前言
因为工作需要,现在准备将原来的git项目远程仓库地址修改为另一个,那么需要如何做呢?
第一种
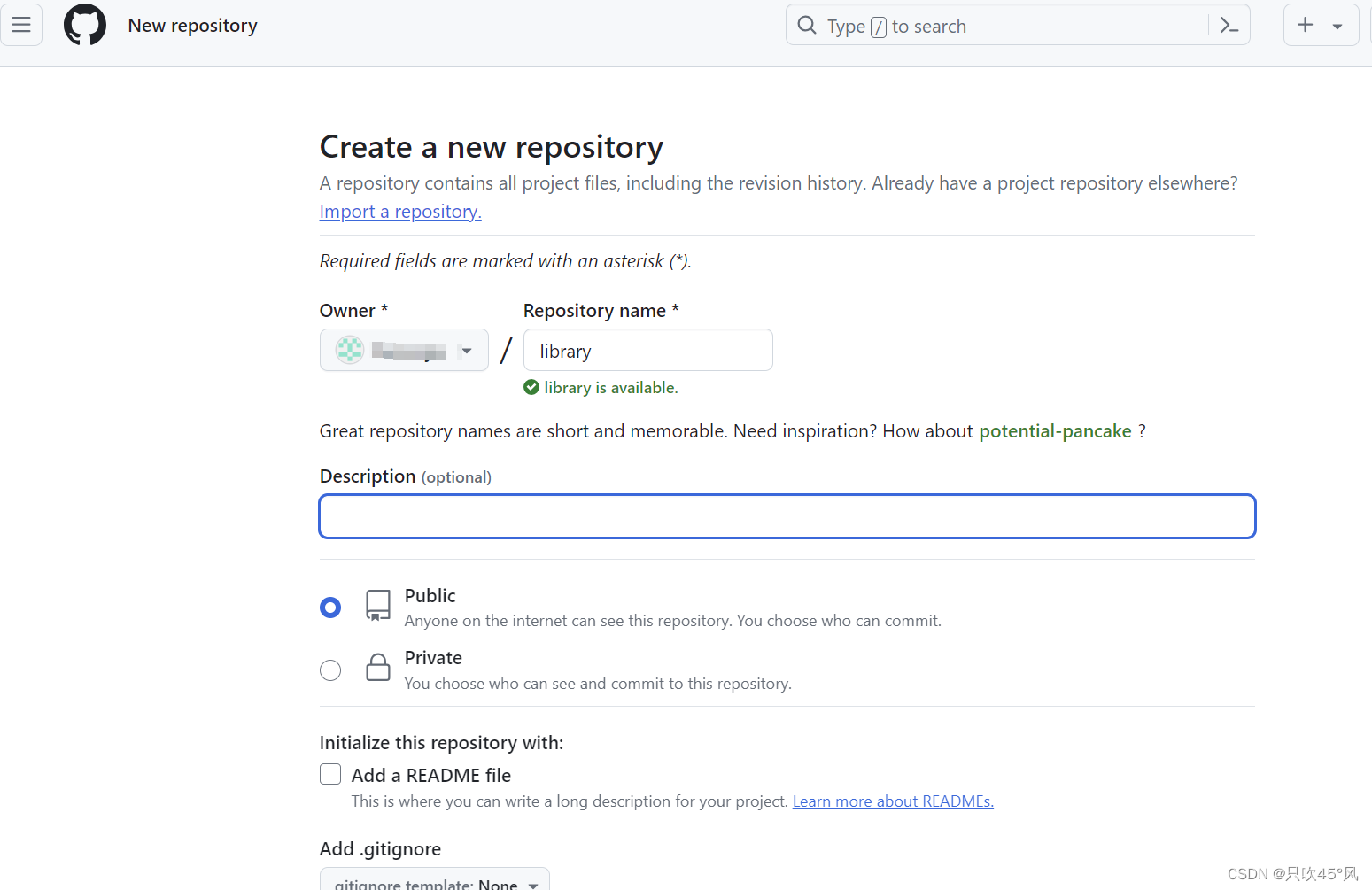
1、首先需要在github中新建一个repository

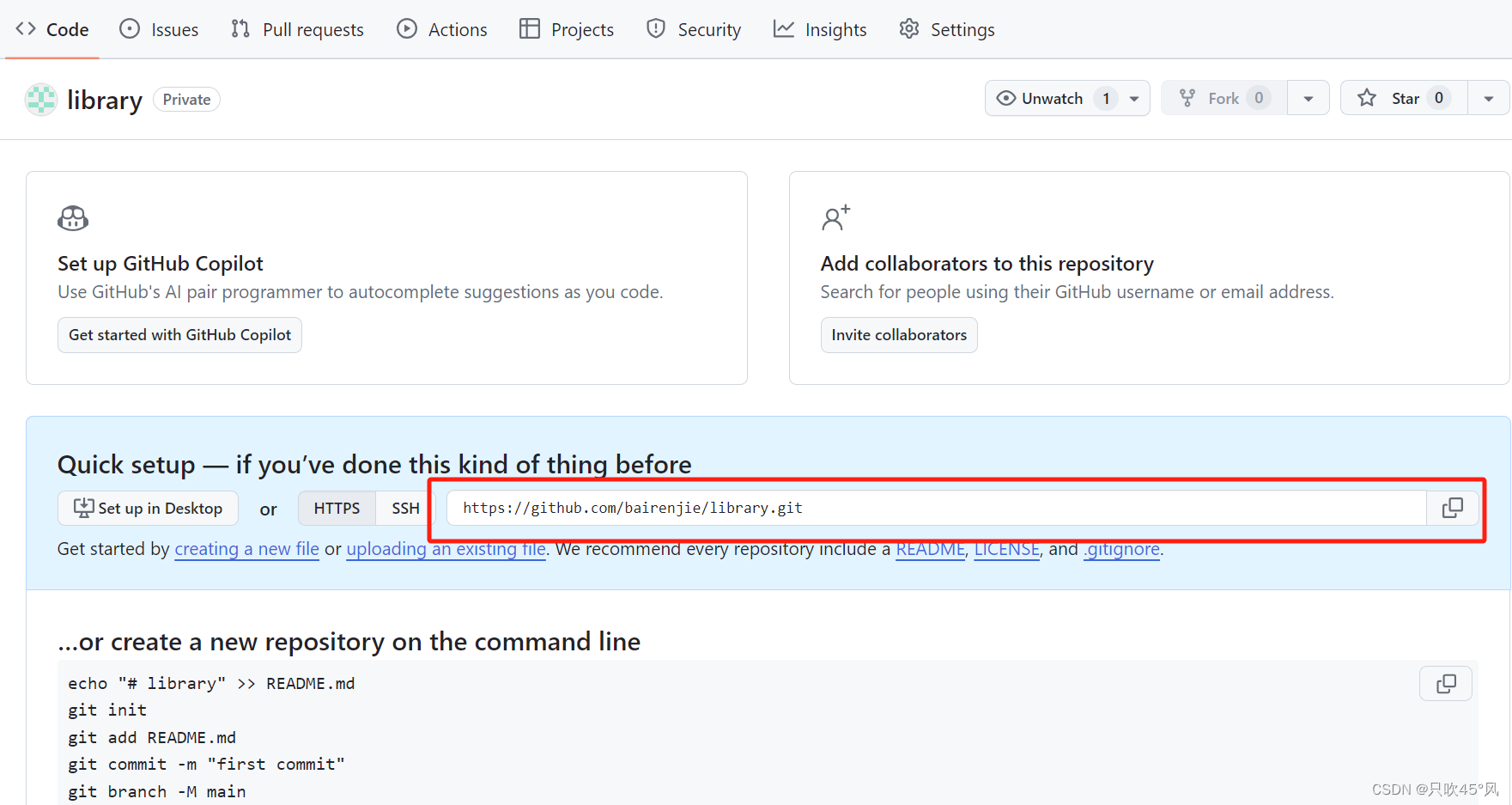
2、创建之后会有一个对应的远程仓库地址,复制这个新建repository的url备用

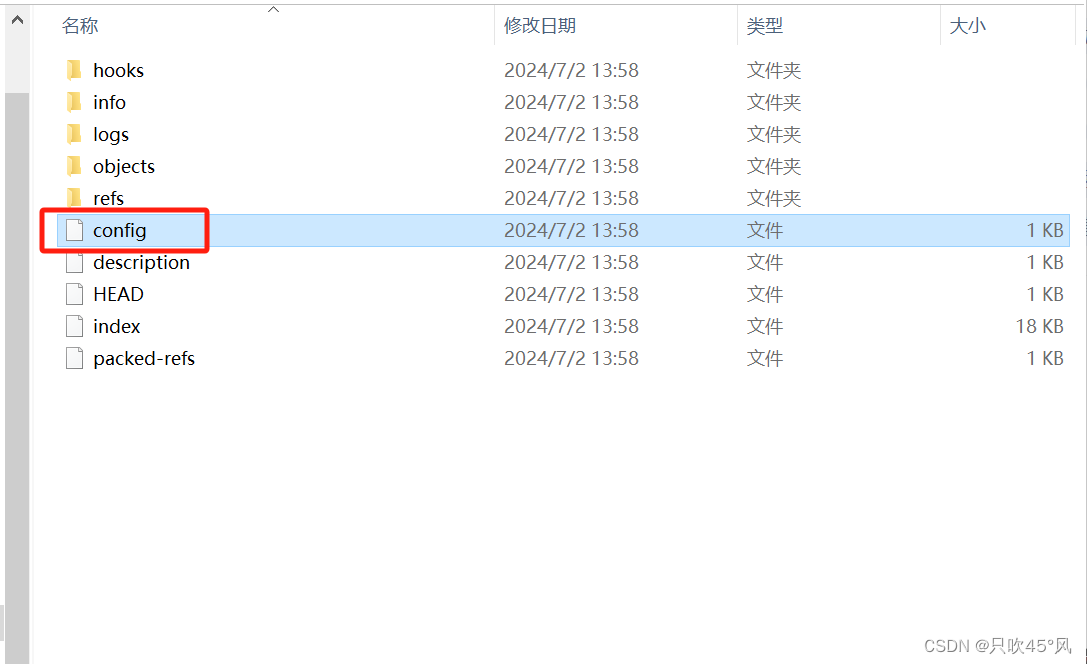
3、找到原来项目的.git目录,进入并打开其中的config文件

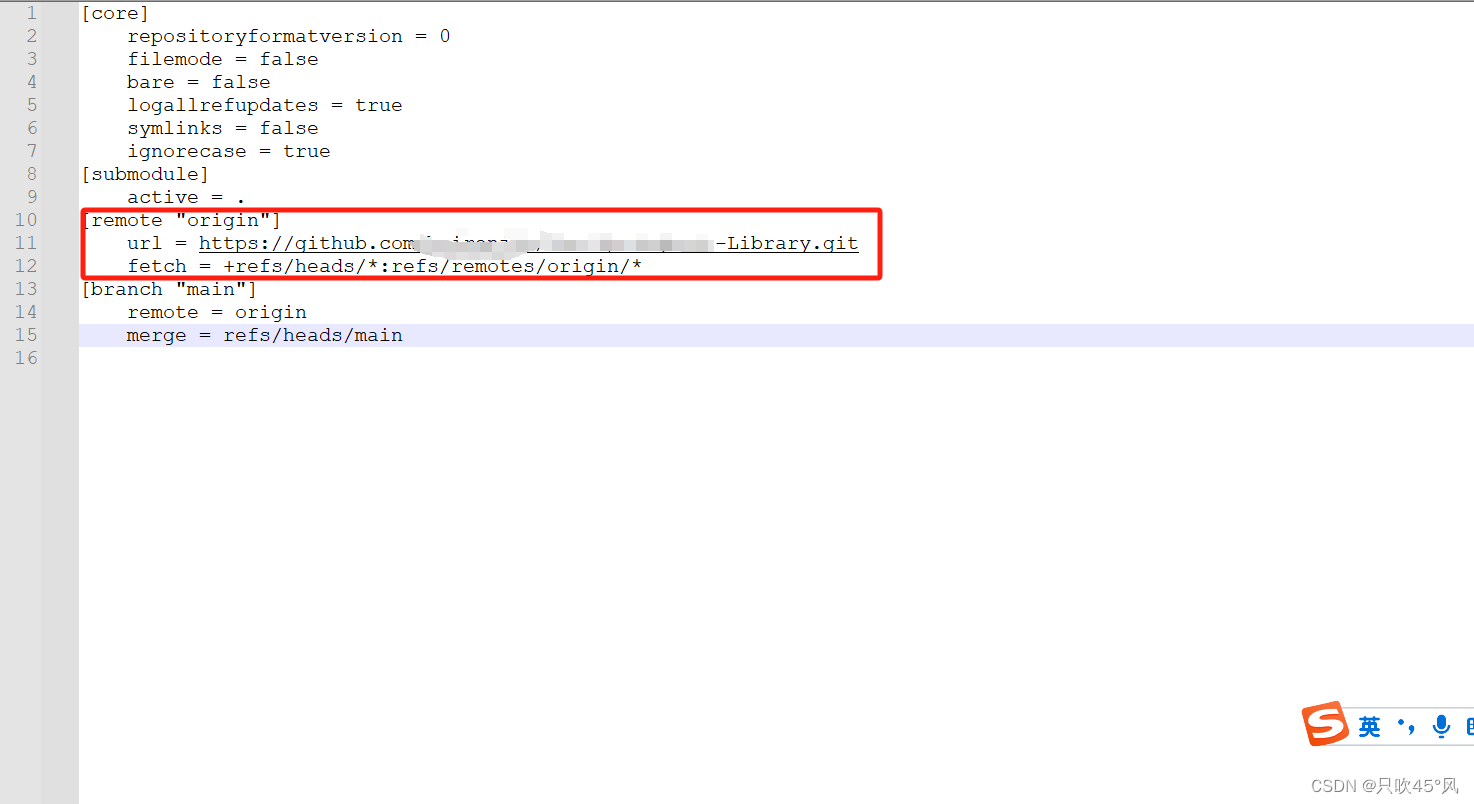
4、修改remote "origin"下面的url,将其替换为新repository的url即可。

第二种
前提:和第一种一样,都需要先在git上面新建一个repository
进入项目,打开git命令,输入以下命令:
// 设置远程仓库的链接
git remote add origin https://github.com/xxx/xxx.git
// 将当前分支重命名为main
git branch -M main
// 将重命名后的主分支main的更改推送到远程仓库的相应分支main,并建立本地与远程的追踪关系
git push -u origin main