背景
记录vuepress配置步骤,以便下次使用快速上手。
读此文章之前默认您已经学会了创建vuepress项目。
vuepres快速开始
最终成品
doc.jeecgflow.com
配置步骤
创建`.vuepress` 目录。
你的文档目录下创建一个
.vuepress目录。创建.vuepress/config.js
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around'
}
修改默认主题
在文档项目的根目录下的README.md文件设置默认主题
---
home: true
heroImage: /hero.png
heroText: Hero 标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---
导航栏目logo
在.vuepress创建public文件夹,并在此创建assets/img文件夹。放入logo.png
module.exports = {
themeConfig: {
logo: '/assets/img/logo.png',
}
}
创建导航栏目连接
在 .vuepress/config.js 文件夹进行添加nav配置信息。
module.exports = {
title: 'xxx',
description: 'xxx',
themeConfig: {
logo: '/assets/img/logo.png',
nav: [
{ text: '首页', link: '/' },
{ text: '介绍', link: '/me/' },
{ text: '安装', link: '/install/' },
{
text: 'Languages',
ariaLabel: 'Language Menu',
items: [
{ text: 'Chinese', link: '/language/chinese/' },
{ text: 'Japanese', link: '/language/japanese/' }
]
},
{
text: '工作流',
items: [
{ text: 'Activiti', items: [
{ text: 'Chinese', link: '/language/chinese/' },
{ text: 'Japanese', link: '/language/japanese/' }
] },
{ text: 'Flowable', items: [
{ text: 'Chinese', link: '/language/chinese/' },
{ text: 'Japanese', link: '/language/japanese/' }
] },
{ text: 'Camunda', items: [
{ text: 'Chinese', link: '/language/chinese/' },
{ text: 'Japanese', link: '/language/japanese/' }
] }
]
},
{ text: '官网', link: 'http://www.jeecgflow.com' },
]
},
configureWebpack: {
resolve: {
alias: {
'@alias': 'path/to/some/dir'
}
}
}
}
导航栏更多配置
侧边栏使用
文章内快速检索,也就是为文章生成TOC目录。在所需文章设置sidebar: auto
此种方式使用较少!!!
---
sidebar: auto
---
## 一级标题
### 1.1 小标题
## 二级标题
### 1.1 小标题
## 三级标题
### 1.1 小标题
## 四级标题
### 1.1 小标题
全局配置,在.vuepress/config.js进行全局侧边栏自动生成配置
themeConfig: {
logo: '/assets/img/logo.png',
sidebar: 'auto'
}
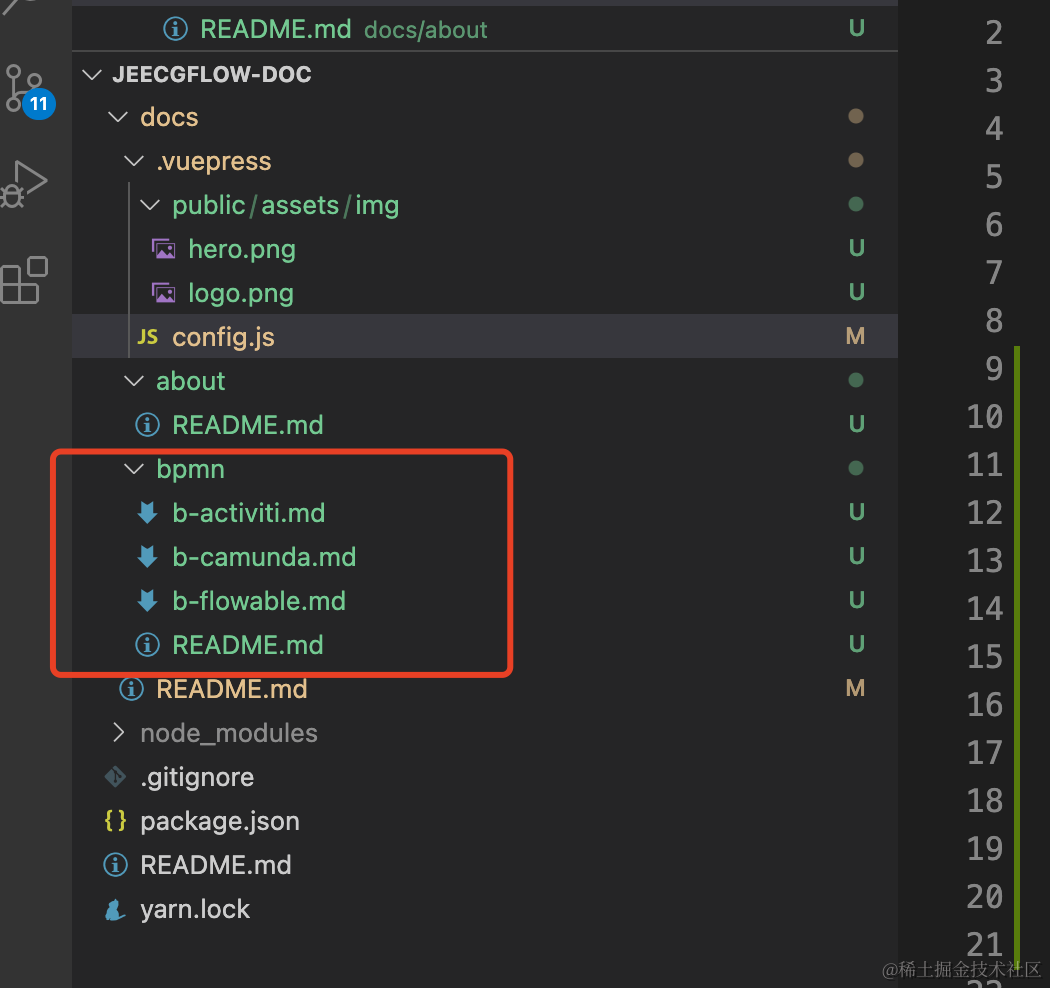
分组侧边栏, 在.vuepress/config.js, 根据某一个导航连接进行配置
sidebar: [
{
title: 'Bpmn', // 必要的
path: '/bpmn/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在
collapsable: false, // 可选的, 默认值是 true,
sidebarDepth: 1, // 可选的, 默认值是 1
children: [
'/bpmn/b-activiti',
'/bpmn/b-flowable',
'/bpmn/b-camunda'
]
}
],

WX20240615-092428@2x.png
SEO
- 在.vuepress/config.js 添加如下配置, 可以完成SEO基本配置
module.exports = {
head: [
['link', { rel: 'icon', href: '/assets/img/favicon.ico' }],
['meta', { name: 'author', content: 'xxx' }],
['meta', { name: 'keywords', content: 'JeecgFlow是基于jeecgboot开源版本集成activiti, flowable,camunda' }]
],
}
back to top
yarn add -D @vuepress/plugin-back-to-top
module.exports = {
plugins: ['@vuepress/back-to-top']
}
google分析
yarn add -D @vuepress/plugin-google-analytics
module.exports = {
plugins: [
[
'@vuepress/google-analytics',
{
'ga': '' // UA-00000000-0
}
]
]
}
分割config配置
主要分割heade, plugins,nav, sidebar。
vuepress-plugin-auto-sidebar
npm i vuepress-plugin-auto-sidebar -D
module.exports = {
plugins: [
["vuepress-plugin-auto-sidebar", {
// options
}]
]
}
参考链接
VuePress数据统计添加












![[Unity入门01] Unity基本操作](https://i-blog.csdnimg.cn/direct/fc99f0c9da1c4aaf9efd229e1eef51b9.png)