种图形的绘制,包括线条、矩形、圆形、多边形等。它还提供了丰富的交互功能,包括拖拽、缩放、旋转、动画等,可以帮助开发者实现复杂的数据可视化效果。

Zrender具有高性能和跨浏览器兼容性的特点,可以在各种现代浏览器上运行流畅。它还提供了丰富的API和文档,方便开发者进行定制和扩展。
二、Zrender的的特性和作用
Zrender具有以下特性和作用:
1. 高性能:Zrender基于HTML5 Canvas和SVG技术,具有优秀的渲染性能,可以处理大规模数据的绘制和交互。
2. 跨浏览器兼容性:Zrender在各种现代浏览器上都能够流畅运行,包括Chrome、Firefox、Safari等。
3. 丰富的图形绘制功能:Zrender提供了丰富的图形绘制API,包括线条、矩形、圆形、多边形等,可以实现各种复杂的图形效果。
4. 交互功能:Zrender支持拖拽、缩放、旋转、动画等交互功能,可以帮助开发者实现丰富的交互式数据可视化效果。
5. 可定制性:Zrender提供了丰富的API和文档,方便开发者进行定制和扩展,满足各种复杂的应用需求。
6. 数据可视化:Zrender可以帮助开发者实现各种数据可视化效果,包括图表、地图、仪表盘等,用于展示和分析数据。
总之,Zrender是一个功能强大、灵活性高的数据可视化库,适用于各种Web应用程序的图形绘制和交互需求。
三、Zrender和Echarts的关系:面粉和面包
Zrender是ECharts的渲染引擎,ECharts是百度开发的一款基于Zrender的数据可视化库。简单来说,Zrender是ECharts的底层渲染引擎,而ECharts是在Zrender的基础上封装了更高级的图表绘制和交互功能,使得开发者可以更方便地实现各种图表和数据可视化效果。

具体来说,Zrender提供了基本的图形绘制和交互功能,而ECharts在此基础上封装了更高级的图表类型(如折线图、柱状图、饼图等)和各种数据可视化的功能,同时提供了丰富的配置项和API,使得开发者可以快速地创建各种复杂的数据可视化效果。
因此,可以说Zrender和ECharts是一体两面的关系,Zrender提供了底层的渲染引擎,而ECharts则是在此基础上构建了更高级的数据可视化库,二者共同构成了百度开发的数据可视化解决方案。
可以用面粉和面包的关系来类比Zrender和ECharts的关系。
面粉是制作面包的原材料,它提供了面团所需的基本成分。类比到Zrender和ECharts,Zrender就像是面粉,提供了基本的图形绘制和交互功能,是构建数据可视化的基础。
而面包则是通过加工面粉、加入其他配料、烘烤而成的成品,可以有各种口味和形状。类比到ECharts,它就像是面包,是在Zrender的基础上封装了更高级的图表类型和数据可视化功能,使得开发者可以更方便地创建各种复杂的数据可视化效果。
四、绘制一个圆形和举行,让你感受下
以下是使用Zrender绘制一个圆形和矩形的示例代码:
// 创建一个Zrender实例
var zr = zrender.init(document.getElementById('main'));
// 绘制一个圆形
var circle = new zrender.Circle({
shape: {
cx: 100, // 圆心横坐标
cy: 100, // 圆心纵坐标
r: 50 // 半径
},
style: {
fill: 'red' // 填充颜色
}
});
zr.add(circle); // 将圆形添加到Zrender实例中
// 绘制一个矩形
var rect = new zrender.Rect({
shape: {
x: 200, // 左上角横坐标
y: 50, // 左上角纵坐标
width: 100, // 宽度
height: 80 // 高度
},
style: {
fill: 'blue' // 填充颜色
}
});
zr.add(rect); // 将矩形添加到Zrender实例中在上面的代码中,首先创建了一个Zrender实例,然后分别使用zrender.Circle和zrender.Rect类来创建一个圆形和一个矩形,设置它们的位置、大小和样式,并将它们添加到Zrender实例中。这样就可以在页面上绘制出一个圆形和一个矩形。