HTTP(Hypertext Transfer Protocol)和HTTPS(Hypertext Transfer Protocol Secure)是用于在计算机网络上传输信息的两种协议。
HTTP(Hypertext Transfer Protocol):
- HTTP 是一种用于传输超文本的应用层协议,是万维网数据通信的基础。
- 它建立在客户端-服务器模型上,客户端通过发送HTTP请求向服务器请求资源,服务器通过发送HTTP响应返回所请求的资源。
- HTTP默认端口为80端口,但是你也可以改为 8080 或者其他端口。
- HTTP传输的数据是明文的,不加密,因此在传输过程中可能会被窃听或篡改。
- HTTP适用于不需要保密性的数据传输,如普通网页浏览、文件下载等。
HTTPS(Hypertext Transfer Protocol Secure):
- HTTPS 是在HTTP的基础上通过使用SSL(Secure Sockets Layer)或TLS(Transport Layer Security)协议进行加密而安全化的协议。
- 它用于确保在网络上的数据传输安全性和数据完整性。
- HTTPS通过在HTTP和TCP(或UDP)之间加入SSL/TLS协议,使用非对称加密算法来建立安全连接。
- HTTPS默认端口为443端口。
- HTTPS在安全性方面远高于HTTP,适用于需要保护用户隐私和数据完整性的场景,如网上银行、电子商务、用户登录等。
HTTP(Hypertext Transfer Protocol)报文格式包括请求报文和响应报文两种,它们在结构上有所不同。让我们逐步解释它们的基本格式和组成部分:
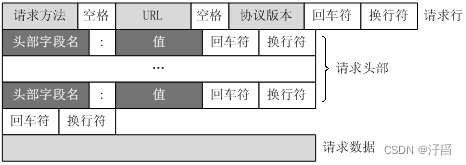
HTTP 请求报文格式

一个 HTTP 请求报文由以下几个部分组成:
-
请求行(Request Line):
- 包括请求方法、请求的URL和协议版本,它们之间用空格分隔。
- 示例:
GET /index.html HTTP/1.1
-
请求头部(Request Headers):
- 包括若干行,每行都包含一个头部字段和对应的值,字段和值之间使用冒号分隔。
- 示例:
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/99.0.9999.99 Safari/537.36
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
-
空行:
- 请求头部和请求体之间必须有一个空行,用来分隔请求头部和请求体。
-
请求体(Request Body):
- 可选的,用来传输请求的数据,比如在 POST 请求中通常会包含表单数据或者 JSON 数据。
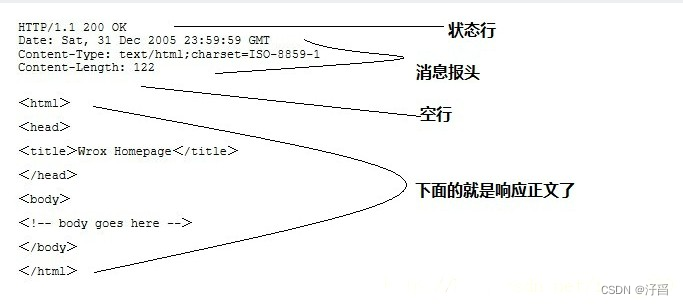
HTTP 响应报文格式

一个 HTTP 响应报文由以下几个部分组成:
-
状态行(Status Line):
- 包括协议版本、状态码和对应的状态消息,它们之间同样用空格分隔。
- 示例:
HTTP/1.1 200 OK
-
响应头部(Response Headers):
- 类似于请求头部,包含若干行,每行包含一个头部字段和对应的值。
- 示例:
Content-Type: text/html; charset=utf-8
Content-Length: 1234
Server: Apache/2.4.41 (Unix)
-
空行:
- 响应头部和响应体之间必须有一个空行,用来分隔响应头部和响应体。
-
响应体(Response Body):
- 包含响应的实际内容,比如 HTML 页面、JSON 数据等。
示例
一个完整的 HTTP 请求和响应示例:
请求示例:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/99.0.9999.99 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
响应示例:
HTTP/1.1 200 OK
Content-Type: text/html; charset=utf-8
Content-Length: 1234
Server: Apache/2.4.41 (Unix)
<!DOCTYPE html>
<html>
<head>
<title>Example Page</title>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is an example page.</p>
</body>
</html>