<template>
<el-form ref="form" :model="formData" :rules="formRules" label-width="100px">
<el-form-item label="姓名" prop="name">
<el-input v-model="formData.name"></el-input>
</el-form-item>
<el-form-item label="手机号" prop="phone">
<el-input v-model="formData.phone"></el-input>
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model.number="formData.age"></el-input>
</el-form-item>
<el-form-item label="学校" prop="school">
<el-input v-model="formData.school"></el-input>
</el-form-item>
<el-form-item label="性别" prop="gender">
<el-radio-group v-model="formData.gender">
<el-radio label="male">男</el-radio>
<el-radio label="female">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="地点" prop="location">
<el-radio-group v-model="locationType">
<el-radio label="province">选择省市区</el-radio>
<el-radio label="custom">手填地点</el-radio>
</el-radio-group>
<el-collapse v-model="collapseVisible" v-if="locationType === 'province'">
<!-- 省市区组件,这里使用Element Plus的级联选择器 -->
<el-cascader
v-model="formData.location"
:options="options"
placeholder="请选择省市区"
clearable
:props="{ value: 'code', label: 'name', children: 'children' }"
></el-cascader>
</el-collapse>
<el-input v-model="formData.location" v-else placeholder="请输入手填地点"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm">提交</el-button>
</el-form-item>
</el-form>
</template>
<script>
import { ref } from 'vue';
import axios from 'axios';
import { ElForm, ElFormItem, ElInput, ElRadioGroup, ElRadio, ElButton, ElCollapse, ElCascader } from 'element-plus';
export default {
components: {
ElForm,
ElFormItem,
ElInput,
ElRadioGroup,
ElRadio,
ElButton,
ElCollapse,
ElCascader,
},
data() {
return {
formData: {
name: '',
phone: '',
age: '',
school: '',
gender: '',
location: '',
},
formRules: {
name: [{ required: true, message: '请输入姓名', trigger: 'blur' }],
phone: [
{ required: true, message: '请输入手机号', trigger: 'blur' },
{ pattern: /^[1][3,4,5,7,8][0-9]{9}$/, message: '手机号格式不正确', trigger: 'blur' },
],
age: [{ required: true, message: '请输入年龄', trigger: 'blur' }],
school: [{ required: true, message: '请输入学校', trigger: 'blur' }],
gender: [{ required: true, message: '请选择性别', trigger: 'change' }],
location: [{ required: true, message: '请选择或输入地点', trigger: 'blur' }],
},
locationType: 'province', // 默认选择省市区
collapseVisible: false,
options: [
// 省市区数据,根据实际情况填写
{ code: '110000', name: '北京市', children: [...] },
{ code: '120000', name: '天津市', children: [...] },
// 其他省市区数据
],
};
},
methods: {
submitForm() {
this.$refs.form.validate((valid) => {
if (valid) {
// 表单验证通过,可以提交数据
axios.post('/api/submit', this.formData)
.then(response => {
console.log('提交成功', response);
// 根据实际需求处理提交成功后的逻辑
})
.catch(error => {
console.error('提交失败', error);
// 根据实际需求处理提交失败后的逻辑
});
} else {
return false;
}
});
},
},
};
</script>
<style>
/* 可选:自定义样式 */
</style>
表单代码示例
news2024/10/6 6:22:08
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1904974.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
RabbitMQ中常用的三种交换机【Fanout、Direct、Topic】
目录
1、引入
2、Fanout交换机
案例:利用SpringAMQP演示Fanout交换机的使用
3、Direct交换机
案例:利用SpringAMQP演示Direct交换机的使用
4、Topic交换机
案例:利用SpringAMQP演示Topic交换机的使用 1、引入 真实的生产环境都会经过e…
[240707] X-CMD v0.3.14: cb gh fjo zig 模块增强;新增 lsio 和 pixi 模块
目录 X-CMD 发布 v0.3.14✨ advise:Bash 环境下自动补全时,提供命令的描述信息✨ cb:支持下载指定版本的附件资源✨ gh:支持下载指定版本的附件资源✨ fjo:支持下载指定版本的附件资源✨ zig:新增 pm 和 zon 子命令✨ lsio:用于查…
Maven一键配置阿里云远程仓库,让你的项目依赖飞起来!
文章目录 引言一、为什么选择阿里云Maven仓库?二、如何设置Maven阿里云远程仓库?三、使用阿里云Maven仓库的注意事项总结 引言
在软件开发的世界里,Maven无疑是一个强大的项目管理工具,它能够帮助我们自动化构建、依赖管理和项目…
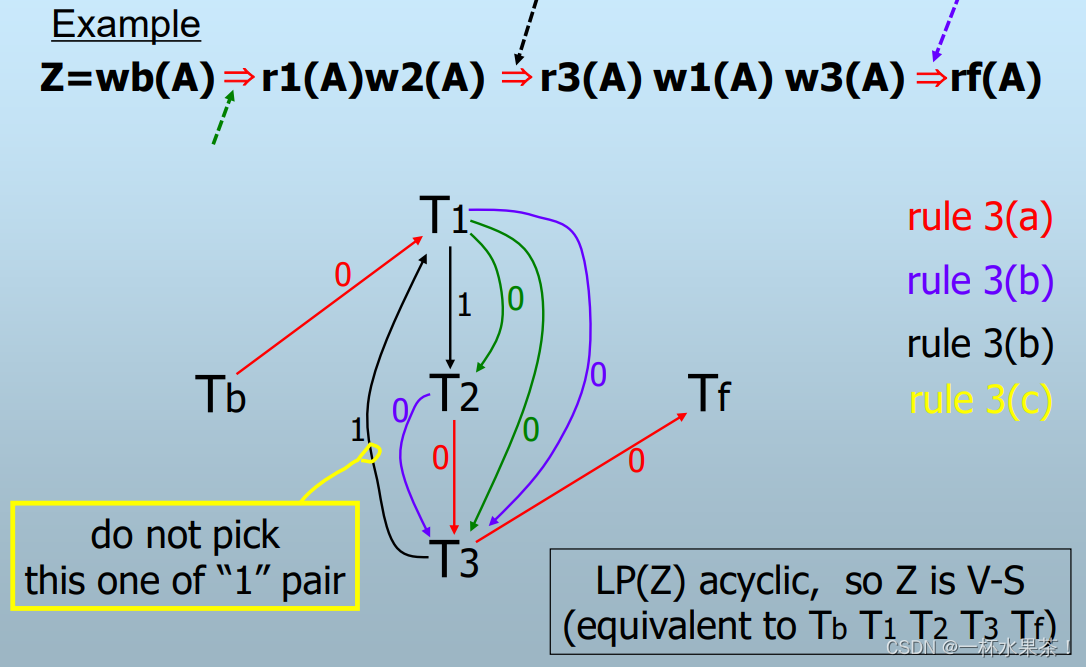
并发处理 优先图和多重图
优先图(Precedence Graph)视图可串性多重图(Polygraph) 优先图(Precedence Graph)
优先图用于冲突可串性的判断。
优先图结构:
结点 (Node):事务;有向边 (Arc): Ti → Tj ,满足 Ti <s Tj;
存在Ti中的操作A1和Tj…
43、nginx的优化、防盗链、重定向、代理
nginx的优化、防盗链、重定向、代理
一、nginx的优化
1.1、隐藏版本号
server_tokens off;隐藏版本号
[roottest1 conf]# vim nginx.confserver_tokens off;[roottest1 conf]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
ngin…
机器学习训练之使用静态图加速
前言
MindSpore有两种运行模式:动态图模式和静态图模式。默认情况下是动态图模式,也可以手工切换为静态图模式。
动态图模式
动态图的特点是计算图的构建和计算同时发生,符合Python的解释执行方式。在调试模型时较为方便,能够实…
科大讯飞-群聊对话角色要素提取:不微调范式模拟官网评分
不微调范式模拟官网评分 step1: 模型api配置及加载测试step2: 数据加载与数据分析:测试集分析:step3: prompt设计:step4 :大模型推理:step 5: 结果评分测试:评分细则:评估指标 参考: 比赛说明: #AI夏令营 #…
从打印到监测:纳米生物墨水助力3D生物打印与组织监测平台?
从打印到监测:纳米生物墨水助力3D生物打印与组织监测平台?
在 3D 组织工程中,纳米生物墨水是将纳米材料与 ECM 水凝胶结合,以提高其打印性和功能性的重要策略。纳米生物墨水可以增强水凝胶的机械性能、导电性、生物活性ÿ…
【Transformer】transformer模型结构学习笔记
文章目录 1. transformer架构2. transformer子层解析3. transformer注意力机制4. transformer部分释疑 图1 transformer模型架构 图2 transformer主要模块简介 图3 encoder-decoder示意图N6 图4 encoder-decoder子层示意图 1. transformer架构 encoder-decoder框架是一种处理NL…
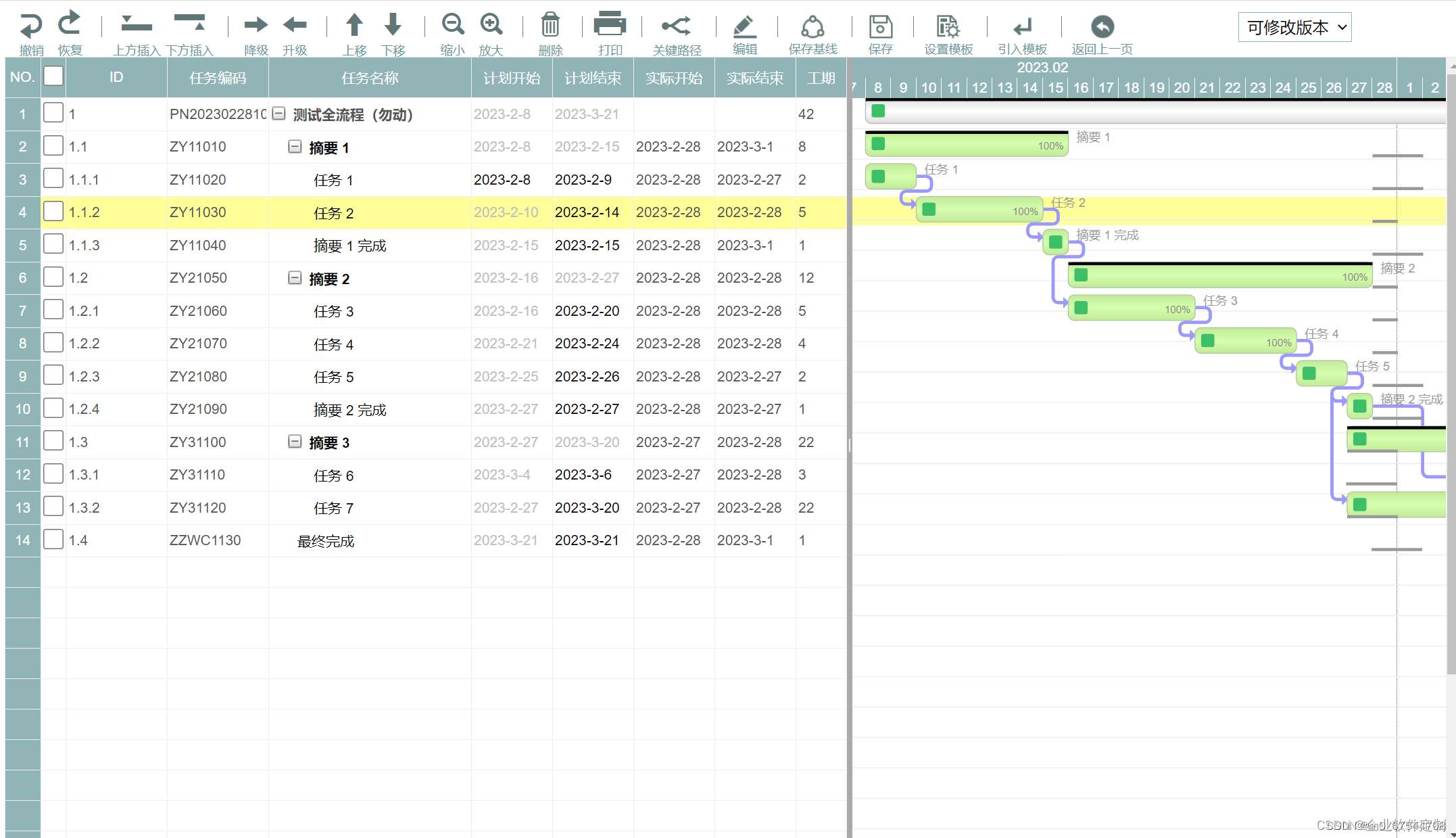
java版企业工程管理系统源码:全方位的项目管理解决方案
工程管理系统是一款专注于建设工程项目全生命周期管理的软件。它覆盖了项目从策划、设计、施工到竣工的每一个阶段,提供全方位的管理功能。系统采用模块化设计,包括系统管理、系统设置、项目管理、合同管理、预警管理、竣工管理、质量管理、统计报表和工…
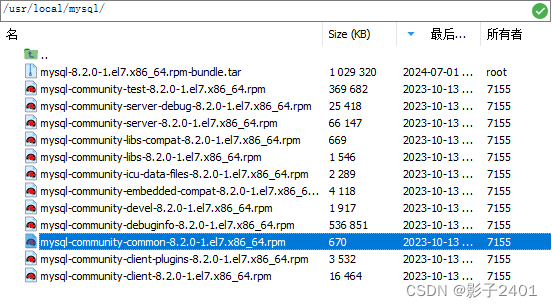
centos7.9 rpm包安装mysql8.2.0数据库、root设置客户端登录、配置并发、表名大小写敏感、启动重启指令等记录
centos安装mysql8数据库,下载的是rpm-bundle.tar包,这样可以在内网环境离线安装,工作中医院的服务器很多也是内网的,所以这里记录下rpm-bundle.tar包安装的步骤。
lscpu 查看处理器是x86还是arm 下载对应的版本 bundle tar包 ((mysql-8.2.0-1.el7.x86_64.rpm-bundle.tar))…
打造属于你的私人云盘:在 OrangePi AIpro 上搭建个人云盘
随着数字化时代的到来,数据的存储和管理变得愈发重要。相比于公共云存储服务,搭建一个属于自己的个人云盘不仅能够更好地保护隐私,还可以更灵活地管理数据。
近期刚好收到了一个 香橙派 AIpro 的开发板,借此机会用来搭建一个属于…
《算法笔记》总结No.4——散列
散列的英文名是hash,即我们常说的哈希~该知识点在王道408考研的教材里面属于查找的范围。即便各位并无深入了解过,也听说过散列是一种更高效的查找方法。 一.引例
先来考虑如下一个假设:设有数组M和N分别如下: M[10][1,2,3,4,5,6…
idea 默认路径修改
1.查看 idea 的安装路径(右键点击 idea 图标,查看路径 ) “C:\Program Files\JetBrains\IntelliJ IDEA 2021.3.1\bin\idea64.exe” 在 bin 目录查看 idea.properties 文件,修改以下四个路径文件
# idea.config.path${user.home}/…
对话大模型Prompt是否需要礼貌点?
大模型相关目录
大模型,包括部署微调prompt/Agent应用开发、知识库增强、数据库增强、知识图谱增强、自然语言处理、多模态等大模型应用开发内容 从0起步,扬帆起航。
基于Dify的QA数据集构建(附代码)Qwen-2-7B和GLM-4-9B&#x…
QT入门笔记-自定义控件封装 30
具体代码如下:
QT core guigreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c17# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES QT_DISABLE_DEPRECATED_BEFORE0x060000 …
uni-app使用ucharts地图,自定义Tooltip鼠标悬浮显示内容并且根据@getIndex点击事件获取点击的地区下标和地区名
项目场景:
uni-app使用ucharts地图,自定义Tooltip鼠标悬浮显示内容并且根据getIndex点击事件获取点击的地区下标和地区名
例如: 问题描述
官方给的文档有限,需要自己下载地图json数据然后自己渲染和编写鼠标悬浮显示内容以及获取点击地址…
【ComfyUI节点】扰动注意力引导Perturbed Attention Guidance
扰动注意力引导 Perturbed Attention Guidance GitHub - KU-CVLAB/Perturbed-Attention-Guidance: Official implementation of "Perturbed-Attention Guidance"
按照官方介绍,扰动注意力指导显著提高了扩散模型的样本质量,而无需外部条件&am…

![[240707] X-CMD v0.3.14: cb gh fjo zig 模块增强;新增 lsio 和 pixi 模块](https://i-blog.csdnimg.cn/direct/729696b7ea864b9f8112df29f9c7a880.png#pic_center)