硬件:EVB评估版
SOC:Rockchip RK3588
背景: 由于项目需要,需要拉取264码流,并通过将yolov5s.pt将模型转化为rknn模型,获取模型分析结果。取流可以通过软件解码或者硬件解码,硬件解码速度更快,这里采用硬件解码
方法:
取流/解码:rkmpp
尺寸调整:rga
本文着重讲解rkmpp的使用
目录
搭建编译环境&&获取rkmpp源代码包
测试硬解码
搭建编译环境&&获取rkmpp源代码包
git clone https://github.com/rockchip-linux/mpp.git
cd mpp/build/linux/aarch64/执行cmake命令
./make-Makefiles.bash
执行make -j$(nproc)
 执行 sudo make install (这一步一定要执行并且加上sudo , 之前失败就是忘记执行该命令)
执行 sudo make install (这一步一定要执行并且加上sudo , 之前失败就是忘记执行该命令)

执行该命令后 所有的可执行文件会被复制到/usr/local/bin 路径下

此时, cd /usr/local/bin 键入命令 sudo ./mpp_info_test, 程序的运行结果会被重定向
通过命令 : sudo tail /var/log/syslog 可以查看到程序的运行结果

测试硬解码
cd /usr/local/bin
wget http://112.124.9.243/test/200frames_count.h264 -O 200frames_count.h264
sudo ./mpi_dec_test -t 7 -i 200frames_count.h264
tail /var/log/syslog
显示如上图所示的结果就行
运行yolo
cd ~
git clone https://github.com/rockchip-linux/rknpu2.git
cd /home/rockchip/rknpu2-master/examples/rknn_yolov5_demo
sh build-linux_RK3588.sh
cd install/rknn_yolov5_demo_Linux/
sudo ./rknn_yolov5_video_demo model/RK3588/yolov5s-640-640.rknn rtsp://admin:abc.1234@192.168.0.64:554/h265/ch1/main/av_stream/1 264

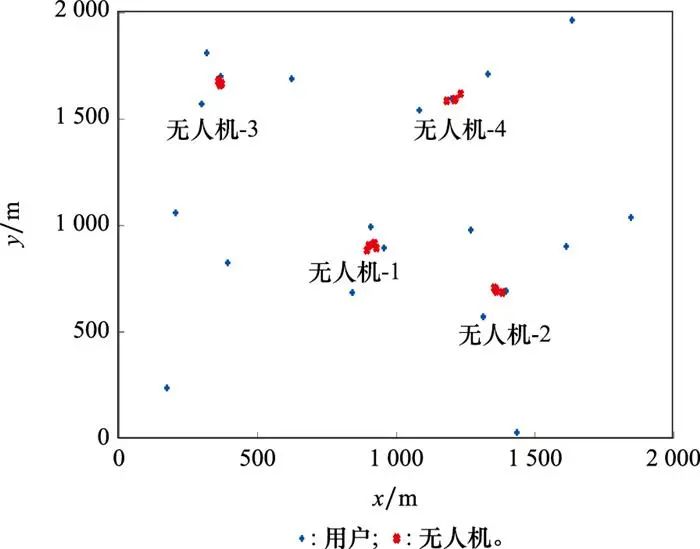
上图为yolo的运行效果图
海康威视RTSP码流地址为:
rtsp://admin:abc.1234@192.168.0.64:554/h265/ch1/main/av_stream/1