1.插件地址 网址 , 可以去里面查看中文文档,里面有详情的教程
2.使用, 如果你安装的有element-plus ,可以使用这样的方式来修改大小和颜色
<el-icon size="18" color="red">
<SvgIcon name="xing"></SvgIcon>
</el-icon>3.注意事项:如果你想修改颜色,最好找那种颜色单一的svg图标, 颜色太多的svg改起来麻烦。
改颜色的话,打开svg代码找到 fill字段,一般是用来设置颜色的,删除掉即可。(不懂svg代码, 如果说的不对,请指正)
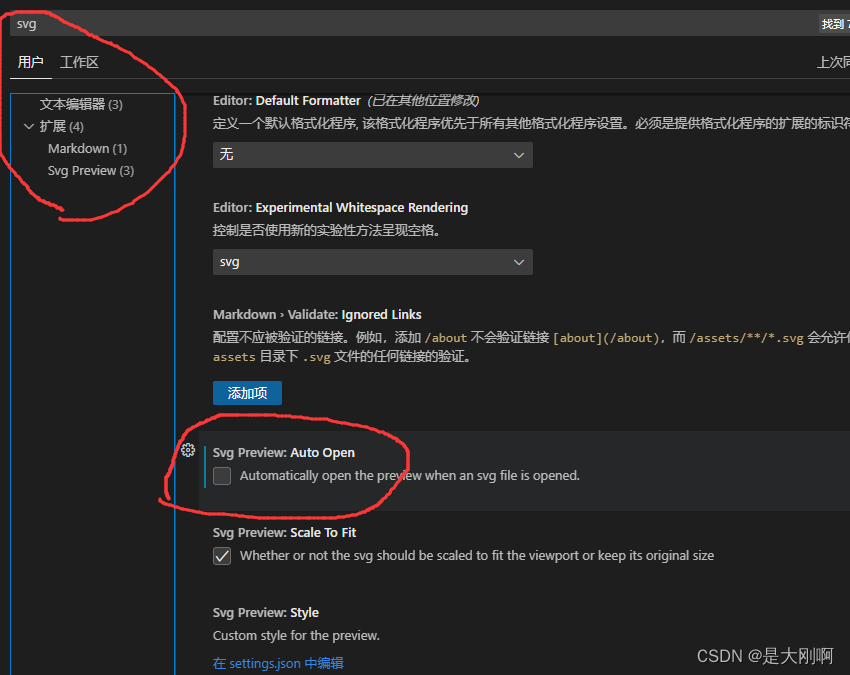
4.svg图标预览: vscode里面下载插件Svg Perview, 可以在vscode直接预览.下图的配置,可以用来配置不用每次点击svg文件都打开预览, 快捷键使用 ctrl + alt +p 来打开预览