目录
概述
Group Box
核心属性
Tab Widget
核心属性
核心信号
核心方法
使用示例:
布局管理器
垂直布局
核心属性
使用示例:
水平布局
核⼼属性 (和 QVBoxLayout 属性是⼀致的)
网格布局
核心属性
使用示例:
示例: 设置水平拉伸系数
示例:设置垂直拉伸系数
表单布局
使用示例:
spacer
核心属性
使用示例:
概述
所谓容器类控件就是可以容纳其他控件的控件。这与之前多元素控件不一样的地方是:多元素控件包含的内容,是一个一个自定义好的 ”Item“ 对象。而容器类控件,包含的内容是前面所介绍过的各种控件。
Group Box

核心属性
| 属性 | 说明 |
|---|---|
|
title
|
分组框的标题
|
|
alignment
|
分组框内部内容的对⻬⽅式
|
|
flat
|
是否是 "扁平" 模式
|
|
checkable
|
是否可选择.
设为 true, 则在 title 前⽅会多出⼀个可勾选的部分.
|
|
checked
|
描述分组框的选择状态 (前提是 checkable 为 true)
|
Tab Widget
核心属性
| 属性 | 方法 |
|---|---|
|
tabPosition
|
标签⻚所在的位置.
|
|
currentIndex
|
当前选中了第⼏个标签⻚ (从 0 开始计算)
|
|
currentTabText
|
当前选中的标签⻚的⽂本
|
|
currentTabName
|
当前选中的标签⻚的名字
|
|
currentTabIcon
|
当前选中的标签⻚的图标
|
|
currentTabToolTip
|
当前选中的标签⻚的提⽰信息
|
|
tabsCloseable
|
标签⻚是否可以关闭
|
|
movable
|
标签⻚是否可以移动
|
核心信号
| 属性 | 说明 |
|---|---|
|
currentChanged(int)
|
在标签⻚发⽣切换时触发, 参数为被点击的选项卡编号
|
|
tabBarClicked(int)
|
在点击选项卡的标签条的时候触发. 参数为被点击的选项卡编号.
|
|
tabBarDoubleClicked(int)
|
在双击选项卡的标签条的时候触发. 参数为被点击的选项卡编号.
|
|
tabCloseRequest(int)
|
在标签⻚关闭时触发. 参数为被关闭的选项卡编号.
|
核心方法
| 方法 | 说明 |
|---|---|
|
count()
|
获取到标签⻚的个数
|
|
addTab
|
新增标签⻚
|
|
removeTab
|
删除标签⻚
|
|
currentIndex
| 获取到当前标签⻚的下标 |
|
setCurrentIndex
|
切换当前标签⻚
|
使用示例:
1. 添加新的标签页
//获取当前有几个标签页了
int count = ui->tabWidget->count();
//创建新的widget
QWidget* w = new QWidget();
ui->tabWidget->addTab(w,QString("Tab")+QString::number(count+1));2. 删除选中标签页
int curIndex = ui->tabWidget->currentIndex();
ui->tabWidget->removeTab(curIndex);布局管理器
垂直布局
核心属性
| 属性 | 说明 |
|---|---|
|
layoutLeftMargin
|
左侧边距
|
|
layoutRightMargin
|
右侧边距
|
|
layoutTopMargin
|
上⽅边距
|
|
layoutBottomMargin
|
下⽅边距
|
|
layoutSpacing
|
相邻元素之间的间距
|
使用示例:

//创建三个按钮
QPushButton* btn1 = new QPushButton("按钮1");
QPushButton* btn2 = new QPushButton("按钮2");
QPushButton* btn3 = new QPushButton("按钮3");
//创建布局管理器
QVBoxLayout* layout = new QVBoxLayout();
layout->addWidget(btn1);
layout->addWidget(btn2);
layout->addWidget(btn3);
//把布局管理器添加到窗口
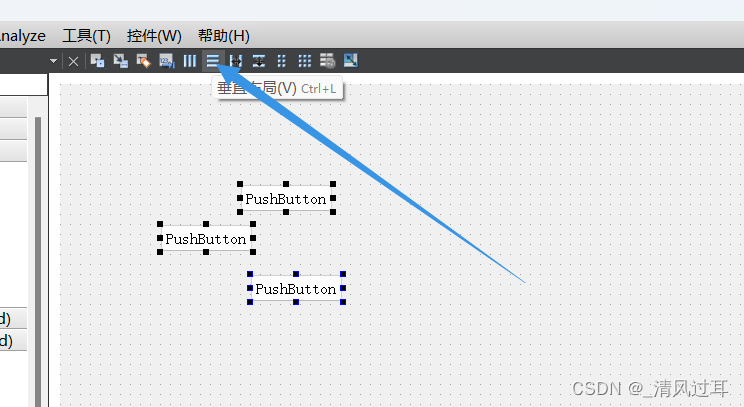
this->setLayout(layout);也可以选中要放入管理器的控件,如下:

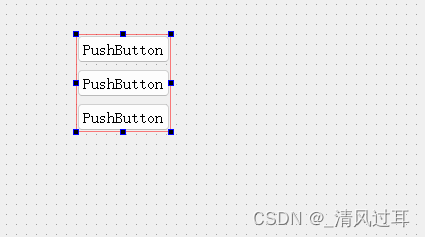
最终效果:

水平布局
核⼼属性 (和 QVBoxLayout 属性是⼀致的)
| 属性 | 说明 |
|---|---|
|
layoutLeftMargin
|
左侧边距
|
|
layoutRightMargin
|
右侧边距
|
|
layoutTopMargin
|
上⽅边距
|
|
layoutBottomMargin
|
下⽅边距
|
|
layoutSpacing
|
相邻元素之间的间距
|
Layout ⾥⾯可以再嵌套上其他的 layout, 从⽽达到更复杂的布局效果;结合 QHBoxLayout 和 QVBoxLayout , 就可以做出各种复杂的界⾯了。
网格布局
Qt 中还提供了 QGridLayout ⽤来实现⽹格布局的效果. 可以达到 M * N 的这种⽹格的效果.
核心属性
| 属性 | 说明 |
|---|---|
|
layoutLeftMargin
|
左侧边距
|
|
layoutRightMargin
|
右侧边距
|
|
layoutTopMargin
|
上⽅边距
|
|
layoutBottomMargin
|
下⽅边距
|
|
layoutHorizontalSpacing
|
相邻元素之间⽔平⽅向的间距
|
|
layoutVerticalSpacing
|
相邻元素之间垂直⽅向的间距
|
|
layoutRowStretch
|
⾏⽅向的拉伸系数
|
|
layoutColumnStretch
|
列⽅向的拉伸系数
|
使用示例:
效果图:

#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
#include <QGridLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QPushButton* btn1 = new QPushButton("按钮1");
QPushButton* btn2 = new QPushButton("按钮2");
QPushButton* btn3 = new QPushButton("按钮3");
QPushButton* btn4 = new QPushButton("按钮4");
QGridLayout* layout = new QGridLayout(this);
layout->addWidget(btn1,0,0);
layout->addWidget(btn2,0,1);
layout->addWidget(btn3,1,0);
layout->addWidget(btn4,1,1);
}这里的addwidget的后两个参数是指定元素所在行号和列号
当需要创建出尺寸不同的控件时,就可以通过拉伸系数来设置,拉伸系数就相当于设置控件之间尺寸的比例
示例: 设置水平拉伸系数
layout->setColumnStretch(0,1);
layout->setColumnStretch(1,2);如果拉伸系数为0(上述代码中的第二个参数),就是不参与拉伸,此时按钮的宽度是固定值

示例:设置垂直拉伸系数
直接设置垂直拉伸系数是没有效果的,因为按钮垂直方向默认没有拉伸开(水平方向默认是拉伸的),因此垂直方向不会受到拉伸系数的影响了,需要设置SizePolicy。
使⽤ setSizePolicy 设置按钮的尺⼨策略. 可选的值如下:
- QSizePolicy::Ignored : 忽略控件的尺⼨,不对布局产⽣影响。
- QSizePolicy::Minimum : 控件的最⼩尺⼨为固定值,布局时不会超过该值。
- QSizePolicy::Maximum : 控件的最⼤尺⼨为固定值,布局时不会⼩于该值
- QSizePolicy::Preferred : 控件的理想尺⼨为固定值,布局时会尽量接近该值。
- QSizePolicy::Expanding : 控件的尺⼨可以根据空间调整,尽可能占据更多空间。
- QSizePolicy::Shrinking : 控件的尺⼨可以根据空间调整,尽可能缩⼩以适应空间。
要想让垂直方向的拉伸系数生效,就需要让按钮能够拉伸展开,代码如下
btn1->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);然后再设置垂直方向的拉伸系数即可。
表单布局
这种表单布局多⽤于让⽤⼾填写信息的场景. 左侧列为提⽰, 右侧列为输⼊框
- 使⽤ addRow ⽅法来添加⼀⾏. 每⾏包含两个控件. 第⼀个控件固定是 QLabel / ⽂本, 第⼆个控件 则可以是任意控件.
- 如果把第⼀个参数填写为 NULL, 则什么都不显⽰
使用示例:

// 创建 layout
QFormLayout* layout = new QFormLayout();
this->setLayout(layout);
// 创建三个 label
QLabel* label1 = new QLabel("姓名");
QLabel* label2 = new QLabel("年龄");
QLabel* label3 = new QLabel("电话");
// 创建三个 lineEdit
QLineEdit* lineEdit1 = new QLineEdit();
QLineEdit* lineEdit2 = new QLineEdit();
QLineEdit* lineEdit3 = new QLineEdit();
// 创建⼀个提交按钮
QPushButton* btn = new QPushButton("提交");
// 把上述元素添加到 layout 中
layout->addRow(label1, lineEdit1);
layout->addRow(label2, lineEdit2);
layout->addRow(label3, lineEdit3);
layout->addRow(NULL, btn);spacer
核心属性
| 属性 | 说明 |
|---|---|
|
width
|
宽度
|
|
height
|
⾼度
|
|
hData
|
⽔平⽅向的 sizePolicy
•
QSizePolicy::Ignored
: 忽略控件的尺⼨,不对布局产⽣影响。
•
QSizePolicy::Minimum
: 控件的最⼩尺⼨为固定值,布局时不会超过该值。
•
QSizePolicy::Maximum
: 控件的最⼤尺⼨为固定值,布局时不会⼩于该值。
•
QSizePolicy::Preferred
: 控件的理想尺⼨为固定值,布局时会尽量接近该
值。
•
QSizePolicy::Expanding
: 控件的尺⼨可以根据空间调整,尽可能占据更多空
间。
•
QSizePolicy::Shrinking
: 控件的尺⼨可以根据空间调整,尽可能缩⼩以适应
空间。
|
|
vData
|
垂直⽅向的 sizePolicy
选项同上.
|
使用示例:
ui->setupUi(this);
QHBoxLayout* layout = new QHBoxLayout();
this->setLayout(layout);
QPushButton* btn1 = new QPushButton("按钮1");
QPushButton* btn2 = new QPushButton("按钮2");
layout->addWidget(btn1);
layout->addWidget(btn2);在未引入spacer时,两个按钮创建是挨着的

QSpacerItem在初始化要指定宽度和高度
ui->setupUi(this);
QHBoxLayout* layout = new QHBoxLayout();
this->setLayout(layout);
QPushButton* btn1 = new QPushButton("按钮1");
QPushButton* btn2 = new QPushButton("按钮2");
QSpacerItem* space = new QSpacerItem(200,20);
layout->addWidget(btn1);
layout->addSpacerItem(space);
layout->addWidget(btn2);引入spacer后