第1章 绪论
伴随着信息社会的飞速发展,仓库管理所面临的问题也一个接一个的出现,所以现在最该解决的问题就是信息的实时查询和访问需求的问题,以及如何利用快捷便利的方式让访问者在广大信息系统中进行查询、分享、储存和管理。这对我们的现实生活中具有非常重要的意义,所以仓库管理系统设计与实现诞生了
第2章 相关技术
本仓库管理系统设计与实现的数据库采用的是Mysql数据库,并且选择了java语言和SpringBoot框架进行开发项目,在项目开发过程中,实现了系统功能模块的安全性、实用性、稳定性、易维护和页面简单等特点。
第3章 系统分析
1、需求分析
本仓库管理系统设计与实现是为了提高用户查阅信息的效率和管理人员管理信息的工作效率,可以快速存储大量数据,还有信息检索功能,这大大的满足了仓库管理员和管理员这两者的需求。操作简单易懂,合理分析各个模块的功能,尽可能优化界面,让仓库管理员和管理员能使用环境更好的系统[10]。
对比要实现的功能来分析出用户的需求,可以让用户权限内在线对其进行添加、修改、查看、删除,这不仅满足了用户的需求,还大大的节省了时间。因此,管理员的需求也应当考虑一下,尽可能提高管理员的工作效率。
2、项目设计目标
本系统采用Mysql数据库和java语言,SpringBoot框架进行开发而成,极大程度上的保证了系统的稳定性。
2.1 关于系统的基本要求
(1)功能要求:管理人员可以管理自己的个人中心、对仓管、出仓、货物类型、报废货物等进行管理。
(2)性能:可以准确无误的在不同的操作系统中登录到仓库管理员或者管理员的相应界面进行轻松的操作。
(3)环境要求:支持不同的操纵系统和不同的平台,可用于Windows系列、Vista系统等多种操作系统[11]。
2.2开发目标
本仓库管理系统设计与实现的主要开发目标如下:
(1)减少后台管理人员的工作量,对用户的信息进行系统的管理;
(2)必须要方便快捷的查看搜索信息并管理信息;
(3)用户是具有多样性的,所以界面要设置的简单明了,操作更要方便快捷。
3、系统用例图
本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。

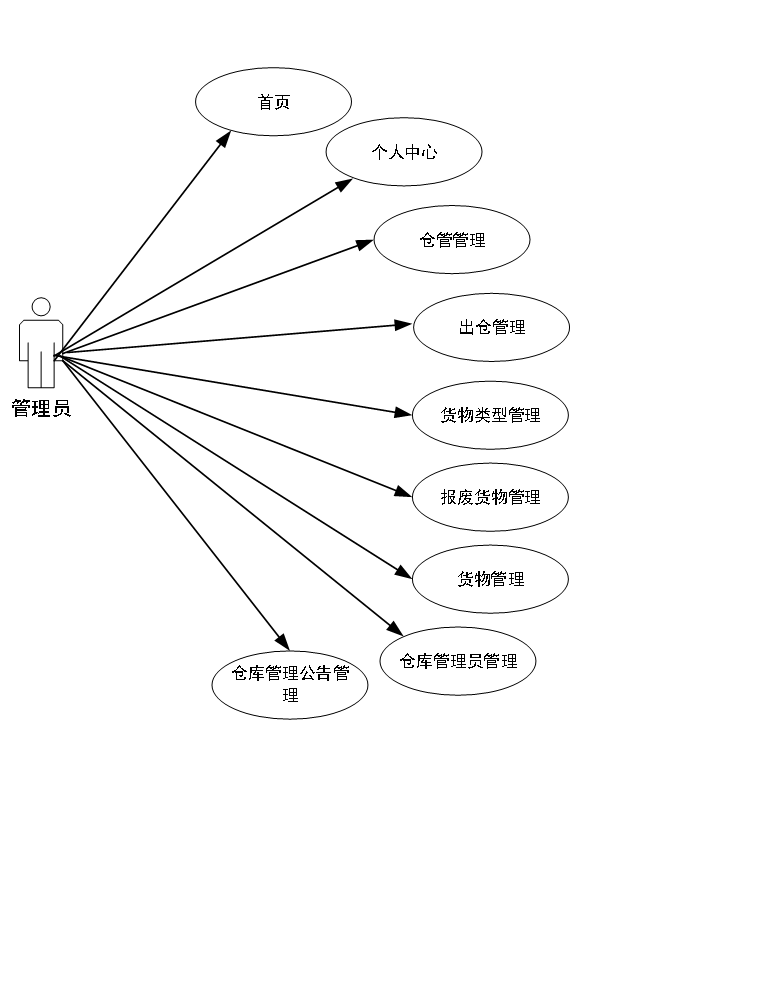
图3-1管理员用例图
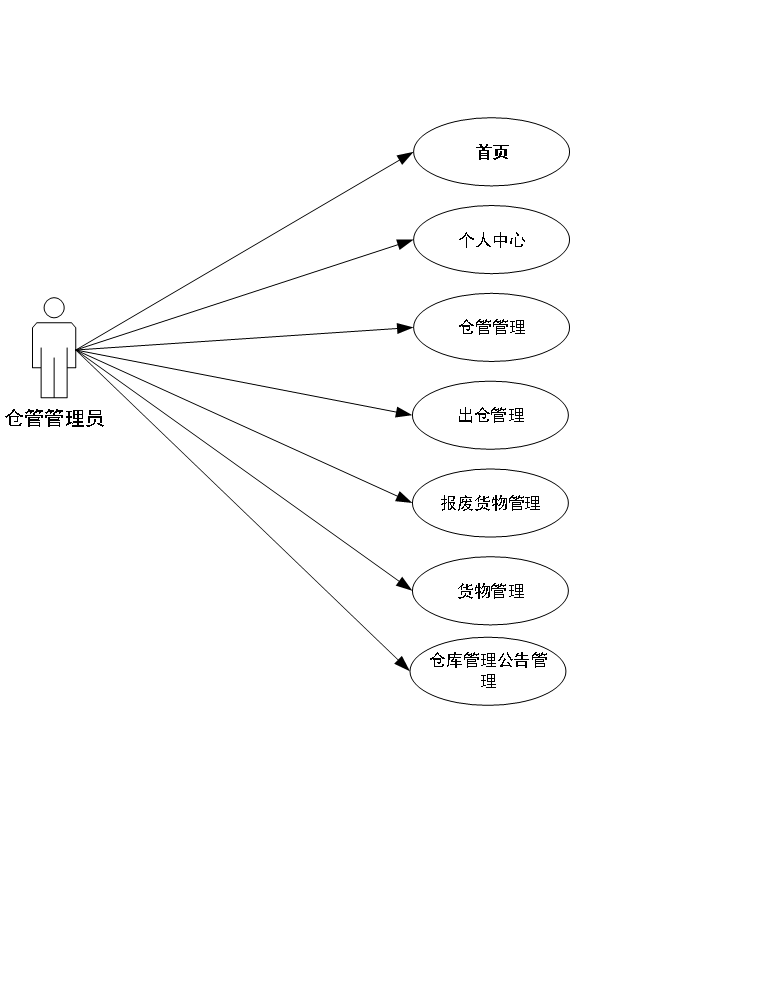
(2)仓库管理员用例图如下所示:

图3-2仓库管理员用例图
4、系统流程分析
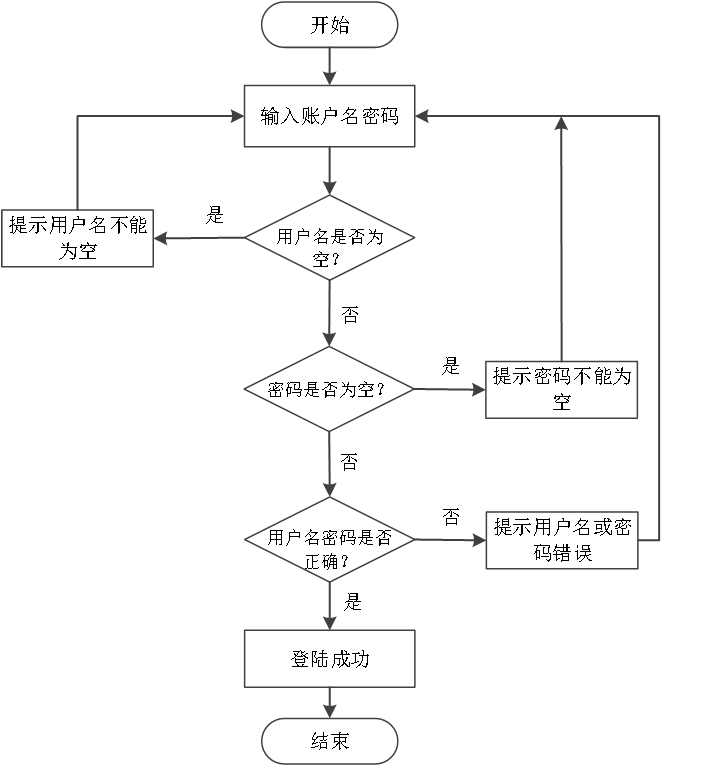
系统登录流程图如图所示3-3所示。

图3-3系统登录流程图
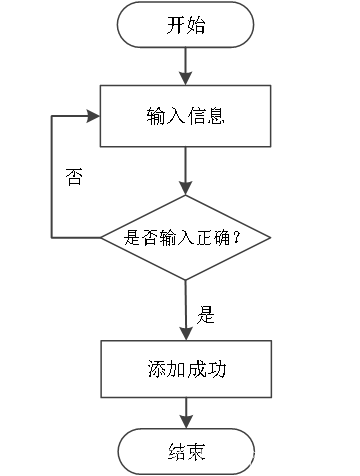
用户可以添加自己权限内的信息,管理员可以添加信息,内容没有问题之后按下确定键就添加成功了。添加信息流程图如图3-4所示.

图3-4 添加信息流程图
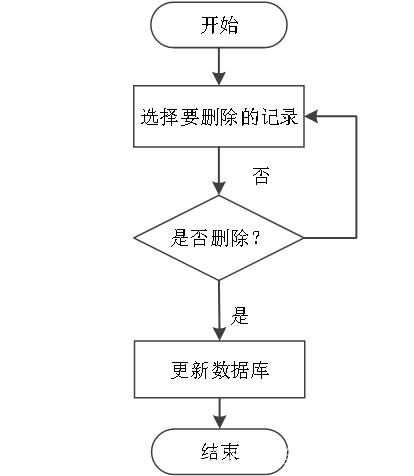
用户可以选择把自己发布的信息删掉,选择要删除的文章确认之后,删除信息的操作就完成了。删除信息流程图如图3-5所示。

图3-5 删除信息流程图
5、 本章小结
本章主要是对仓库管理系统设计与实现的可行性分析和所要实现的功能进行分析,在对一系列的系统可行性分析之后,又详细的讲述了项目的目标与原则,让人们深刻的了解仓库管理系统设计与实现的设计思想,之后重点对登录模块、添加模块和删除模块的流程进行了详细的图文介绍。
第4章 系统设计
本章主要讲述的是仓库管理系统设计与实现的设计开发结构,简单介绍了开发流程与数据库设计的原则以及数据表的关系结构图,并且详细的展示了数据表的内部结构信息与属性。
4.1 系统体系结构
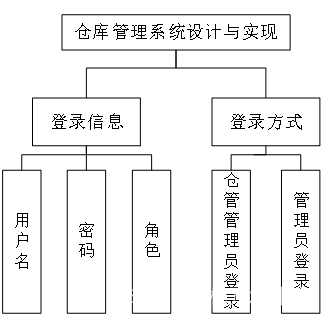
系统启动后,在登录界面,输入正确的账号、密码、角色,选择进入管理员界面或仓库管理员界面,管理员界面是用来管理页面与系统的所有功能,仓库管理员界面可以正常的使用,并对出仓、货物类型、报废货物、仓库管理员、仓库管理公告等进行份内的操作,系统登录结构图如图4-1所示。

图4-1 系统登录结构图
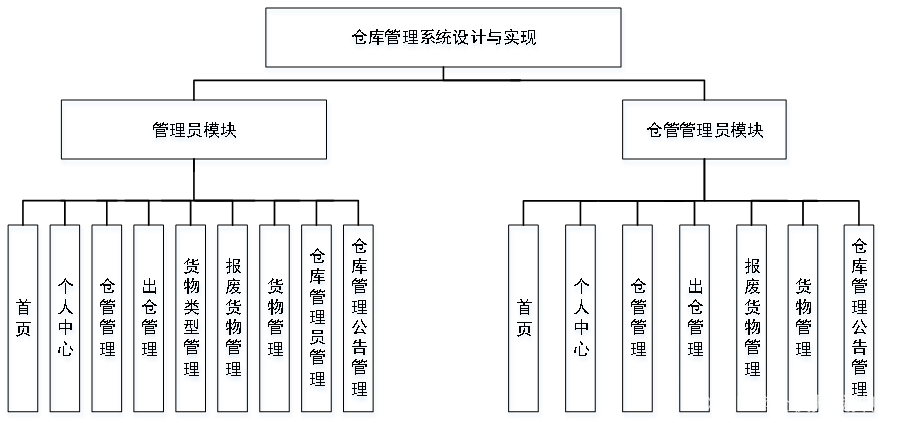
管理员模块属于是网站的后台,进入之后有大量的管理员功能,管理员也可以使用仓库管理员模块的功能,为了维护网站的稳定与页面的布局,将管理员模块的功能详细化后可以使用系统管理对页面进行布局修改,可以发布公告提示用户规范,仓库管理员模块只可以对出仓、报废货物、货物等进行查询等,并且更改个人信息,仓库管理系统设计与实现总体结构图如图4-2所示。

图4-2 仓库管理系统设计与实现总体结构图
4.2 开发流程设计
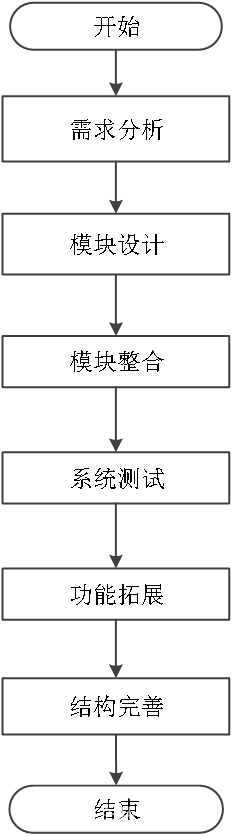
系统的开发流程设计简单的介绍了开发过程,先对任务书进行分析,根据要实现的功能对各个模块进行开发,之后再对模块一一进行测试,测试成功后将模块整合再测试整体功能,完善整体结构。开发系统流程图如图4-3所示。

图4-3开发系统流程图
4.3 数据库设计原则
数据库设计之后,根据数据库关系,可以更加清晰地了解到数据库结构,每一个数据表之间的关系,再创建数据表。快速更改和查询对应的信息,有了数据库就不用在程序和代码中寻找。
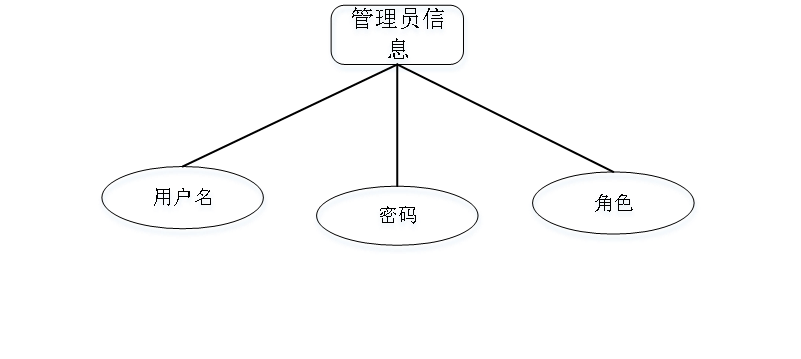
分析仓库管理系统设计与实现的数据结构后,在E-R图中分析管理员登录时的模式,需要输入用户名与密码,角色,管理员信息E-R如图4-4所示。

图4-4 管理员信息E-R图
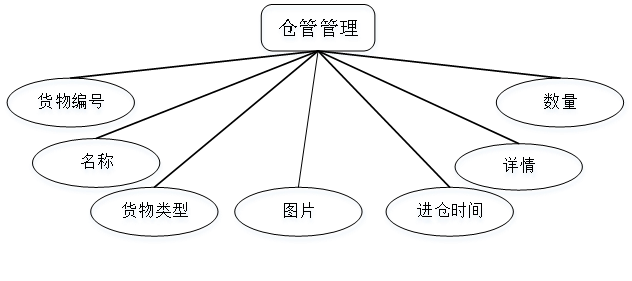
仓管管理E-R图如图4-5所示。

图4-5仓管管理E-R图
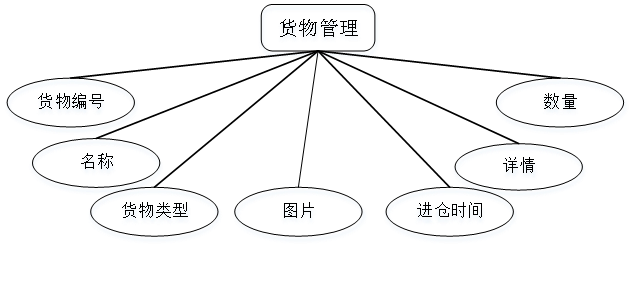
货物管理E-R图如图4-6所示。

图4-6货物管理E-R图
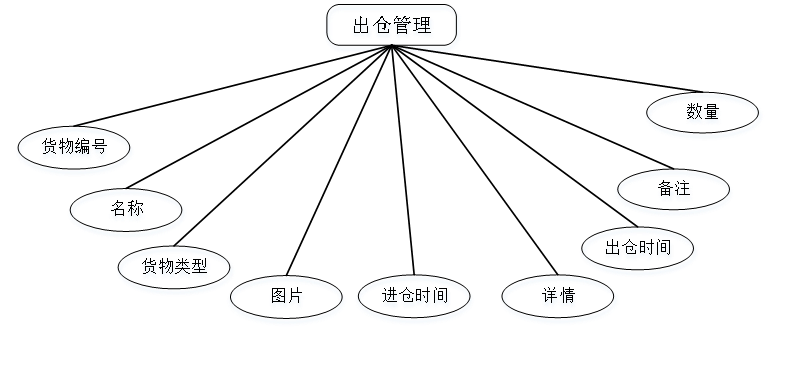
出仓管理E-R图如图4-7所示。

图4-7出仓管理E-R图
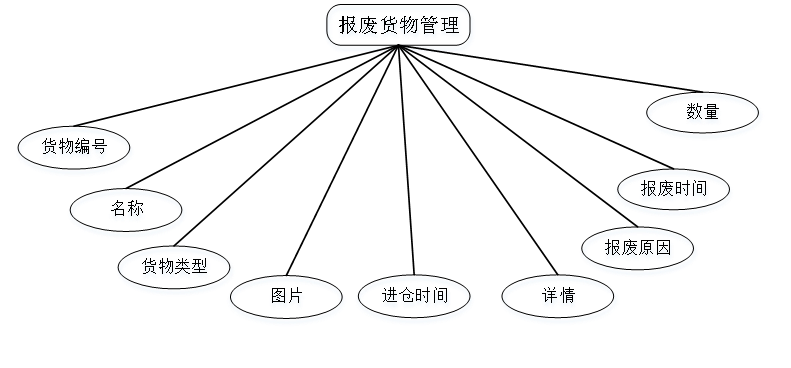
报废货物管理E-R图如图4-8所示。

图4-8报废货物管理E-R图
4.4 数据表信息
在关系数据E-R图中,分析并创建数据表,数据表用来记录信息,数据表关系由多个数据表组成,下面介绍的是数据表各个字段信息如下表所示。
表4-1:仓库管理员
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| zhanghao | varchar | 200 | 账号 | ||
| mima | varchar | 200 | 密码 | ||
| gangwei | varchar | 200 | 岗位 | ||
| yuangongbianhao | varchar | 200 | 仓库管理员编号 | ||
| xingming | varchar | 200 | 姓名 | ||
| nianling | varchar | 200 | 年龄 | ||
| xingbie | varchar | 200 | 性别 | ||
| shouji | varchar | 200 | 手机 | ||
| touxiang | longtext | 4294967295 | 头像 | ||
| fuzefanwei | varchar | 200 | 负责范围 | ||
| jianjie | varchar | 200 | 简介 |
表4-2:仓库管理公告
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| biaoti | varchar | 200 | 标题 | ||
| tupian | longtext | 4294967295 | 图片 | ||
| gonggao | longtext | 4294967295 | 公告 | ||
| fabushijian | datetime | 发布时间 |
。
。
。
表4-10:出仓管理
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| huowubianhao | varchar | 200 | 货物编号 | ||
| mingcheng | varchar | 200 | 名称 | ||
| huowuleixing | varchar | 200 | 货物类型 | ||
| tupian | longtext | 4294967295 | 图片 | ||
| jincangshijian | datetime | 进仓时间 | |||
| xiangqing | varchar | 200 | 详情 | ||
| chucangshijian | datetime | 出仓时间 | |||
| beizhu | varchar | 200 | 备注 | ||
| shuliang | int | 数量 | |||
| crossuserid | bigint | 跨表用户id | |||
| crossrefid | bigint | 跨表主键id |
第5章 系统实现
本章讲述的是系统对各个模块功能实现的效果图,对管理员功能和仓库管理员功能分别进行了展示,页面布局清晰,操作简单快捷,基本实现了对仓库管理员和管理员对系统的需求。
5.1管理员功能实现
管理员登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,点击登录操作;如图5-1所示。

图5-1 管理员登录界面
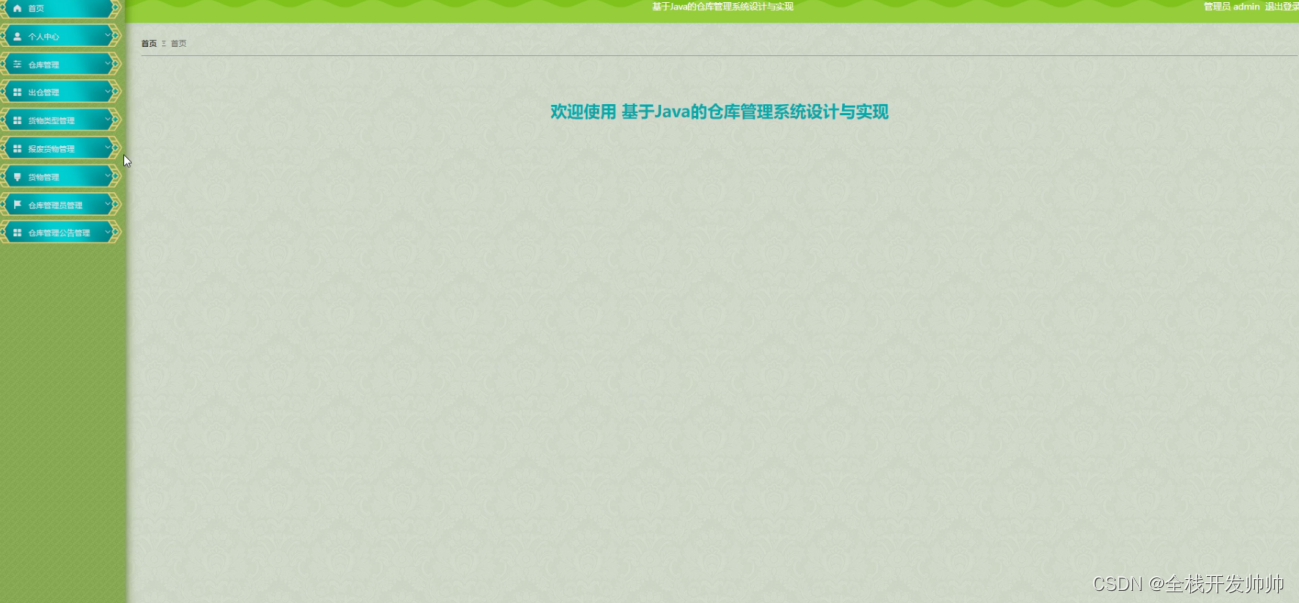
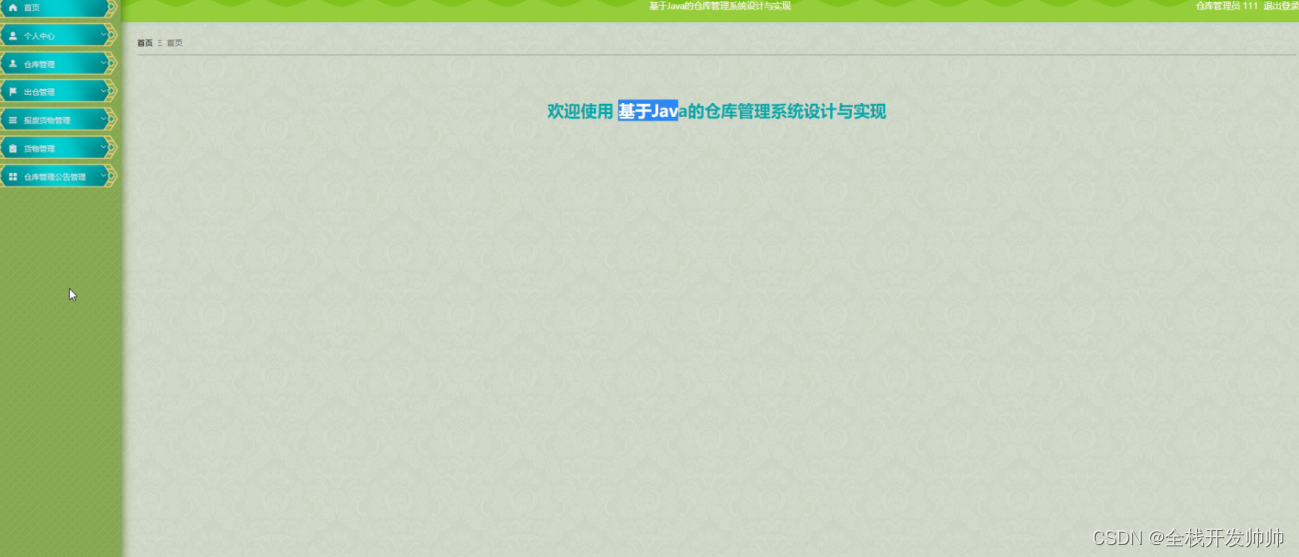
管理员进入系统主页面,主要功能包括对首页、个人中心、仓管管理、出仓管理、货物类型管理、报废货物管理、货物管理、仓库管理员管理、仓库管理公告管理等进行操作。管理员主页面如图5-2所示:

图5-2 管理员主界面
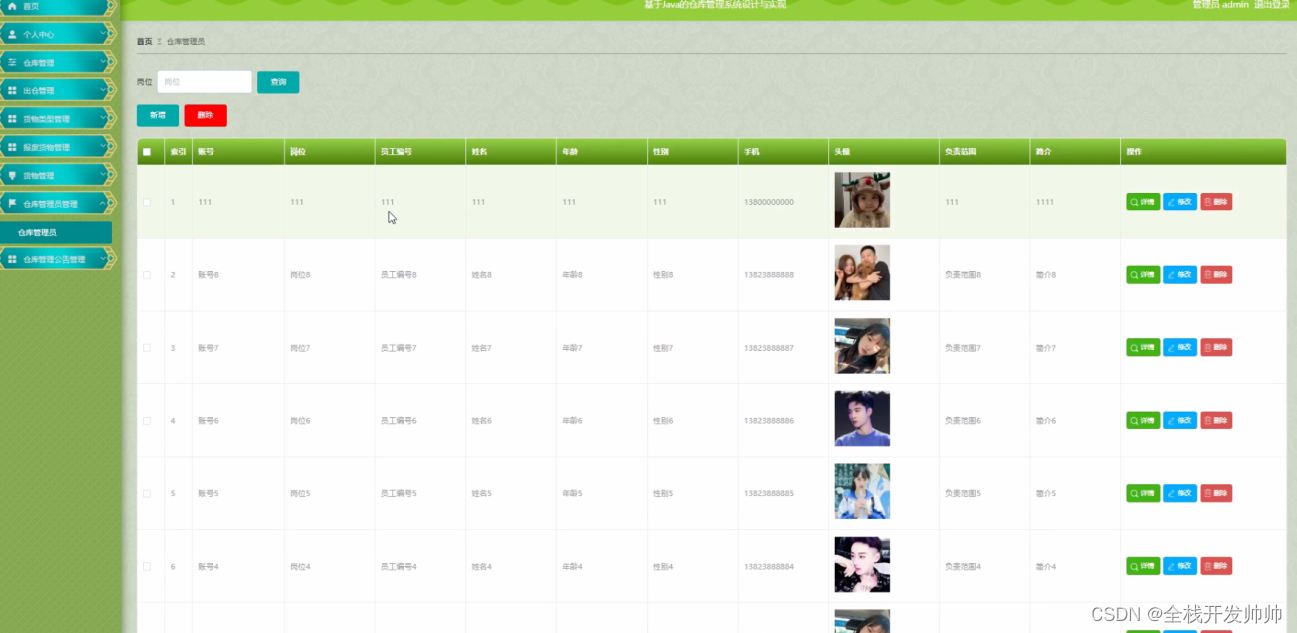
管理员点击仓库管理员管理:在仓库管理员管理页面,可以对账号、岗位、员工编号、姓名、年龄、性别、手机、头像、负责范围、简介等信息,进行查询或者新增、删除仓库管理员信息等操作,如图5-3所示:

图5-3仓库管理员管理界面
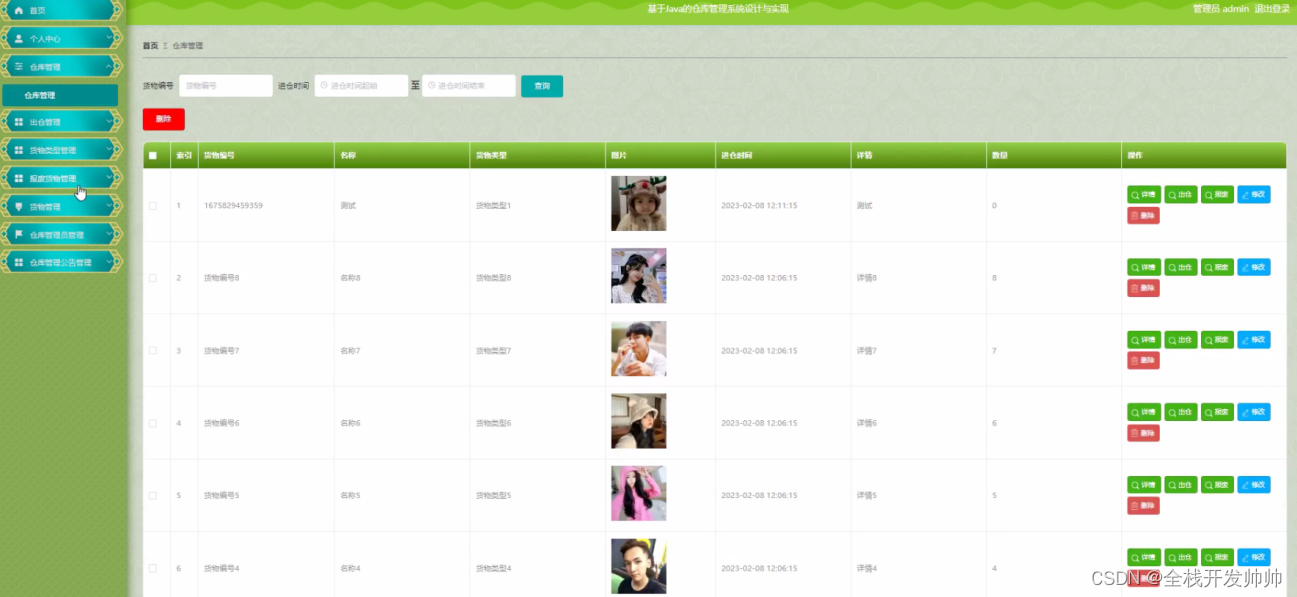
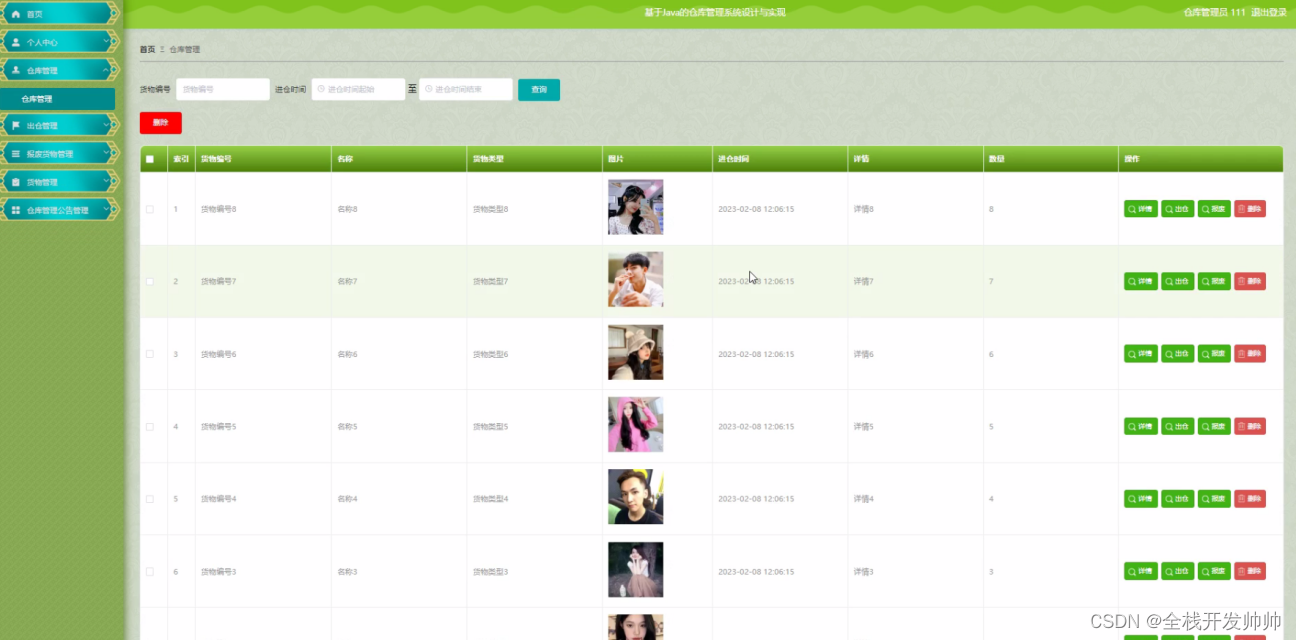
管理员点击仓管管理:在仓管管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、数量等信息,进行查询或者新增、删除仓管等操作,如图5-4所示:

图5-4仓管管理界面
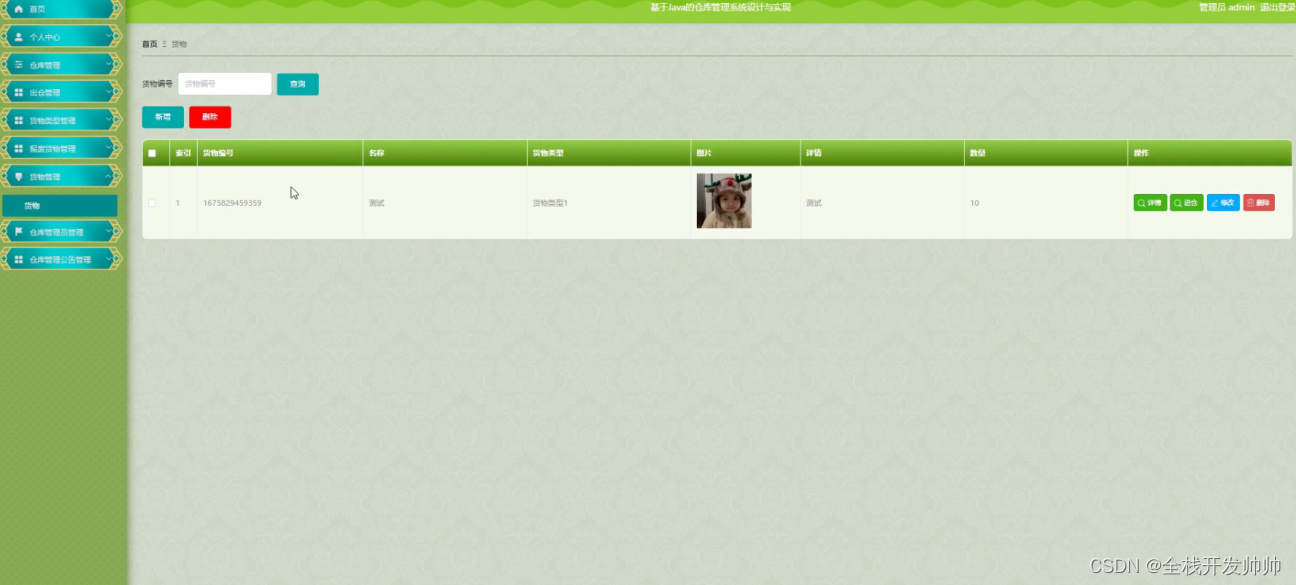
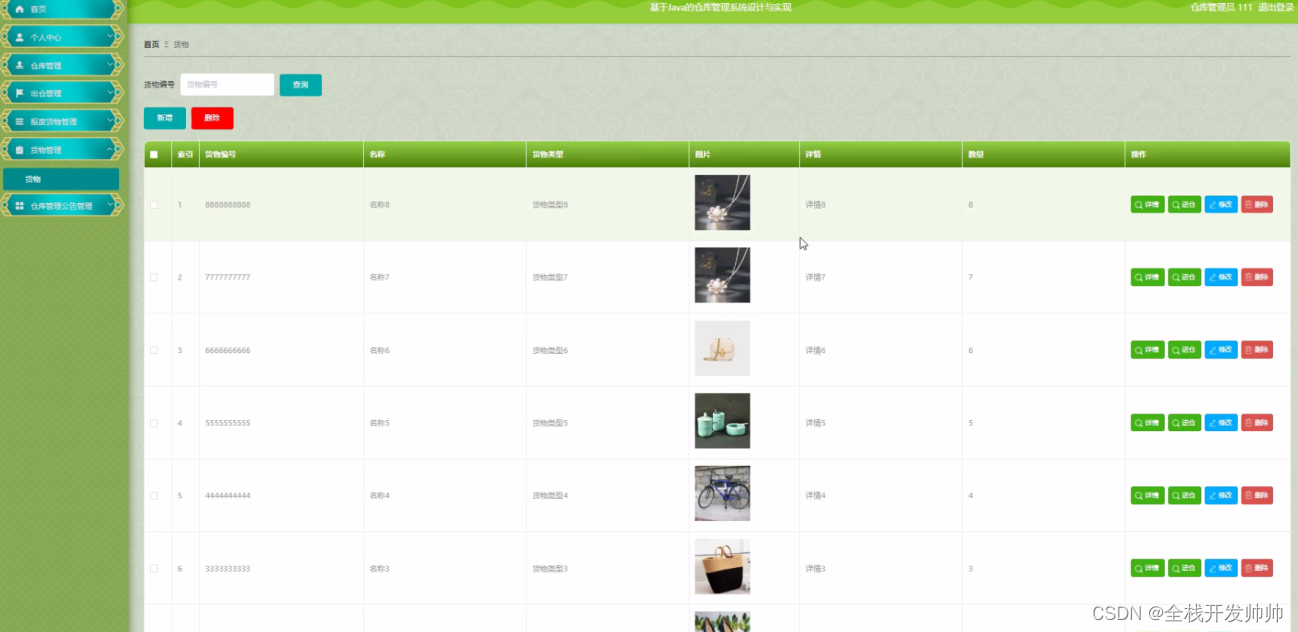
管理员点击货物管理:在货物管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、数量等信息,进行查询或者新增、删除货物等操作,如图5-5所示:

图5-5货物管理界面
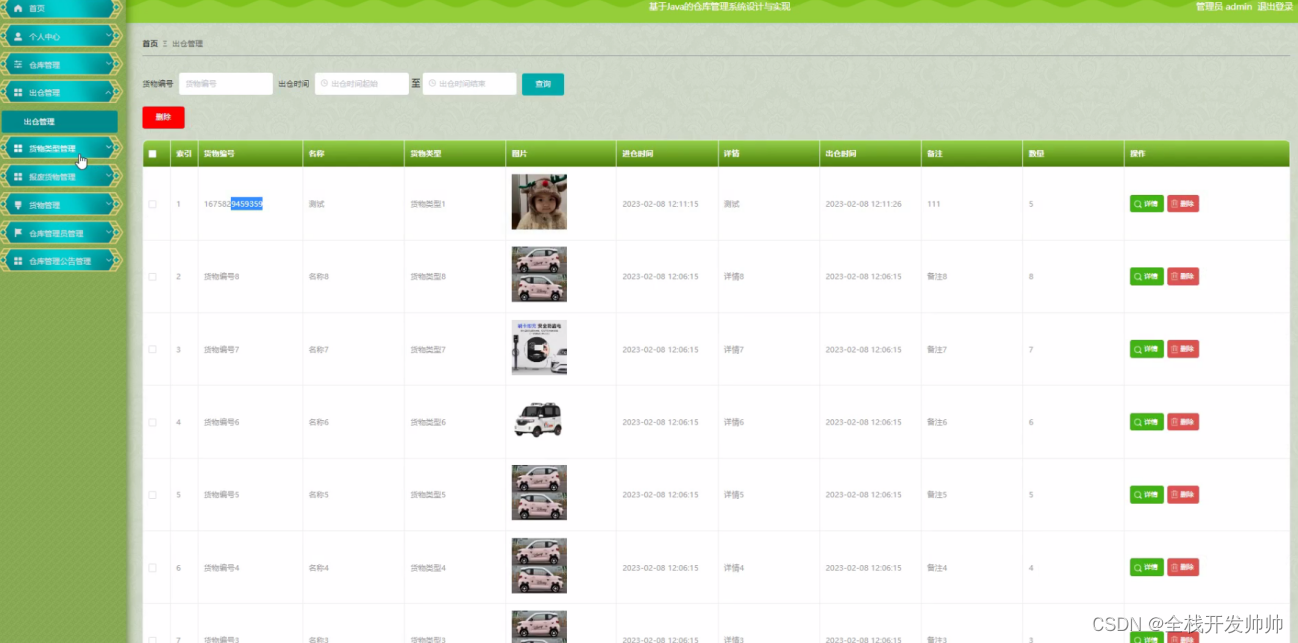
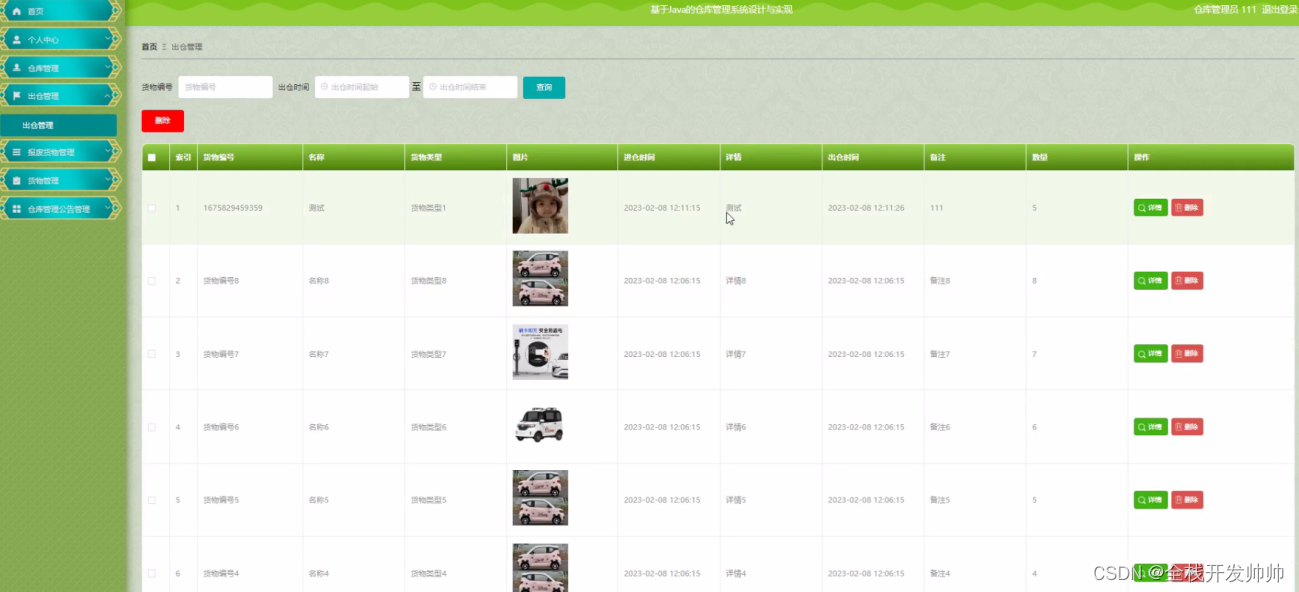
管理员点击出仓管理:在出仓管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、出仓时间、备注、数量等信息,进行查询或者删除出仓等操作,如图5-6所示:

图5-6出仓管理界面
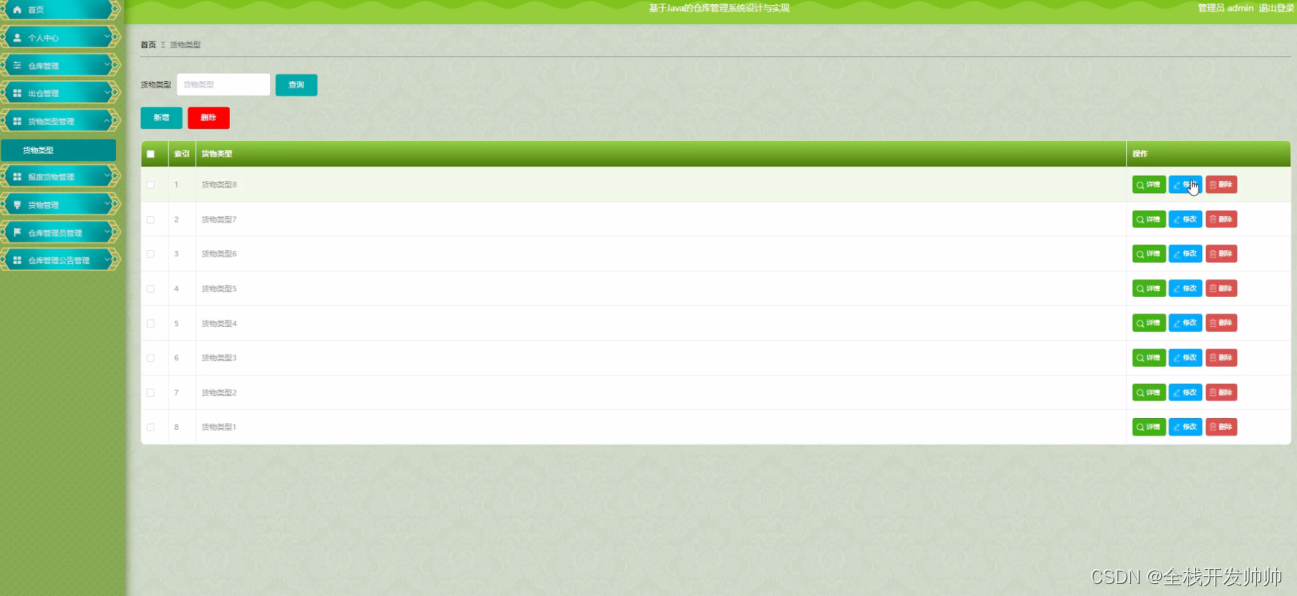
管理员点击货物类型管理:在货物类型管理页面,可以对货物类型等信息,进行查询或者删除货物类型等操作,如图5-7所示:

图5-7货物类型管理界面
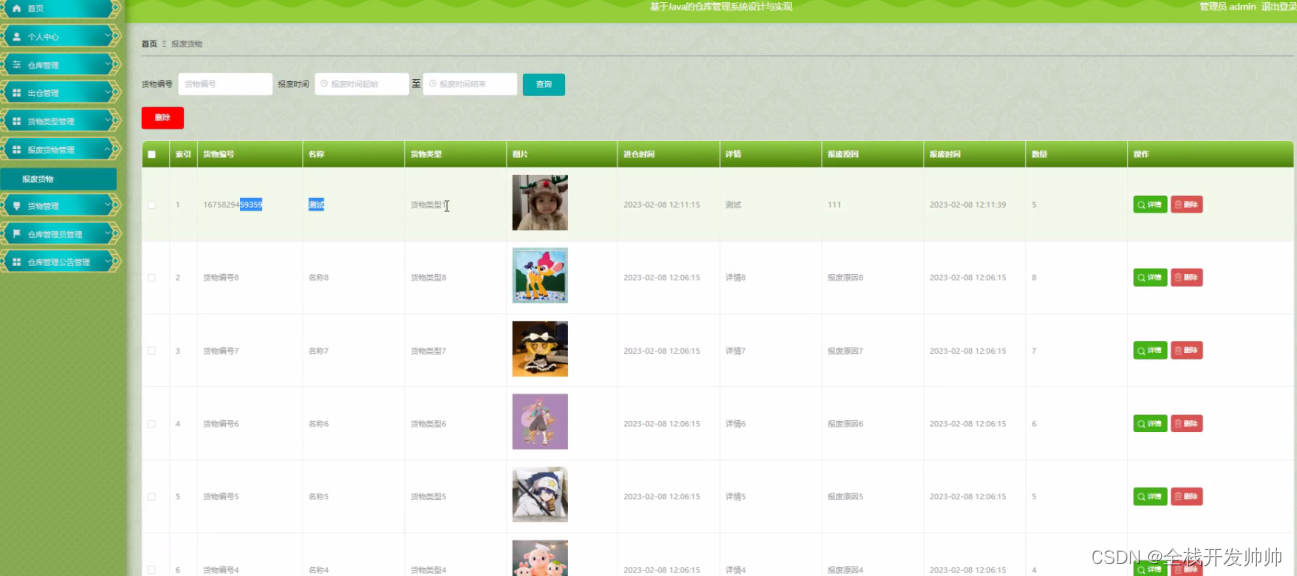
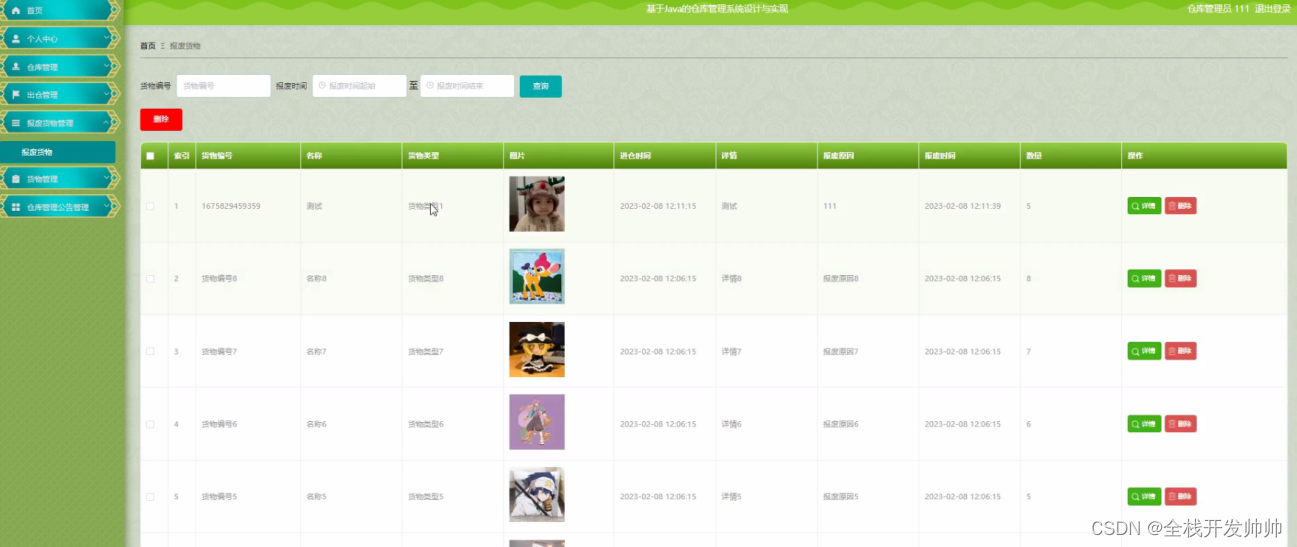
管理员点击报废货物管理:在报废货物管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、报废原因、报废时间、数量等信息,进行查询或者删除报废货物等操作,如图5-8所示:

图5-8报废货物管理界面
5.2仓库管理员功能实现
仓库管理员登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,点击登录操作;如图5-9所示。

图5-9仓库管理员登录界面
仓库管理员进入系统主页面,主要功能包括对首页、个人中心、仓管管理、出仓管理、报废货物管理、货物管理、仓库管理公告管理等进行操作。仓库管理员主页面如图5-10所示:

图5-10 仓库管理员主界面
仓库管理员点击仓管管理:在仓管管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、数量等信息,进行查询仓管等操作,如图5-11所示:

图5-11仓管管理界面
仓库管理员点击货物管理:在货物管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、数量等信息,进行查询货物等操作,如图5-12所示:

图5-12货物管理界面
仓库管理员点击出仓管理:在出仓管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、出仓时间、备注、数量等信息,进行查询出仓等操作,如图5-13所示:

图5-13出仓管理界面
仓库管理员点击报废货物管理:在报废货物管理页面,可以对货物编号、名称、货物类型、图片、进仓时间、详情、报废原因、报废时间、数量等信息,进行查询报废货物等操作,如图5-14所示:

图5-14报废货物管理界面
5.3 本章小结
本章讲述了仓库管理系统设计与实现的实现,并把仓库管理员和管理员两大功能模块用图片的形式展示出来并解读了其中的功能。设计的页面简洁,布局清晰,操作十分快捷,极大程度的节约了操作时间。
第6章 系统测试
系统测试是系统开发的最后一部也是最重要的一步,能看出其作用在系统开发中占据了很重要的地位。本章将通过系统测试来发现仓库管理系统设计与实现中出现的各种问题并立刻做出改正,以确保系统中的功能模块能够准确实现[12]。
6.1 系统测试的目的
任何人系统开发中也不能保证没有一点错误,在开发的过程中错误是不可避免的,所以在发现错误时要及时改正,不能让错误一直存在,否则会引发系统崩溃等不可小觑的后果,所以才需要系统测试来在一定程度上避免这些问题的发生。在测试中发现错误并及时改正才会让系统长久稳定的运行,虽然这是耗时耗力的,但为了系统能够长期使用,系统测试这一步骤也是十分重要的。
为实现系统中各个模块的功能,系统测试是必须的,这样才能判定系统是否能准确的实现预想的功能。在正式使用系统前必要的步骤就是针对系统进行测试,确保系统的准确性,以供使用[13]。
6.2 系统测试方法
在测试中发现问题一定要立马寻找解决办法,不要妄图通过偶然的概率对错误不管不问,只有认真测试解决问题,才能保证仓库管理系统设计与实现的质量,可以极大的缩短开发的时间。
测试时不要一错再错,同样的错误一起解决,这样才能提高系统的稳定性和安全性[14]。
6.3 功能测试
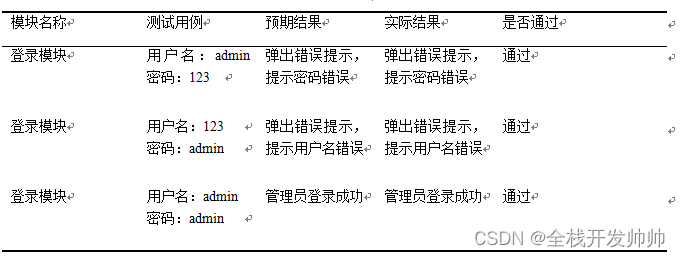
下面对登录模进行测试,表格里分别是输入用户名和密码后的三种不同的结果,当用户名错误时会提示用户名错误,当密码错误时会提示密码错误,当账户与密码都正确时会提示登录成功,如果以用户的账户密码登录管理员模块会提示登录失败。登录模块测试如表6-1所示[15]。
表6-1 登录测试

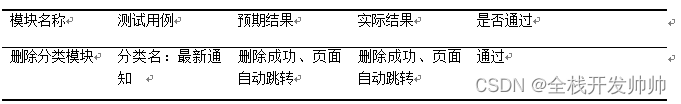
通过删除一则最新通知,来判断此功能是否通过测试,当选择删除这个模块时,会提示是否确认删除,确认后会提示删除成功,页面自动跳转。删除模块测试如表6-2所示。

表6-2 删除模块测试
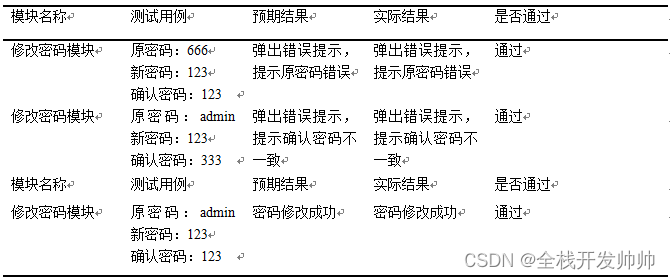
通过输入错误的原密码、不一致的新密码和正确的密码来测试修改密码的功能是否通过测试。修改密码模块测试如表6-3所示。
表6-3 修改密码测试

通过上述功能测试,结合测试结果可以看出,该项目的基本功能是可以实现的,系统中的功能很全面并且界面设计简洁清晰,最终通过了系统测试。
点击领取源码