学习目标:理解事件过滤器
前置环境
运行环境:qt creator 4.12
学习内容和效果演示:
Qt 提供了事件过滤器的机制,允许我们在事件到达目标对象之前对事件进行拦截和处理。这在以下情况下非常有用:
-
全局事件处理: 我们可以在应用程序级别安装一个事件过滤器,拦截所有控件的事件,实现全局性的事件处理逻辑。
-
事件委托: 我们可以让某个对象代理其他对象的事件处理,比如父窗口处理子控件的事件。
-
事件转发: 我们可以将事件转发给其他对象处理,比如将鼠标事件转发给子控件处理。
理解总结:在对象和事件增加中间层,实现对象和事件是n:1的形式
使用事件过滤器的步骤如下:
-
创建一个事件过滤器对象,实现
bool eventFilter(QObject*, QEvent*)函数。该函数用于处理被过滤的事件。 -
在需要过滤事件的对象上安装事件过滤器,使用
installEventFilter()函数。 -
在事件过滤器的
eventFilter()函数中处理事件,并返回true表示事件已经被处理,否则返回false让事件继续传播。
实验
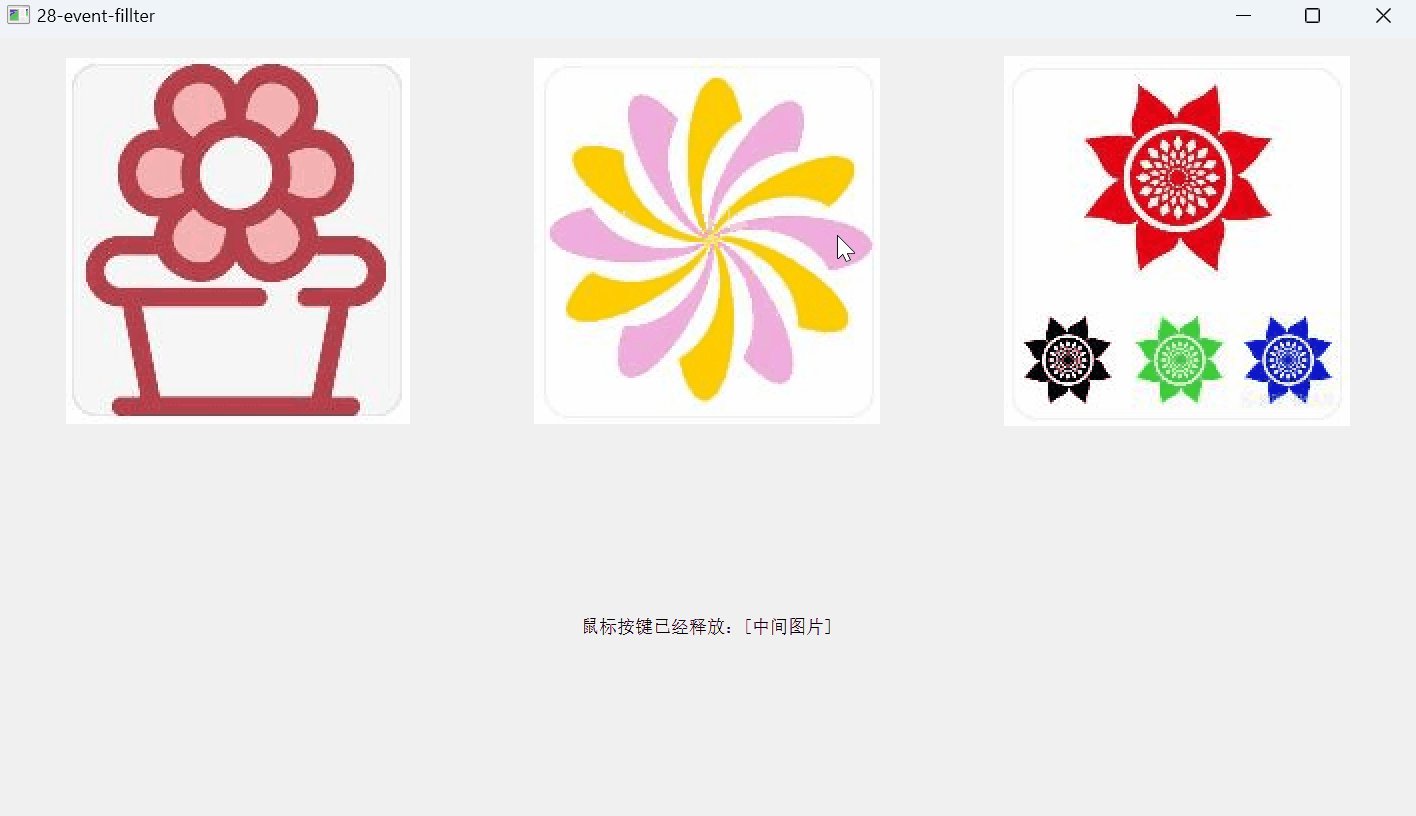
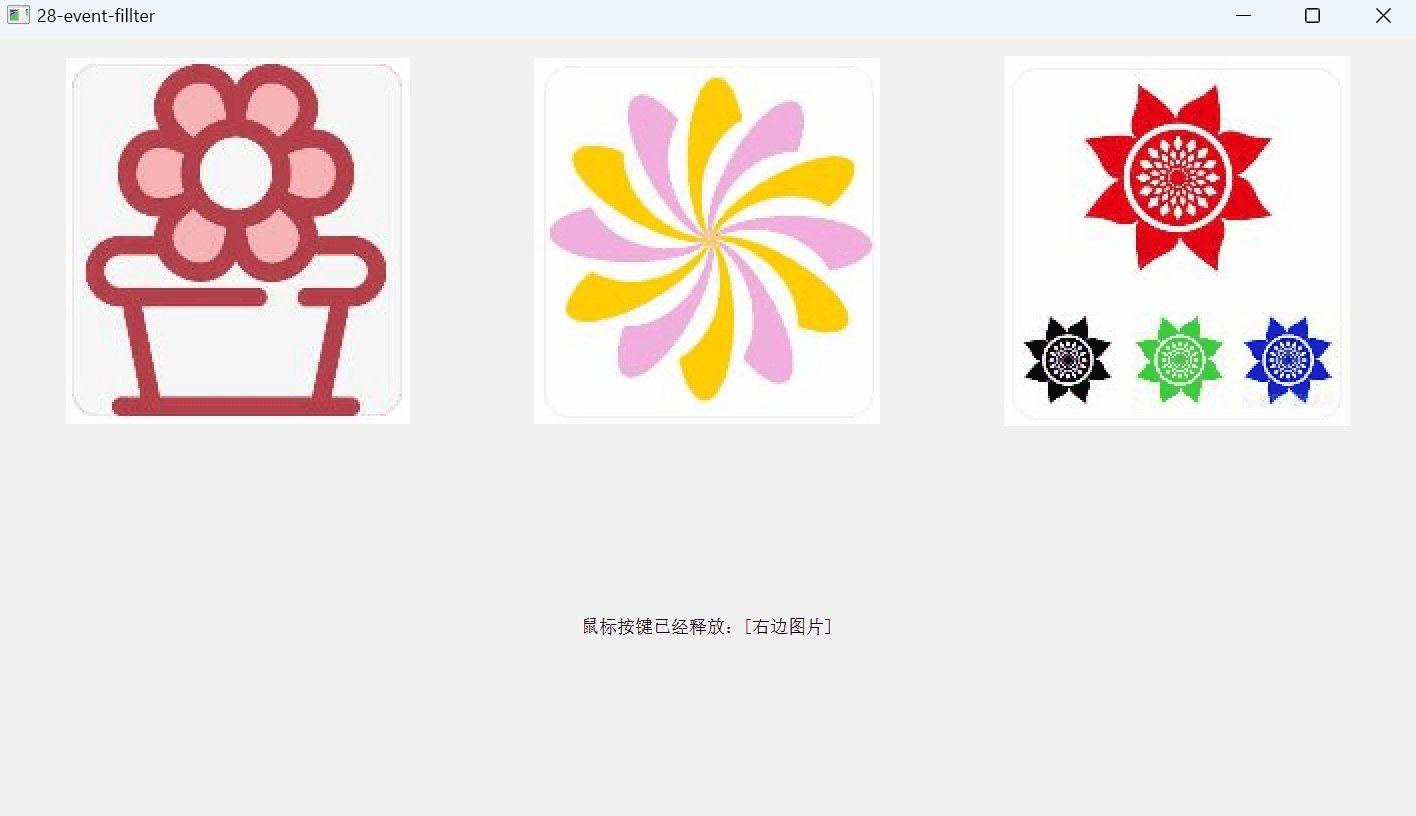
想要实现下列效果,正常思路是给这三个img分别写对应的鼠标事件,功能效果几乎一样。
为了代码简化,我想让这三个img的事件都面向一个事件,则可使用中间层 事件过滤器。

详细主要代码
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
img1.load("C:/Users/jbj/Pictures/test/a.jpg");
img2.load("C:/Users/jbj/Pictures/test/b.jpg");
img3.load("C:/Users/jbj/Pictures/test/c.jpg");
jpg1 =new QLabel;
jpg2 =new QLabel;
jpg3 =new QLabel;
jpg1->setAlignment(Qt::AlignCenter);
jpg1->setPixmap(QPixmap::fromImage(img1));
jpg2->setAlignment(Qt::AlignCenter);
jpg2->setPixmap(QPixmap::fromImage(img2));
jpg3->setAlignment(Qt::AlignCenter);
jpg3->setPixmap(QPixmap::fromImage(img3));
QHBoxLayout* h=new QHBoxLayout;
h->addWidget(jpg1);
h->addWidget(jpg2);
h->addWidget(jpg3);
QWidget *wgt=new QWidget(this);
QVBoxLayout* v= new QVBoxLayout(wgt);
v->addLayout(h);
status =new QLabel("鼠标按键提示信息!");
status->setAlignment(Qt::AlignCenter);
v->addWidget(status);
setCentralWidget(wgt);//中心控件
setGeometry(200,200,600,300);
// 安装事件过滤
jpg1->installEventFilter(this);
jpg2->installEventFilter(this);
jpg3->installEventFilter(this);
}
MainWindow::~MainWindow()
{
}
/*
* 这个函数是 QObject 类的一个虚函数,需要在自定义的事件过滤器类中进行重写。
* 它接受两个参数:
QObject* obj: 事件发生的目标对象。QEvent* event: 正在被处理的事件对象。
函数返回值:
如果事件过滤器处理了这个事件,返回 true。
如果事件过滤器没有处理这个事件,返回 false。这样事件就会继续传播给目标对象。
*/
bool MainWindow::eventFilter(QObject* watch,QEvent*e) {
if (watch == jpg1){
if(e->type() == QEvent::MouseButtonPress){// 鼠标移动区域事件,发生在窗户区域
QMouseEvent *m =(QMouseEvent*)e;
if(m->buttons() & Qt::LeftButton) status->setText("鼠标左键被按下:[左边图片]");
if(m->buttons() & Qt::MidButton) status->setText("鼠标中键被按下:[左边图片]");
if(m->buttons() & Qt::RightButton) status->setText("鼠标右键被按下:[左边图片]");
//对当前图片进行放大2倍 创建了一个 QMatrix 对象,用于存储图像变换矩阵。
QMatrix matrix;
matrix.scale(2,2);
QImage img =img1.transformed(matrix);
jpg1->setPixmap(QPixmap::fromImage(img));
}
if(e->type()== QEvent::MouseButtonRelease)//鼠标松开事件
{
status->setText("鼠标按键已经释放:[左边图片]");
jpg1->setPixmap(QPixmap::fromImage(img1));
}
}
if (watch == jpg2){
if(e->type() == QEvent::MouseButtonPress){// 鼠标移动区域事件,发生在窗户区域
QMouseEvent *m =(QMouseEvent*)e;
if(m->buttons() & Qt::LeftButton) status->setText("鼠标左键被按下:[中间图片]");
if(m->buttons() & Qt::MidButton) status->setText("鼠标中键被按下:[中间图片]");
if(m->buttons() & Qt::RightButton) status->setText("鼠标右键被按下:[中间图片]");
//对当前图片进行放大2倍
QMatrix matrix;
matrix.scale(2,2);
jpg2->setPixmap(QPixmap::fromImage(img2.transformed(matrix)));
}
if(e->type()== QEvent::MouseButtonRelease)//鼠标松开事件
{
status->setText("鼠标按键已经释放:[中间图片]");
jpg2->setPixmap(QPixmap::fromImage(img2));
}
}
if (watch == jpg3){
if(e->type() == QEvent::MouseButtonPress){// 鼠标移动区域事件,发生在窗户区域
QMouseEvent *m =(QMouseEvent*)e;
if(m->buttons() & Qt::LeftButton) status->setText("鼠标左键被按下:[右边图片]");
if(m->buttons() & Qt::MidButton) status->setText("鼠标中键被按下:[右边图片]");
if(m->buttons() & Qt::RightButton) status->setText("鼠标右键被按下:[右边图片]");
//对当前图片进行放大2倍
QMatrix matrix;
matrix.scale(2,2);
jpg3->setPixmap(QPixmap::fromImage(img3.transformed(matrix)));
}
if(e->type()== QEvent::MouseButtonRelease)//鼠标松开事件
{
status->setText("鼠标按键已经释放:[右边图片]");
jpg3->setPixmap(QPixmap::fromImage(img3));
}
}
return QMainWindow::eventFilter(watch,e);
}
总结:
Qt 事件过滤器的主要特点和使用场景:
-
事件拦截和处理:
- 事件过滤器允许我们在事件到达目标对象之前对事件进行拦截和处理。
- 我们可以在
eventFilter()函数中检查和处理各种类型的事件,如鼠标事件、键盘事件、paint 事件等。
-
自定义事件处理逻辑:
- 通过事件过滤器,我们可以实现各种自定义的事件处理逻辑,如全局性的事件处理、事件委托和事件转发等。
- 这在需要跨控件或跨对象进行事件处理时非常有用。
-
安装和使用:
- 我们需要创建一个自定义的事件过滤器类,并实现
eventFilter()函数。 - 然后在需要过滤事件的对象上安装事件过滤器,使用
installEventFilter()函数。
- 我们需要创建一个自定义的事件过滤器类,并实现
-
常见使用场景:
- 全局事件处理: 在应用程序级别安装事件过滤器,拦截所有控件的事件,实现全局性的事件处理逻辑。
- 事件委托: 让某个对象代理其他对象的事件处理,比如父窗口处理子控件的事件。
- 事件转发: 将事件转发给其他对象处理,比如将鼠标事件转发给子控件处理。
-
返回值含义:
- 如果事件过滤器处理了这个事件,返回
true。 - 如果事件过滤器没有处理这个事件,返回
false。这样事件就会继续传播给目标对象。
- 如果事件过滤器处理了这个事件,返回
总之,事件过滤器是 Qt 提供的一个强大的机制,可以帮助我们实现各种复杂的事件处理逻辑。它的核心是 eventFilter() 函数,通过对这个函数的实现,我们可以根据需求灵活地拦截和处理事件。
最后附上源代码链接
对您有帮助的话,帮忙点个star
28-event-fillter · jbjnb/Qt demo - 码云 - 开源中国 (gitee.com)