koa2批量上传文件
目前的是为了实现批量导入md文件,发布文章。这样就不用自己一篇一篇同步文章了。一次可以同步几千篇文章。
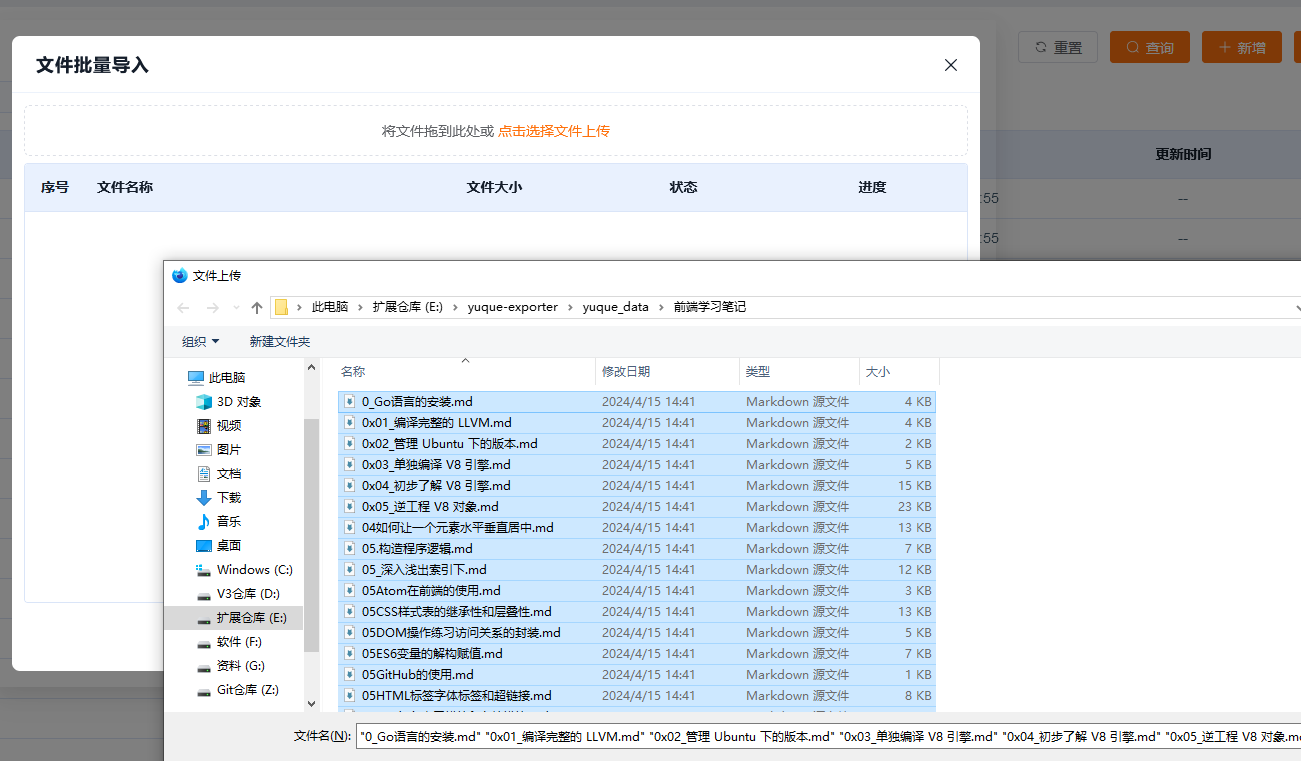
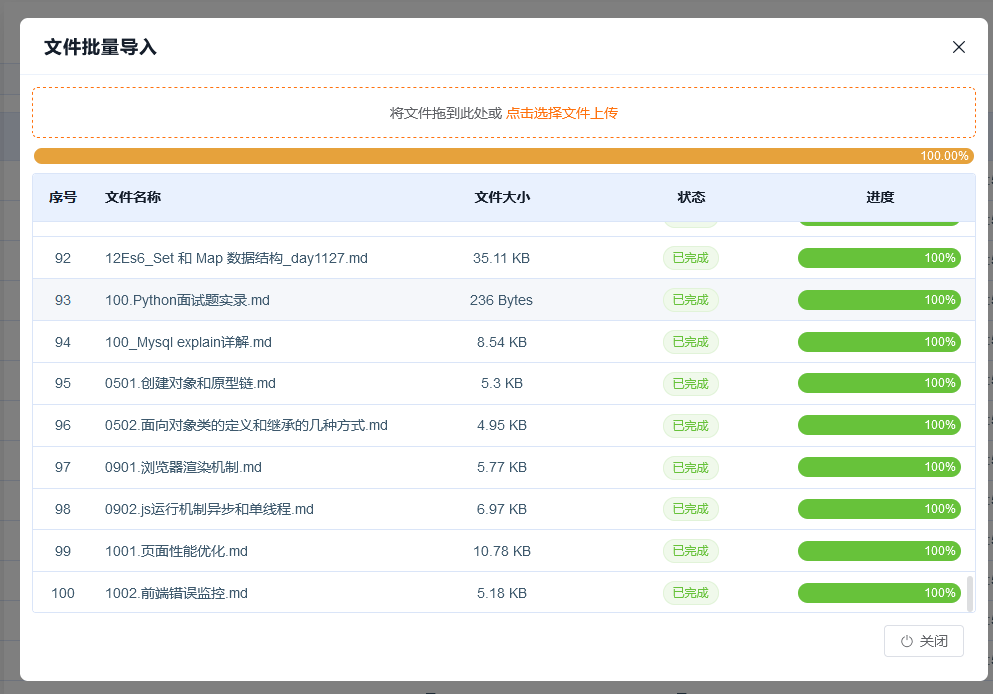
实现界面

内容
主要包含上传的文件标题,文件大小,上传状态。
<el-upload ref="uploader" v-model:file-list="fileList" drag multiple :accept="accept" :maxSize="maxSize"
:limit="999" :data="data" :show-file-list="false" :http-request="request" :before-upload="before"
:on-progress="progress" :on-success="success" :on-error="error" @handleChange="handleChange">
<slot name="uploader">
<div class="el-upload__text">将文件拖到此处或 <em>点击选择文件上传</em></div>
</slot>
<template #tip>
<div class="el-upload__tip">
<p v-if="templateUrl" style="margin-top: 7px">
<el-link :href="templateUrl" target="_blank" type="primary" :underline="false">下载导入模板</el-link>
</p>
</div>
</template>
</el-upload>
这个采用自定义上传
request(param) {
const data = new FormData()
data.append(param.filename, param.file)
for (const key in param.data) {
data.append(key, param.data[key])
}
uploadFiles(data).then((res) => {
var reader = new FileReader()
reader.readAsText(param.file, 'UTF-8')
reader.onload = function(e) {
var content = e.target.result
param.onSuccess(content)
}
}).catch((err) => {
param.onError(err)
})
}
koa2实现接口uploadFiles,文件多线程上传文件
async uploadFiles(ctx) {
const files = ctx.request.files || {};
if (!files || Object.keys(files).length === 0) {
ctx.status = 400;
ctx.body = "请选择的上传文件";
return;
}
const uploadPromises = Object.values(files).map(async (file) => {
const reader = fs.createReadStream(file.path);
const stream = fs.createWriteStream(`uploads/${file.name}`);
const content = fs.readFileSync(file.path, 'utf8');
reader.pipe(stream);
return new Promise((resolve, reject) => {
reader.on("end", async () => {
fs.unlinkSync(file.path); // Delete the temporary file
resolve({ name: file.name, status: 'uploaded' });
});
//content为读取上传文件的内容
//此处存入数据库中
//数据库已经处理了转义字符存储的问题
reader.on("error", (err) => {
reject(err);
});
});
});
try {
const data = await Promise.all(uploadPromises);
ctx.body = {
code: 0,
data: data,
};
} catch (err) {
ctx.code = -1;
ctx.body = "文件上传失败";
}
}
处理md文件存储时,mysql存储特殊字符转义问题
async insert(params, table) {
let columns = "";
let values = "";
for (const key in params) {
columns += `${key}, `;
values += `${mysql.escape(params[key])}, `;
}
columns = columns.slice(0, -2);
values = values.slice(0, -2);
return await query(`INSERT INTO ${table} (${columns}) VALUES (${values})`);
}
选中多个文件上传


地址
演示地址