摘 要 1
Abstract 1
1 系统概述 4
1.1 概述 4
1.2课题意义 4
1.3 主要内容 4
2 系统开发环境 5
2.1 Vue技术介绍 5
端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE
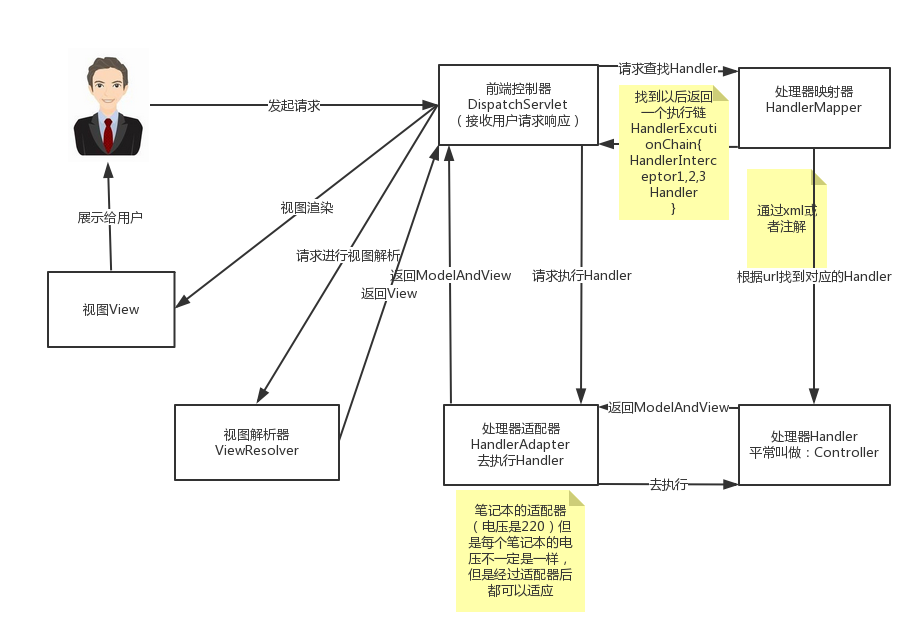
系统分为不同的层次:视图层(vue页面),表现层(控制器类),业务层(接口类)和持久层(持久层框架)。
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。
2.3访问数据库实现方法 5







3 需求分析 7
3.1技术可行性:技术背景 7
3.2经济可行性 7
3.3操作可行性: 8
3.4系统设计规则 8
3.5系统流程和逻辑 8
4系统概要设计 12
4.1 概述 12
4.2 系统结构 12
4.3. 数据库设计 14
4.3.1 数据库实体 14
4.3.2 数据库设计表 16
4.4 数据表 16
第5章 系统详细设计 19
5.1系统功能模块 19
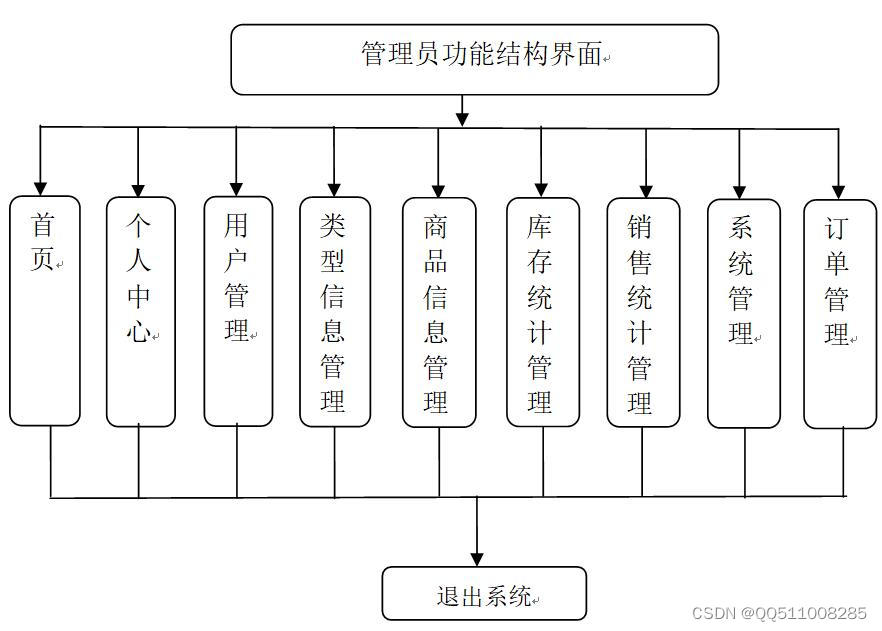
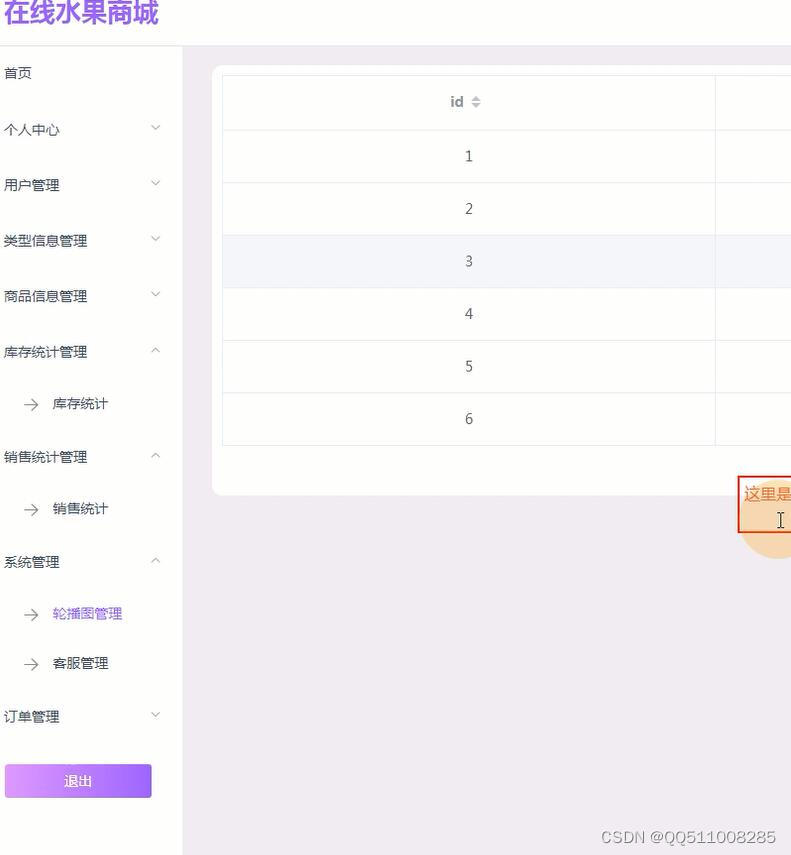
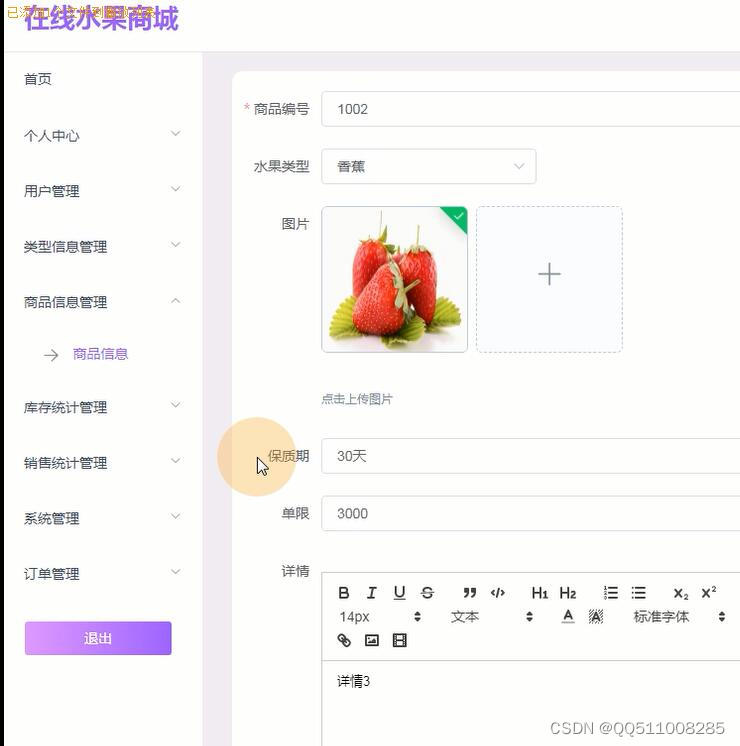
5.2管理员功能模块 21
6 系统测试 27
6.1系统测试的目的 27
6.2系统测试方法 28
6.3 测试结果 28
结论 29
致 谢 30
参考文献 31
随着信息技术的发展,互联网经济快速兴起,网上购物受到了人们的广泛关注和普遍欢迎。目前,我国的水果蔬菜销售普遍借助于农贸市场、超市等传统渠道进行,缺少有效的在线销售平台,然而传统销售模式的缺点不断暴露,很难满足当今人们快节奏生活模式的需求。设计开发基于Web的水果蔬菜销售系统的意义在于让消费者足不出户就可以选购所需的商品,使人们的生活更加便利,也可以令商家快速了解市场行情,更好地适应市场需要,扩大销售规模,降低销售成本。
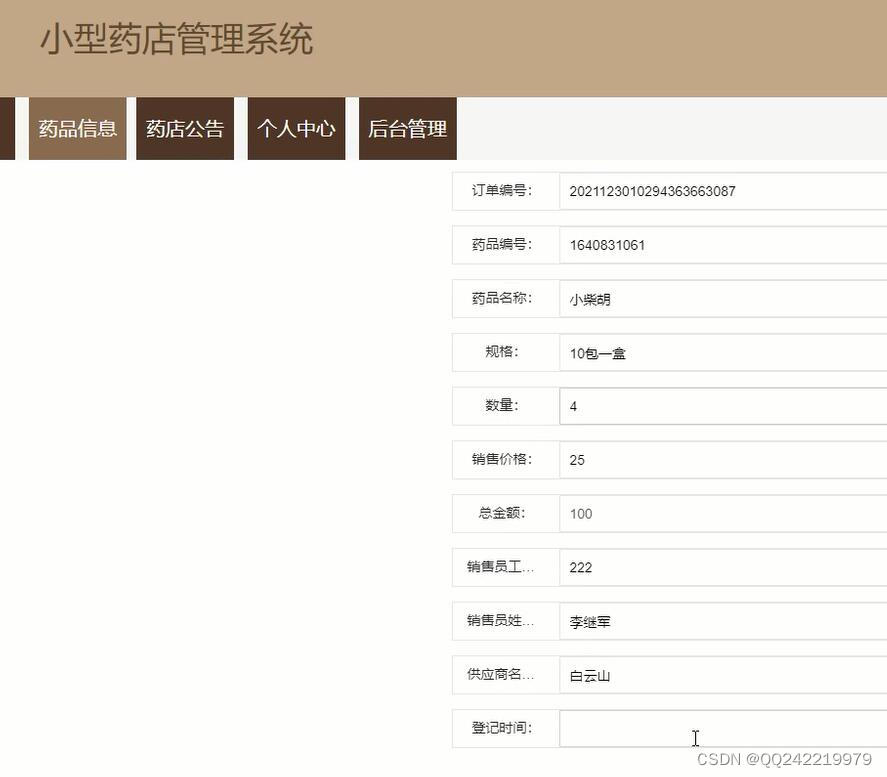
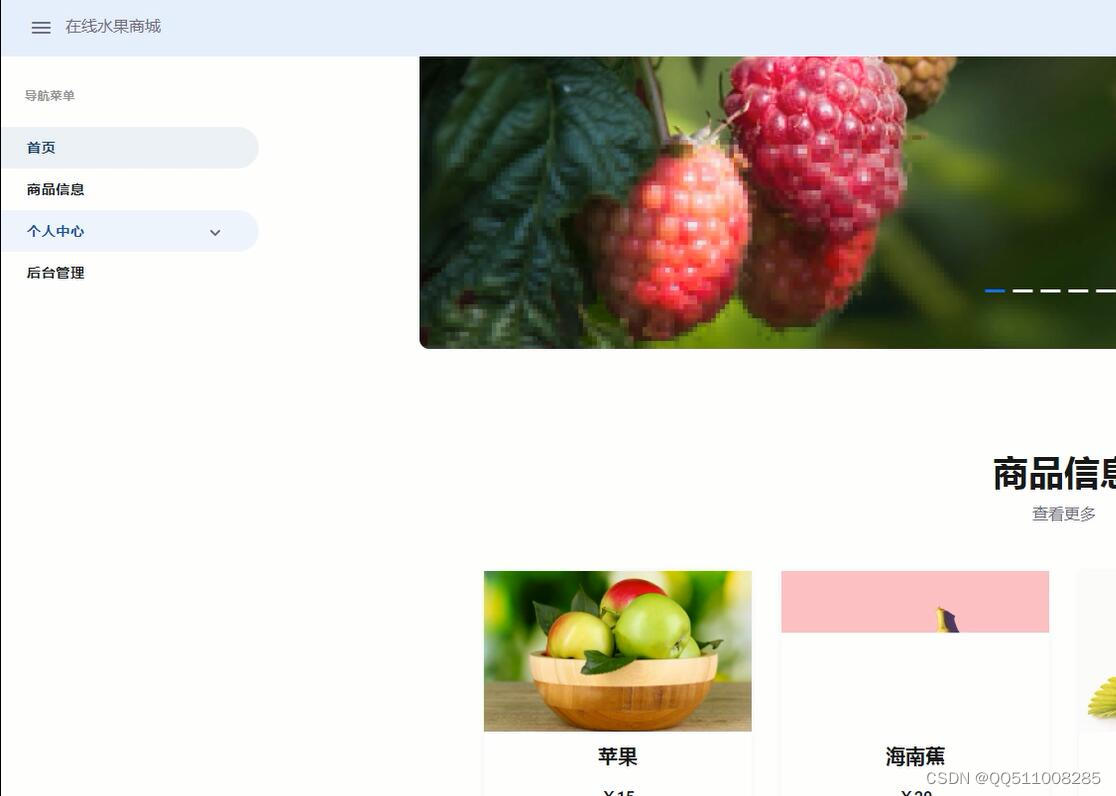
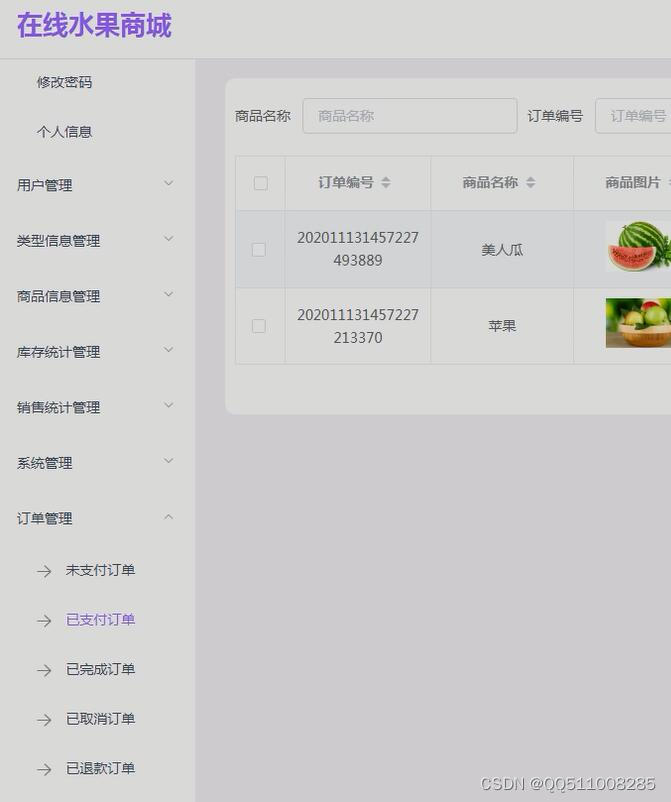
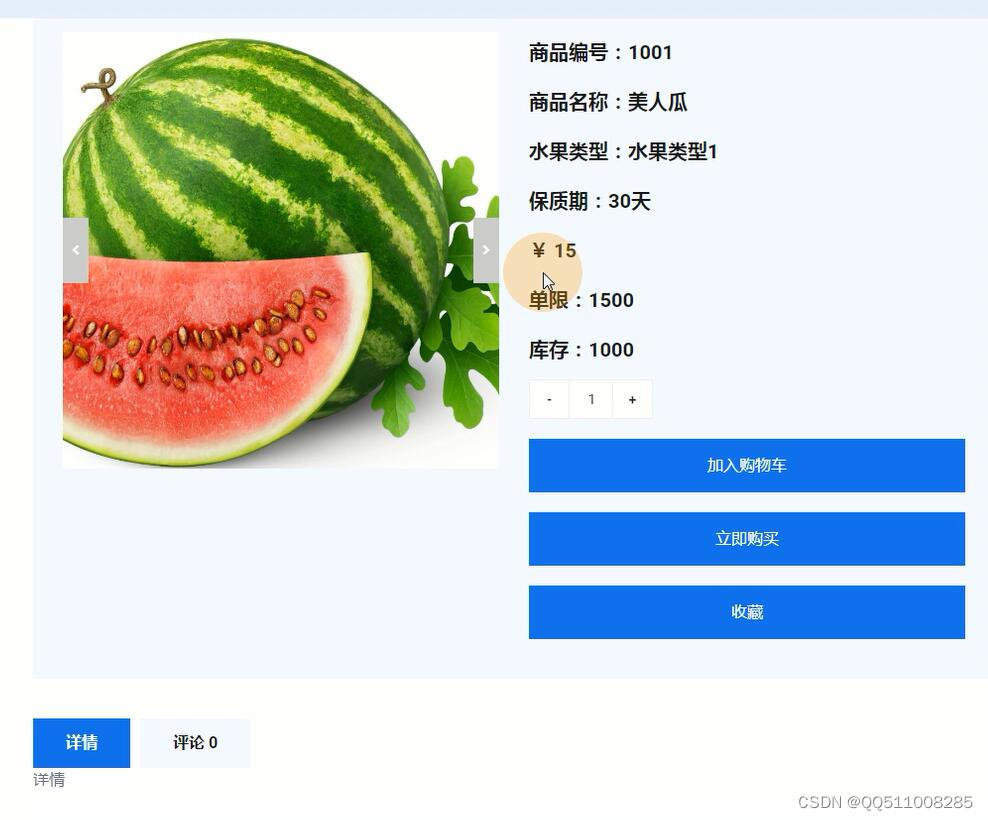
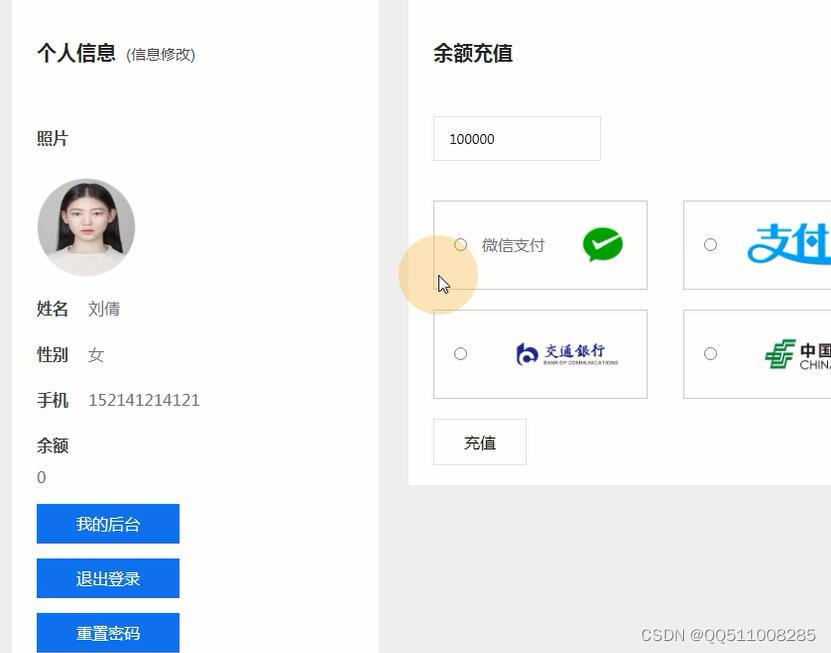
在线水果商城 ,主要的模块包括查看管理员;首页、个人中心、用户管理、类型信息管理、商品信息管理、库存统计管理、销售统计管理、系统管理、订单管理、用户等等,前台;首页、商品信息、个人中心、后台管理等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。