目录
- 1.JavaScript特点
- 2. script 标签写JS代码
- 2.1 script 标签中写JS代码
- 2.2 使用 script 标签引入 JS 文件
- 2.3 使用 js 的两种方式,是二选一,不能混用
- 3. 查看 JS 错误信息
- 3.1 chrome 浏览器查看错误信息
- 3.2 Microsoft Edge浏览器查看错误信息
- 4.JS变量
- 4.1 var定义变量
- 4.2 JavaScript 数据类型
- 4.2.1 typeof查看数据类型
- 4.2.2 查看特殊值类型
- 4.3 JS运算符
- 4.3.1 关系运算符
- 4.3.2 逻辑运算符
- 5.数组
- 5.1 数组定义方式1
- 5.2 数组定义方式2
- 5.3 数组遍历
- 6.JavaScript 函数
- 6.1 JavaScript 函数定义方式
- 6.1.1 function 关键字来定义
- 6.1.2 将函数赋给变量
- 6.2 JavaScript 函数注意事项和细节
- 7.JS自定义对象
- 7.1 自定义对象方式1:Object形式
- 7.2 自定义对象方式2:{} 形式
- 8.事件
- 8.1 事件分类
- 8.2 onload 加载完成
- 8.3 onclick 单击事件
- 8.4 onblur失去焦点事件
- 8.5 onchange 内容发生改变事件
- 8.6 onsubmit 表单提交事件
- 9.DOM
- 9.1 HTMLDOM
- 9.1.1 getElementById
- 9.1.2 getElementByName
- 9.1.3 点击出现图片
- 10.DOM练习
1.JavaScript特点
1.JavaScript 是一种解释型的脚本语言,C、C++等语言先编译后执行,而 JavaScript 是在程序的运行过程中逐行进行解释,程序从上往下运行.
2.JavaScript 是一种基于对象的脚本语言,可以创建对象,也能使用现有的对象(有对象).
3.JavaScript 是弱类型的,对变量的数据类型不做严格的要求,变量的数据类型在运行过程可以变化.
2. script 标签写JS代码
2.1 script 标签中写JS代码
1. 可以在 head 和 body 嵌入 script
2. 程序执行顺序 从上到下
3. 建议把JS代码放在head标签内
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
a=10;
alert(a);
</script>
</head>
<body>
</body>
</html>
scrpt 标签的位置,可以在 head 中,也可以在 body 体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
a=10;
alert(a);
</script>
</head>
<body>
<script type="text/javascript">
b=10;
alert("b"+b);
</script>
</body>
</html>
2.2 使用 script 标签引入 JS 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="../JS/1.js">
// a=100; 就相当于把这两行代码放到这里运行
// alert(a);
</script>
</head>
<body>
</body>
</html>
# 1.js内容
a=100;
alert(a);
2.3 使用 js 的两种方式,是二选一,不能混用
如果你两种方式都使用了,不会报错,但是只有一个生效,前面引入的 js生效,因为程序从上至下运行,外部引用先运行.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="../JS/1.js">
alert("script内部"+100);
</script>
</head>
<body>
</body>
</html>
a=100;
alert("script外部引入"+a);

3. 查看 JS 错误信息
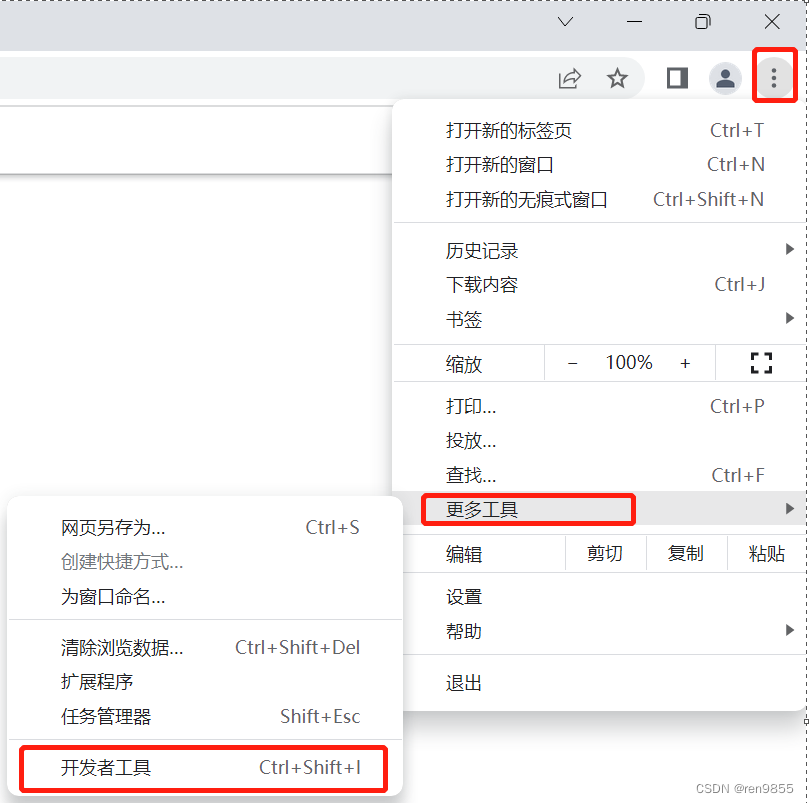
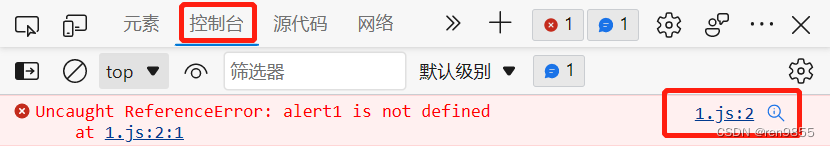
3.1 chrome 浏览器查看错误信息



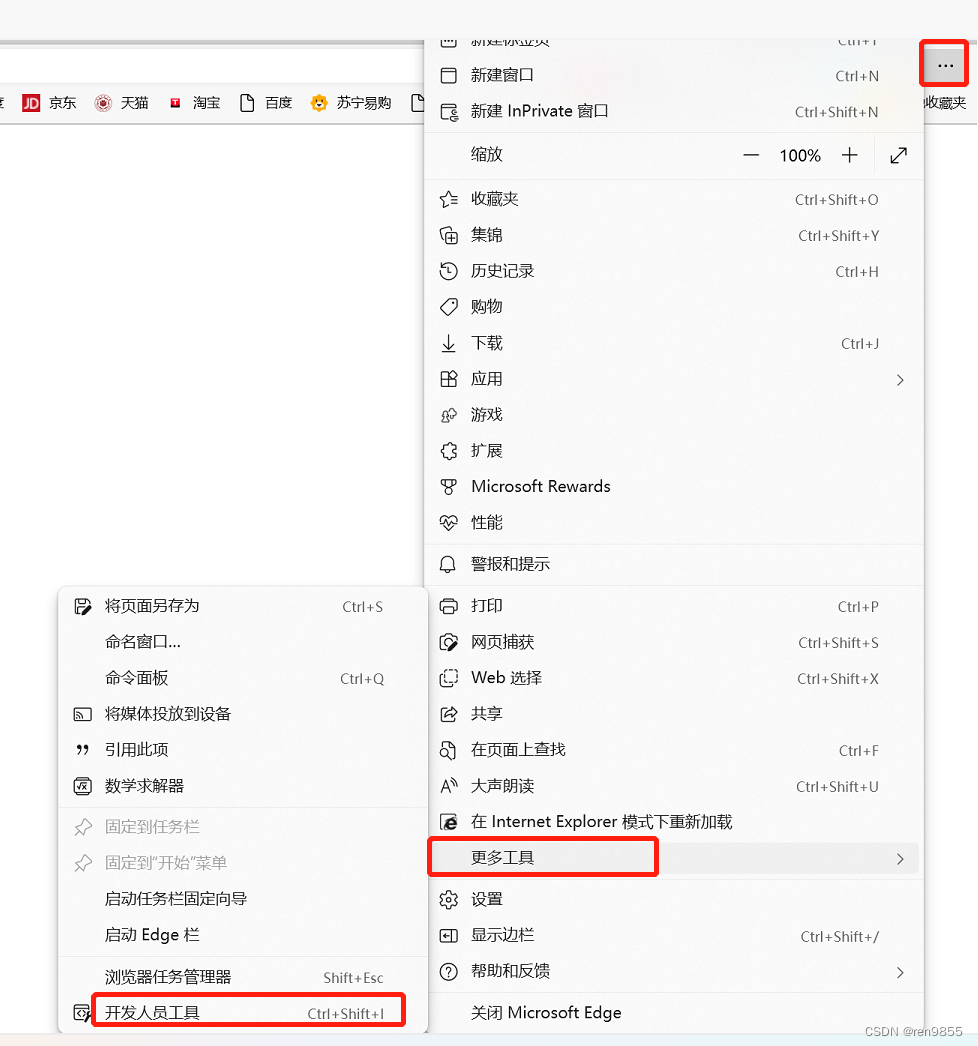
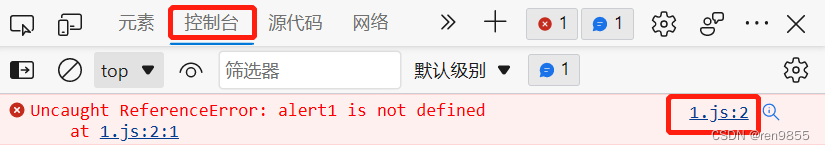
3.2 Microsoft Edge浏览器查看错误信息



4.JS变量
4.1 var定义变量
JavaScript 变量表示存储数据的容器,变量使用var来定义,也可以不用写var直接定义
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var a=20;
b=100;
alert(a);
alert(b);
</script>
</head>
<body>
</body>
</html>
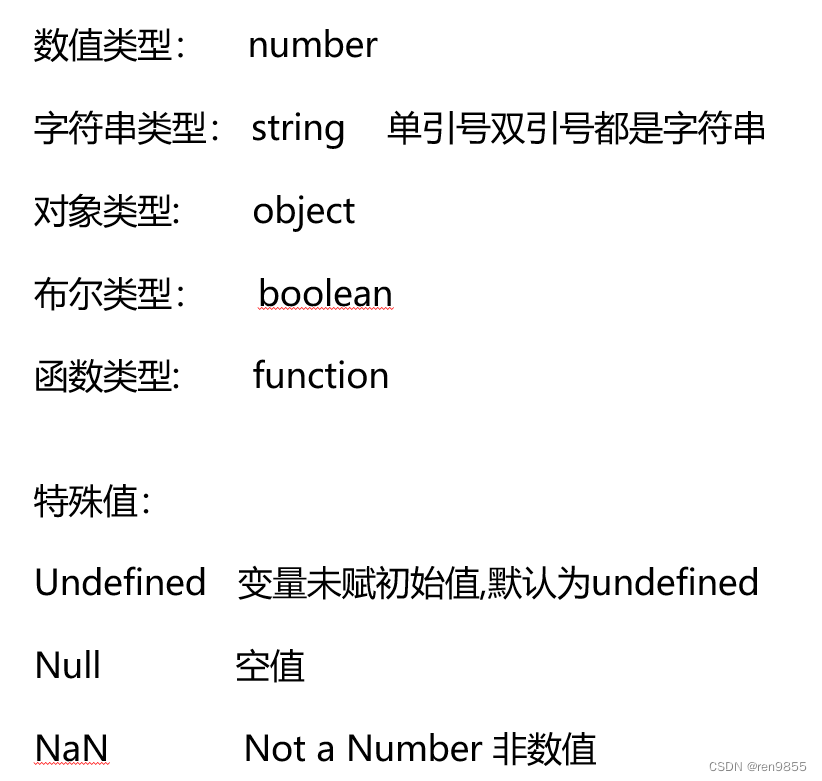
4.2 JavaScript 数据类型

4.2.1 typeof查看数据类型
typeof()是一个函数,返回变量的数据类型,JS是弱类型语言,数据类型可以随意改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var a=20;
alert(typeof(a));
a="\'123\'"
alert(typeof(a));
</script>
</head>
<body>
</body>
</html>


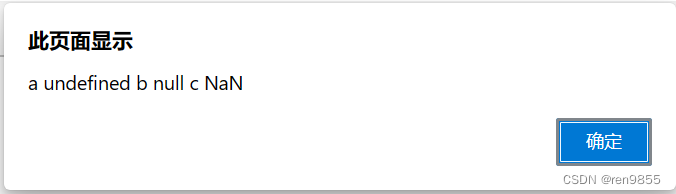
4.2.2 查看特殊值类型
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script type="text/javascript">
var a; //变量没有定义就是undefined
var b=null;
var c=10*"adf";
alert("a"+" "+typeof(a)+" "+"b"+ " "+ b+" "+"c"+" "+c);
</script>
</head>
<body>
</body>
</html>

4.3 JS运算符
4.3.1 关系运算符
等于 : == 是简单的做字面值的比较
全等于:=== 除了做字面值的比较之外,还会比较两个变量的数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script type="text/javascript">
var a=100; //number
var b="100"; //string
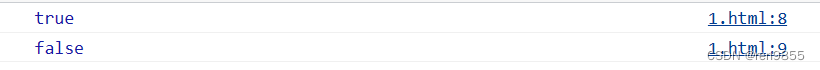
console.log(a==b); //true 字面值是相同的
console.log(a===b); // false 字面值相同,但是类型不同
</script>
</head>
<body>
</body>
</html>

4.3.2 逻辑运算符
1. 在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量使用
2. 0 、null、 undefined、“”(空串) 都认为是 false
3. && 且运算,有两种情况

4.|| 或运算, 有两种情况

5.&& 运算 和 || 运算有短路现象

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script type="text/javascript">
var a; //没有定义就是undefined,undefined为false
if(a){
alert(10);
}
//当表达式中,有一个为假的时候。返回第一个为假的表达式的值
var res1 = null && 800; //null
alert(res1);
//当表达式中,有一个为真的时候。返回第一个为真的表达式的值
var res2 = "abc" || 800; //abc
alert(res2);
</script>
</head>
<body>
</body>
</html>
5.数组
5.1 数组定义方式1
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script type="text/javascript">
var name1=["zs","bs","as"];
console.log(name1); //zs,bs,as
console.log(name1[1]); //bs
var stu=[]; //空数组
stu[0]="zx";
stu[1]="ab";
stu[2]="bf";
console.log(stu[2]); //zx,ab,bf
console.log(stu[5]);// 如果该元素不存在,返回的就是undefined
</script>
</head>
<body>
</body>
</html>
5.2 数组定义方式2
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script type="text/javascript">
var cars3 = new Array("Audi", "BMW", "Volvo");
console.log("cars3=" + cars3); //cars3=Audi,BMW,Volvo
console.log("cars3[0]=" + cars3[0]);//Audi
var cars4 = new Array();//空数组
console.log(typeof cars4);
cars4[0] = "法拉利";
cars4[1] = "保时捷";
cars4[4] = "yy";//相当于是给数组扩容,中间下标元素没有赋值,中间没有赋值的元素为 undefined
cars4[0] = "zz";//替换
</script>
</head>
<body>
</body>
</html>
5.3 数组遍历
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script type="text/javascript">
var cars3 = new Array("Audi", "BMW", "Volvo");
for(var i=0;i<cars3.length;i++){
console.log(cars3[i]); //log 方法会自动换行
}
</script>
</head>
<body>
</body>
</html>

6.JavaScript 函数
函数是由事件驱动的,或者当它被调用时,执行的可重复使用的代码块,如果不调用函数,那么该函数时不会执行,在 js 中如果要执行函数,有两种方式 1.主动调用 2. 通过事件去触发该函数.
6.1 JavaScript 函数定义方式
6.1.1 function 关键字来定义

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script type="text/javascript">
//定义没有返回值的函数
function hi(){
console.log("hello");
}
hi();
//定义有形参的函数
//这里的形参,不需要指定类型, name 的数据类型是由实参决定
function f2(name) {
alert("hi " + name);
}
f2("zs");
</script>
</head>
<body>
</body>
</html>
6.1.2 将函数赋给变量

<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<script type="text/javascript">
var f1=function (name) {
alert("hi " + name);
}
f1("li");
var f3=f1; // f1赋值给f3,f3就是函数类型,也能够调用
f3("王五");
</script>
</head>
<body>
</body>
</html>


6.2 JavaScript 函数注意事项和细节
1.JS 中函数的重载会覆盖掉上一次的定义
//1. JS 中函数的重载会覆盖掉上一次的定义
//2. 当你调用 f1() 时候其实调用的是 f1(name)
//3. 调用 f1(name) 如果你没有传入实参, 那么这个 name 就是 undefined
<script type="text/javascript">
var f1=function(){
alert("hi");
}
var f1=function(name) {
alert("hi " + name);
}
// f1("li"); hi li
f1(); //hi undefined
</script>
2.函数的 arguments 隐形参数(作用域在 function 函数内)
(1) 隐形参数: 在 function 函数中不需要定义,可以直接用来获取所有参数的变量.
//遍历 函数的 arguments 隐形参数
//arguments 是数组
<script type="text/javascript">
var f1=function(){
alert("hi");
}
var f1=function(name) {
alert("hi " + name);
}
f1();
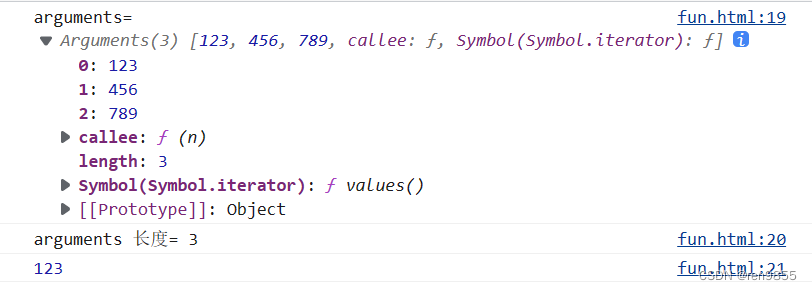
var f2=function(n){
console.log("arguments= ", arguments);
console.log("arguments 长度= " + arguments.length)
console.log(n);
}
f2(123,456,789);
</script>
//3 (1)如果我们的函数有形参,在传入实参的时候,仍然按照顺序匹配
// (2)如果有匹配上,就赋给他, 如果没有匹配上,也无所谓
// (3)仍然会把所有的实参,赋给 arguments
// (4)如果形参个数,大于了实参个数,则该形参的值为 undefined

7.JS自定义对象
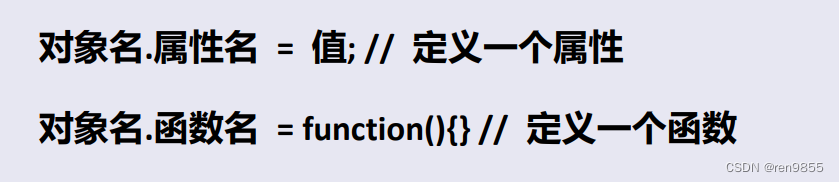
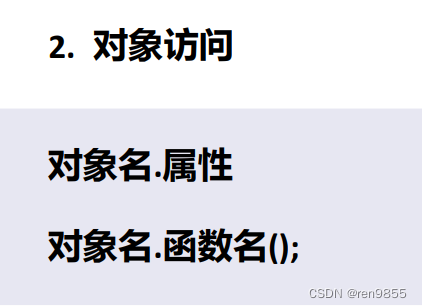
7.1 自定义对象方式1:Object形式



<script type="text/javascript">
var person = new Object();
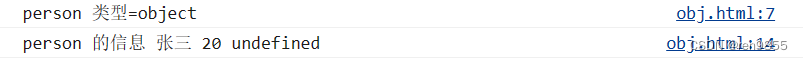
console.log("person 类型=" + typeof(person));//object
//增加一个属性 name
person.name = "张三";
//增加一个属性
person.age = 20;
//增加一个函数
person.hi=function(){
console.log("person 的信息 " +
this.name + " " +
this.age + " " +
this.job);
}
person.hi();
</script>

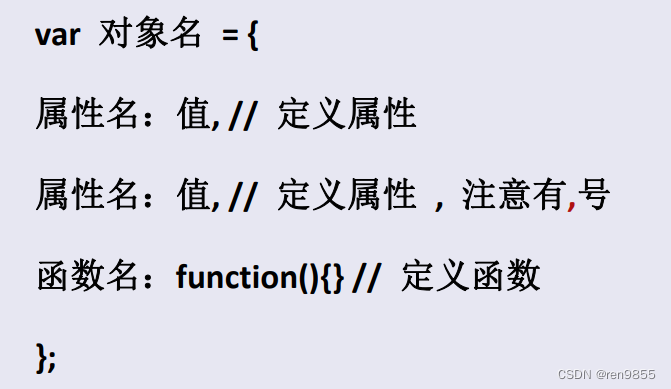
7.2 自定义对象方式2:{} 形式


<script type="text/javascript">
var person={
name:"张三",
age:20,
hi:function(){
console.log("person 的信息 " +
this.name + " " +
this.age + " " +
this.job);
}
}
person.hi();
</script>

8.事件
1. 事件是电脑输入设备与页面进行交互的响应.
2. 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行.
8.1 事件分类
1.事件的注册(绑定),事件注册(绑定):当事件响应(触发)后要浏览器执行哪些操作代码,叫事件注册或事件绑定
2.静态注册事件,通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式叫静态注册
3.动态注册事件,通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式叫动态注册
动态注册事件步骤
1. 获取标签<—>dom 对象
2. dom 对象.事件名 = fucntion(){}
8.2 onload 加载完成
onload:某个页面或图像被完成加载
//1. 在 js 中,将页面窗口 映射成 window dom 对象
//2. window 对象有很多的函数和属性,可以使用
//3. window.onload 表示页面被加载完毕
//4. 后面的 function (){} 表示加载完毕后,要执行的函数/代码
页面加载完毕,其他代码执行完毕,最后执行onload
<html>
<head>
<script>
window.onload=function()
{
alert(1);
}
</script>
</head>
<body>
<div id="div">abcd</div>
<script>
console.log(2);
</script>
</body>
</html>
8.3 onclick 单击事件
onclick : 鼠标点击某个对象
<html>
<head>
<script>
function sayOK(){
alert("你点击了sayok按钮");
}
//1. 先拿到 id=btn01 的 button 对应 dom 对象
//2. 通过 dom 对象动态的绑定 onclick 事件
//3. 通过 document 的 getElementById 获取对应的 dom 对象
window.onload=function(){
var btn01=document.getElementById("btn01");
btn01.onclick=function(){
alert("你点击了sayHi按钮");
}
}
</script>
</head>
<body>
<button onclick="sayOK()">sayOK 按钮</button>
<button id="btn01">sayHi 按钮</button>
</body>
</html>
8.4 onblur失去焦点事件
<html>
<head>
<script>
function upperCase(){
var fname=document.getElementById("fname");
fname.value=fname.value.toUpperCase();
}
window.onload=function(){
var fname2=document.getElementById("fname2");
fname2.onblur=function(){
fname2.value=fname2.value.toUpperCase();
}
}
</script>
</head>
<body>
输入英文单词:
<input type="text" id="fname" onblur="upperCase()" /><br />
输入英文单词:
<input type="text" id="fname2" />
</body>
</html>


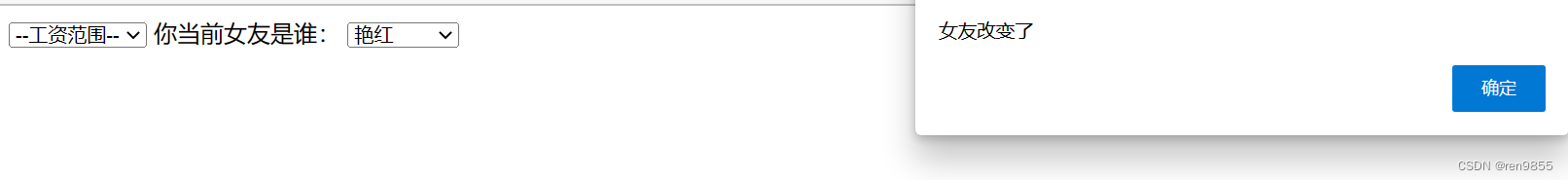
8.5 onchange 内容发生改变事件
<html>
<head>
<script>
function mySal(){
alert("工资变化了");
}
window.onload=function(){
var sel01=document.getElementById("sel01");
sel01.onchange=function(){
alert("女友改变了");
}
}
</script>
</head>
<body>
<select onchange="mySal()">
<option>--工资范围--</option>
<option>10k 以下</option>
<option>10k-30k</option>
<option>30k 以上</option>
</select>
你当前女友是谁:
<select id="sel01"> <!-- 动态绑定 onchange-->
<option>---女友---</option>
<option>艳红</option>
<option>春桃</option>
<option>春花</option>
</select>
</body>
</html>

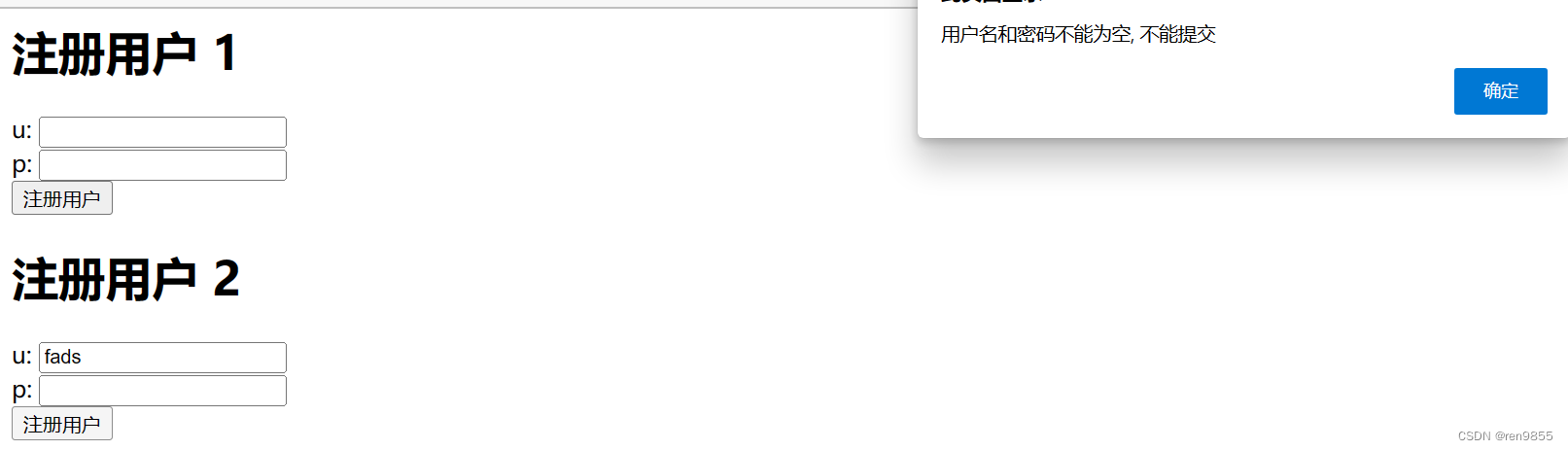
8.6 onsubmit 表单提交事件
<html>
<head>
<script>
//静态注册
function register(){
var username=document.getElementById("username");
var pwd=document.getElementById("pwd");
if(""==pwd.value || ""==username.value){
alert("用户名和密码不能为空, 不能提交");
return false;
}
return true;
}
//动态注册
window.onload=function(){
var form2 =document.getElementById("form2");
form2.onsubmit=function(){
if(form2.username.value=="" || form2.pwd.value==""){
alert("用户名和密码不能为空, 不能提交");
return false;//不提交
}
}
return true;
}
</script>
</head>
<body>
<h1>注册用户 1</h1> <!-- 静态注册表单提交事件 -->
<form action="t.html" onsubmit="return register()">
u: <input type="text" id="username" name="username"/><br/>
p: <input type="password" id="pwd" name="pwd"/><br/>
<input type="submit" value="注册用户"/>
</form>
<h1>注册用户 2</h1> <!-- 动态注册表单提交事件 -->
<form action="t.html" id="form2">
u: <input type="text" name="username"/><br/>
p: <input type="password" name="pwd"/><br/>
<input type="submit" value="注册用户"/></form>
</body>
</html>

9.DOM
DOM 全称是 Document Object Model 文档对象模型,就是把文档中的标签,属性,文本,转换成为对象来管理

9.1 HTMLDOM
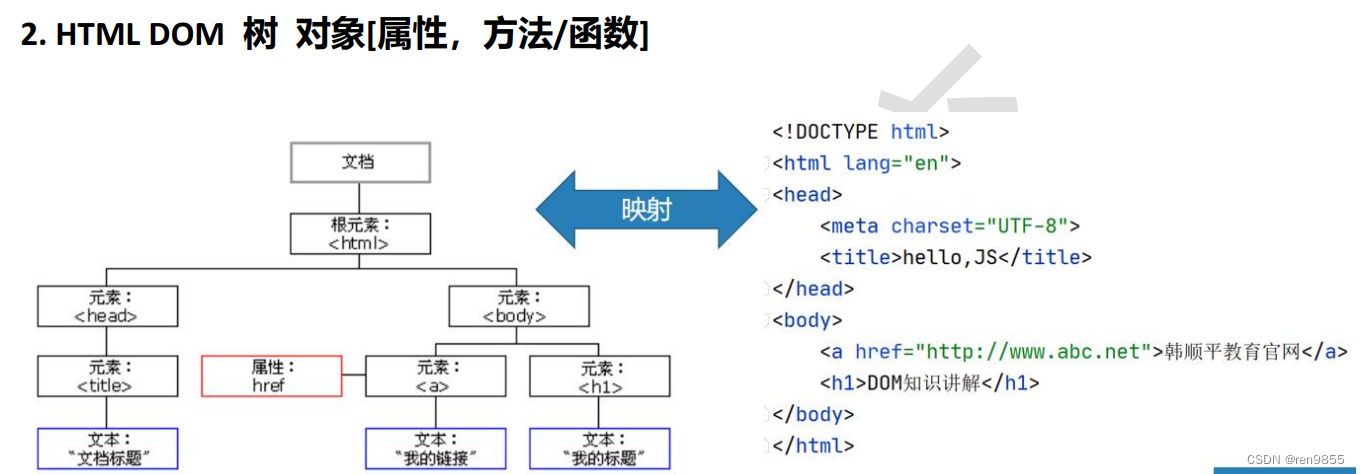
当网页被加载时,浏览器会创建页面的文档对象模型(Document)

document 它管理了所有的 HTML 文档内容
document 它是一种树结构的文档,有层级关系,在 dom中把所有的标签都对象化
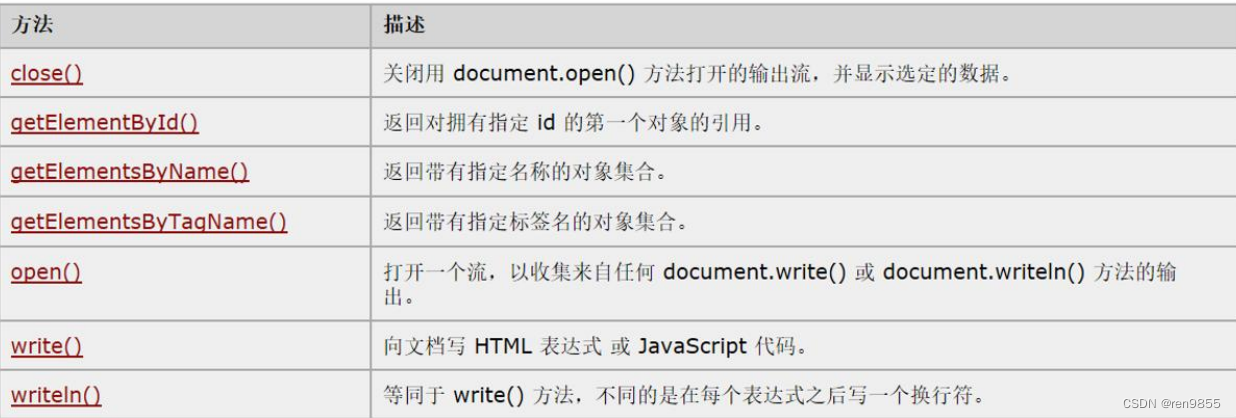
doucment 对象方法
通过 document 可以访问所有的标签对象

9.1.1 getElementById
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload=function(){
var head1=document.getElementById("myHeader");
head1.onclick=function(){
alert(myHeader.innerText);
}
}
</script>
</head>
<body>
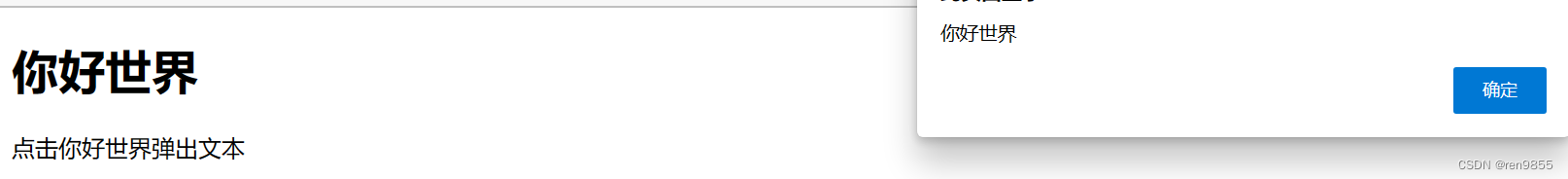
<h1 id="myHeader"><div>你好世界</div></h1>
<p>点击你好世界弹出文本</p>
</body>
</html>

9.1.2 getElementByName
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//全选
function selectAll(){
var sport=document.getElementsByName("sport");
for(var i=0;i<sport.length;i++){
sport[i].checked=true;
}
}
//全不选
function selectNone(){
var sport=document.getElementsByName("sport");
for(var i=0;i<sport.length;i++){
sport[i].checked=false;
}
}
//反选
function selectReverse(){
var sport=document.getElementsByName("sport");
for(var i=0;i<sport.length;i++){
sport[i].checked=!sport[i].checked;
}
}
</script>
</head>
<body>
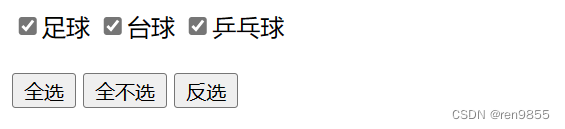
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/><br/>
<button onclick="selectAll()">全选</button>
<button onclick="selectNone()">全不选</button>
<button onclick="selectReverse()">反选</button>
</body>
</html>

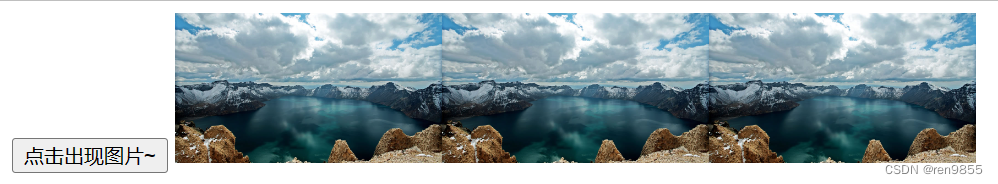
9.1.3 点击出现图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement</title>
<script>
function addImg(){
var img = document.createElement("img");
img.src="../../1.jpg";
img.height = '100';
document.body.append(img);
}
</script>
</head>
<body>
<input type="button" onclick="addImg()" value="点击出现图片~"/>
</body>
</html>

| 节点常用属性 1.childNodes 属性,获取当前节点的所有子节点 2. firstChild 属性,获取当前节点的第一个子节点 3. lastChild 属性,获取当前节点的最后一个子节点 4. parentNode 属性,获取当前节点的父节点 5. nextSibling 属性,获取当前节点的下一个节点 (后一个) 6. previousSibling 属性,获取当前节点的上一个节点 (前一个) 7. className 用于获取或设置标签的 class 属性值 8. innerHTML 属性,表示获取/设置起始标签和结束标签中的内容 9.innerText 属性,表示获取/设置起始标签和结束标签中的文本 |
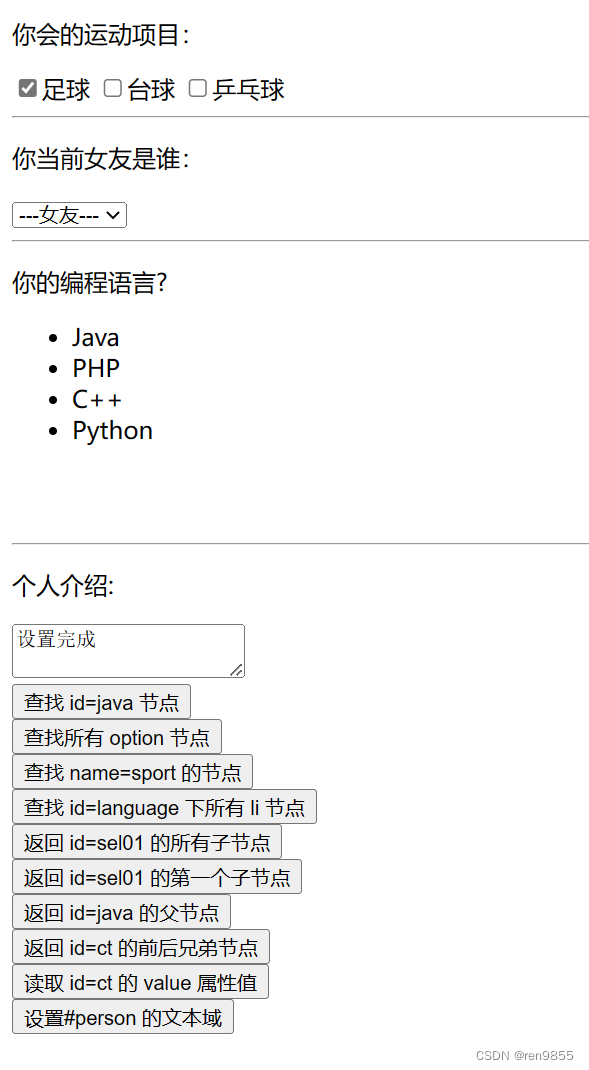
10.DOM练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>演示 HTML DOM 相关方法</title>
<link rel="stylesheet" type="text/css" href="style/css.css"/>
<script>
window.onload=function(){
//查找 id=java 节点
var btn01=document.getElementById("btn01");
btn01.onclick=function(){
var java =document.getElementById("java");
alert("java 节点文本=" + java.innerText);
}
//查找所有 option 节点
var btn02=document.getElementById("btn02");
btn02.onclick=function(){
var option =document.getElementsByTagName("option");
alert(option);
for(var i=0;i<option.length;i++){
alert(option[i].innerText);
}
}
//查找 name=sport 的节点
var btn03=document.getElementById("btn03");
btn03.onclick=function(){
var sport=document.getElementsByName("sport");
for(var i=0;i<sport.length;i++){
alert(sport[i].value);
}
}
//查找 id=language 下所有 li 节点
var btn04=document.getElementById("btn04");
btn04.onclick=function(){
var language=document.getElementById("language").getElementsByTagName("li");
for(var i=0;i<language.length;i++){
alert(language[i].innerText);
}
}
//返回 id=sel01 的所有子节点
var btn05=document.getElementById("btn05");
btn05.onclick=function(){
var childNode=document.getElementById("sel01").childNodes;
for(var i=0;i<sel01.length;i++){
if (childNode[i].selected) {
alert(i + " " + childNode[i].innerText);
}
}
}
//返回 id=sel01 的第一个子节点
var btn06=document.getElementById("btn06");
btn06.onclick=function(){
var sel01=document.getElementById("sel01").firstChild;
alert(sel01.firstChild);
}
//返回 id=java 的父节点
var btn07=document.getElementById("btn07");
btn07.onclick=function(){
var java=document.getElementById("java");
var childNodes = java.parentNode.childNodes;
for (var i = 0; i < childNodes.length; i++) {
alert("语言= " + childNodes[i].innerText)
}
}
//id=ct 的前后兄弟节点
var btn08=document.getElementById("btn08");
btn08.onclick=function(){
var ct=document.getElementById("ct");
alert(ct.previousSibling.innerText);
alert(ct.previousSibling.previousSibling.innerText);
alert(ct.nextSibling.innerText);
alert(ct.nextSibling.nextSibling.innerText);
}
//读取 id=ct 的 value 属性值
var btn09=document.getElementById("btn09");
btn09.onclick=function(){
var ct=document.getElementById("ct");
alert(ct.value);
}
//设置#person 的文本域
var btn10=document.getElementById("btn10");
btn10.onclick=function(){
var person1=document.getElementById("person");
person1.innerText="设置完成";
}
}
</script>
</head>
<body>
<div id="total">
<div class="inner">
<P>
你会的运动项目:
</P>
<input type="checkbox" name="sport" value="zq" checked="checked">足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球 <br/>
<hr/>
<P>
你当前女友是谁:
</P>
<select id="sel01">
<option>---女友---</option>
<option>红艳</option>
<option id="ct" value="春桃菇凉">春桃</option>
<option>春花</option>
<option>桃红</option>
</select>
<hr/>
<p>
你的编程语言?
</p>
<ul id="language">
<li id="java">Java</li>
<li>PHP</li>
<li>C++</li>
<li>Python</li>
</ul>
<br>
<br>
<hr/>
<p>
个人介绍:
</p>
<textarea name="person" id="person">个人介绍</textarea>
</div>
</div>
<div id="btnList">
<div>
<button id="btn01">查找 id=java 节点</button>
</div>
<div>
<button id="btn02">查找所有 option 节点</button>
</div>
<div>
<button id="btn03">查找 name=sport 的节点</button>
</div>
<div>
<button id="btn04">查找 id=language 下所有 li 节点</button>
</div>
<div>
<button id="btn05">返回 id=sel01 的所有子节点</button>
</div>
<div>
<button id="btn06">返回 id=sel01 的第一个子节点</button>
</div>
<div>
<button id="btn07">返回 id=java 的父节点</button>
</div>
<div>
<button id="btn08">返回 id=ct 的前后兄弟节点</button>
</div>
<div>
<button id="btn09">读取 id=ct 的 value 属性值</button>
</div>
<div>
<button id="btn10">设置#person 的文本域</button>
</div>
</div>
</body>
</html>