文章目录
- 认识BootStrap
- 历史
- 优缺点
- 使用注意
- 安装
- CDN
- 源码引入
- 包管理器
- 媒体查询
- 屏幕尺寸的分割点(Breakpoints)
- 响应式容器
- 网格系统
- 基本使用
- 底层实现
- .container
- .row
- .col、.col-份数
- 网格嵌套
- 自动布局列 Auto-layout
- 响应式类 Responsive Class
- 响应式工具类-Display
- 实用工具类(Utility classes)
- 可访问性-辅助类
- Bootstrap组件
认识BootStrap
Bootstrap 读音 /ˈbu:tstræp/ ,是一个非常受欢迎的前端框架,官方网站将其描述为。最流行的 HTML、CSS 和 JS 框架,用于在 Web 上开发响应式、移动优先的项目。
历史
- 在2011年8月19日将其作为开源项目发布。项目由Mark Otto、Jacob Thornton和核心开发小组维护。
- 在2012年1月31日发布Bootstrap 2,增加了十二列网格系统和响应式组件,并对许多组件进行了修改。
- 在2013年8月19日发布Bootstrap 3,开始将移动设备优先作为方针,并且开始使用扁平化设计,支持IE8-9。
- 在2018年1月7日发布Bootstrap 4,增加了Flexbox Grid、Cards、Spacing Utilities等。
- 在2021年5月5日发布Bootstrap 5,增强Grid System、增强Form elements、Not Support for IE、Bootstrap Icons等
优缺点
优点
- 提供便捷的响应式系统和实用的工具类,以及统一的样式和组件。
- 文件结构简单
缺点
- 不适合需要高度定制样式的项目,因为Bootstrap具有统一的视觉风格,高度定制类的项目需要大量的自定义和样式覆盖。
- 框架文件比较大(61KB JS + 159KB CSS)
使用注意
- Bootstrap 要求文档类型(doctype)是 HTML5。
<!doctype html> - Bootstrap 采用的是移动设备优先(mobile first) 的开发策略,为了网页能够适配移动端的设备,需在 标签中添加viewport(视口)
- 在移动端会把 layout viewport 的宽度设置为设备的宽,并且不允许用户进行页面的缩放。
- shrink-to-fit 是为了兼容 Safari 9 以后版本,禁止页面的伸缩
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no,maximum-scale=1.0,minimum-scale=1.0,shrink-
to-fit=no">
- Bootstrap 会将全局的 box-sizing 从 content-box 调整为 border-box。
- 如果需要覆盖这个设置:
.selector-for-some-widget {
box-sizing: content-box;
}
安装
注意:Bootstrap 5 以前的版本是依赖 jQuery 的,所以需要引入 jQuery。
三种安装方式:
- cdn
- 源码手动引入
- 包管理器
CDN
Bootstrap框架的CDN地址
- https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css
- https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js
- https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js
源码引入
Bootstrap框架的下载
- Bootstrap下载地址:
下载 Bootstrap
- jQuery下载地址:
Download jQuery | jQuery
bootstrap 软件包中提供了多个 css 文件版本和 js 版本:
三个 css 版本:
- 全量版:bootstrap.css
- 只提供网格布局和部分flex工具类版:bootstrap-grid.css
- 只初始化样式版,就和 normalize.css 一样:bootstrap-reboot.css
两个 js 版本:
- 全量版:bootstrap.js
- 不支持 Popper 版:bootstrap.bundle.js
 这种气泡弹窗就是 Popper。
这种气泡弹窗就是 Popper。
对于这些版本,我们可以按需求引入。
包管理器
npm 或 yarn 都行。
Webpack
媒体查询
bootstrap 内部的响应式是通过媒体查询。
媒体查询一般是设置最小宽度,当满足最小宽度,则样式生效。
@media (min-width: 576px) {
// 当屏幕大于 576px 的时候的样式
}
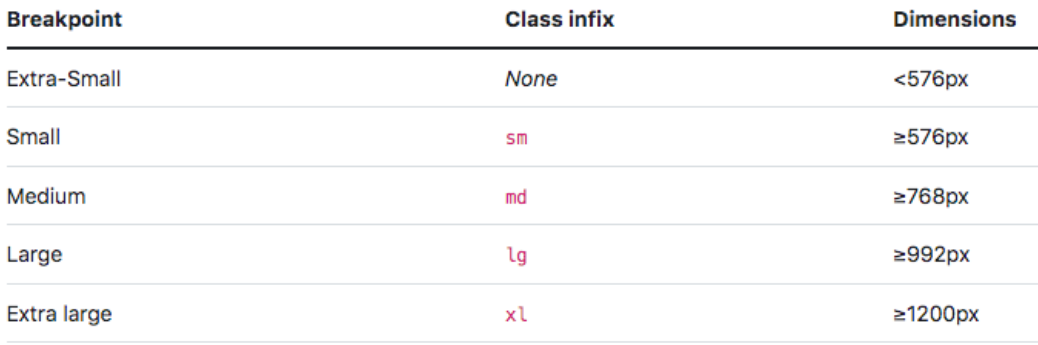
屏幕尺寸的分割点(Breakpoints)
Bootstrap的一大核心就是响应式,即开发一套系统便可以适配不同尺寸的屏幕。它底层原理是使用媒体查询来为我们的布局和页面创建合理的断点(Breakpoints),然后根据这些合理的断点来给不同尺寸屏幕应用不同的CSS样式。
bootstrap 设置了 5 个屏幕断点。分别对应着:手机,手机横屏,平板,小屏笔记本13、14寸,一般尺寸的电脑。

响应式容器
Containers容器是 Bootstrap 中最基本的布局元素,并且该布局支持响应式。在使用默认网格系统时是必需的。
Containers容器用于包含、填充,有时也会作为内容居中使用。容器也是可以嵌套,但大多数布局不需要嵌套容器
响应式容器的特点就是它设置了最大宽度,并且让内容水平居中。容器它是个包裹样式,起包裹作用。
bootstrap 响应式容器有三个:
.container: 它在每个断点处会设置不同的max-width。.container-{breakpoint},默认是width: 100%,直到指定断点才会修改为响应的值。.container-fluid:在所有断点处都是 width: 100%。
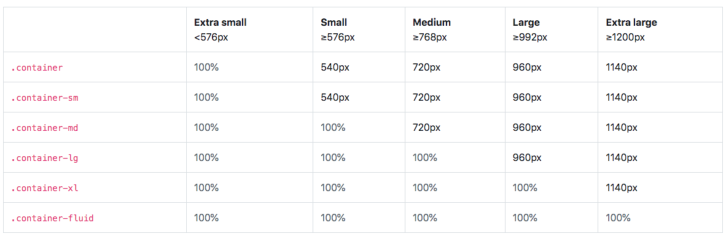
断点媒体查询的宽度和最大宽度的具体数值:

举个例子:
当前屏幕宽度为 580px,580 大于 576 那么媒体查询 sm 生效,但此时设置最大宽度为 540px,所以.container应用的标签会水平居中,且两边留有 20px 的空白。
总结一下:
前两个容器样式会在断点的媒体查询生效后,在其中设置最大宽度 max-width。在不生效的时候,最大宽度就是 100%。.container会在所有断点处设置最大宽度,而.container-lg则只会在 lg 断点生效后设置最大宽度。
而.container-fluid中,所有的断点处都是最大宽度都是 100%。
容器源码:
width: 100% 或 某个断点的宽; - 布局的宽
padding-right: 15px; - 让包含的内容不会靠在布局右边缘
padding-left: 15px; - 让包含的内容不会靠在布局左边缘
margin-right: auto; - 布局居中
margin-left: auto; - 布局居中
为了美观,不让容器包裹的元素紧贴着容器两边,所以设置了左右内边距 15px。
网格系统
网格系统一行分为 12 格。3.0 版本底层实现是浮动,4.0 版本是 flex。
2.0 版本之前是分成16格,为什么换成 12 格呢?
因为 12 的因数比 16 多,所以一行中能有更多的列组合。比如一行要 3 列,16 就分不了。
网格系统是使用container、row和col类来布局,并且布局是支持响应的。

基本使用
那么我们应该如何使用网格系统?
- 编写一个container或container-fluid容器;
- 在container容器中编写row容器
- 在row容器中编写列col容器。
<div class="container">
<div class="row">
<div class="col">第一列</div>
<div class="col">第二列</div>
<div class="col">第三列</div>
</div>
</div>
底层实现
.container
见上文。
.row
row没的说,肯定是 flex 容器。 display: flex; flex-wrap: wrap;
但是 row 中还有负的外边距。margin: 0 -15px;
因为 container 中有内边距,row 同样作为一个包裹元素,就需要紧贴着 container 两边,所以要抵消 container 的内边距。
并且如果 row 没有负值来抵消的话,那么网格系统进行嵌套,嵌套越多,左右两边就会有多个多余的padding。
.col、.col-份数
col 和 col-4 是不同的:(不指定份数和指定份数)
- col 实际实现是
**flex-grow: 1;****表示列可以伸缩,**当有新的列加入的时候,其他列会一起缩小宽度让新的列加入,也就是所有 col 列都将处于同一行。 - col-4 实际实现是
**flex: 0 0 33.3333% = flex-grow: 0; flex-shrink: 0; flex-basis: 33.3333%****,它表示列不能拉伸和缩放,按百分比固定占据主轴的位置。**所以当有新的列加入时,新的列会换行到下一行。
<div class="container">
<!-- display: flex flex-wrap:wrap -->
<div class="row">
<!-- flex item: flex-grow: 1 -->
<div class="col item">1</div>
<div class="col item">2</div>
<div class="col item">3</div>
</div>
</div>
<!-- 网格系统(启用了12列,超出12列就会换行) 可以制定列的框-->
<div class="container">
<div class="row">
<!--
flex item:
flex-basis: xx%
max-width: xx%
flex-grow: 0,
flex-shrink: 0
-->
<div class="col-4 item">1</div>
<div class="col-4 item">2</div>
<div class="col-4 item">3</div>
<div class="col-6 item">4</div>
</div>
</div>
另外,col 包裹实际内容的,为了美观,所以给 col 设置内边距 15px,防止实际内容紧贴着容器 container。
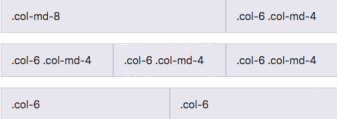
网格嵌套
网格支持嵌套,当网格系统中的某一列嵌套一个网格系统的时候,嵌套的网络系统可以省略 container 容器。
因为网格系统中的col是可以充当一个container-fluid容器来使用(col的属性和container-fluid的属性基本一样)
不省略 container 就会多出一个列宽。
比如实现一行8列的布局,12的因数没有8,所以如果要使用网格系统实现,我们就需要嵌套。当然也能直接使用 flex,不用网格。
<div class="container">
<!-- flex:列宽自动拉伸 -->
<div class="row">
<div class="col item">1</div>
<div class="col item">2</div>
<div class="col item">3</div>
<div class="col item">4</div>
<div class="col item">5</div>
<div class="col item">6</div>
<div class="col item">7</div>
<div class="col item">8</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-6 item">
<!-- 嵌套网格系统( 嵌套的时候是可以省略container ) -->
<div class="row">
<div class="col-3 item">1</div>
<div class="col-3 item">2</div>
<div class="col-3 item">3</div>
<div class="col-3 item">4</div>
</div>
</div>
<div class="col-6 item">
<!-- ( 嵌套的时候是可以省略container ) -->
<div class="row">
<div class="col-3 item">1</div>
<div class="col-3 item">2</div>
<div class="col-3 item">3</div>
<div class="col-3 item">4</div>
</div>
</div>
</div>
</div>
自动布局列 Auto-layout
自动布局列有三种方式,之前已经讲了两种,还有一种 col-auto。
总结自动布局列col(auto layout):
- col : 等宽列(Equal-width),自动伸缩
- 底层是 flex-grow: 1, max-width: 100%。该类网格系统仅用flexbox布局。
- col-auto : 列的宽为auto(Variable width content),
- 底层是 flex: 0 0 auto; width: auto
- flex-basis为 auto,宽度就由 width 决定,width 也为 auto,也就是由内容决定宽度。
- col-{num}: 指定某个列的宽(支持12列网格)。每行固定列数。
- 底层是 flex: 0 0 x%,max-width: x%
响应式类 Responsive Class
自动布局列也能和断点搭配使用,在不同断点下,进行不同的列布局,比如大屏列多一点,小屏列少一点。而不是固定死不同屏幕宽度的列数一样,导致小屏的时候列堆在一起看不清。
5个断点(Breakpoints):
none(xs) : <576px 、sm : >=576px、 md : >=768px、 lg : >=992、 xl : >=1200px
响应式列布局的类:
- 实现:
flex-grow: 1,max-width: 100%
- col-sm : 默认 width:100%,当屏幕>=576px该类启用(flexbox布局)
- col-md: 默认 width:100%,当屏幕>=768px该类启用(flexbox布局)
- col-lg : 默认 width:100%,当屏幕>=992px该类启用(flexbox布局)
- col-xl : 默认 width:100%,当屏幕>=1200px该类启用(flexbox布局)
- 实现:
flex: 0 0 x%
- col-sm-{num} : 默认 width:100%,当屏幕>=576px该类启用 (支持12列网格)
- col-md-{num} : 默认 width:100%,当屏幕>=768px该类启用 (支持12列网格)
- col-lg-{num} : 默认 width:100%,当屏幕>=992px该类启用 (支持12列网格)
- col-xl-{num} : 默认 width:100%,当屏幕>=1200px该类启用 (支持12列网格)
在xl屏幕显示6列,在lg屏幕显示4列,在md屏幕显示3列,在sm屏幕显示2列,特小屏(none)显示1列
<div class="container">
<div class="row">
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-xs-12">5</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-xs-12">6</div>
</div>
</div>
响应式工具类-Display
当我们在开发响应式页面时,可能会有这样的需求:某个功能在PC端可见,但是在移动端不可见。
Bootstrap提供的响应式工具类(display),给元素添加 display 类可按断点显示和隐藏元素。
隐藏元素:.d-[断点-]-none
显示元素:.d-[断点-]-block
类不添加断点,就是一直隐藏元素或显示元素。
举个栗子:
- 某个元素只在lg(>=992px) 和 xl 屏显示;
- 注意别忘了,元素默认都是显示的。所以要先全部隐藏,再选择显示。
.d-none .d-lg-block
- 某个元素只在lg(>=992px) 和 xl 屏隐藏;
.d-lg-none
- 某个元素只在 md(>=768px) 屏隐藏;
- 这是在一个中间区间隐藏:
.d-md-none .d-lg-block
实用工具类(Utility classes)
快速浮动(Float)
- float-left
- float-right
文本(Text)
- text-left、text-right、text-center
- text-{sm、md、lg、xl}-left
边框
- borde border-top border-left …
- border border-primary border-success
截断文本
- text-truncate

可访问性-辅助类
屏幕阅读器的适配(专门针对残障人士设备的适配)
- .sr-only .sr-only 类可以对屏幕阅读器以外的设备隐藏内容,即对屏幕阅读辅助器可见。
- .sr-only-focusable .sr-only 和 .sr-only-focusable 联合使用的话可以在元素有焦点的时候再次显示出来(例如,使用键盘导航的用户)。对于需遵循可访问性的网站来说是很有必要的。
增强可访问性的辅助类(针对残障人使用的设备的适配,同时增强语义化)
- role=”xxx” : 定义用户界面元素的类型,作用增强Web可访问性,使残障人士可以更好的使用Web内容。
- aria-*=”xxx”: 增强可访问性,当与role=“xxx”结合使用时,当元素的状态和属性发生变化时会触发辅助技术发出通知,并将信息传达给用户。
Bootstrap组件
参考文档的例子进行组装就行。
注意:组件需要使用到js,所以别忘了引入 bootstrap 的 js 库。