3小时快速学习前端知识【全栈专用】
- 一、教程简介
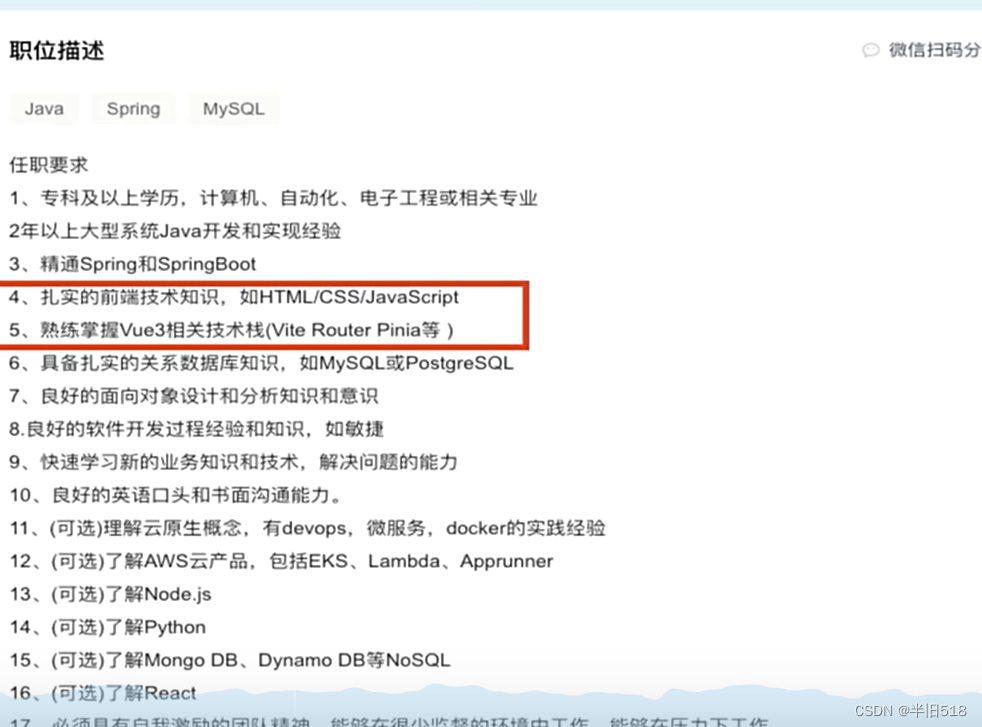
- 1.1 Java 开发为何学Web技术
- 1.2 课程设计
- 1.3 课前准备
- 二、HTML
- 2.1 Html简介
- 2.1.1 HTML、CSS、JS分别有什么作用
- 2.1.2 什么是HTML
- 2.1.3 什么是标记语言
- 2.2 Hello,Html
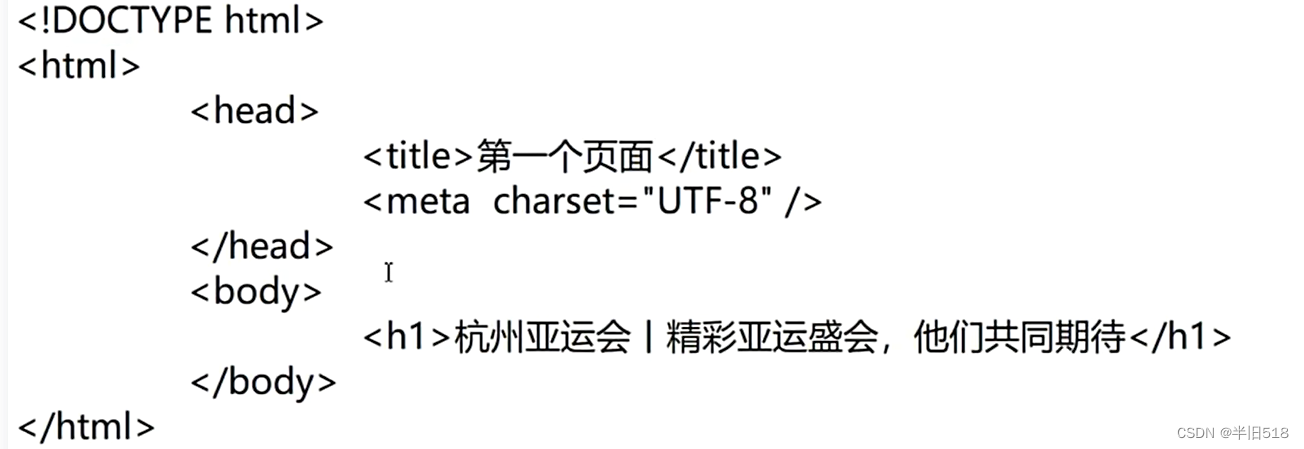
- 2.2.1 HTML基础结构
- 2.2.2 专业词汇
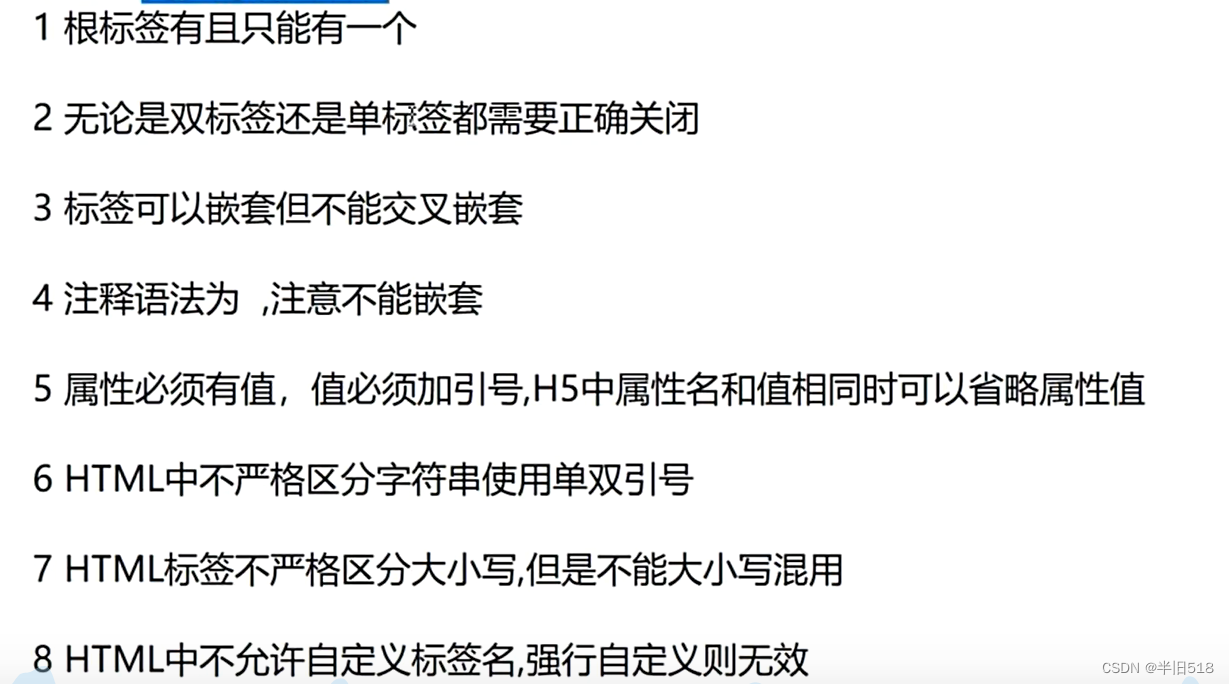
- 2.2.3 语法细节
- 2.3 VSCode安装
- 2.3.1 安装软件及插件
- 2.3.2 Live Server插件使用
- 2.3.3 其它设置
- 2.4 HTML常见标签
- 2.4.1 标题、段落、换行标签。
- 2.4.2 列表标签
- 2.4.3 链接标签
- 2.4.4 图片标签
- 2.4.5 表格标签
- 2.4.6 表单标签
- 2.4.7 布局相关标签
- 2.4.8 特殊字符
- 三、CSS
- 3.1 css的三种引入方式
- 3.1.1 方法1:行内式
- 3.1.2 方法2:内嵌式
- 3.1.3 方法3:外部样式表
- 3.2 CSS的三大选择器
- 3.2.1 元素选择器
- 3.2.2 标签选择器
- 3.2.3 class选择器
- 3.3 CSS浮动
- 3.4 CSS定位
- 3.5 CSS盒子模型
- 四、Java Script
- 4.1 JavaScript引入
- 4.1 内嵌式
- 4.2 引入外部脚本文件
- 4.2 数据类型和变量
- 4.3 常见运算符
- 4.4 流程控制
- 4.4.1 分支结构
- 4.4.2 循环结构
- 4.4.3 函数
- 4.5 对象的创建
- 4.6 JSON
- 4.6.1 为什么需要JSON
- 4.6.2 JSON在客户端中的使用
- 4.6.3 JSON在服务端中的使用
- 4.6.4 JSON和Map、List之间的转换关系
- 4.7 JS常见对象
- 4.7.1 数组对象
- 4.7.2 其它对象
- 4.8 事件与事件绑定
- 4.8.1 事件
- 4.8.2 通过元素属性绑定事件
- 4.8.3 通过DOM编程动态绑定
- 五、BOM编程
- 5.1 什么是BOM编程
- 5.2 Window对象
- 5.2.1 Window对象的常见API
- 5.2.2 Window对象的常见属性
- 六、DOM编程
- 6.1 什么是DOM编程
- 6.2 获取页面元素的几种方式
- 6.2.1 直接获取
- 6.2.2 间接获取
- 6.3 操作属性、样式、文本
- 6.4 增删元素
- 七、正则表达式
- 7.1 正则表达式的作用
- 7.1.1 验证功能
- 7.1.2 匹配功能
- 7.1.3 替换功能
- 7.2 正则表达式的语法
- 八、案例开发:日程管理(第一期)
- 8.1 登录页及验证
- 8.2 注册页及数据校验功能
一、教程简介
1.1 Java 开发为何学Web技术


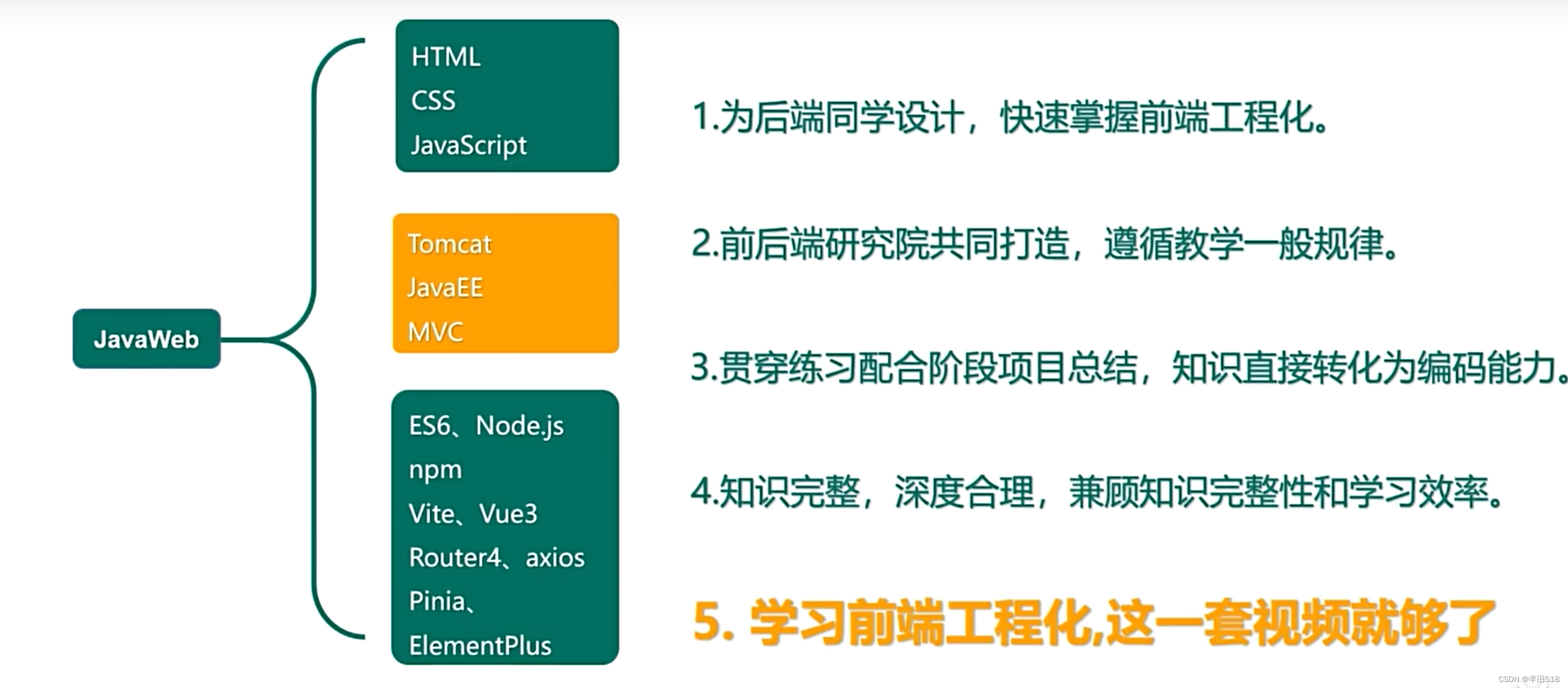
1.2 课程设计


1.3 课前准备

二、HTML
2.1 Html简介
2.1.1 HTML、CSS、JS分别有什么作用



2.1.2 什么是HTML

2.1.3 什么是标记语言

2.2 Hello,Html
2.2.1 HTML基础结构

2.2.2 专业词汇

2.2.3 语法细节

2.3 VSCode安装
2.3.1 安装软件及插件
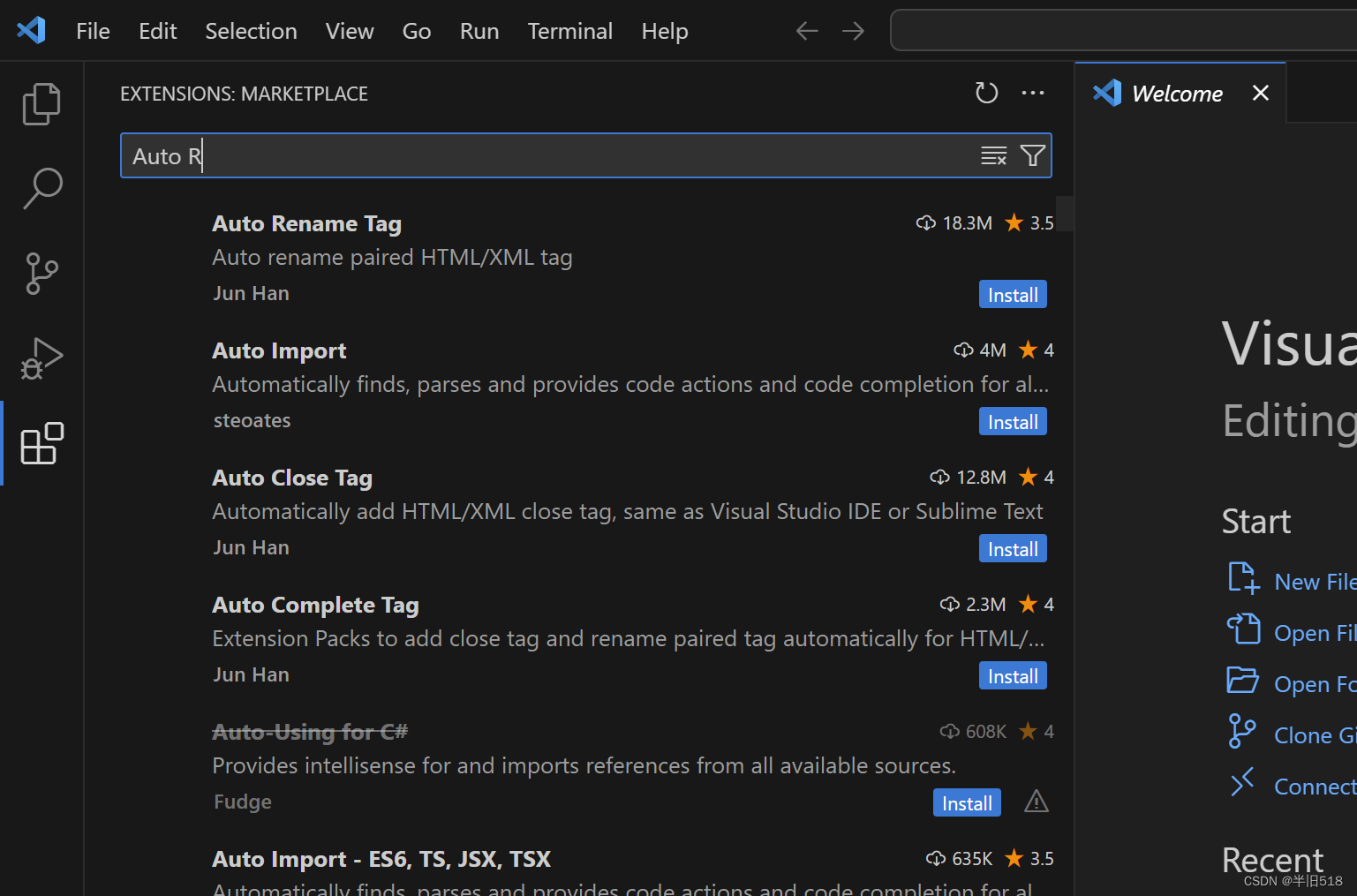
https://code.visualstudio.com/
安装Auto Rename tag插件

如法炮制,安装下列插件

2.3.2 Live Server插件使用
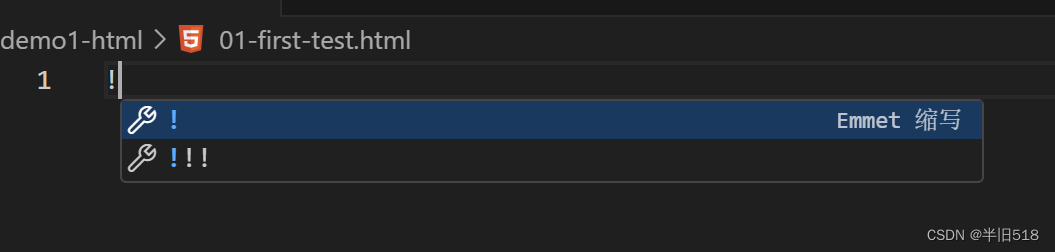
生成html模板

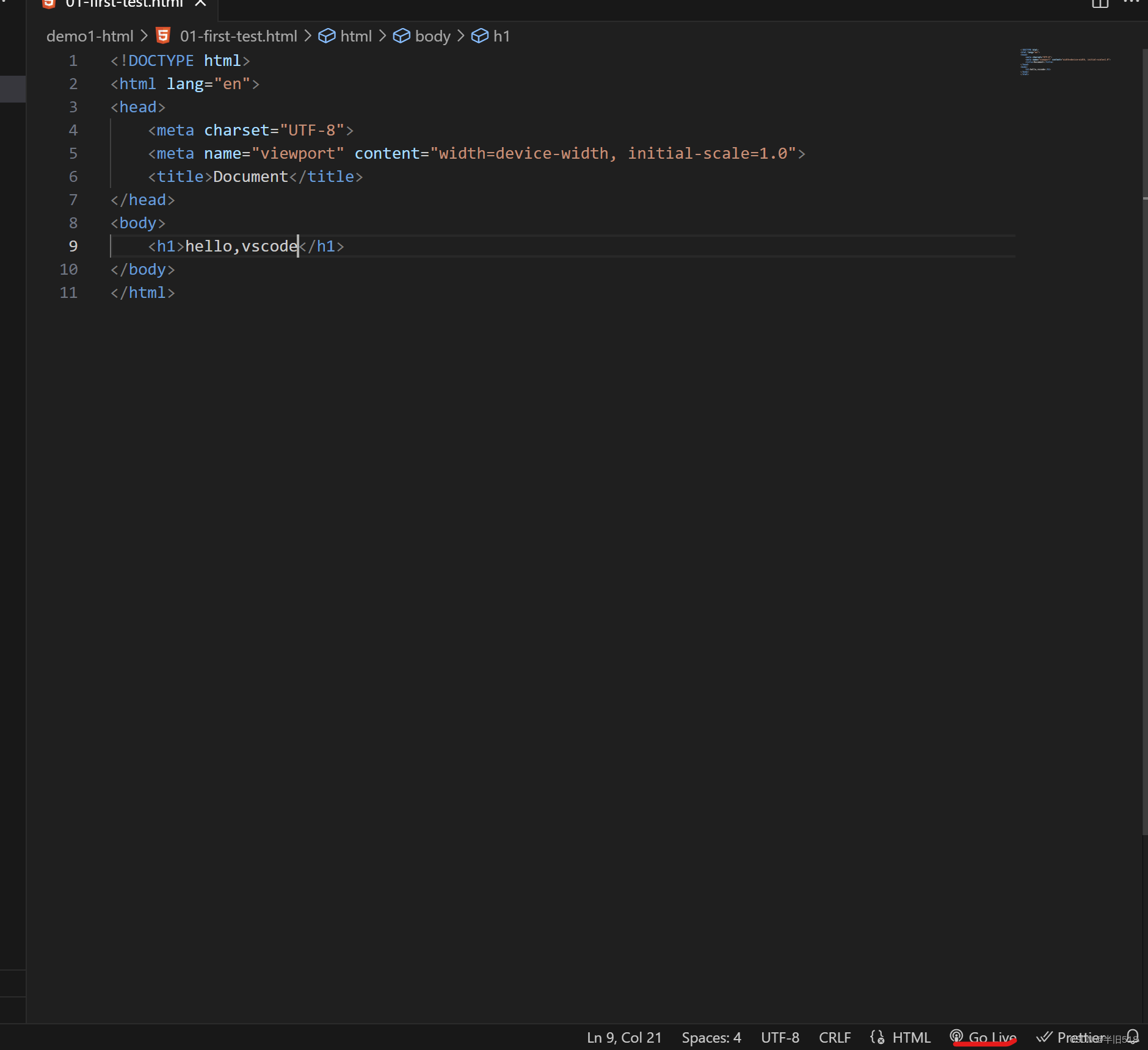
编辑好demo,选择右下角的Go live会自动跑一个小型服务器,就可以很方便的看你的html解析效果喽。

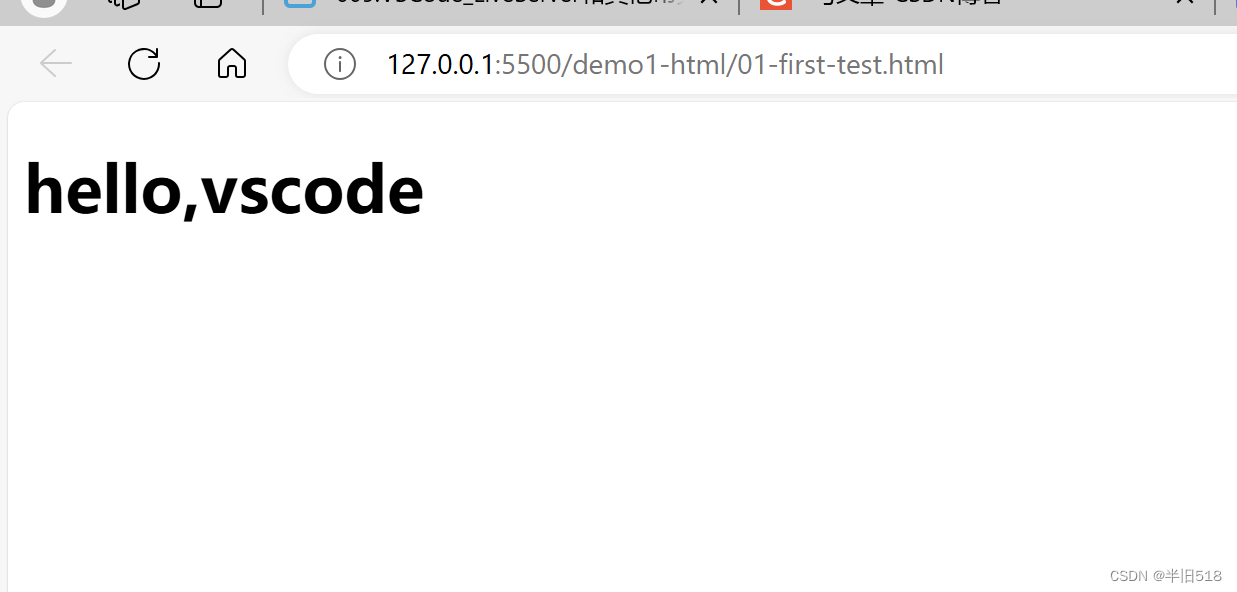
效果

他还是实时更新的。更改代码,实时更新。

不使用了再点击下,关闭 live server。

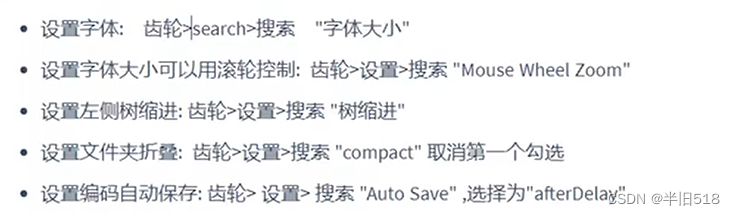
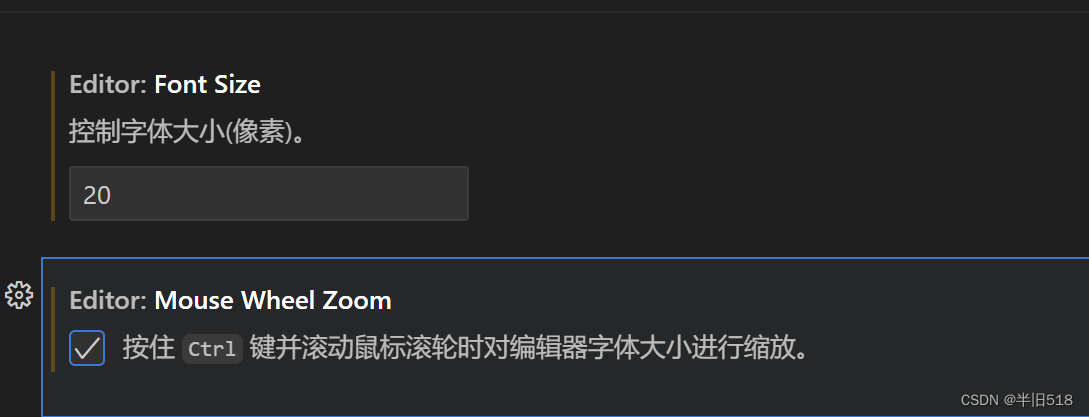
2.3.3 其它设置


2.4 HTML常见标签
推荐一个在线学习文档网站:https://www.w3school.com.cn/
2.4.1 标题、段落、换行标签。
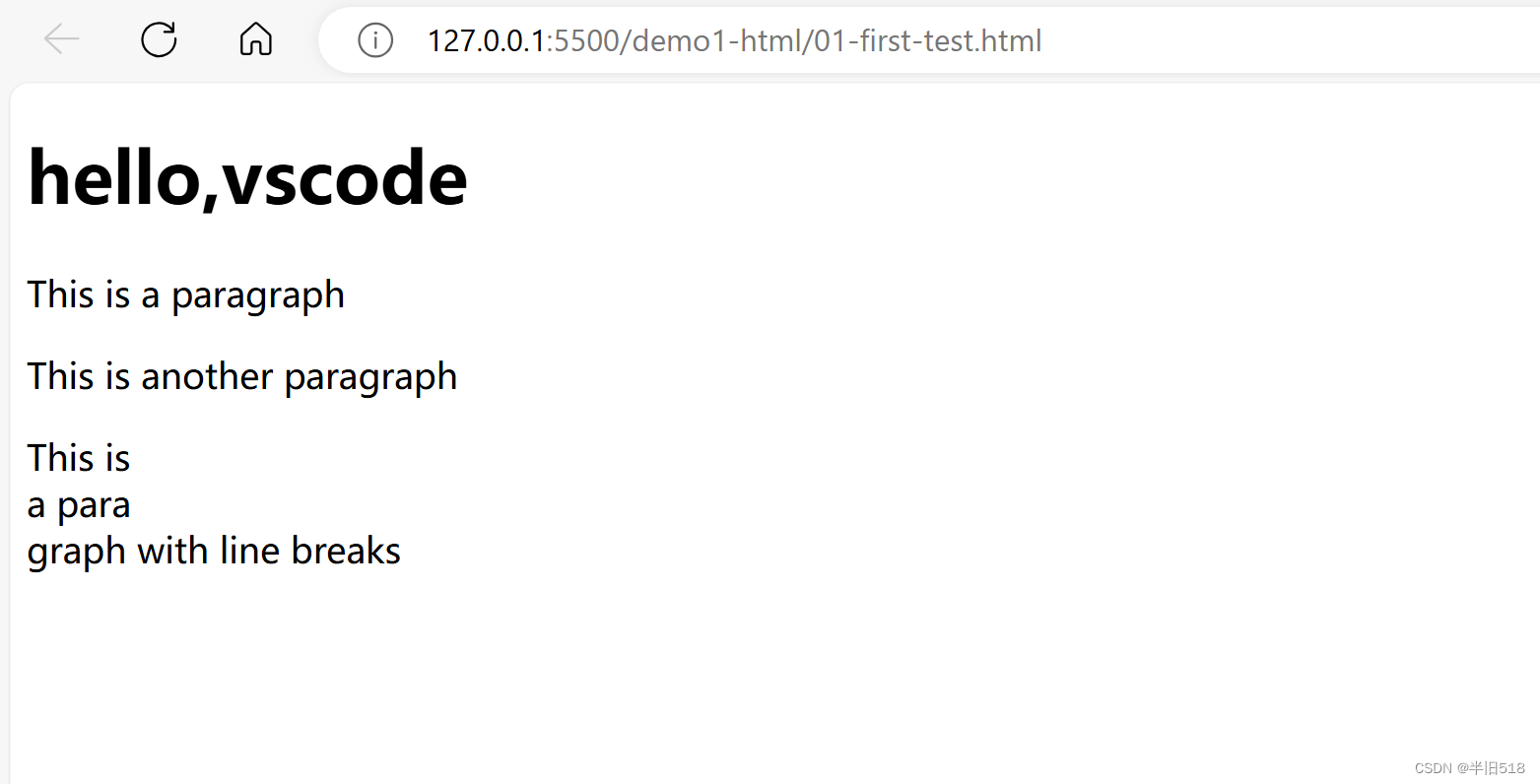
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>hello,vscode</h1>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
<p>This is<br />a para<br />graph with line breaks</p>
</body>
</html>
效果如下:

2.4.2 列表标签
有序列表(ol:order list)。
<!DOCTYPE html>
<html>
<body>
<ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
</body>
</html>

无序列表(ul:unorder list)
<html>
<body>
<h4>一个无序列表:</h4>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
</html>

2.4.3 链接标签
<!-- _self 在当前窗口打开页面 _blank 在新窗口打开页面-->
<a href="https://www.bilibili.com/" target="_self">b站</a>
<a href="https://www.bilibili.com/" target="_blank">b站</a>
<!-- 相对路径 以当前资源所在路径为出发点去寻找目标资源-->
<a href="02-second-test.html" target="_parent">2.html</a>
<!-- 绝对路径 -->
<a href="/demo1-html/02-second-test.html" target="_parent">2.html</a>
2.4.4 图片标签
<!-- 您也可以使用图像来作链接 title:鼠标放在图片上时显示的文字 alt:图片加载失败时显示的文字 -->
<a href="02-second-test.html">
<img src="img/chongqing.png" title="重庆小面真不错" alt="哇哦,失败了"/>
2.4.5 表格标签

<html>
<body>
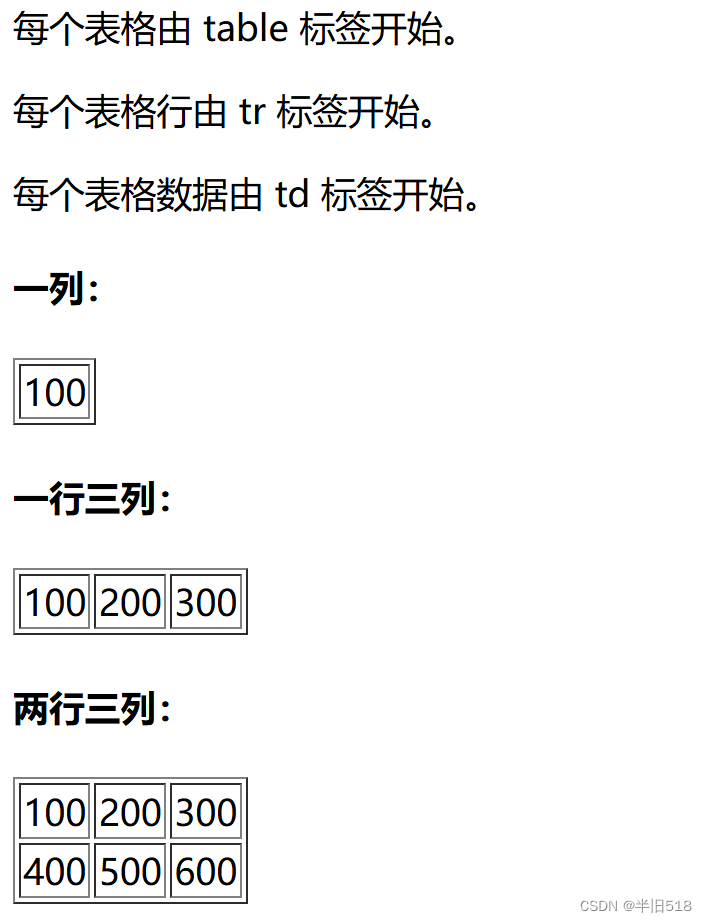
<p>每个表格由 table 标签开始。</p>
<p>每个表格行由 tr 标签开始。</p>
<p>每个表格数据由 td 标签开始。</p>
<h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>两行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
效果

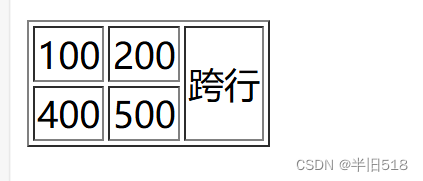
演示一个复杂点的,实现下单元格跨行。
<table border="1px">
<h4>两行三列:</h4>
<tr>
<td>100</td>
<td>200</td>
<td rowspan="2">跨行</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
</tr>
</table>

同样,跨列的属性是colspan
教你一个快捷键,一键生成3行4列。

2.4.6 表单标签
<!DOCTYPE html>
<html>
<body>
<form action="/demo/demo_form.asp">
First name:<br>
<input type="text" value="Mickey">
<br>
Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Submit">
</form>
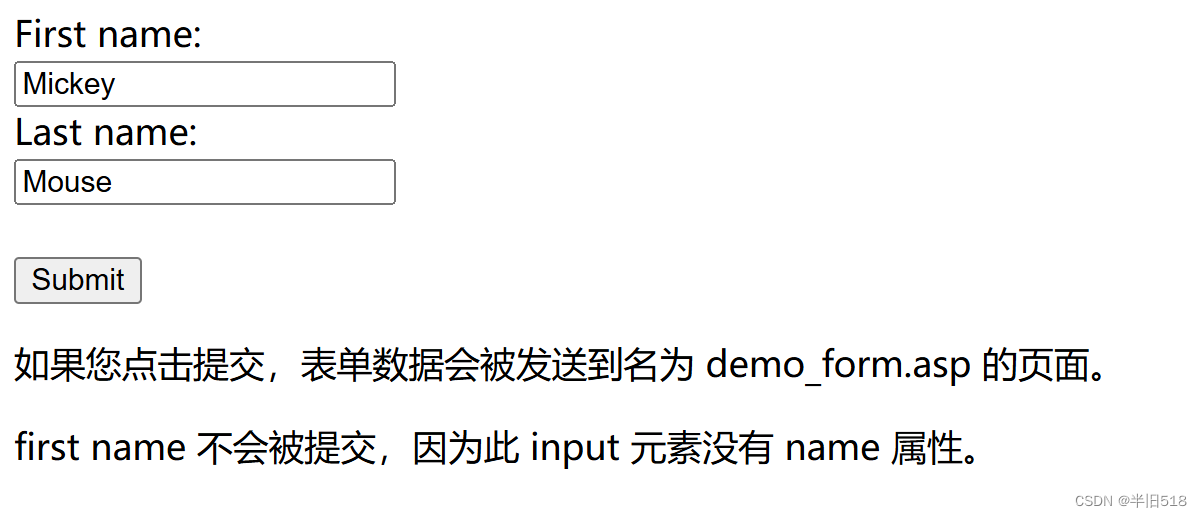
<p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p>
<p>first name 不会被提交,因为此 input 元素没有 name 属性。</p>
</body>
</html>

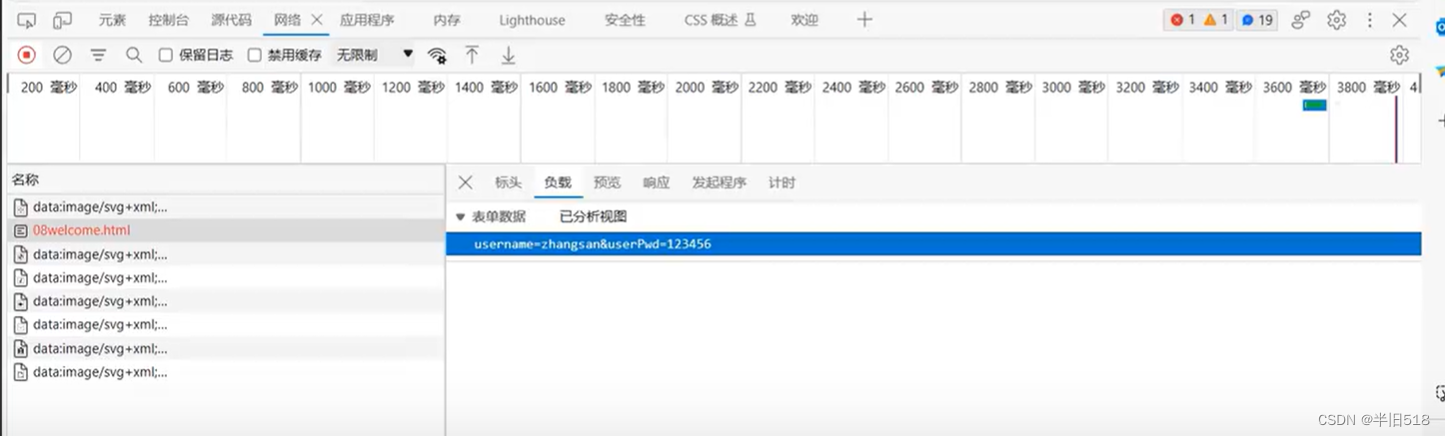
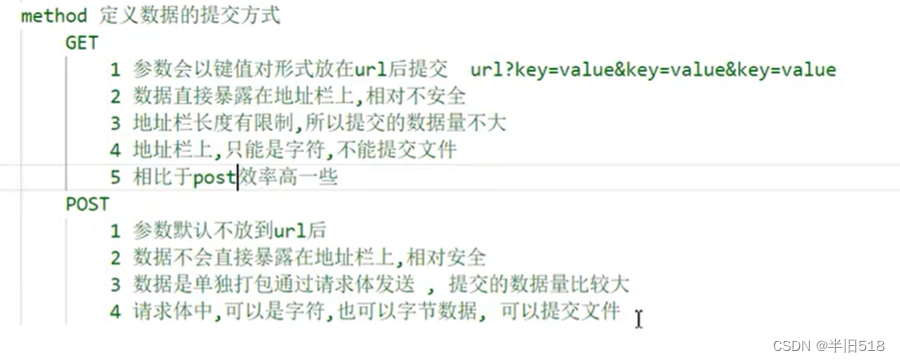
说一下get和post的区别。
post请求数据放在负载里。



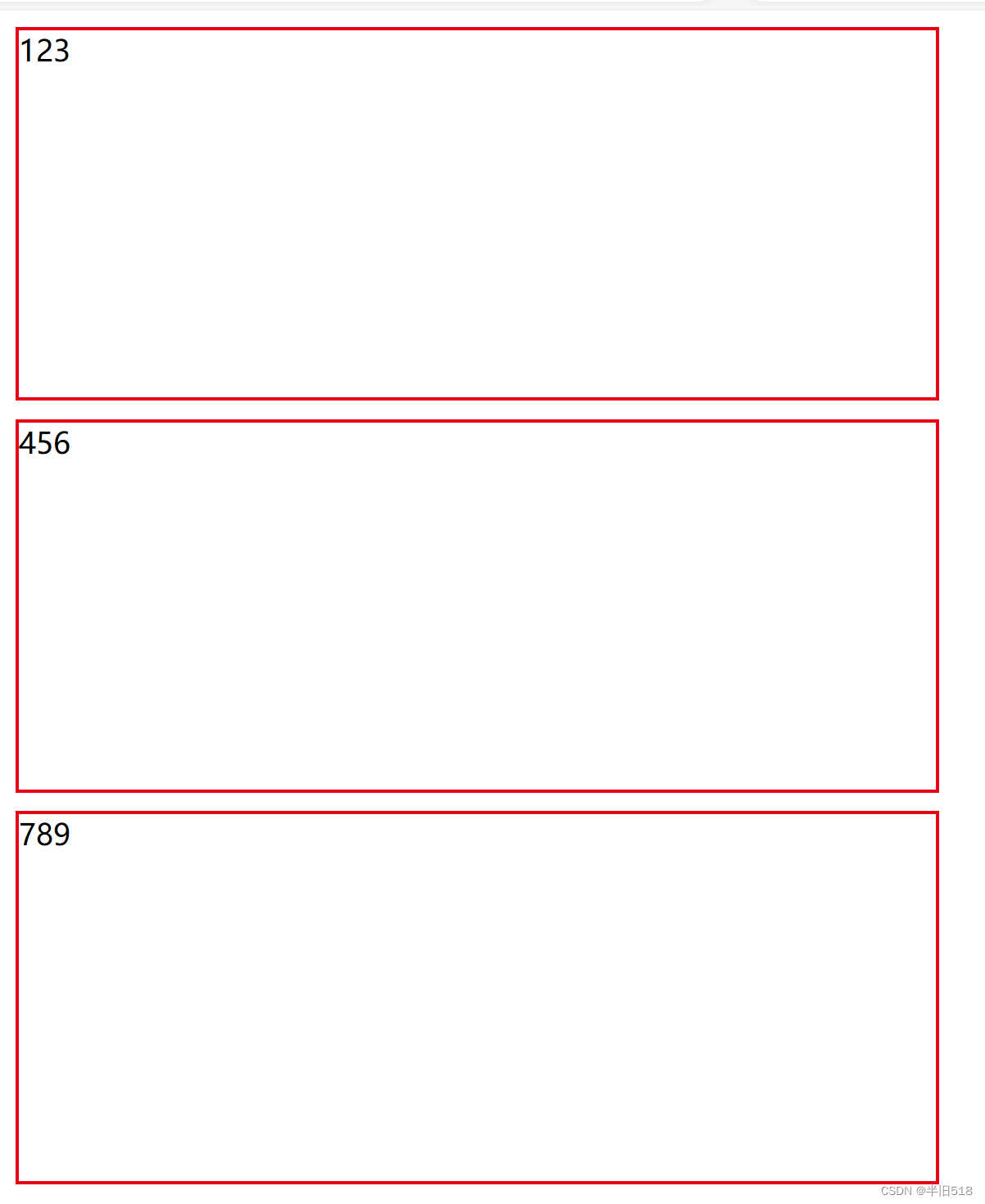
2.4.7 布局相关标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document2</title>
</head>
<body>
<div style="border: 2px solid red;width: 500px;height: 200px;margin: 10px auto;">123</div>
<div style="border: 2px solid red;width: 500px;height: 200px;margin: 10px auto;">456</div>
<div style="border: 2px solid red;width: 500px;height: 200px;margin: 10px auto;">789</div>
</body>
</html>
效果如下

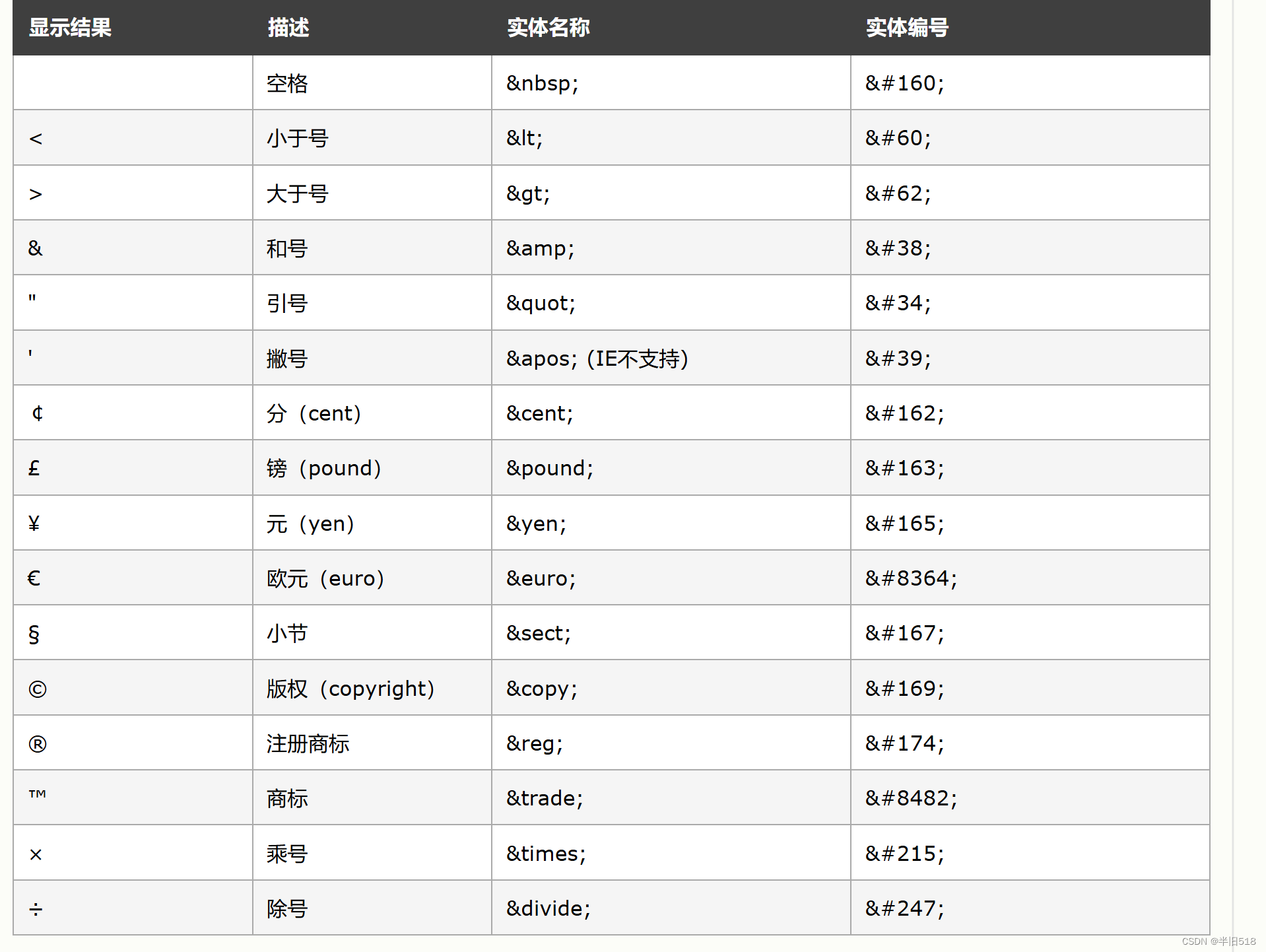
2.4.8 特殊字符

完整字符实体:https://www.w3school.com.cn/charsets/ref_html_8859.asp
三、CSS
3.1 css的三种引入方式
3.1.1 方法1:行内式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 方法1 行内式 -->
<input type="button" value="按钮"
style="width: 60px;height: 40px;background-color: rgb(81, 227, 178);
font-size: 20px;color:azure;font-family: '隶书';
border: 2px solid gold;border-radius: 5px;">
</body>
</html>
效果


3.1.2 方法2:内嵌式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
input {
width: 60px;
height: 40px;
background-color: rgb(81, 227, 178);
font-size: 20px;
color: azure;
font-family: "隶书";
border: 2px solid gold;
border-radius: 5px;
}
</style>
</head>
<body>
<!-- 方法2 内嵌式 -->
<input type="button" value="按钮" />
<input type="button" value="按钮" />
<input type="button" value="按钮" />
<input type="button" value="按钮" />
</body>
</html>

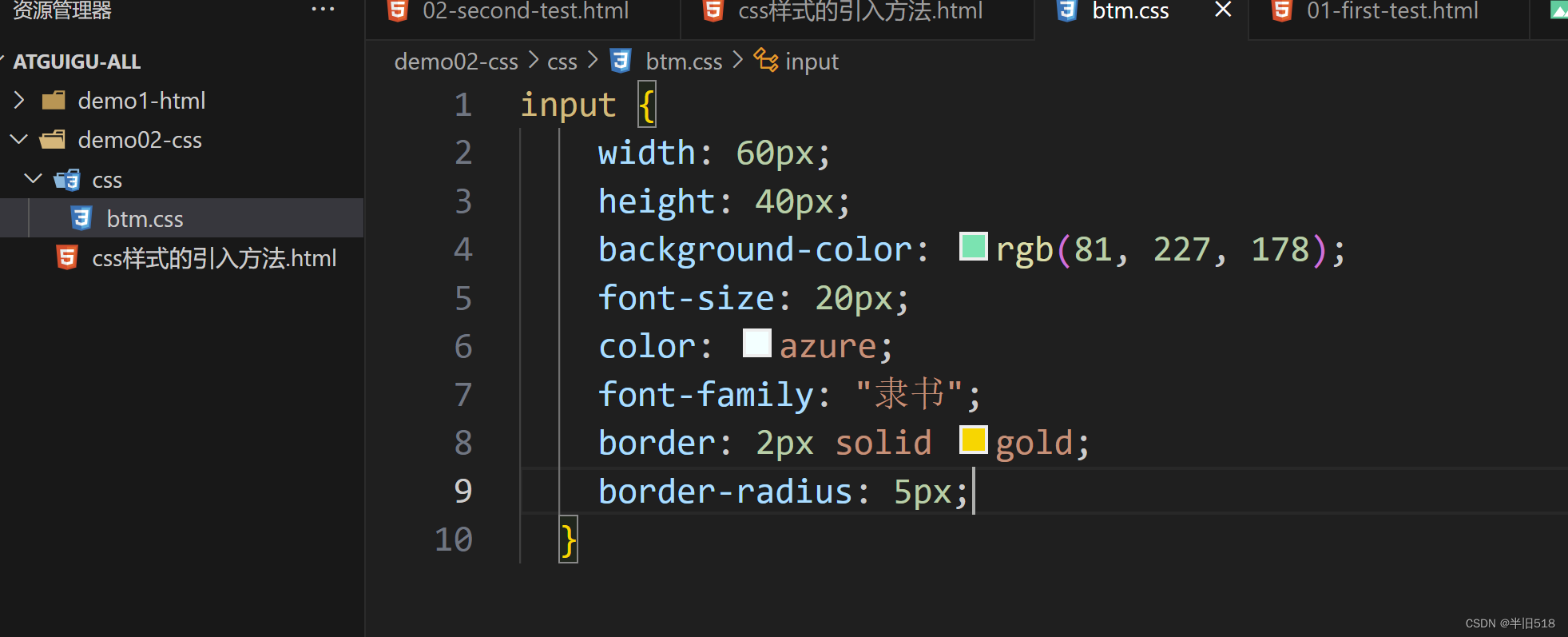
3.1.3 方法3:外部样式表
btm.css

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/btm.css">
</head>
<body>
<!-- 方法3 外部样式表 -->
<input type="button" value="按钮" />
<input type="button" value="按钮" />
<input type="button" value="按钮" />
<input type="button" value="按钮" />
</body>
</html>
3.2 CSS的三大选择器
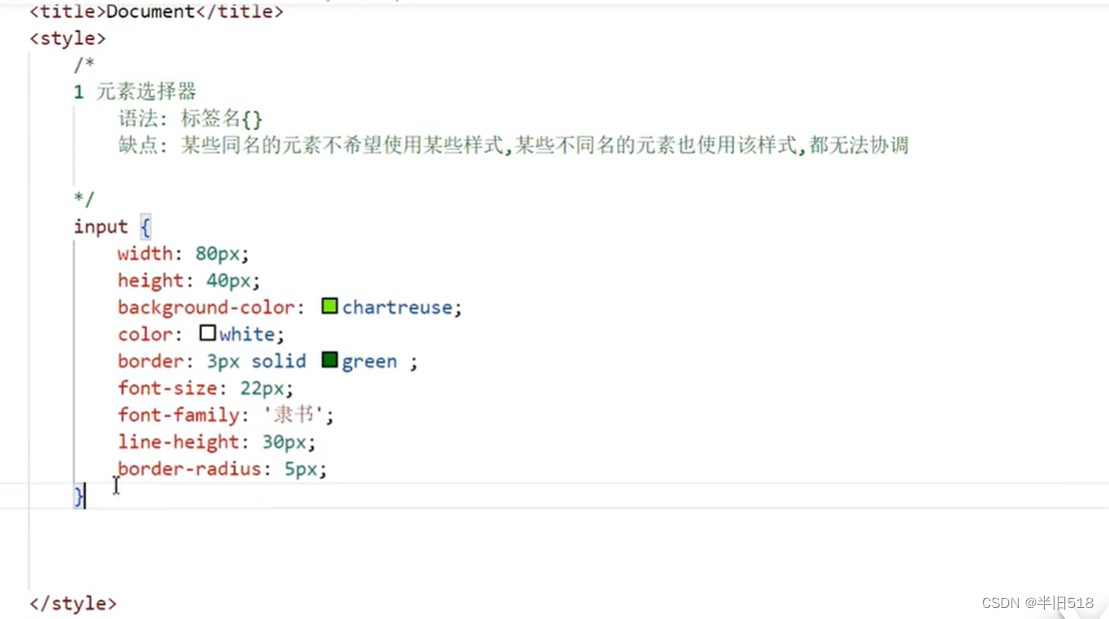
3.2.1 元素选择器

3.2.2 标签选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
css
#btn1 {
width: 60px;
height: 40px;
background-color: rgb(81, 227, 178);
font-size: 20px;
color: rgb(229, 170, 21);
font-family: "隶书";
border: 2px solid gold;
border-radius: 5px;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="css/btm.css">
</head>
<body>
<input type="button" value="按钮" />
<input type="button" value="按钮" />
<input type="button" value="按钮" />
<input type="button" value="按钮" />
<button id="btn1">按钮</button>
</body>
</html>
效果

3.2.3 class选择器

<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">居中的红色标题</h1>
<p class="center">居中的红色段落。</p>
</body>
</html>
效果

3.3 CSS浮动
看如下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outerDiv{
width: 500px;
height: 300px;
background-color: beige;
border: 2px solid black;
}
.innerDiv{
width: 100px;
height: 100px;
border: 2px solid rgb(30, 154, 199);
}
.d1{
background-color: brown;
}
.d2{
background-color: rgb(137, 216, 33);
}
.d3{
background-color: rgb(224, 134, 180);
}
</style>
</head>
<body>
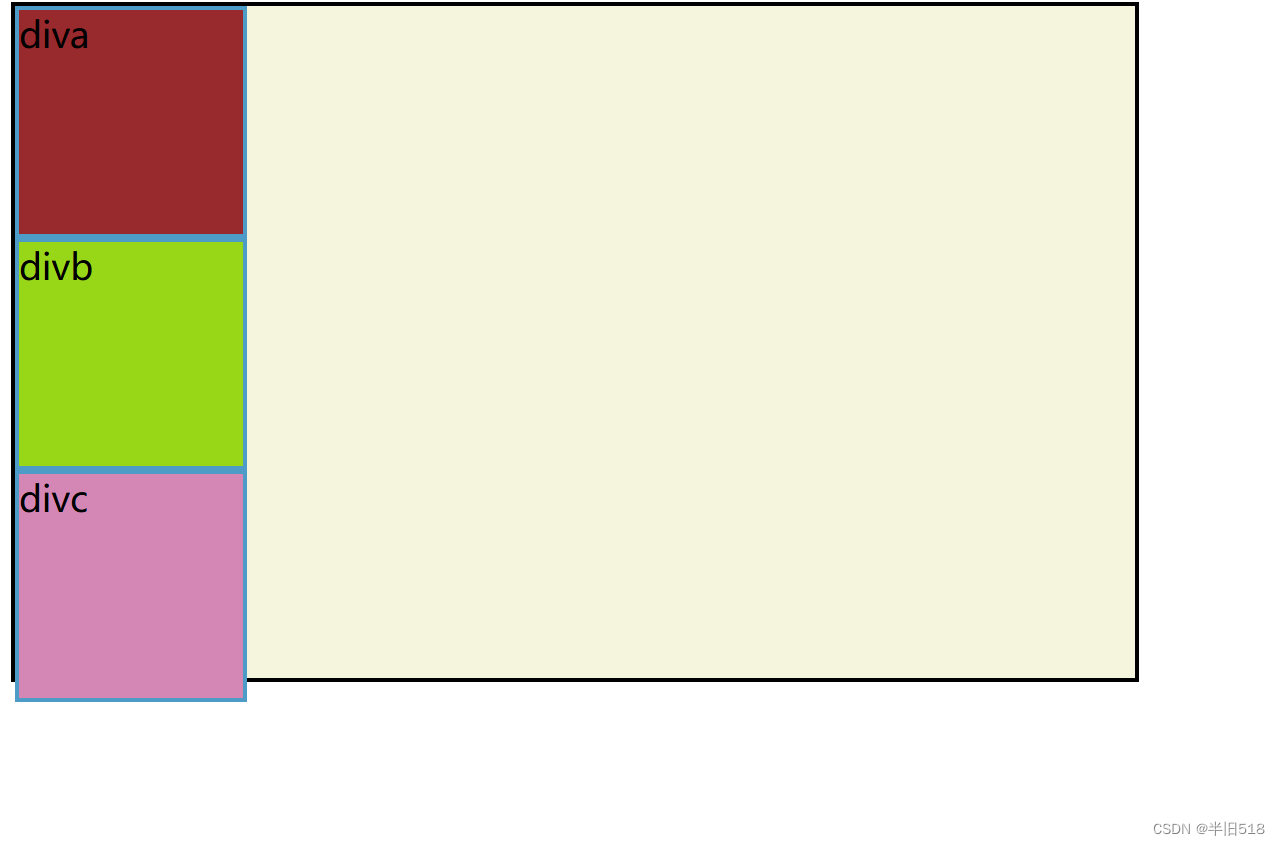
<div class="outerDiv">
<div class="innerDiv d1">diva</div>
<div class="innerDiv d2">divb</div>
<div class="innerDiv d3">divc</div>
</div>
</body>
</html>
现在效果如下。

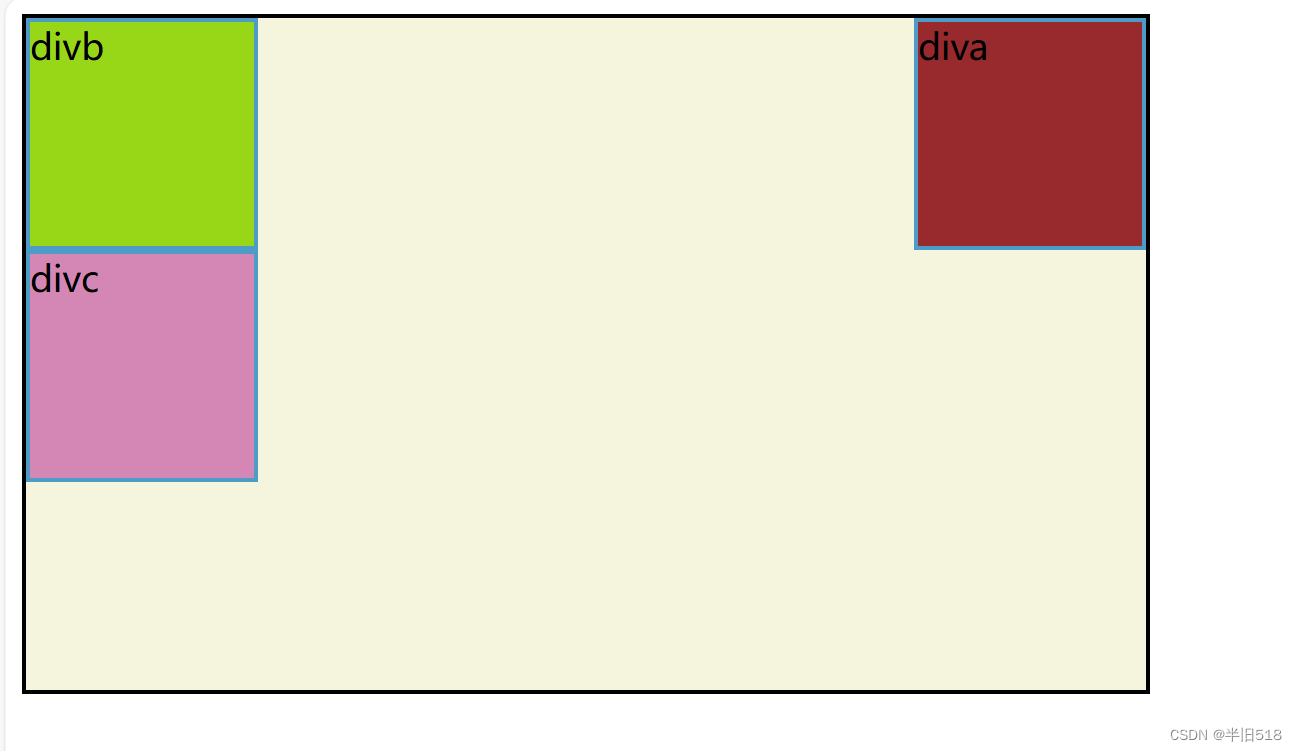
如果想要它们在同一行,还保留目前样式,怎么做?使用浮动。
.d1{
background-color: brown;
float: right;
}

.d2{
background-color: rgb(137, 216, 33);
float: right;
}
.d3{
background-color: rgb(224, 134, 180);
float: right;
}

现在在同一行,但是并没有平均分布,更不用谈控制彼此的间隔。接下来我们学习定位
3.4 CSS定位

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.innerDiv{
width: 100px;
height: 100px;
border: 2px solid rgb(30, 154, 199);
}
.d1{
background-color: brown;
position: absolute;
left: 100px;
bottom: 100px;;
}
.d2{
background-color: rgb(137, 216, 33);
position: relative;
left: 10px;
}
.d3{
background-color: rgb(224, 134, 180);
position: fixed;
left: 30px;
top: 20px;
}
</style>
</head>
<body>
<div class="innerDiv d1">diva</div>
<div class="innerDiv d2">divb</div>
<div class="innerDiv d3">divc</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
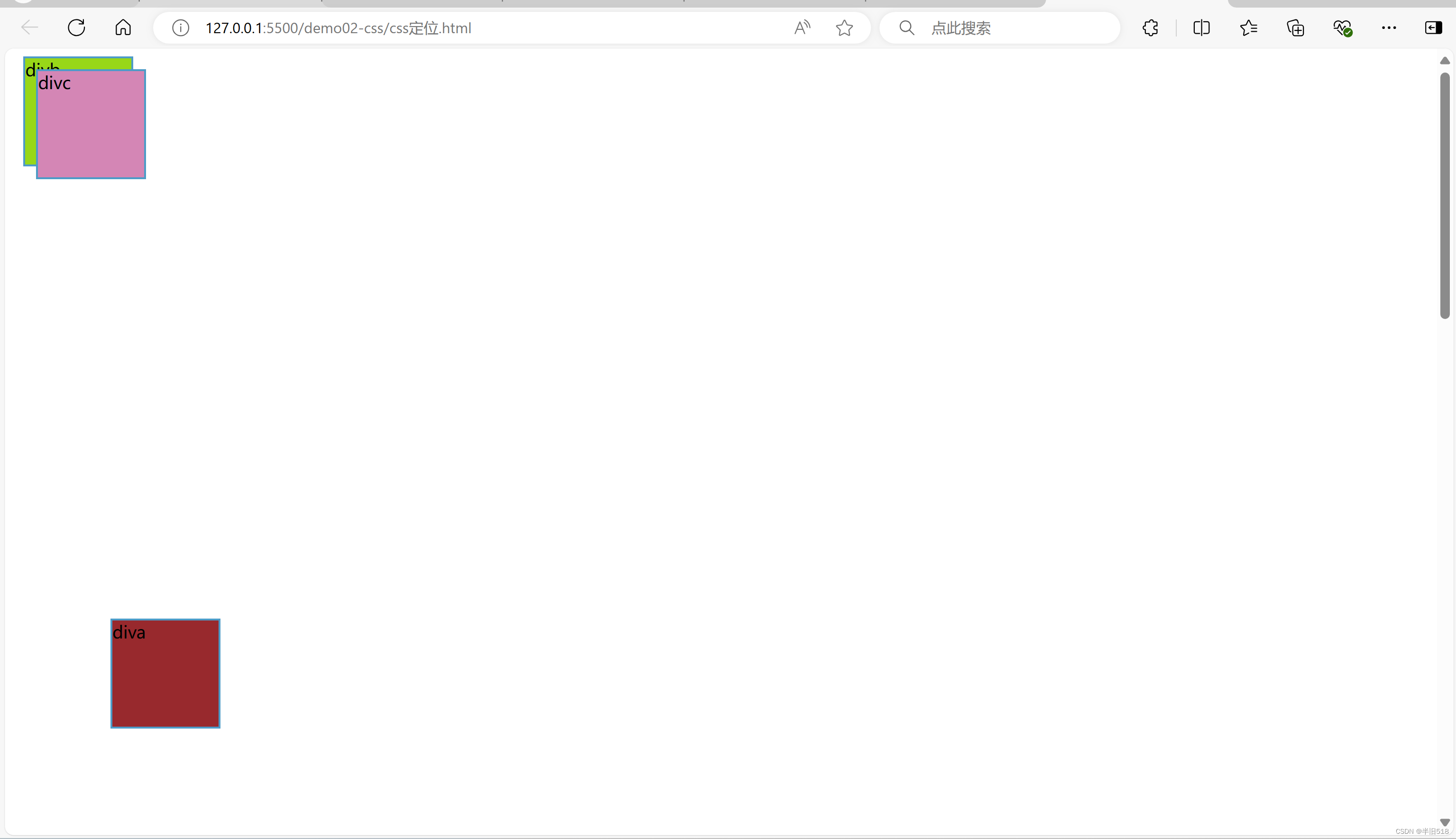
效果

注意拖动滚动条divc相对浏览器窗口不会动。

3.5 CSS盒子模型
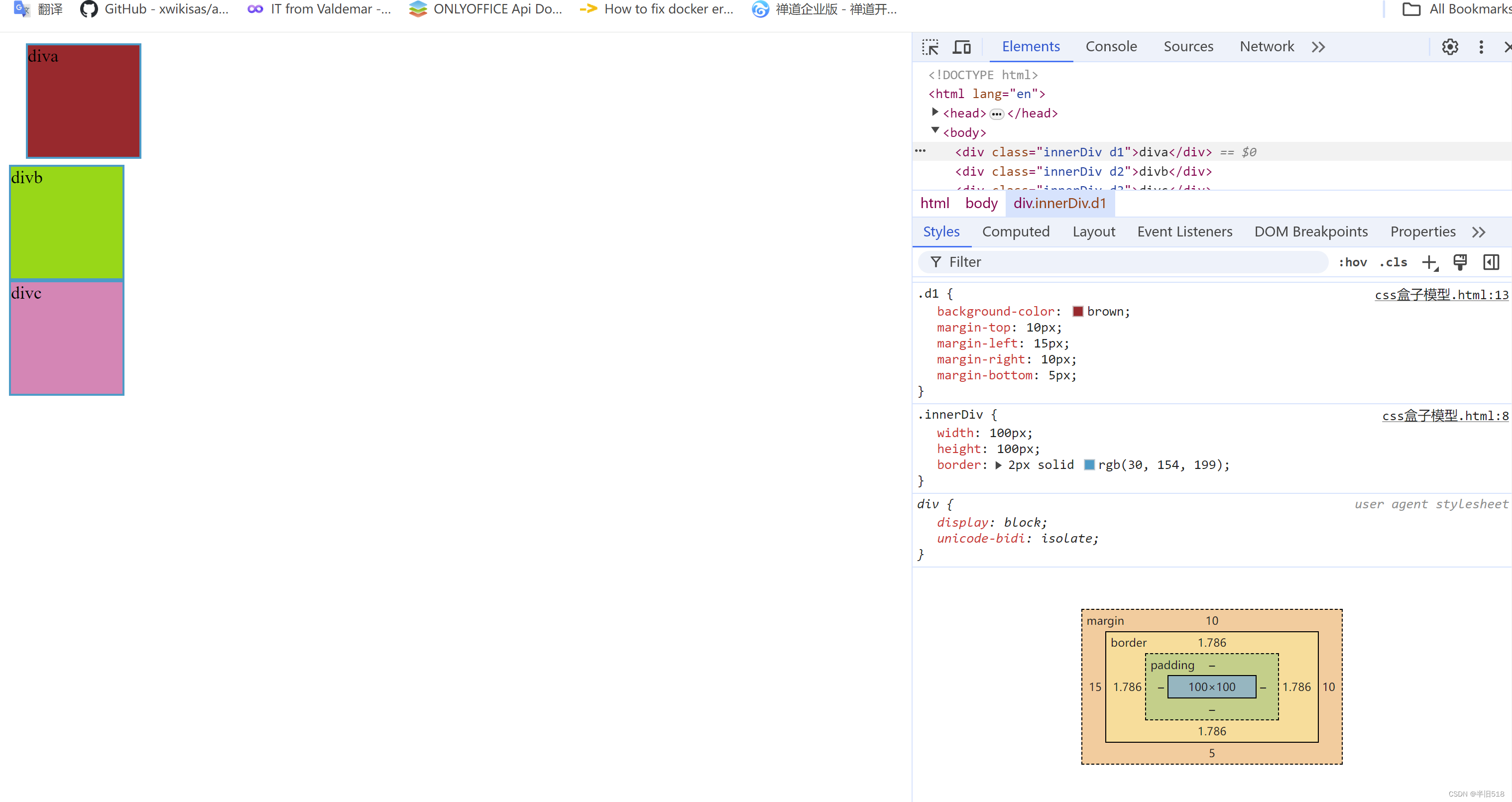
设置下diva的内边距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.innerDiv{
width: 100px;
height: 100px;
border: 2px solid rgb(30, 154, 199);
}
.d1{
background-color: brown;
margin-top: 10px;
margin-left: 15px;
margin-right: 10px;
margin-bottom: 5px;
}
.d2{
background-color: rgb(137, 216, 33);
}
.d3{
background-color: rgb(224, 134, 180);
}
</style>
</head>
<body>
<div class="innerDiv d1">diva</div>
<div class="innerDiv d2">divb</div>
<div class="innerDiv d3">divc</div>
</body>
</html>
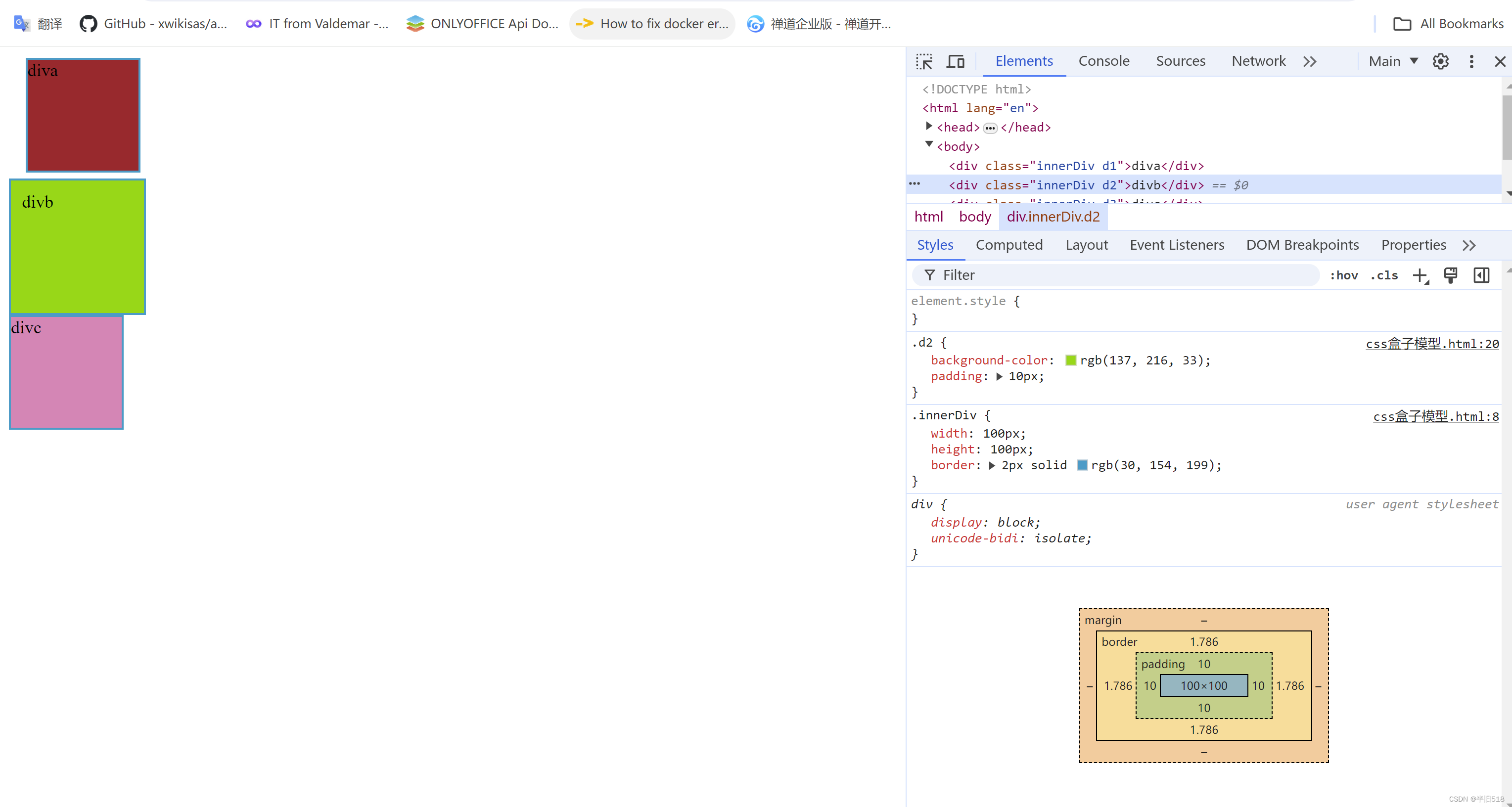
效果如下。

再设置下divb内边距。
.d2{
background-color: rgb(137, 216, 33);
padding: 10px;
}
效果如下。

四、Java Script
如果客户端只是静态页面,啥都需要后端服务器做,交互来交互去会很慢。比如输入一个密码,是不是符合格式要求,长度要求,有没有特殊字符,有没有输入…这些杂活都得走一趟互联网,就像一个啥也不会的员工,啥都问老板。多灾难啊
前端服务器得干活,需要有动态编码功能。上javascript。
4.1 JavaScript引入
4.1 内嵌式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn-1{
height: 400 px;
width: 100 px;
font-size: 40 px;
background-color: yellow;
color: red;
border: 3px;
border: red solid;
border-radius: 5px;
}
</style>
<script>
function suprise() {
alert("hello,superise")
}
</script>
</head>
<body>
<input type="button" value="点我有惊喜" class="btn-1" onclick="suprise()">
</body>
</html>
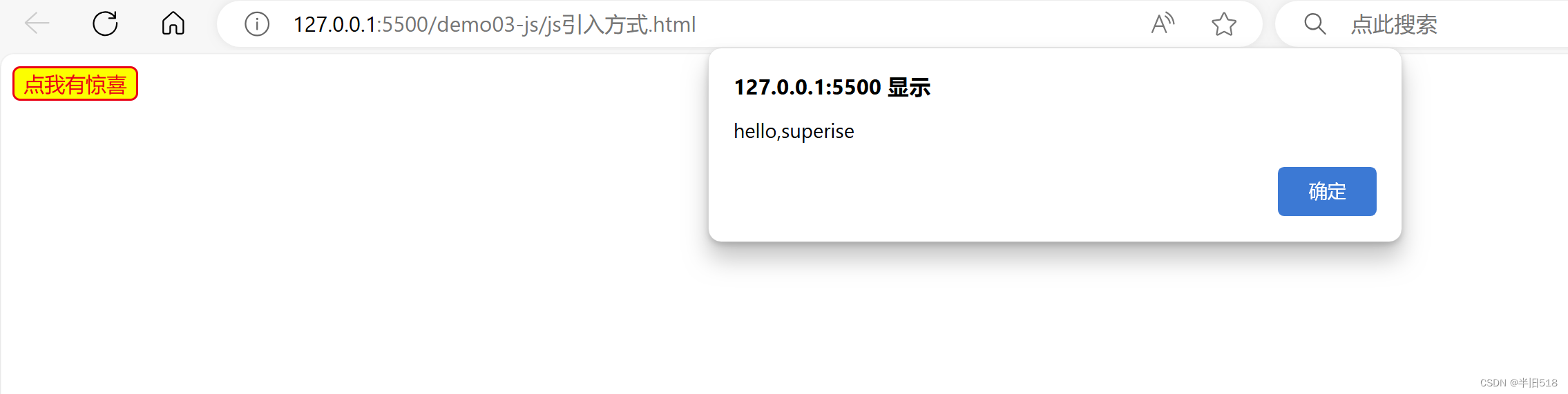
效果

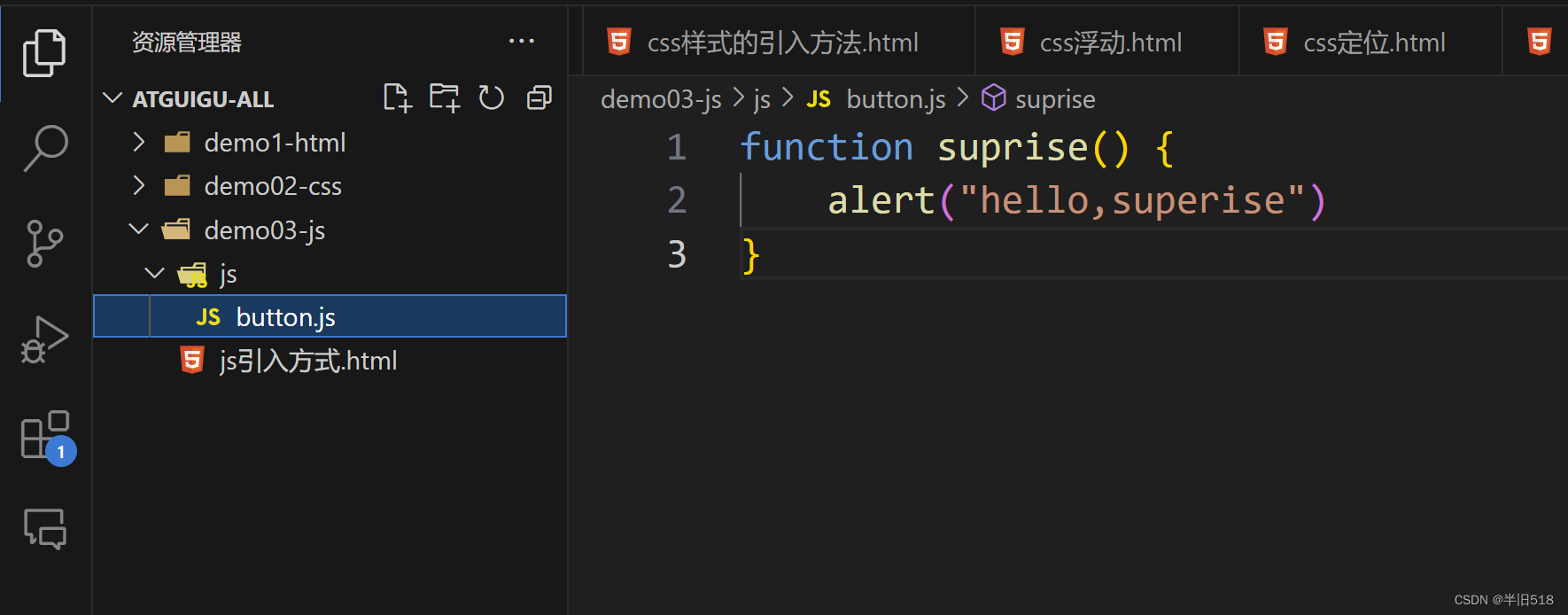
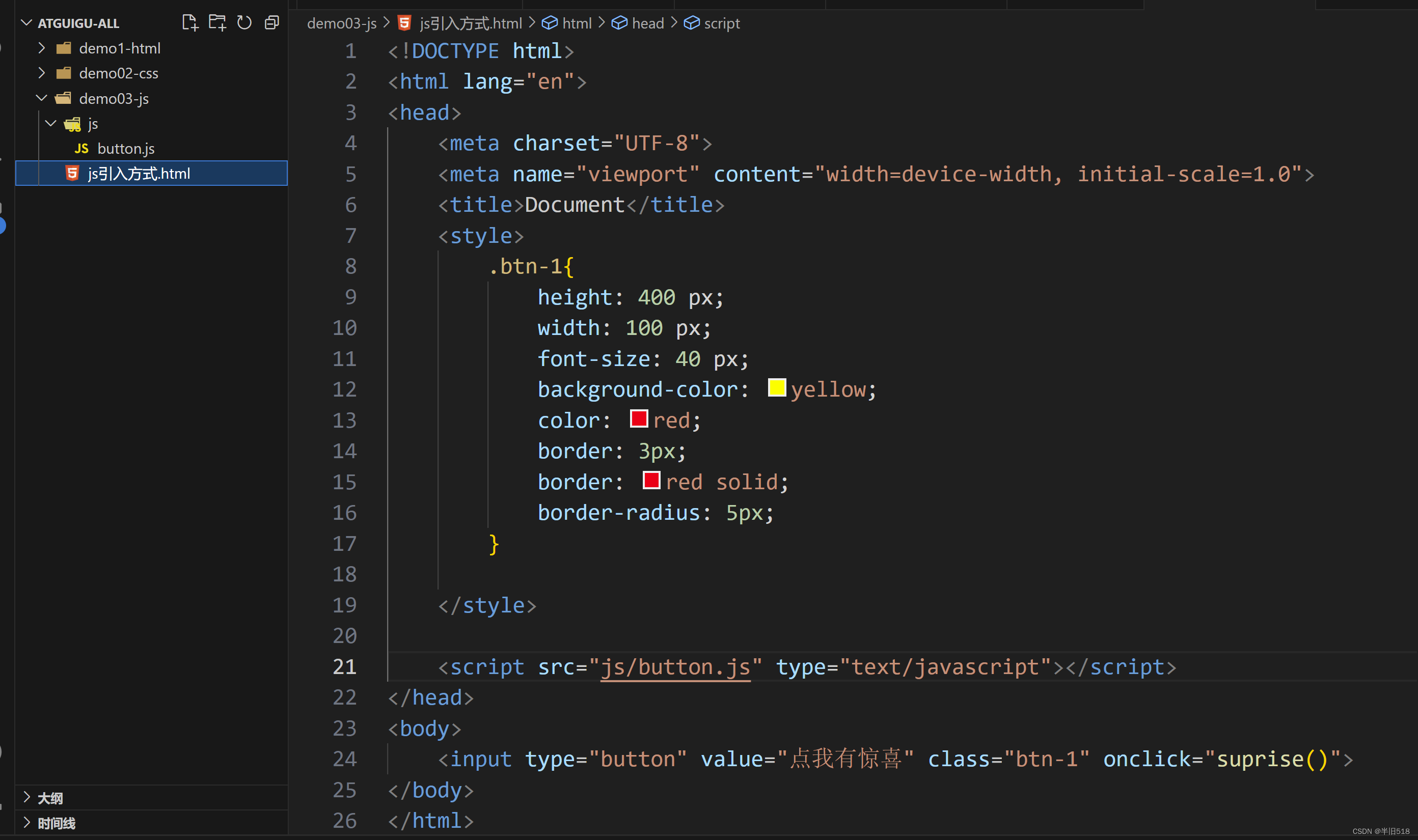
4.2 引入外部脚本文件
引入方式:<script src="js/button.js" type="text/javascript"></script>
完整代码:


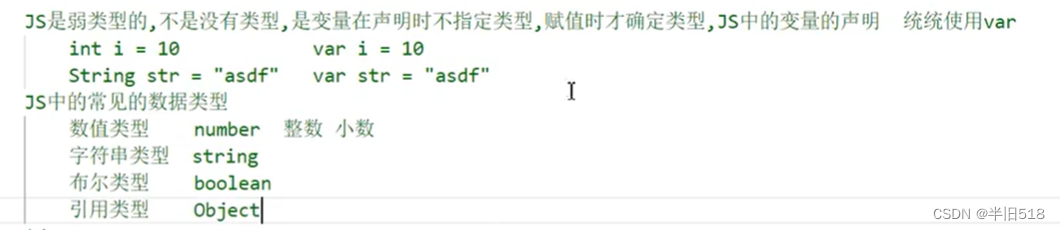
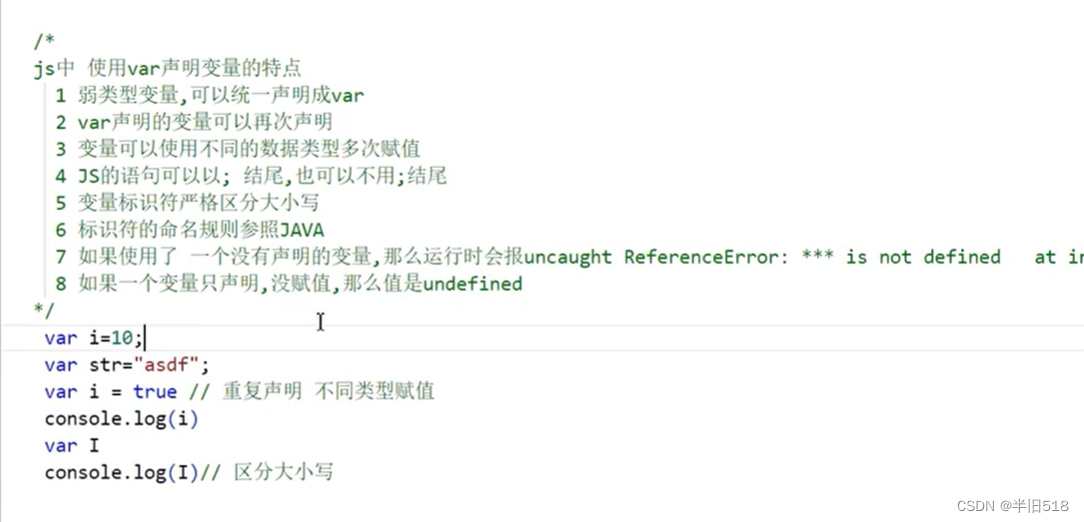
4.2 数据类型和变量


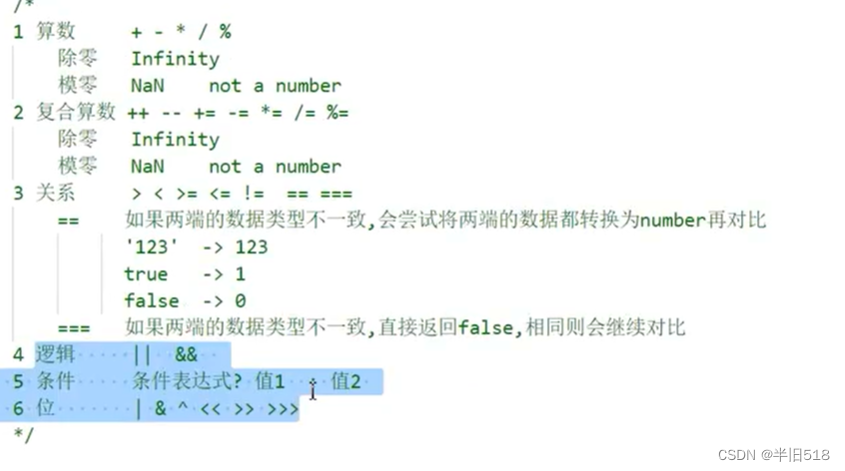
4.3 常见运算符

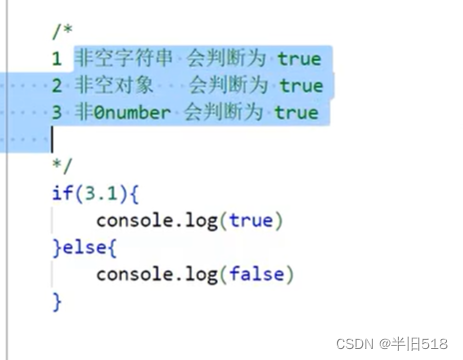
4.4 流程控制
4.4.1 分支结构
else

注意小细节。

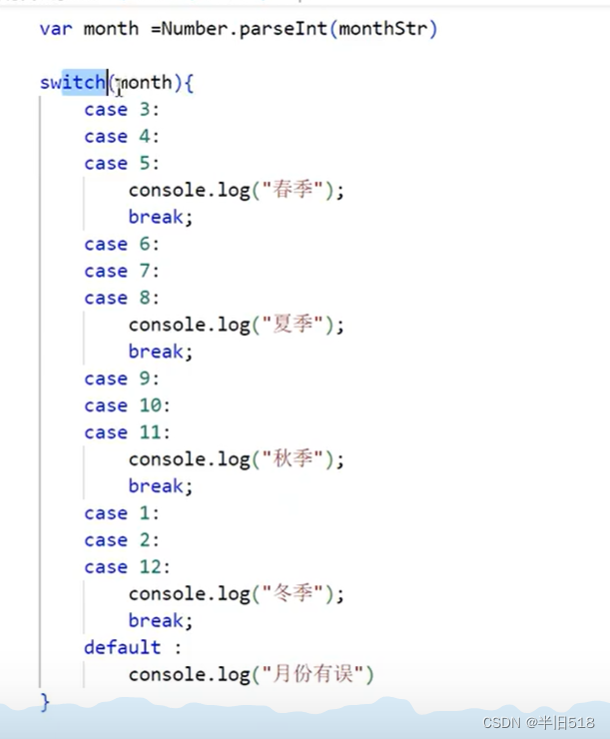
switch分支。

4.4.2 循环结构
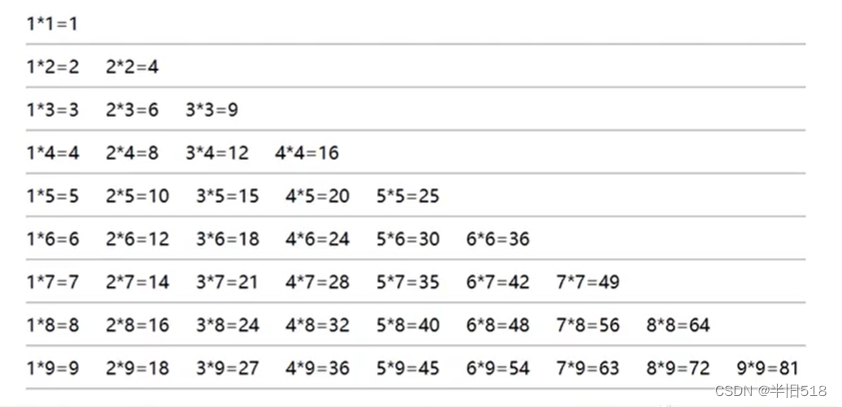
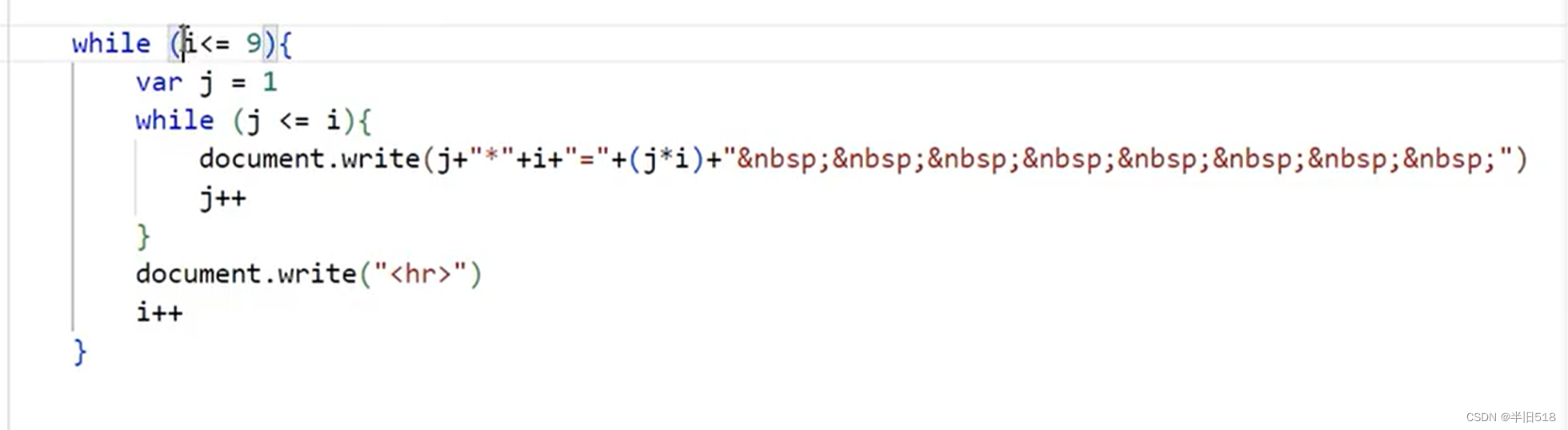
需求:在浏览器窗口打印下表


for循环类似。
接下来看看for each循环。注意下图中var不表示数组元素,而是数组中的索引

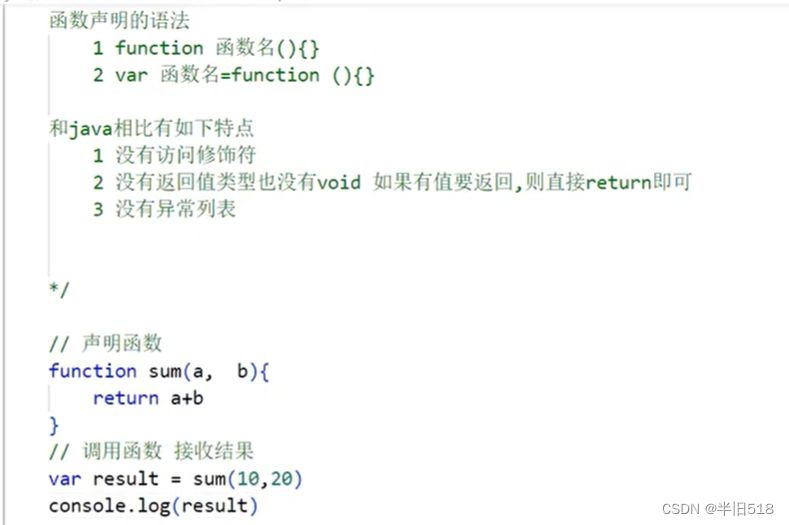
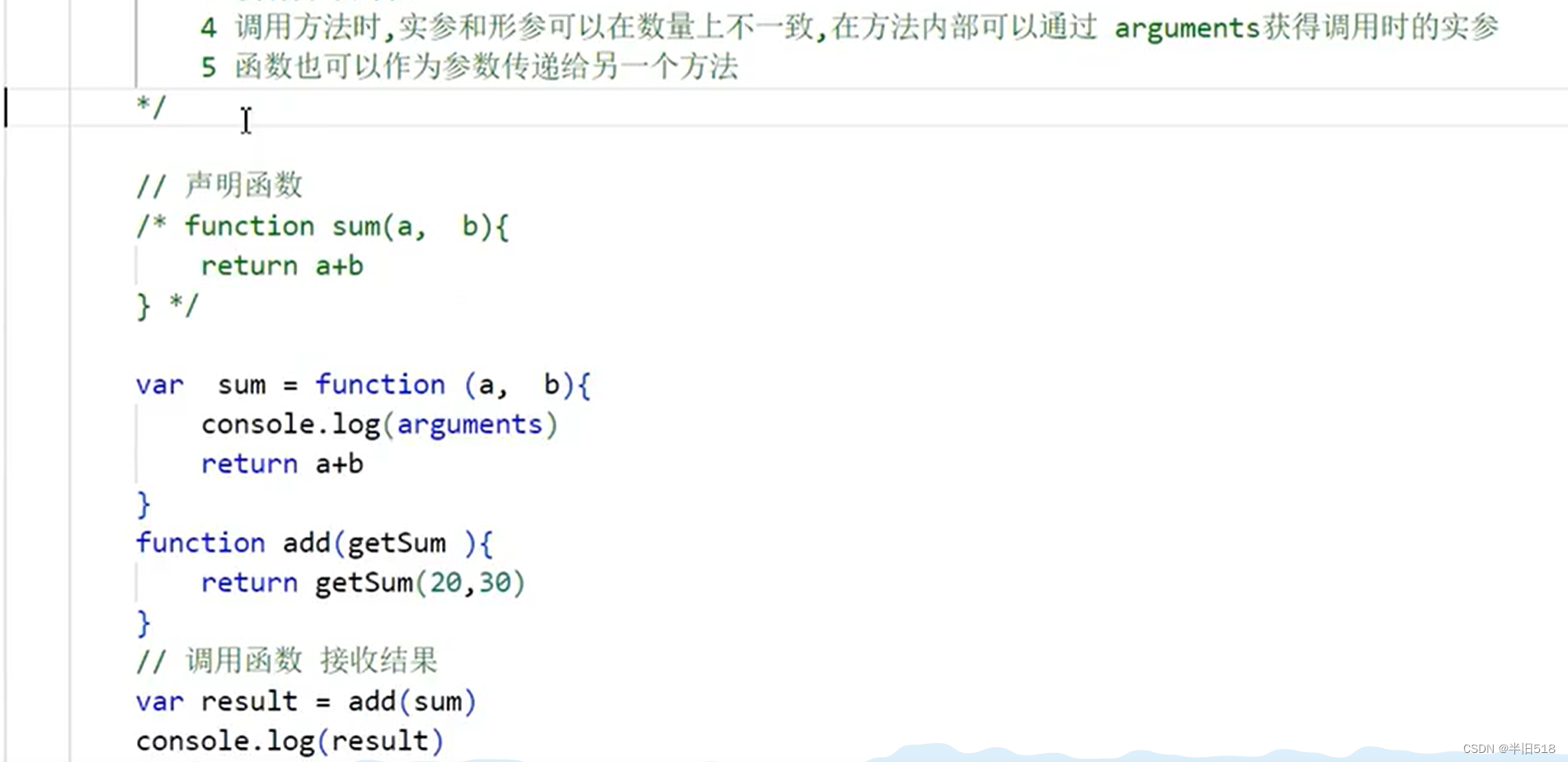
4.4.3 函数


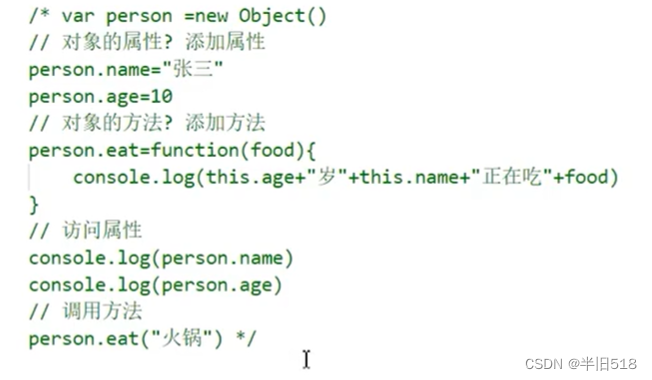
4.5 对象的创建
方法1,var xxx = new Object(),语法就是很随性

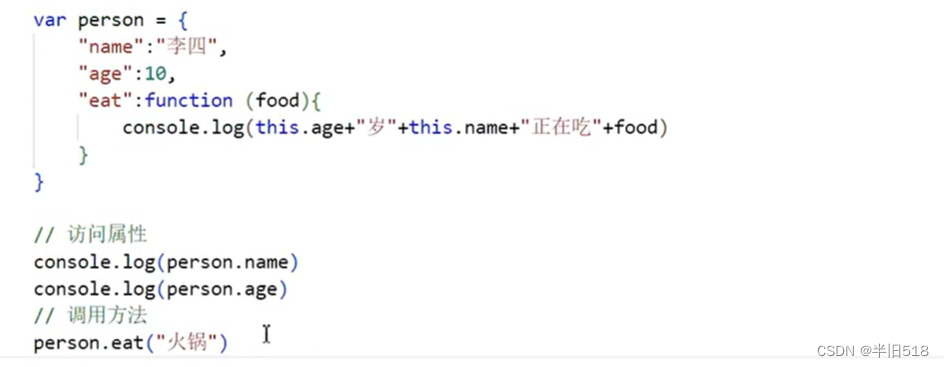
方法2:

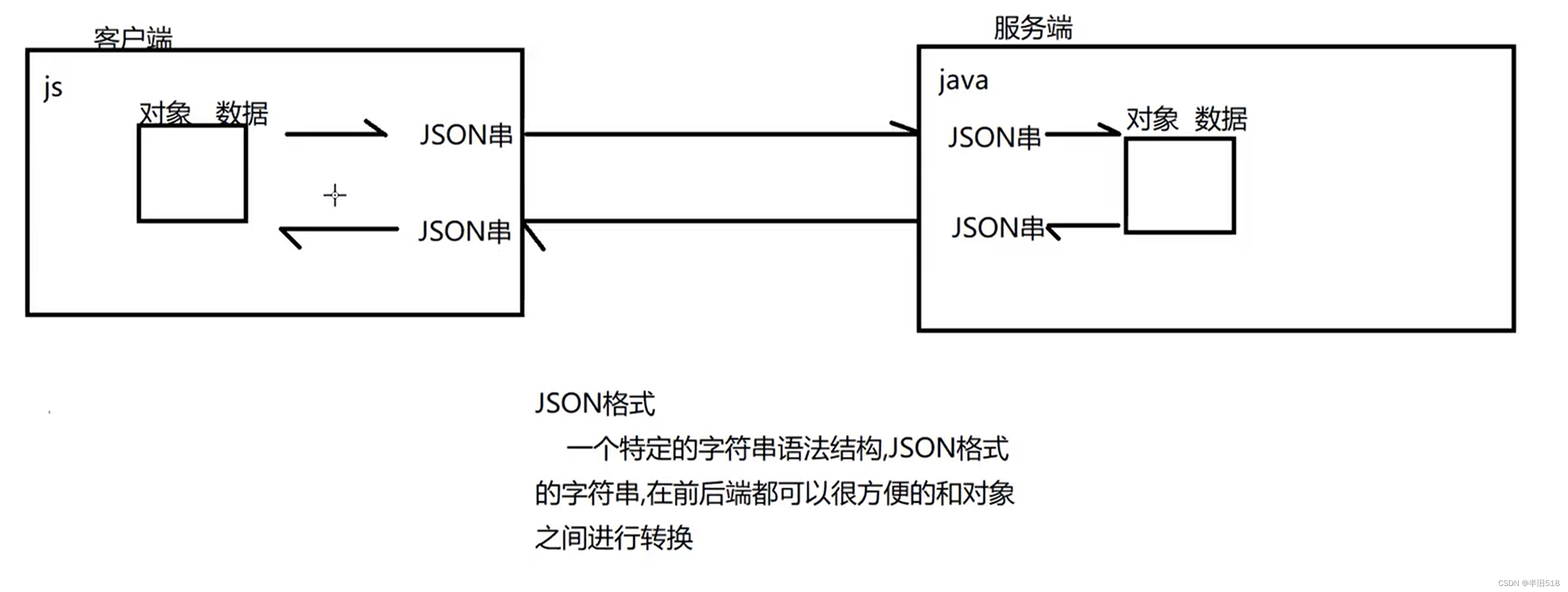
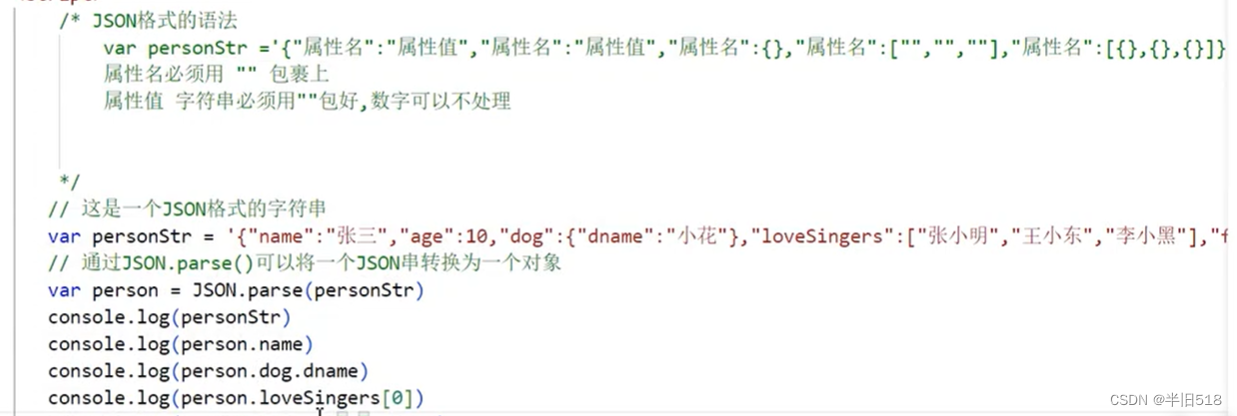
4.6 JSON
4.6.1 为什么需要JSON

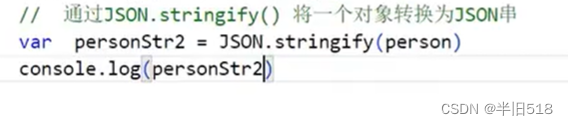
4.6.2 JSON在客户端中的使用


4.6.3 JSON在服务端中的使用
新建Dog类、
package com.banjiu.pojo;
public class Dog {
private String name;
public Dog(String name) {
this.name = name;
}
public Dog() {
}
@Override
public String toString() {
return "Dog{" +
"name='" + name + '\'' +
'}';
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
Person类
package com.banjiu.pojo;
public class Person {
private String name;
private int age;
private Dog dog;
public Person() {
super();
}
public Person(String name, int age,Dog dog) {
this.dog =dog;
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Dog getDog() {
return dog;
}
@Override
public String toString() {
return "Person{" +
"name='" + name + '\'' +
", age=" + age +
", dog=" + dog +
'}';
}
public void setDog(Dog dog) {
this.dog = dog;
}
}
测试Demo
package com.banjiu.test;
import com.banjiu.pojo.Dog;
import com.banjiu.pojo.Person;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.junit.jupiter.api.Test;
public class TestJson {
@Test
public void testWriteJson() throws JsonProcessingException {
Dog dog = new Dog("wangwu");
Person person = new Person("wangzhou", 18, dog);
ObjectMapper mapper = new ObjectMapper();
String json = mapper.writeValueAsString(person);
System.out.println(json);
}
@Test
public void testReadJson() throws JsonProcessingException {
String json = "{\"name\":\"wangzhou\",\"age\":18,\"dog\":{\"name\":\"wangwu\"}}";
ObjectMapper mapper = new ObjectMapper();
Person person = mapper.readValue(json, Person.class);
System.out.println(person.getDog().getName());
}
}
4.6.4 JSON和Map、List之间的转换关系
将Map对象转成JSON字符串
// 测试将Map对象转成JSON字符串
@Test
public void testMapToJson(){
// 创建一个Map对象
Map<String, Object> map = new HashMap<>();
map.put("name", "John Doe");
map.put("age", 30);
map.put("isEmployed", true);
// 创建一个ObjectMapper对象,用于序列化和反序列化JSON
ObjectMapper objectMapper = new ObjectMapper();
try {
// 将Map对象转换成JSON字符串
String jsonString = objectMapper.writeValueAsString(map);
// 输出JSON字符串
System.out.println(jsonString);
} catch (IOException e) {
e.printStackTrace();
}
}
将List对象转成JSON字符串
//将List对象转成JSON字符串
@Test
public void testListToJson() {
// 创建一个List对象
List<Map<String, Object>> list = new ArrayList<>();
for (int i = 0; i < 3; i++) {
Map<String, Object> map = new HashMap<>();
map.put("name", "<NAME>" + i);
map.put("age", 25 + i);
map.put("isEmployed", true);
list.add(map);
}
// 创建一个ObjectMapper对象,用于序列化和反序列化JSON
ObjectMapper objectMapper = new ObjectMapper();
try {
// 将List对象转换成JSON字符串
String jsonString = objectMapper.writeValueAsString(list);
// 输出JSON字符串
System.out.println(jsonString);
} catch (IOException e) {
e.printStackTrace();
}
}
4.7 JS常见对象
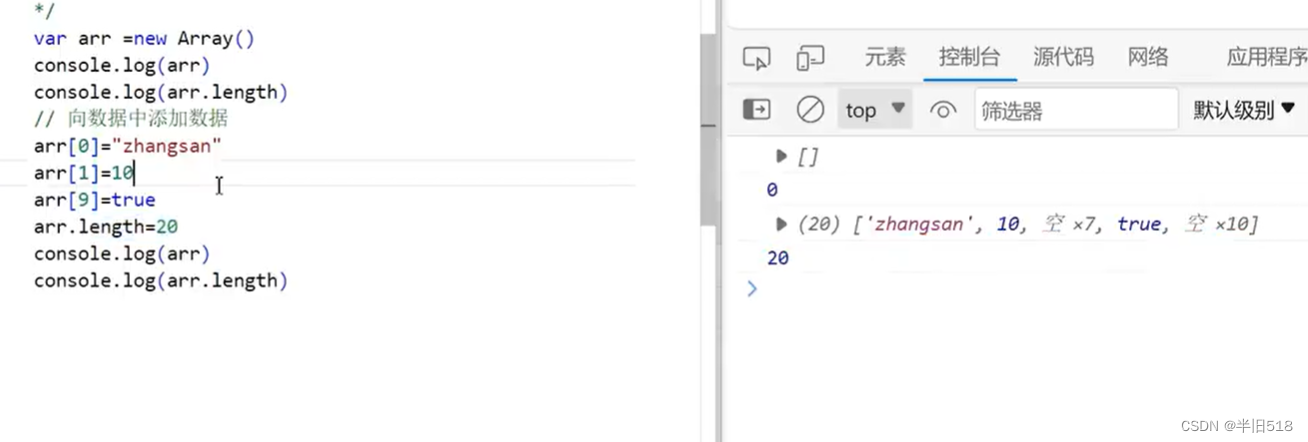
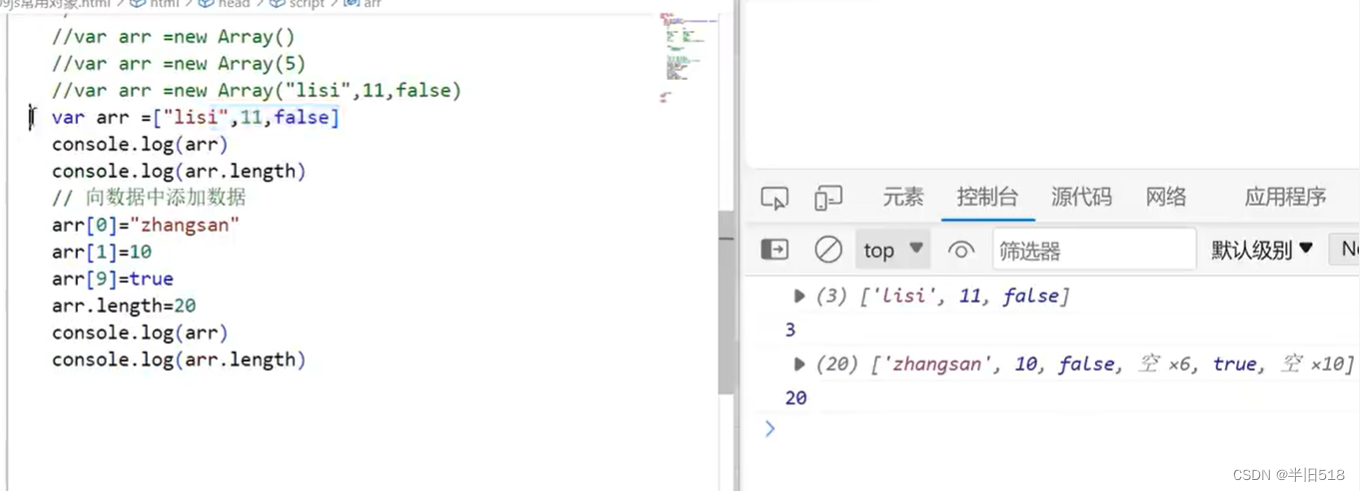
4.7.1 数组对象
灵活的数组


方法 ,基本和java类似。参考文档:https://www.runoob.com/jsref/jsref-obj-array.html
concat() 连接两个或更多的数组,并返回结果。 copyWithin() 从数组的指定位置拷贝元素到数组的另一个指定位置中。
entries() 返回数组的可迭代对象。 every() 检测数值元素的每个元素是否都符合条件。 fill() 使用一个固定值来填充数组。
filter() 检测数值元素,并返回符合条件所有元素的数组。 find() 返回符合传入测试(函数)条件的数组元素。
findIndex() 返回符合传入测试(函数)条件的数组元素索引。 forEach() 数组每个元素都执行一次回调函数。
from() 通过给定的对象中创建一个数组。 includes() 判断一个数组是否包含一个指定的值。
indexOf() 搜索数组中的元素,并返回它所在的位置。 isArray() 判断对象是否为数组。
join() 把数组的所有元素放入一个字符串。 keys() 返回数组的可迭代对象,包含原始数组的键(key)。
lastIndexOf() 搜索数组中的元素,并返回它最后出现的位置。 map() 通过指定函数处理数组的每个元素,并返回处理后的数组。
pop() 删除数组的最后一个元素并返回删除的元素。 push() 向数组的末尾添加一个或更多元素,并返回新的长度。
reduce() 将数组元素计算为一个值(从左到右)。 reduceRight() 将数组元素计算为一个值(从右到左)。
reverse() 反转数组的元素顺序。 shift() 删除并返回数组的第一个元素。 slice() 选取数组的一部分,并返回一个新数组。
some() 检测数组元素中是否有元素符合指定条件。 sort() 对数组的元素进行排序。 splice() 从数组中添加或删除元素。
toString() 把数组转换为字符串,并返回结果。 unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
valueOf() 返回数组对象的原始值。 Array.of() 将一组值转换为数组。
Array.at() 用于接收一个整数值并返回该索引对应的元素,允许正数和负数。负整数从数组中的最后一个元素开始倒数。
Array.flat() 创建一个新数组,这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成。
Array.flatMap() 使用映射函数映射每个元素,然后将结果压缩成一个新数组。
4.7.2 其它对象
其它的自学吧。

4.8 事件与事件绑定
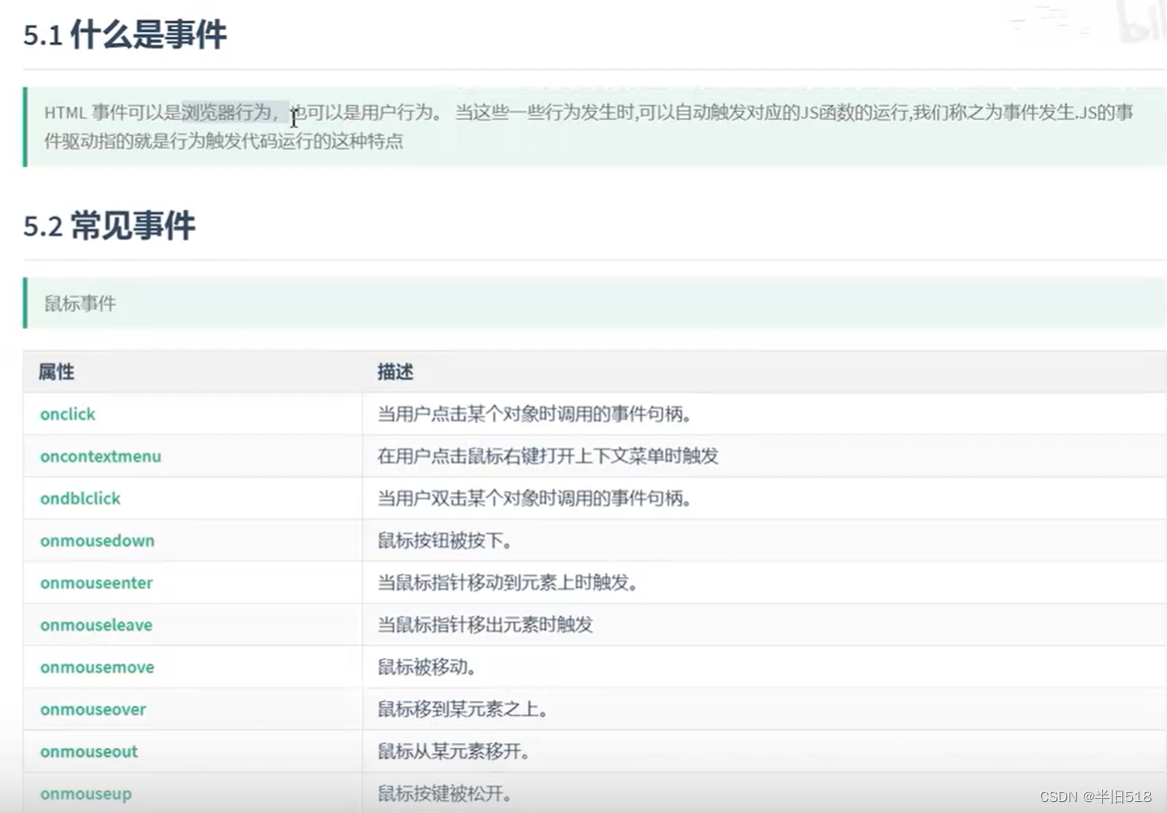
4.8.1 事件

4.8.2 通过元素属性绑定事件

一个简单通过元素的属性进行事件的绑定demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function fun1(){
alert('点击了按钮')
}
</script>
</head>
<body>
<input type="button"
value="按钮"
onclick="fun1()"
>
</body>
</html>
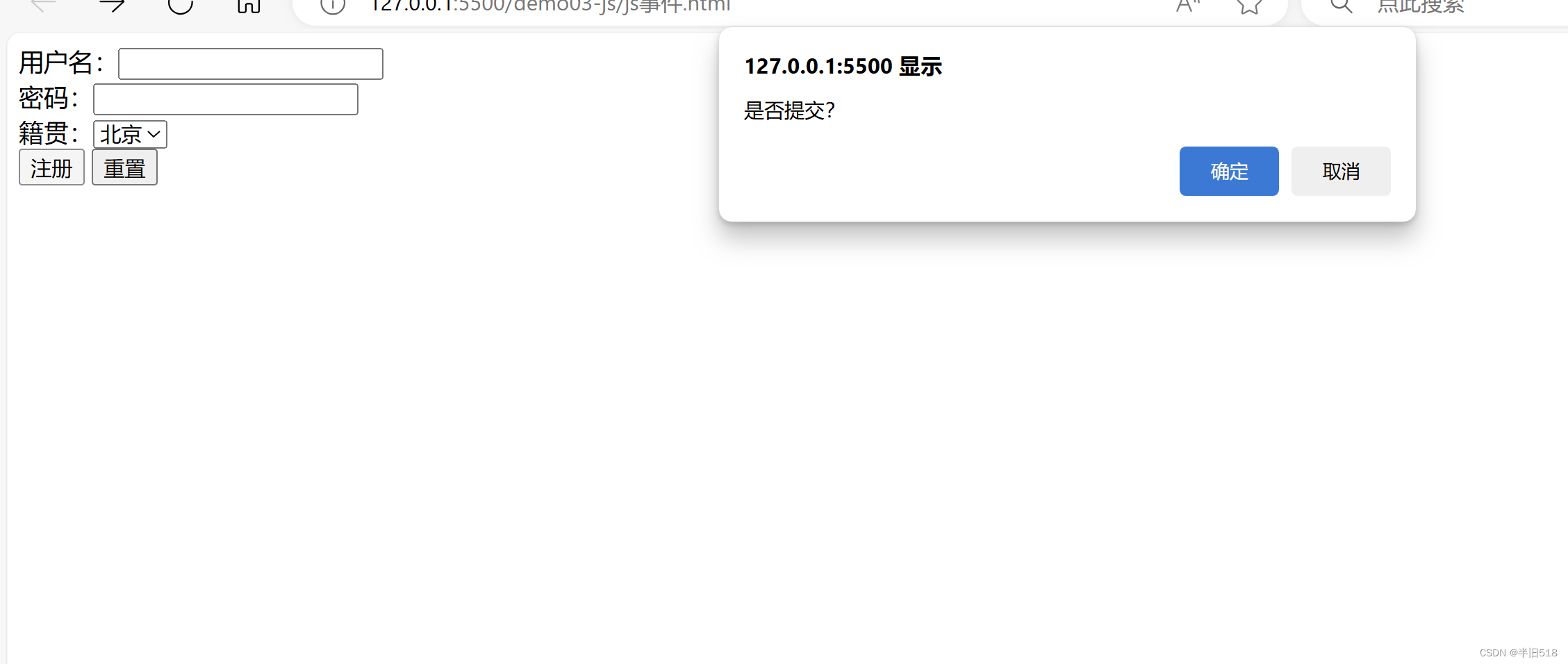
再来一个复杂点的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
function testFocus() {
console.log("testFocus");
}
function testBlur() {
console.log("testBlur");
}
testChange = function (value) {
console.log("内容拿到了:" + value);
};
testSubmit = function () {
var flag = confirm("是否提交?");
if(!flag) {
event.preventDefault;
// return false;
}
return true;
}
</script>
</head>
<body>
<form action="js对象.html" method="get" onsubmit="return testSubmit()">
用户名:<input
type="text"
name="username"
onfocus="testFocus()"
onblur="testBlur()"
/><br />
密码:<input type="password" name="password" /><br />
籍贯:<select onchange="testChange(this.value)">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select><br />
<input type="submit" value="注册" />
<input type="reset" value="重置" />
</form>
</body>
</html>
效果如下。自己玩吧。

4.8.3 通过DOM编程动态绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn-1">按钮</button>
<script>
var btn = document.getElementById('btn-1');
btn.onclick = function () {
alert("点击了按钮")
}
</script>
</body>
</html>

把script放到head中;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var btn = document.getElementById('btn-1');
btn.onclick = function () {
alert("点击了按钮")
}
</script>
</head>
<body>
<button id="btn-1">按钮</button>
</body>
</html>
没想到,竟然不好使了。这是因为浏览器是按照从上到下扫描代码的,扫到脚本时,还拿不到按钮id:btn-1。
解决下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
// 只是声明函数,并不会立刻执行,扫描到页面加载完毕后,触发执行ready()函数
function ready() {
var btn = document.getElementById("btn-1");
btn.onclick = function () {
alert("点击了按钮");
};
}
</script>
</head>
// 只有当页面加载完毕后,才会执行ready()函数
<body onload="ready()">
<button id="btn-1">按钮</button>
</body>
</html>
可以直接用window.onload()方法,这样我们就不用在html代码的body部分再嵌入js代码了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
window.onload = function () {
var btn = document.getElementById("btn-1");
btn.onclick = function () {
alert("点击了按钮");
}
};
</script>
</head>
<body>
<button id="btn-1">按钮</button>
</body>
</html>
五、BOM编程
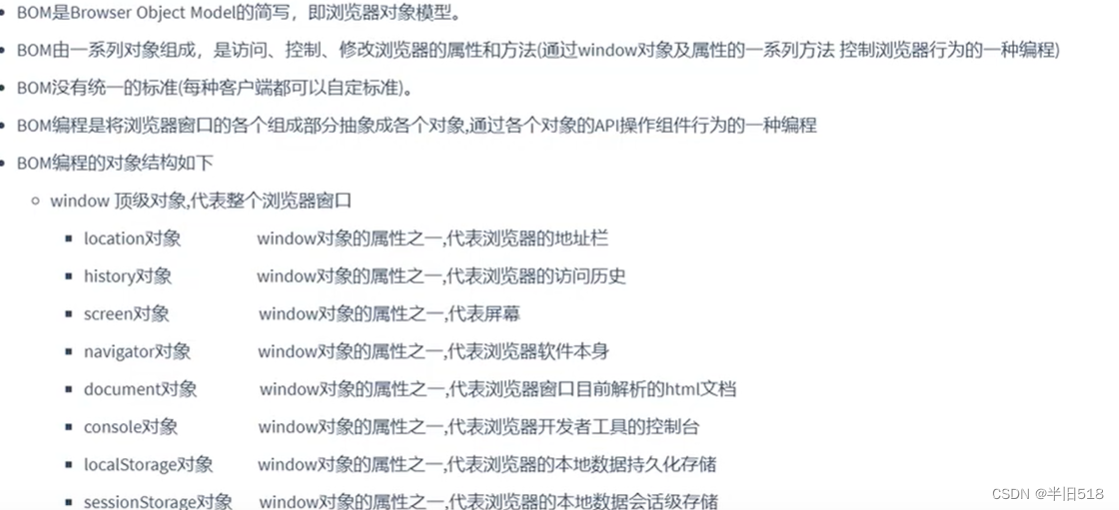
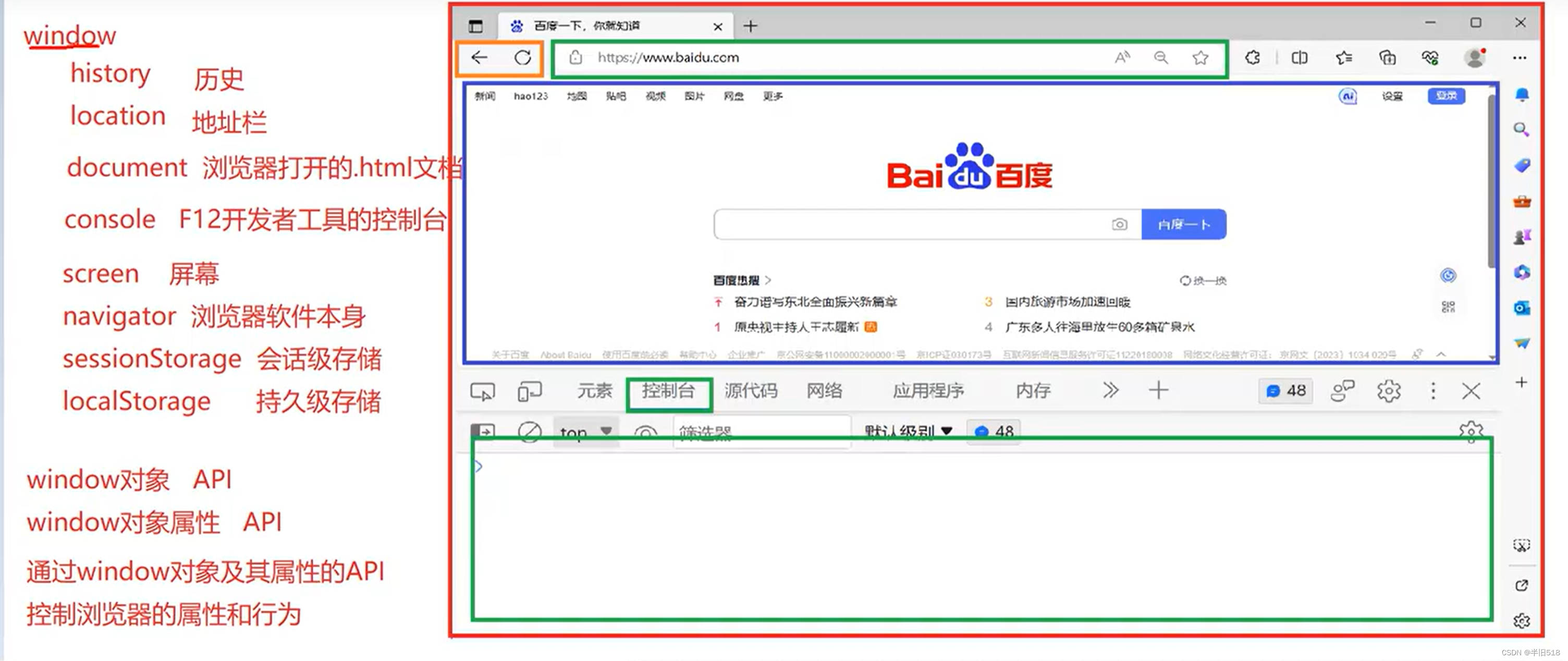
5.1 什么是BOM编程


一句话概括,BOM编程就是学习怎么调用浏览器对象本身及其属性的API。
5.2 Window对象
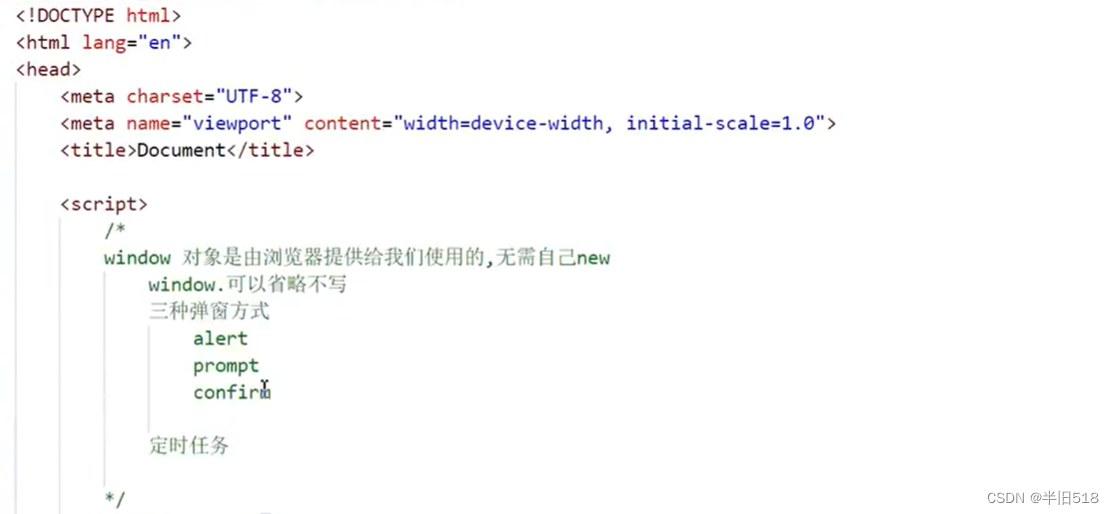
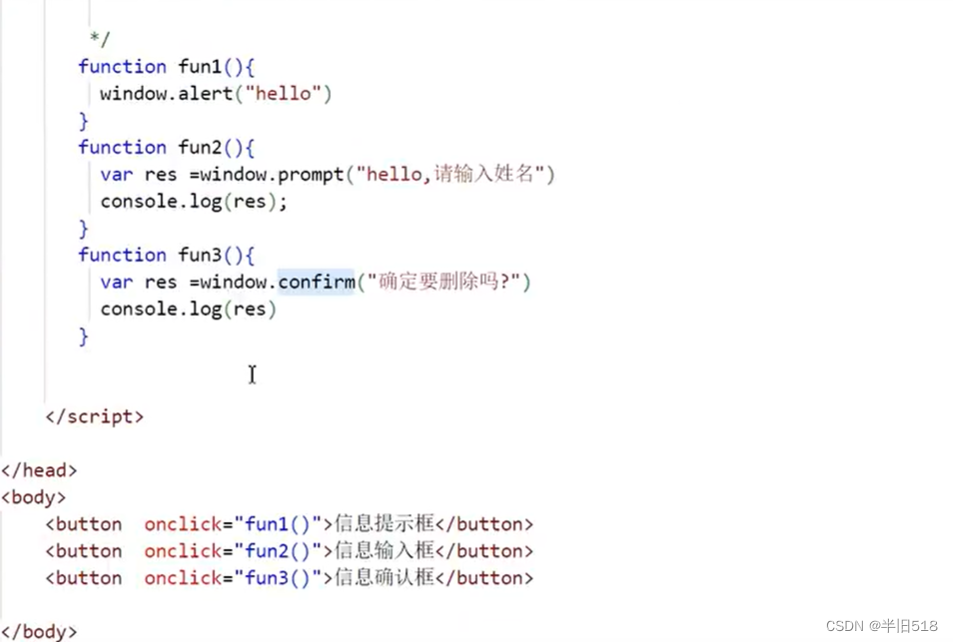
5.2.1 Window对象的常见API
三种弹窗方式。


定时任务。

5.2.2 Window对象的常见属性
history属性

location属性:跳转页面

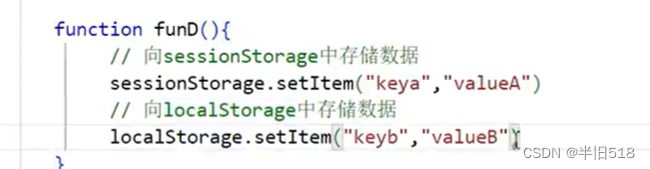
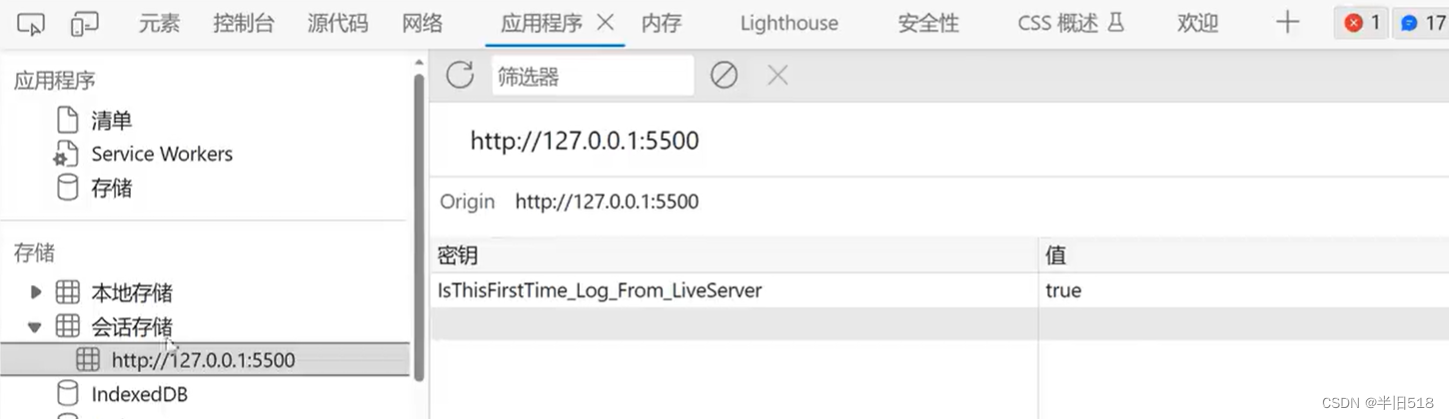
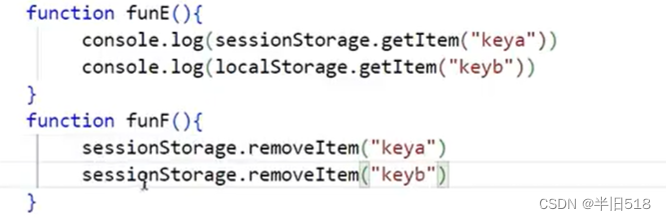
SessionStorage、LocalStorage。



六、DOM编程
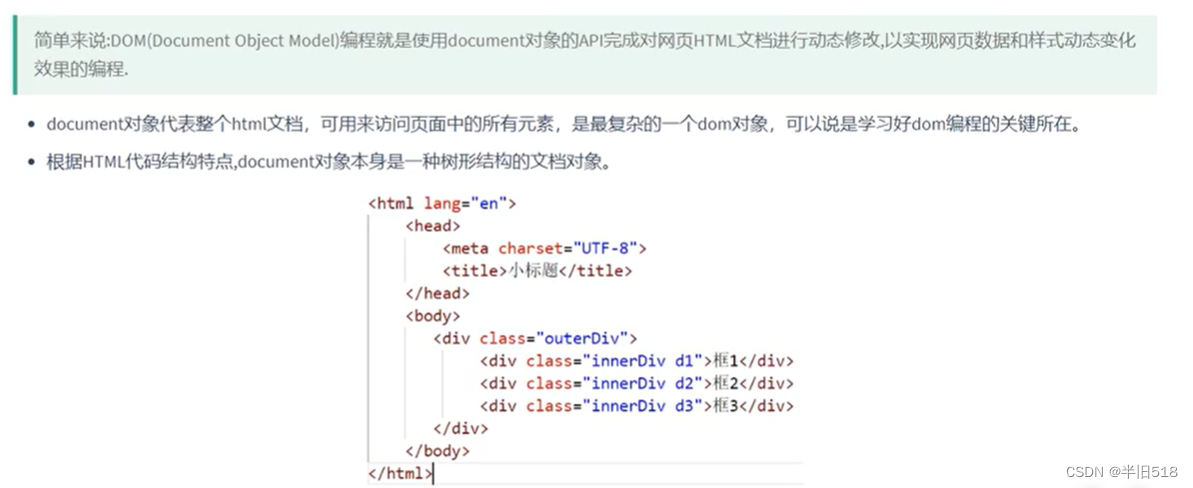
6.1 什么是DOM编程

重点在于:动态修改页面!这不就和java的反射差不多?牛!!!
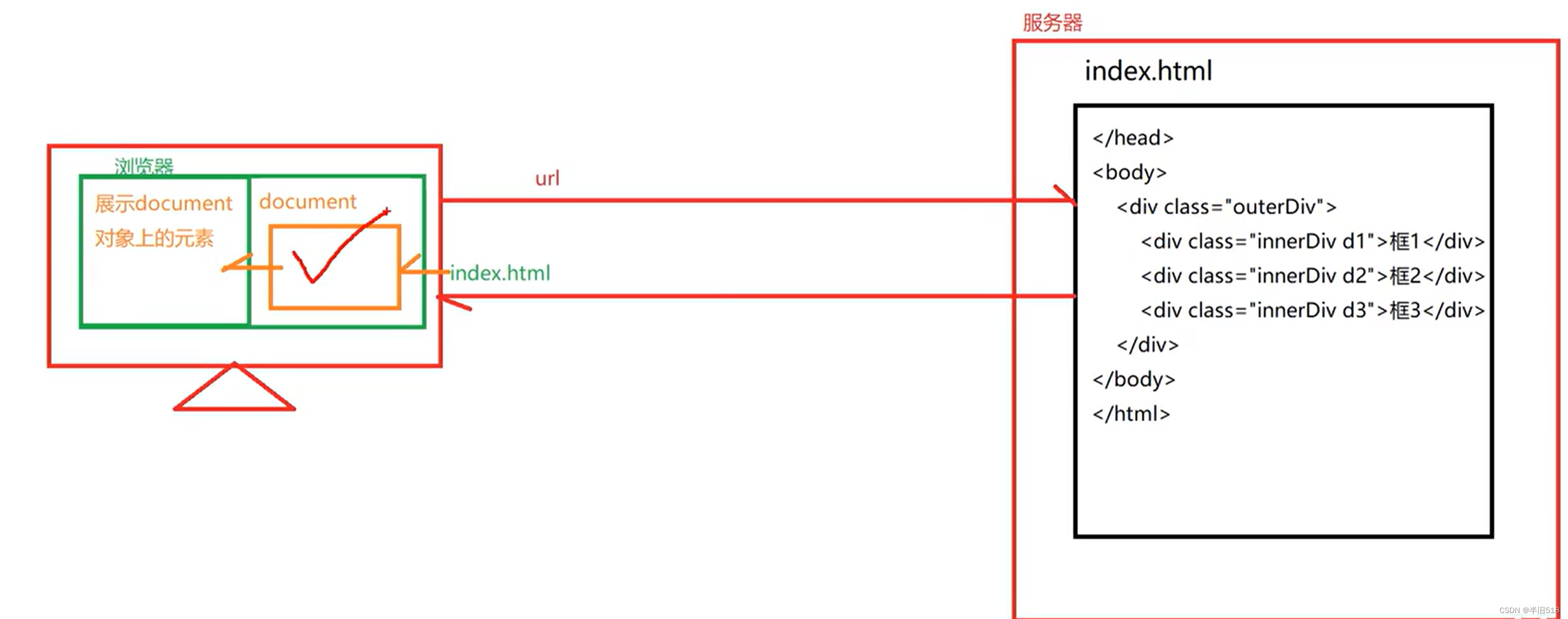
怎么做到的?我们看下浏览器解析html的过程就懂了

原来在浏览器展示页面前,还是把html解析成为了一个document对象啊。改不了html没关系,我们改document对象,页面显示也会变!
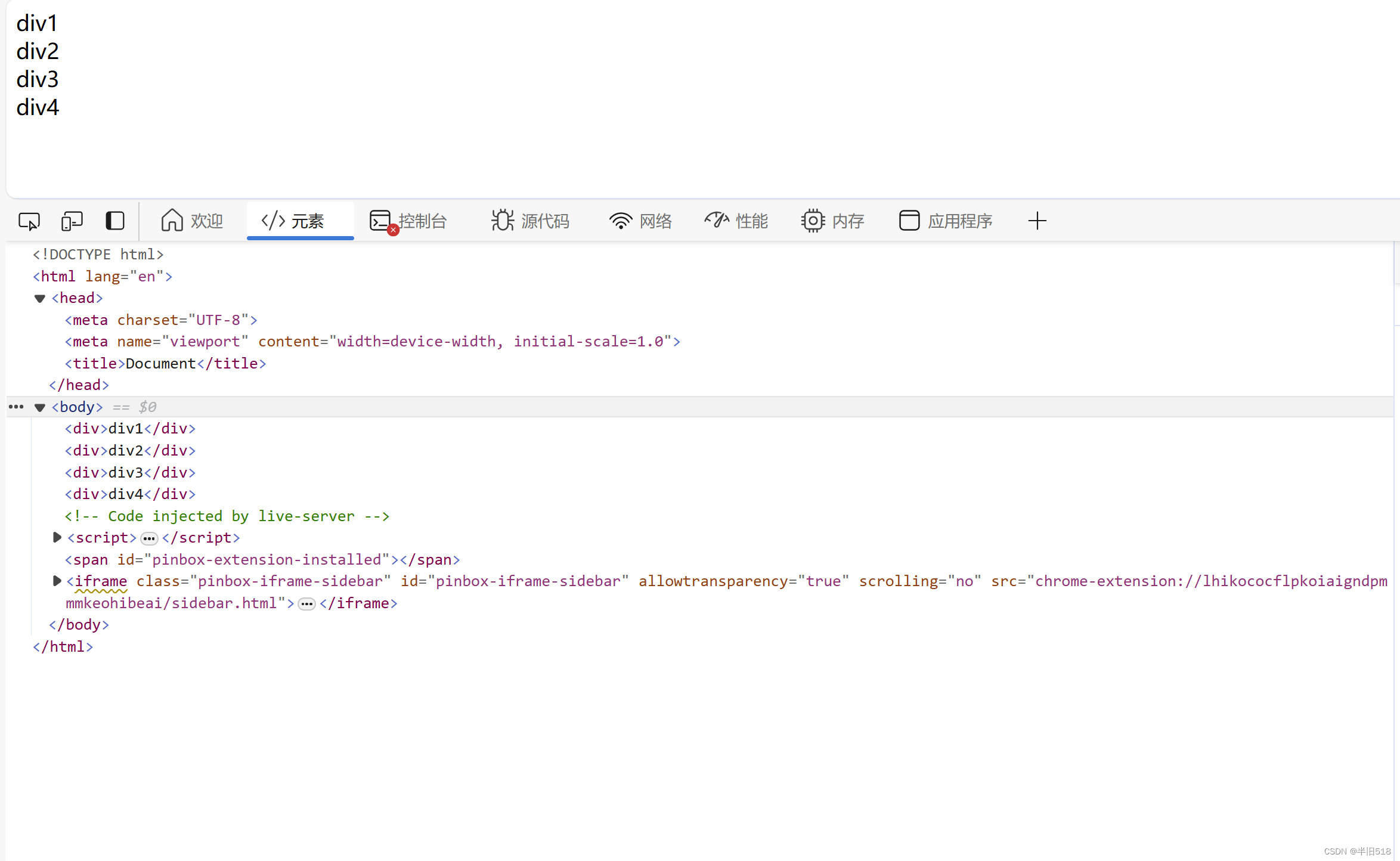
下图展示了在浏览器中解析的document对象。

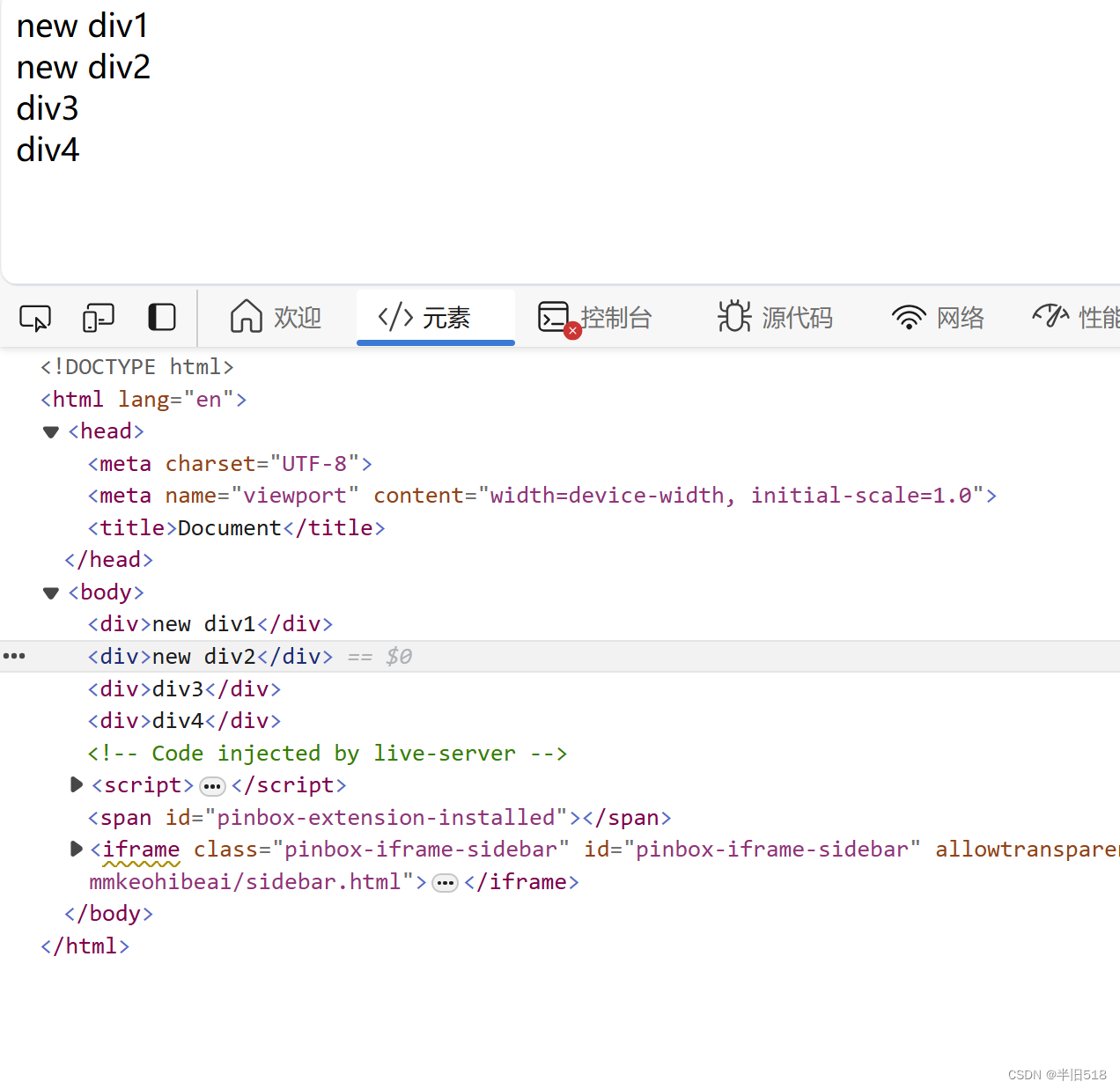
你改以下里面的内容,浏览器也跟着变(去水印你学废了嘛?)

手动可以做到的,用代码也可以实现。这就是DOM编程啦。
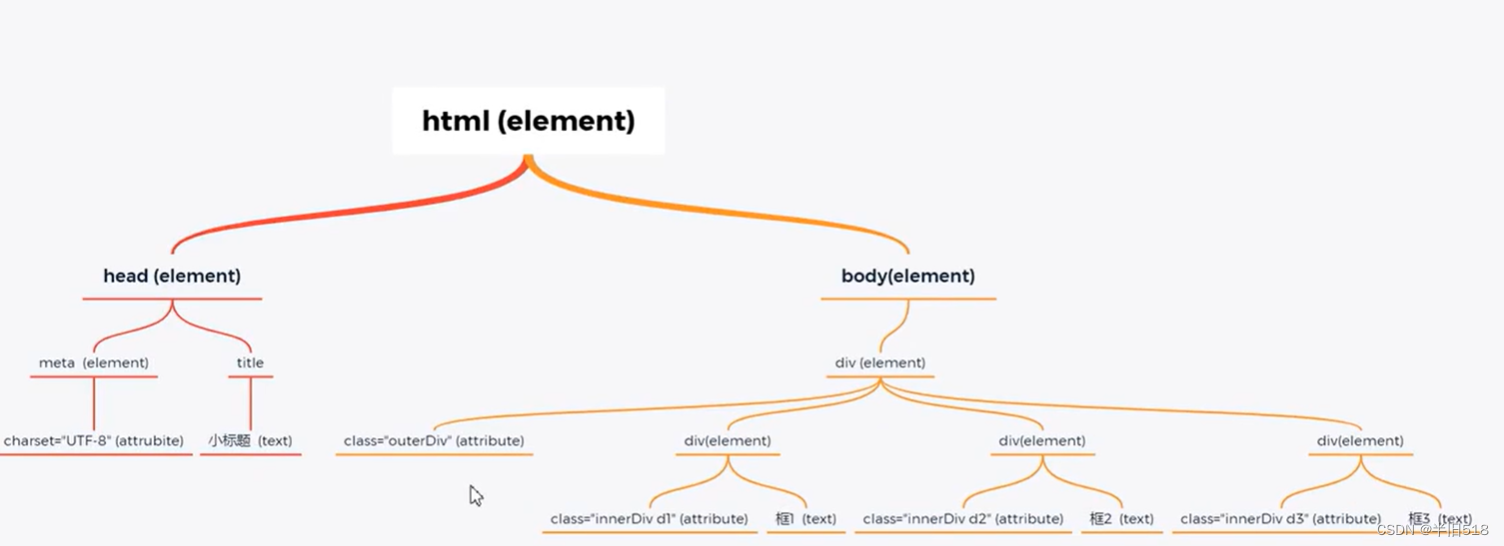
Document是树状结构。子节点有三种,element、attribute、text。
拿上面案例代码举例,可画出对应的树结构如下。
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
</body>
</html>

6.2 获取页面元素的几种方式
操作document分三步。

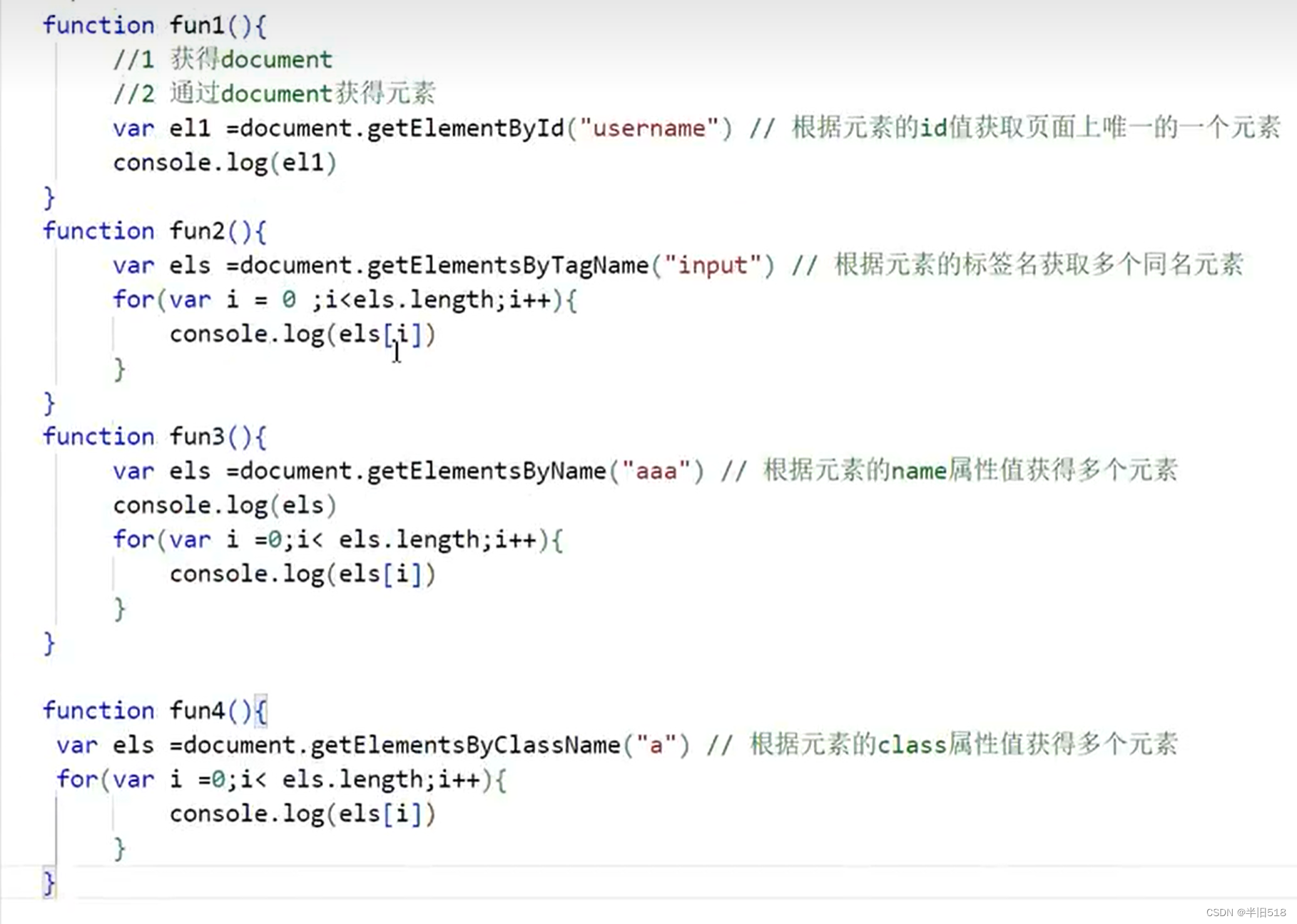
6.2.1 直接获取
接下来,看看直接获取页面元素的四种方法。通过id获取元素的方式最常用。

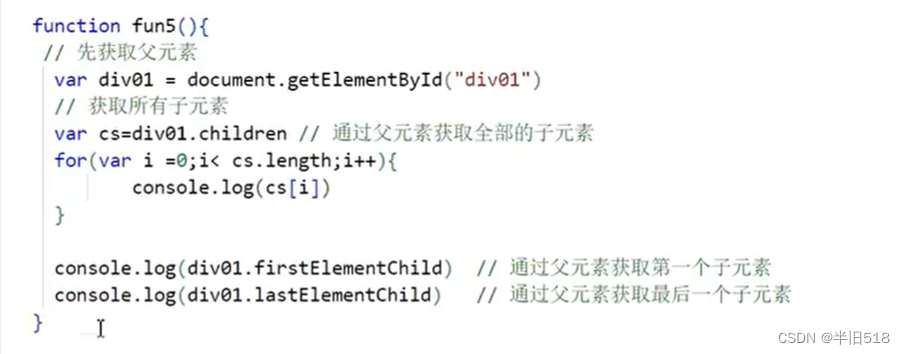
6.2.2 间接获取
比如通过父元素获取子元素。

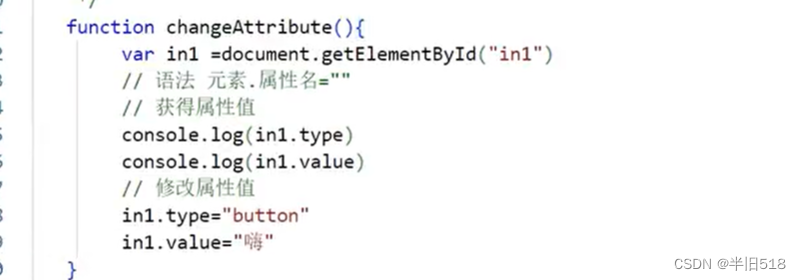
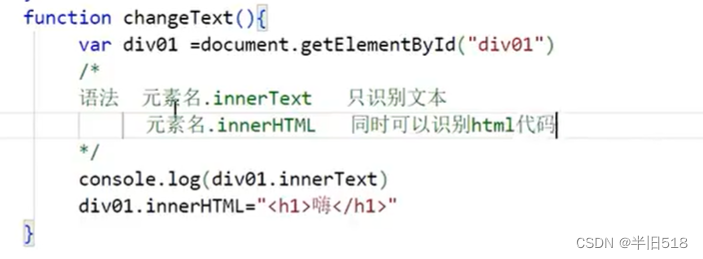
6.3 操作属性、样式、文本
操作元素的属性。

还操作元素的样式、文本。

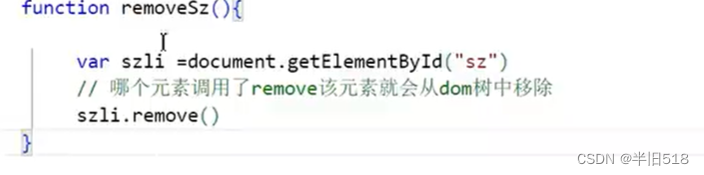
6.4 增删元素
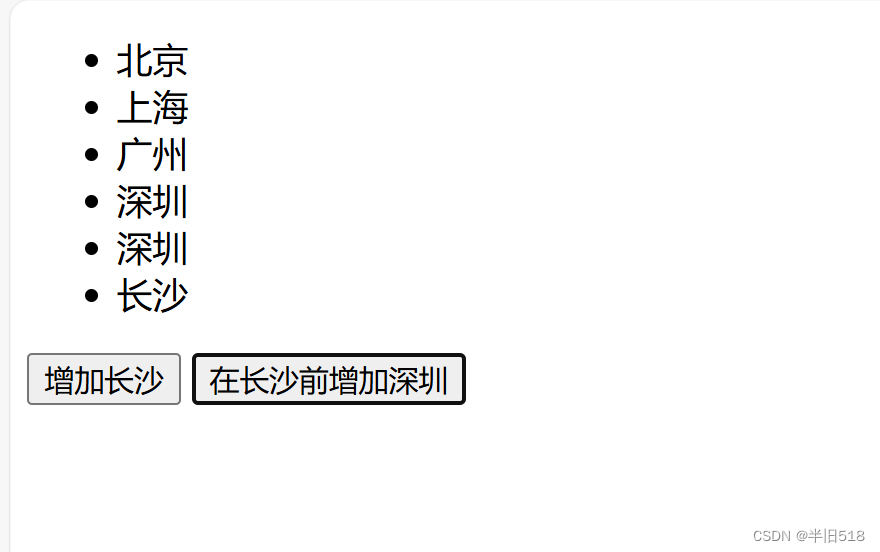
增加元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
// 增加长沙
function fun1(){
var csli = document.createElement("li");
csli.innerHTML = "长沙";
csli.id = "cs";
var city = document.getElementById("city");
city.appendChild(csli);
}
//在长沙前增加深圳
function fun2(){
var szli = document.createElement("li");
szli.innerHTML = "深圳";
szli.id = "sz";
var city = document.getElementById("cs");
city.parentNode.insertBefore(szli, city);
}
</script>
</head>
<body>
<ul id="city">
<li>北京</li>
<li>上海</li>
<li>广州</li>
<li>深圳</li>
</ul>
<button onclick="fun1()">增加长沙</button>
<button onclick="fun2()">在长沙前增加深圳</button>
</body>
</html>
效果如下。

删除

清除元素列表。
// 清空列表
function fun3(){
var city = document.getElementById("city");
city.innerHTML = "";
}
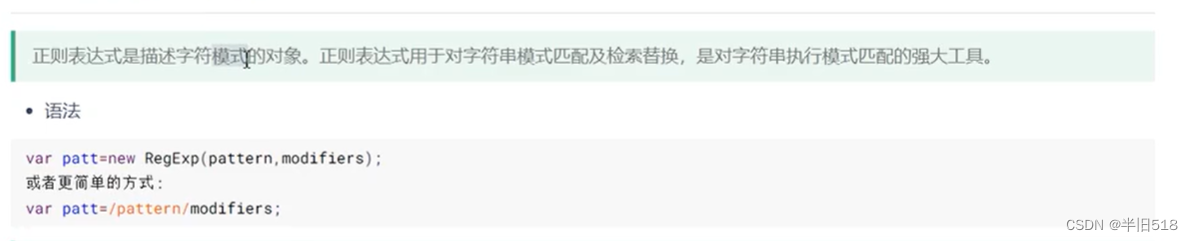
七、正则表达式

参考教程:https://www.runoob.com/regexp/regexp-intro.html
7.1 正则表达式的作用
7.1.1 验证功能
玩一下。正则表达式功能1:验证。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 1. 定义正则表达式
var reg = /o/
// 2.自定义字符串
var str = 'hello world'
// 3. 验证字符串是否符合正则表达式
var result = reg.test(str)
console.log(result)
</script>
</head>
<body>
</body>
</html>

7.1.2 匹配功能
正则表达式功能2:匹配(查找)
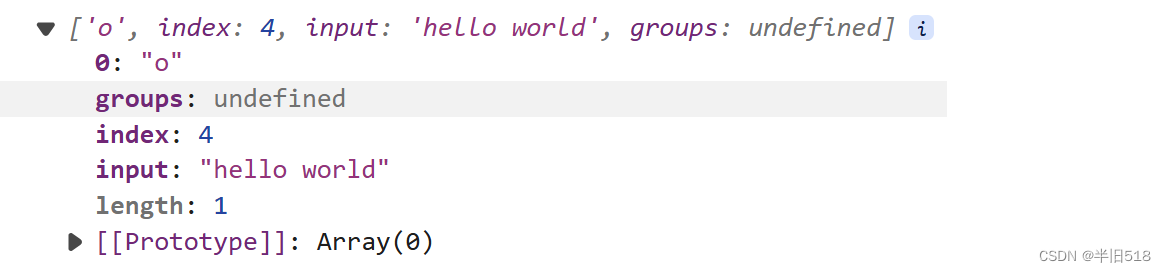
匹配第一个。
// 匹配
var result = str.match(reg)
console.log(result)
效果如下。

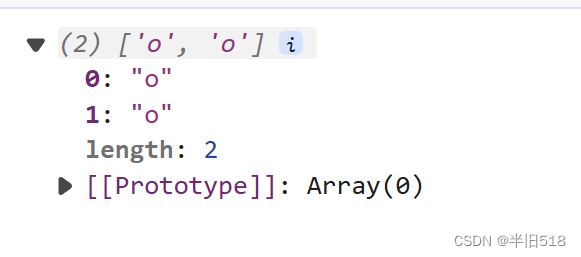
全文匹配
// 1. 定义正则表达式
var reg = /o/g
// 2.自定义字符串
var str = 'hello world'
// 3.匹配
var result = str.match(reg)
console.log(result)

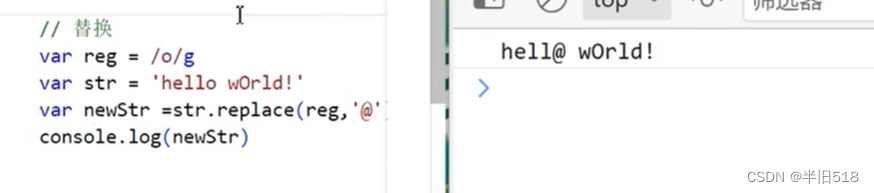
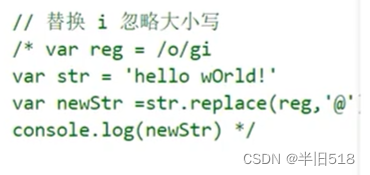
7.1.3 替换功能

忽略大小写的版本。

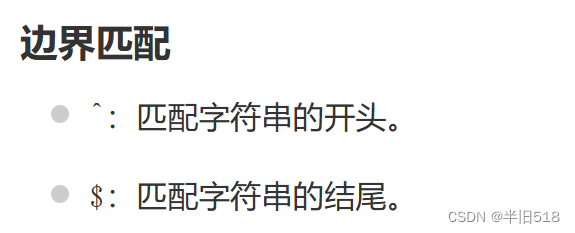
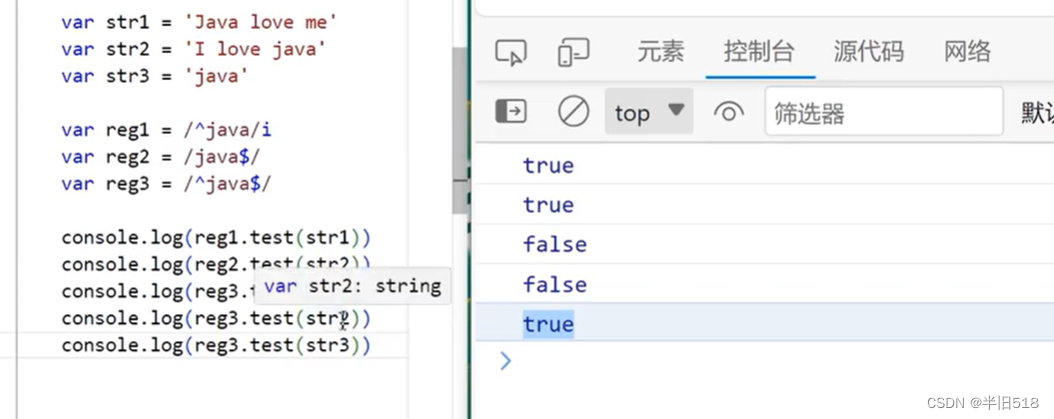
7.2 正则表达式的语法


接下来一个常见场景。
// 定义正则表达式,以字母开头,长度为6-10,除首字母外,其他字符为字母、数字或下划线
var reg = /^[a-zA-Z]\w{5,9}$/
// 自定义字符串
var str = 'abc123'
// 匹配
var result = reg.test(str)
console.log(result)
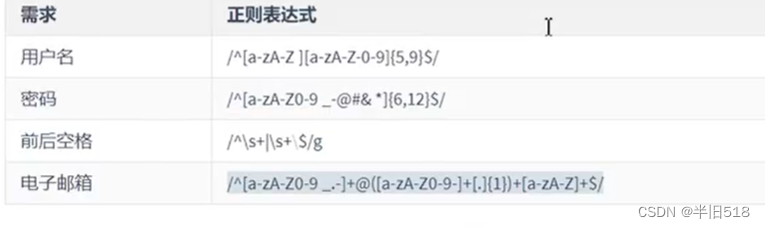
常用的一些正则表达式。

八、案例开发:日程管理(第一期)
8.1 登录页及验证

html代码如下:
<html>
<head>
<link rel="stylesheet" href="css/style.css" />
<script>
function checkUserName() {
// 5-10位数字、字母
var reg = /^[a-zA-Z0-9]{5,10}$/;
var userName = document.getElementById("userNameInput");
var Msg = document.getElementById("Msg");
// 获取用户输入的用户名
var userNameValue = userName.value;
// 判断用户名是否符合要求
if (!reg.test(userNameValue)) {
Msg.innerHTML = "用户名必须为5-10位数字、字母";
return false;
}
Msg.innerHTML = "";
return true;
}
function checkPassword() {
// 6位数字
var reg = /^[0-9]{6}$/;
var password = document.getElementById("passwordInput");
var Msg = document.getElementById("Msg");
// 获取用户输入的密码
var passwordValue = password.value;
// 判断密码是否符合要求
if (!reg.test(passwordValue)) {
Msg.innerHTML = "密码必须为6位数字";
return false;
}
Msg.innerHTML = "";
return true;
}
// 表单提交时,校验用户名和密码格式
function checkForm() {
return checkUserName() && checkPassword();
}
</script>
</head>
<body>
<form method="post" action="action.js" class="login" onsubmit="return checkForm()">
<h1>日程管理系统</h1>
<input
type="text"
id="userNameInput"
placeholder="请输入用户名"
onblur="checkUserName()"
/>
<input
type="password"
id="passwordInput"
placeholder="请输入密码"
onblur="checkPassword()"
/>
<br>
<input type="submit" value="登录" />
<input type="reset" value="重置" />
<input type="button" class="signUp" value="注册" />
<!-- 提示信息 -->
<span id="Msg" class="red-text"></span>
</form>
</body>
</html>
8.2 注册页及数据校验功能
几乎和上面一模一样。你们自己实现吧。(UI风格你可以自己弄)

欢迎私聊,联系我。