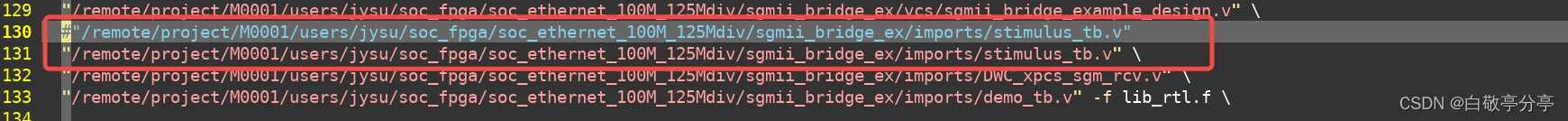
VCS+Vivado联合仿真BUG
news2025/4/9 14:52:54
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1895864.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Golang | Leetcode Golang题解之第214题最短回文串
题目: 题解:
func shortestPalindrome(s string) string {n : len(s)fail : make([]int, n)for i : 0; i < n; i {fail[i] -1}for i : 1; i < n; i {j : fail[i - 1]for j ! -1 && s[j 1] ! s[i] {j fail[j]}if s[j 1] s[i] {fail[i…
sql查询 只取某字段重复数据中的一条
一. 前提条件
某表的主键由两个字段A、B构成(或者更多),任何其中一个字段都可能具有重复的数据。
需要只取字段A所有重复数据中的一条构成查询结果,也就是字段A取到所有的可能取值且无重复。
二. 方法一(where ... …
填报高考志愿,怎样正确地选择大学专业?
大学专业的选择,会关系到未来几年甚至一辈子的发展方向。这也是为什么很多人结束高考之后就开始愁眉苦脸,因为他们不知道应该如何选择大学专业,生怕一个错误的决定会影响自己一生。
毋庸置疑,在面对这种选择的时候,我…
3-2 梯度与反向传播
3-2 梯度与反向传播
主目录点这里 梯度的含义 可以看到红色区域的变化率较大,梯度较大;绿色区域的变化率较小,梯度较小。 在二维情况下,梯度向量的方向指向函数增长最快的方向,而其大小表示增长的速率。 梯度的计算 …
Java--封装详解
1.该漏的漏,该藏的藏 我们程序设计要追求“高内聚,低耦合”。高内聚就是类的内部数据操作细节自己完成,不允许外部干涉;低耦合:仅暴露少量的方法给外部使用
2.封装(数据的隐藏)私有:…
运维锅总详解计算机缓存
本文从OSI模型中的每一层缓存介绍、常见开源中间件缓存举例、TCP/IP协议栈中的缓存机制、操作系统中的缓存、访问缓存数据的时间范围统计等方面对计算机中的缓存进行详细介绍。希望对您有所帮助!
一、OSI模型中的每一层缓存
1. 物理层(Physical Layer&…
微信小程序消息通知(一次订阅)
在微信公众平台配置通知模版 通过wx.login获取code发送给后端
let that this
// 登陆codewx.login({success: function (res) {if (res.code) {// 发送code到后端换取openid和session_keythat.setData({openCode: res.code})console.log(that.data.openCode, openCode);// 调…
Simulink中示波器连续运行的方法
1.在Simulink中,经常要使用到示波器,默认示波器是定时运行的,只能观察到一小部分运行的波形;实际调试过程中,经常要连续运行,因此,需要设置示波器为连续运行模式,下面将介绍示波器连续运行的方法。
打开Simulink仿真软件,找到仿真设置按钮,点击设置: 2.将其停止时间…
前端面试题(CSS篇二)
一、请解释一下 CSS3 的 Flex box(弹性盒布局模型),以及适用场景
相关知识点: Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为Flex布局。行内元素也可…
AcWing 1511:笨鸟
【题目来源】https://www.acwing.com/problem/content/1513/【题目描述】 小王特别喜欢玩 flappy birds,但是他比较菜,所以向大家寻求帮助,游戏规则大家都懂,每一秒如果点击屏幕,小鸟会从 (x,y) 飞到 (x1,y1)ÿ…
3C电子制造行业MES系统,提高企业生产效率
随着科技的不断进步,3C电子制造行业正迎来传统工厂向数字化工厂转型的阶段。在这场变革中,MES系统发挥着重要的作用,成为了企业变革的“智慧大脑”,引领着生产流程的优化和升级。
那么,MES系统究竟有哪些功能…
新纪录将圆周率计算到了小数点后202万亿位 用了28块61.44TB SSD
独立存储研究机构StorageReview与闪存领导厂商Solidigm联合宣布,将圆周率计算到了小数点后202万亿位(确切地说是202,112,290,000,000位数),相比今年3月初的原有记录105万亿位几乎翻了一番。
本次计算采用了戴尔PowerEdge R760服务器,配置Int…
Jenkins 任务中的 java.lang.InterruptedException 异常解析与解决
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119qq.com] 📱…
[激光原理与应用-98]:南京科耐激光-激光焊接-焊中检测-智能制程监测系统IPM介绍 - 2 - 什么是激光器焊接
目录
一、什么是激光焊接
1.1 概述
1.2 激光焊接的优点
二、激光焊接的应用
2.1 哪些场合必须使用激光焊接
1. 汽车制造业
2. 航空航天领域
3. 电子行业:消费类电子3C
4. 医疗器械制造
5. 新能源锂电池行业
6. 其他领域
三、激光焊接的分类
3.1 按焊接…
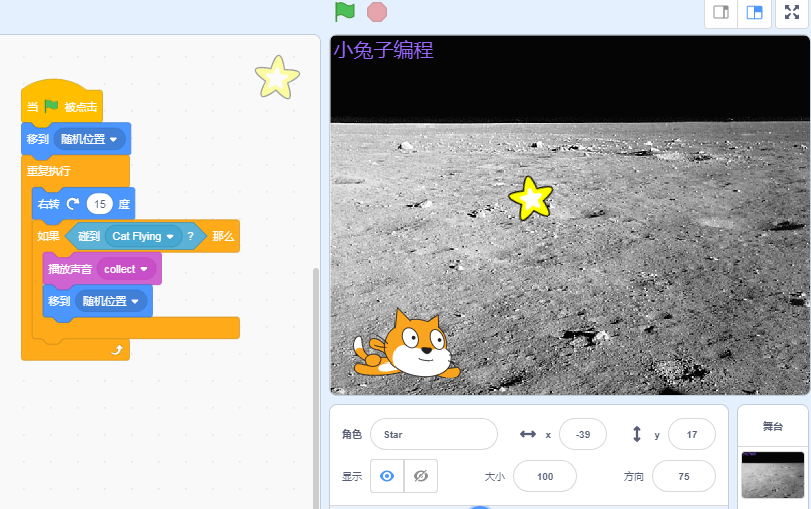
scratch猫咪追星星 2024年6月中国电子学会 图形化编程 scratch编程等级考试二级真题和答案解析
目录
scratch猫咪追星星
一、题目要求
1、准备工作
2、功能实现
二、案例分析
1、角色分析
2、背景分析
3、前期准备
三、解题思路
1、思路分析
2、详细过程
四、程序编写
五、考点分析
六、推荐资料
1、入门基础
2、蓝桥杯比赛
3、考级资料
4、视频课程
5、…
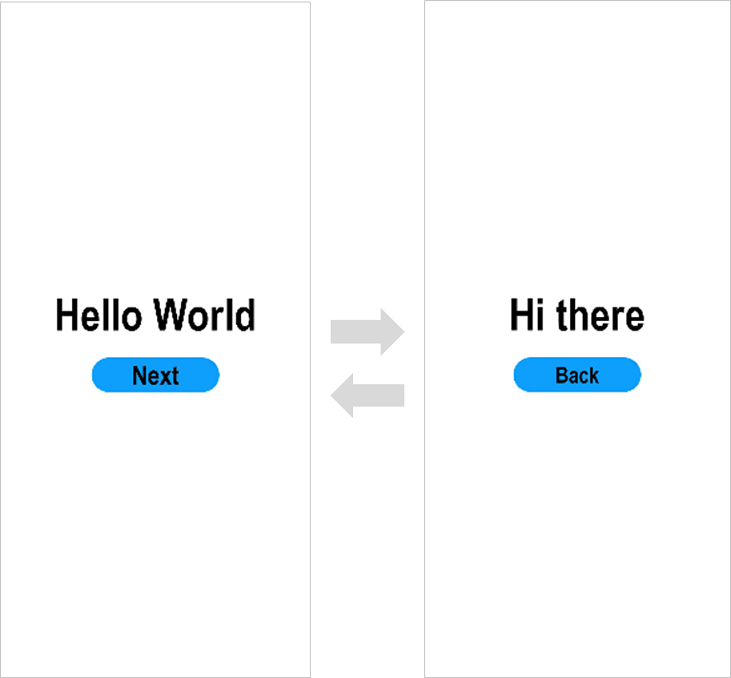
入门篇:构建第一个鸿蒙ArkTS应用(Stage模型)
为确保运行效果,本文以使用DevEco Studio NEXT Developer Beta1版本为例,点击此处获取下载链接。 创建ArkTS工程
若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New &…
月之暗面kimi引擎的底层推理系统,如何引领智能助手技术的未来
在人工智能领域,一个令人瞩目的超级明星悄然升起——那就是“月之暗面kimi”引擎。这个引擎不仅拥有强大的底层推理系统方案,还搭载了独特的调度技术,让Kimi智能助手成为了众人关注的焦点。今天,我们将深入探索这一技术的奥秘,看看它是如何改变智能助手的未来。
首先,…
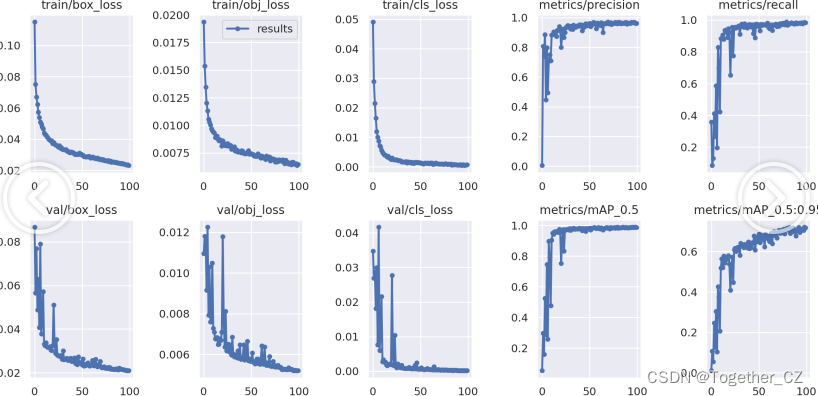
技术革新引领钢材质量智能化检测新纪元,基于YOLOv5全系列【n/s/m/l/x】参数模型开发构建钢材工业生产场景下钢材缺陷智能检测识别系统
随着人工智能(AI)技术的迅猛发展,其应用领域不断拓宽,正深刻改变着传统产业的运作模式。在钢材生产这一基础工业领域,AI的引入正为钢材的质量检测带来革命性的变革。
在传统的钢材生产流程中,质量检测是确…
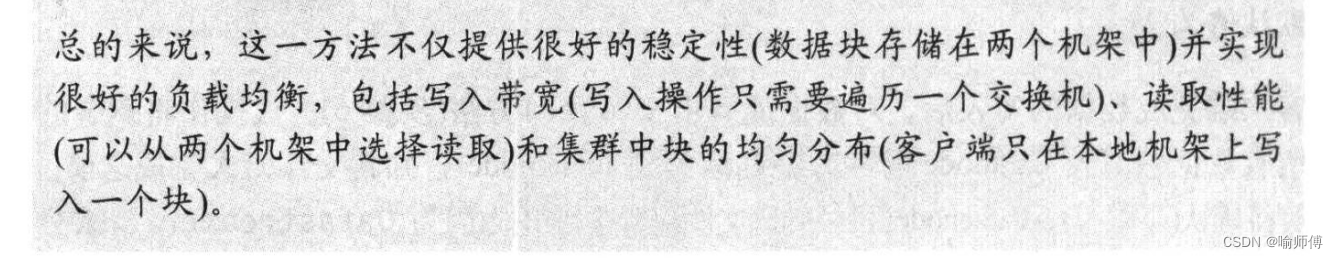
Hadoop权威指南-读书笔记-03-Hadoop分布式文件系统
Hadoop权威指南-读书笔记
记录一下读这本书的时候觉得有意思或者重要的点~ 还是老样子~挑重点记录哈😁有兴趣的小伙伴可以去看看原著😊 第三章 Hadoop分布式文件系统 当数据集的大小超过一台独立的物理计算机的存储能力时,就有必要对它进行分…
react ts 封装3D柱状图,支持渐变
留档,以防忘记
bar3D.tsx
import React, { useEffect, useRef, useState } from react;
import * as echarts from echarts;
import echarts/lib/chart/bar;
import echarts/lib/chart/pictorialBar;
import echarts/lib/component/grid;
import echarts/lib/comp…












![[激光原理与应用-98]:南京科耐激光-激光焊接-焊中检测-智能制程监测系统IPM介绍 - 2 - 什么是激光器焊接](https://img-blog.csdnimg.cn/direct/cb6a02565e544d97a705d3a6dd7ddcc9.png)