1、按照官网文档创建tauri项目
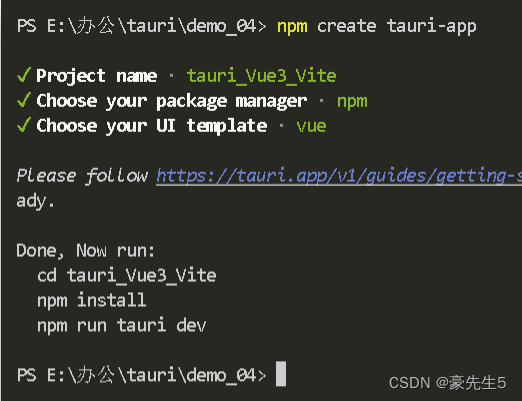
npm create tauri-app然后按顺序填:
1、项目名称:
2、选择你的package manager
3、选择你的前端框架

然后再一步一步执行下面命令
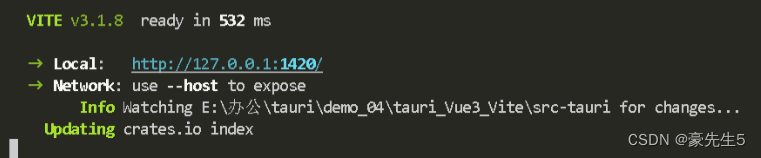
cd 刚才创建的项目名称npm installnpm run tauri dev然后出现

第一次可能没有反应(或者需要=很久才有反应),ctrl+c 退出,然后重新npm run tauri dev。这个时候就可以桌面程序dev了

第一次运行有点久,等吧

点击查看

但是目录结构没有路由和视图,需要我们自己添加。
1、添加路由,先安装vue3路由版本4以上
npm i vue-router -S2、添加路由目录router文件夹,在里面新建index.js
import { createRouter, createWebHistory } from 'vue-router'
const routerHistory = createWebHistory()
const router = createRouter({
history: routerHistory,
routes: [
{
path: '/',
component: () => import('../views/Home.vue')
},
{
path: '/about',
component: () => import('../views/About.vue')
}
]
})
export default router3、添加视图目录views文件夹,添加2个文件Home.vue,About.vue,里面内容随便写写
4、修改main.js
import { createApp } from "vue";
import "./style.css";
import router from './router'//添加这个
import App from "./App.vue";
// createApp(App).mount("#app");//原来的
createApp(App).use(router).mount('#app')//修改之后5、在App.vue里面添加router-view标签
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import Greet from "./components/Greet.vue";
</script>
<template>
<div class="container">
<!-- <h1>Welcome to Tauri!</h1>
<div class="row">
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo vite" alt="Vite logo" />
</a>
<a href="https://tauri.app" target="_blank">
<img src="/tauri.svg" class="logo tauri" alt="Tauri logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<p>Click on the Tauri, Vite, and Vue logos to learn more.</p>
<p>
Recommended IDE setup:
<a href="https://code.visualstudio.com/" target="_blank">VS Code</a>
+
<a href="https://github.com/johnsoncodehk/volar" target="_blank">Volar</a>
+
<a href="https://github.com/tauri-apps/tauri-vscode" target="_blank"
>Tauri</a
>
+
<a href="https://github.com/rust-lang/rust-analyzer" target="_blank"
>rust-analyzer</a
>
</p>
<!-- 添加下面这个标签 -->
<router-view></router-view>
</div>
</template>
<style scoped>
.logo.vite:hover {
filter: drop-shadow(0 0 2em #747bff);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #249b73);
}
</style>6、重新运行,查看路由是否生效,效果如下:
home页面

about页面














![[附源码]java毕业设计食堂线上点餐系统](https://img-blog.csdnimg.cn/e7ccc48a745749979b4cf7c9441d2c01.png)