具体的适配问题
公司的项目需要将游戏导出WebGL 发布到Web平台 本以为是个很简单的事情 谁知道却被个横竖屏适配搞的头晕 毕竟只有大学浅浅的学了下HTML这门语言 出来工作后基本上都是在跟C# Lua打交道 言归正传 看看具体问题吧
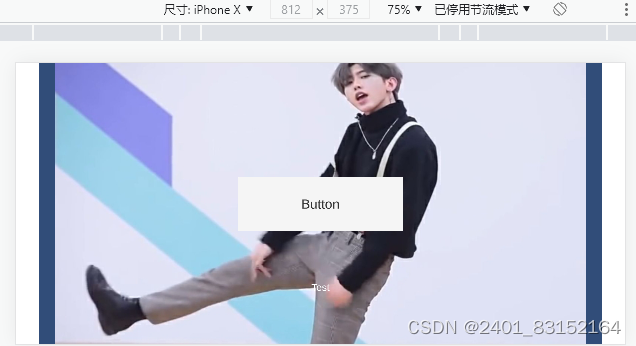
游戏如果从横屏进入 基本上不会有什么适配问题

但是现在人大多数手机都是开着 锁定屏幕方向 这就导致大部分人其实是以竖屏进入游戏的
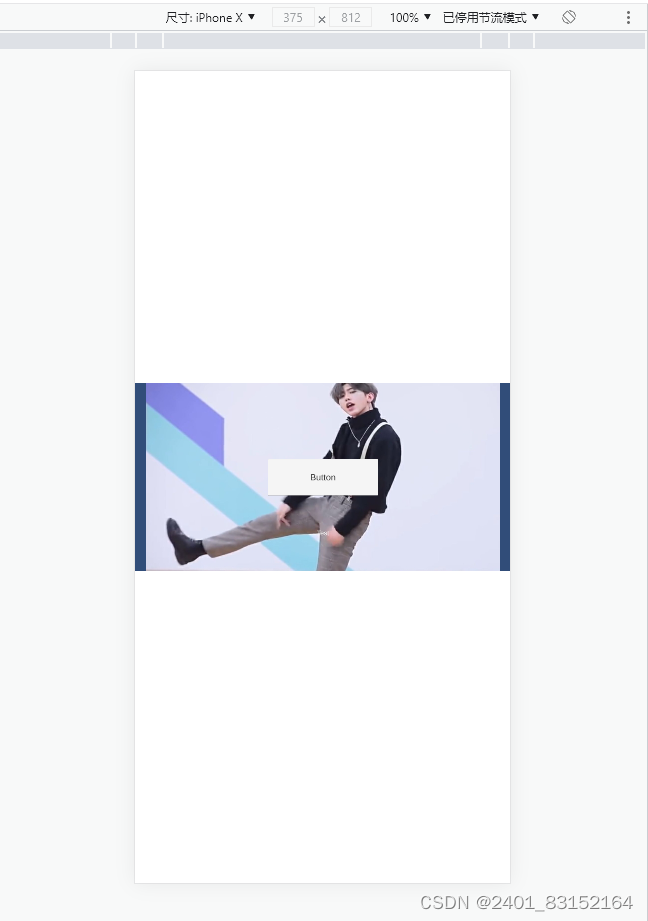
像这样:

这样显然是不符合用户体验的 要用户先把屏幕锁定关了 在旋转成横屏 这一操作在游戏引流里都可以直接劝退一波用户了
解决方案
理论方案
理论上解决很简单 只需在index里进入时判断手机方向并监听手机旋转事件
<script>
var orientation = window.orientation;
if(orientation == 180 || orientation == 0 || orientation == -180){
//竖屏
}else{
//横屏 orientation = 90 或者 orientation = -90
}
window.onorientationchange = function () {
//监听手机旋转事件
if(orientation == 180 || orientation == 0 || orientation == -180){
//竖屏 旋转-90度
}else{
//横屏 旋转90度
}
};
</script>改变
<canvas id="unity-canvas"></canvas>或者其他嵌套unity-container的标签通过CSS的旋转属性旋转90度就搞定了
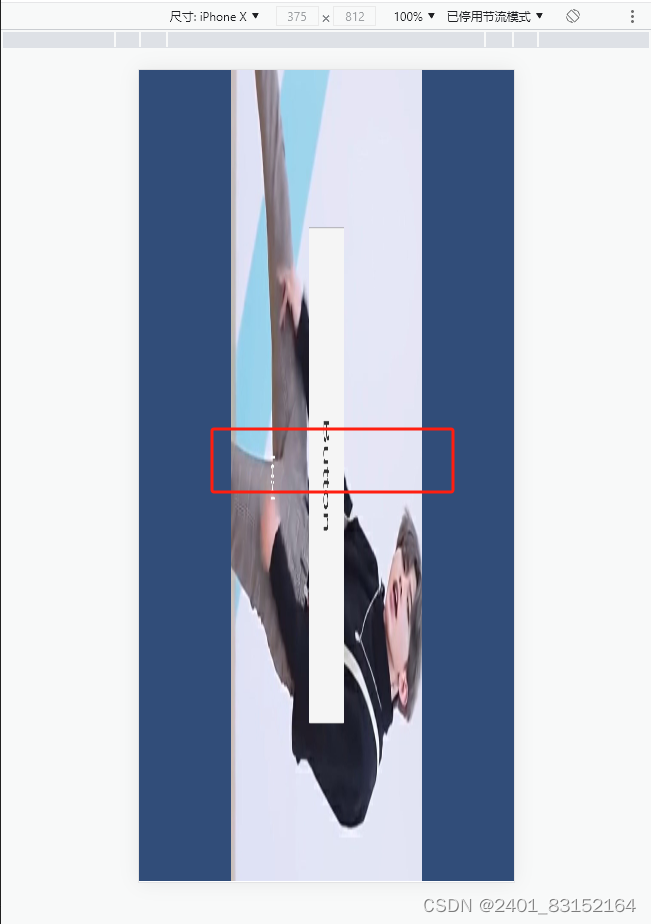
transform: rotate(90deg)但是实际上并没有那么快乐 经过你不断的努力调整标签终于实现了你就会发现

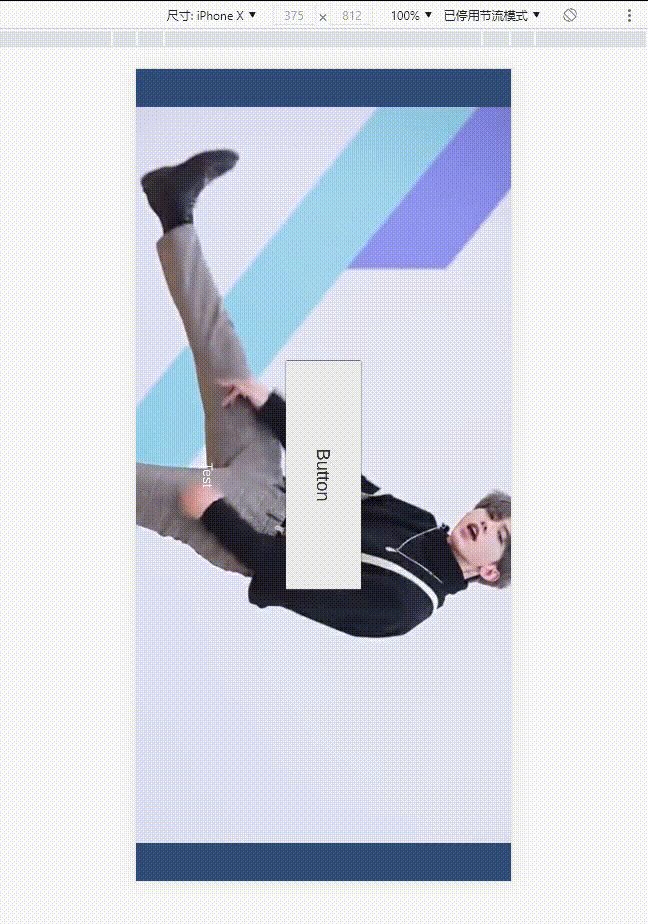
先不说比例问题 最致命的问题是 旋转后 按钮的碰撞监听并没有旋转 按钮的实际监听范围还是红框 这一下子就犯了难 研究许久后发现需要使用HTML中的<iframe>标签来解决
<iframe src="game.html"></iframe>实际解决
新建一个新的index.html 将原本的index重命名为game 通过iframe标签引入到新的index里面
同时在新的index里面监听手机旋转事件 通过添加删除类来旋转页面
代码如下
<style>
.landscape-screen{
transform-origin: top left;
transform: rotate(90deg) translateY(-100%)
}
</style>
<iframe id="Frame" style="Frame" src="game.html"></iframe>
<script>
var orientation = window.orientation;
//开始时调用
var Frame = document.getElementById("Frame");
if(orientation == 180 || orientation == 0 || orientation == -180){
//注意竖屏时要把 iframe的宽设置为当前窗口的高度 高设置为当前窗口的宽度
Frame.height = window.innerWidth;
Frame.width = window.innerHeight;
//通过css样式旋转90度
Frame.classList.add("landscape-screen");
}else{
//横屏时则正常
Frame.height = window.innerHeight;
Frame.width = window.innerWidth;
//通过移除类去掉css样式
Frame.classList.remove("landscape-screen");
}
//监听手机旋转事件 根据旋转状态设置旋转的css样式
window.onorientationchange = function () {
if(orientation == 180 || orientation == 0 || orientation == -180){
Frame.classList.add("landscape-screen");
}else{
Frame.classList.remove("landscape-screen");
}
};
</script>而我们的game.html(原本U3D导出的index.html) 只需要做好全屏适配即可
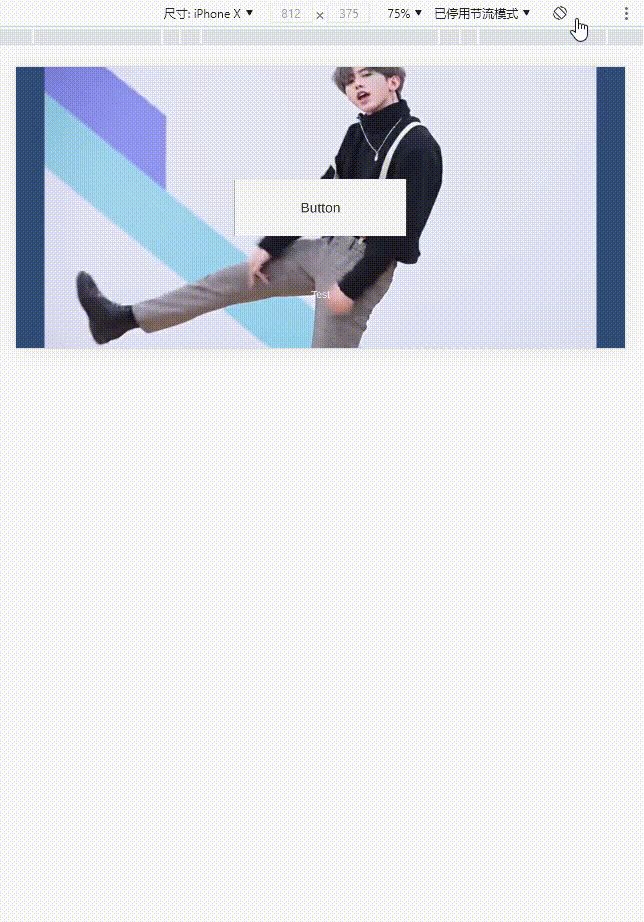
运行效果如下
竖屏进入→转横屏

横屏进入→转竖屏

至此适配方案结束
演示DEMO链接
GitHub - Wyleee/UnityWebGLMobileAdapter: 演示Unity导出的WebGL项目在手机上的横竖屏适配