本文解决:
- vue打包项目部署设置子路径访问;
- nginx部署多个子项目;
- 一个ip/域名 端口 配置多个子项目;
- 配置后,项目能访问,但是刷新页面就丢失的问题
注:本文需要nginx配置基础。基础不牢的可见文章:Nginx配置大全【六大使用场景、七大负载均衡策略、四大负载健康检查】
一、在根目录下的vue.config.js文件下,设置
// vue.config.js 配置说明
// 官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions
module.exports = {
// 部署生产环境和开发环境下的URL。
// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上
// 如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署 https://www.xxx.vip/admin/,则设置 publicPath 为 /admin/。
publicPath: process.env.NODE_ENV === "production" ? "/admin/" : "/",
}
// process.env.NODE_ENV 检测当前的运行环境:开发(production)或生产(development)
// 如果开发和生产环境路径都一样,则直接: publicPath:"production"
二、在路由文件下配置(位置和文件名不固定,可以是src/router.js,也可以是src/router/index.js)
//路由与组件引入
import Vue from 'vue'
import Router from 'vue-router'
//创建路由对象
Vue.use(Router)
export default new Router({
// 根据开发环境,设置拼接路由
base: process.env.NODE_ENV === "production" ? "/admin/" : "/",
//其他配置项
})
三、打包项目( 默认打包路径是项目根目录下的dist )
四、配置nginx
不会nginx基础配置的,请移步文章《Nginx配置大全【六大使用场景、七大负载均衡策略、四大负载健康检查】》
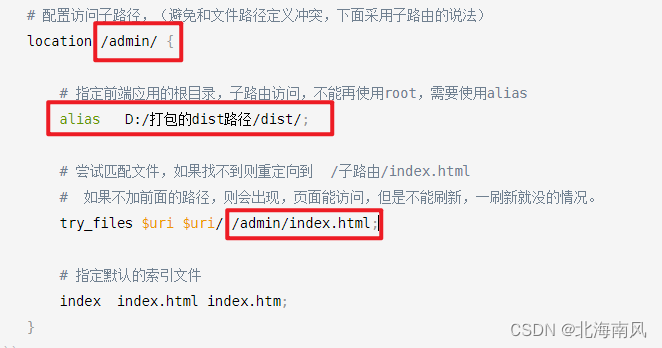
# 配置访问子路径,(避免和文件路径定义冲突,下面采用子路由的说法)
location /admin/ {
# 指定前端应用的根目录,子路由访问,不能再使用root,需要使用alias
alias D:/打包的dist路径/dist/;
# 尝试匹配文件,如果找不到则重定向到 /子路由/index.html
# 如果不加前面的路径,则会出现,页面能访问,但是不能刷新,一刷新就没的情况。
try_files $uri $uri/ /admin/index.html
# 指定默认的索引文件
index index.html index.htm;
}
注意点(上面配置代码,每个注释都看一下,避免一些bug):
五、如果需要配置多个项目,则重复以上操作。
常见问题bug:
1、nginx配置子路径的时候,缺失斜杆 /
2、指定根目录的时候,没有采用alias,而是采用了root。(两者区别下面会解析)
3、根目录后面,缺失斜杆 /
4、项目可以访问,但是不能刷新! 一刷新页面就没了:重定向没有加子路由路径try_files $uri $uri/ /子路由路径/index.html
扩展:root 和 alias 的区别
1、root指令:
root指令用于定义与请求URI的根目录关联的路径。
它会将请求URI中的斜杠后面的路径添加到指定的根目录后面。
location /static/ {
root /var/www/;
}
如果请求的URI是/static/css/style.css,
那么Nginx会在/var/www/static/css/style.css路径下查找相应的文件。
2、alias指令:
alias指令用于将请求URI的一部分映射到文件系统中的另一个路径。
它会将请求URI中匹配location的部分替换为指定的路径。
location /static/ {
alias /var/www/;
}
如果请求的URI是/static/css/style.css,
那么Nginx会在/var/www/css/style.css路径下查找相应的文件。
主要区别在于:
路径处理方式:root指令将请求URI直接附加到根目录,而alias指令会替换location匹配的部分。
路径结尾斜杠处理:root指令会自动添加斜杠,而alias指令需要在路径末尾手动添加斜杠以确保正确的路径映射。