为确保运行效果,本文以使用DevEco Studio NEXT Developer Beta1版本为例,点击此处获取下载链接。
创建ArkTS工程
- 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。
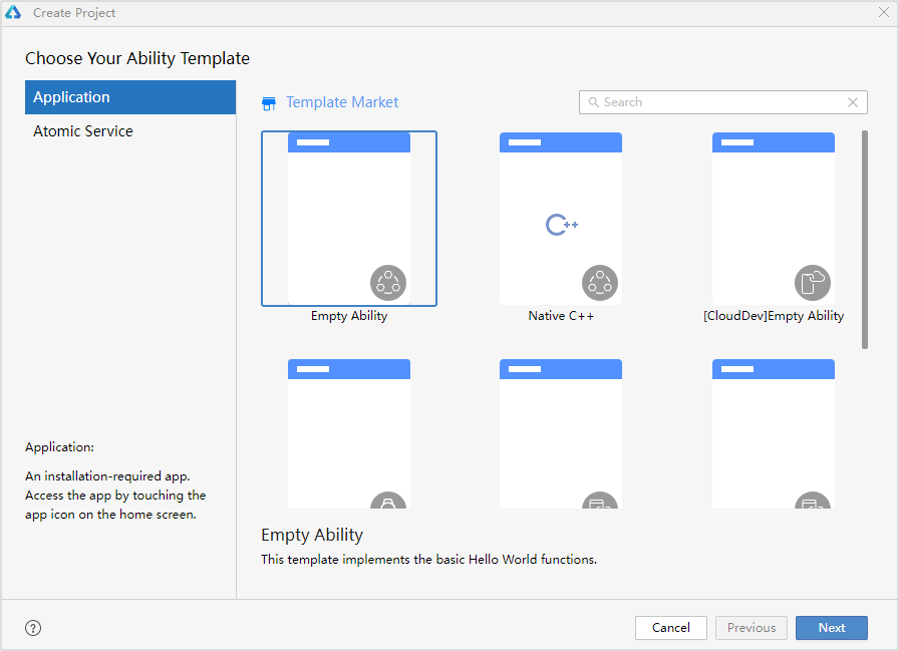
- 选择Application应用开发(本文以应用开发为例,Atomic Service对应为元服务开发),选择模板“Empty Ability”,点击Next进行下一步配置。

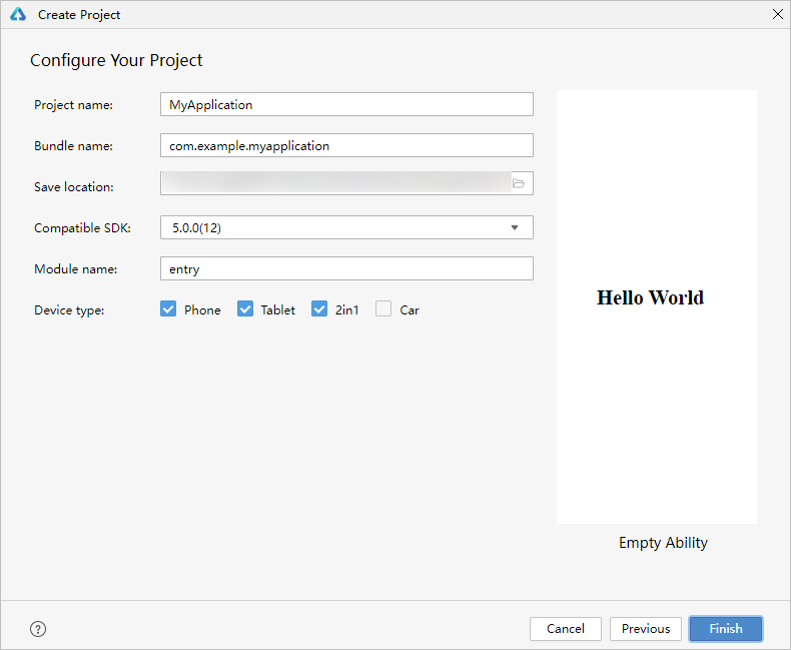
- 进入配置工程界面,Compatible SDK选择“5.0.0(12)”,其他参数保持默认设置即可。

- 点击Finish,工具会自动生成示例代码和相关资源,等待工程创建完成。
ArkTS工程目录结构(Stage模型)

- AppScope > app.json5:应用的全局配置信息,详见app.json5配置文件。
- entry:HarmonyOS工程模块,编译构建生成一个HAP包。
- src > main > ets:用于存放ArkTS源码。
- src > main > ets > entryability:应用/服务的入口。
- src > main > ets > entrybackupability:应用提供扩展的备份恢复能力。
- src > main > ets > pages:应用/服务包含的页面。
- src > main > resources:用于存放应用/服务所用到的资源文件,如图形、多媒体、字符串、布局文件等。关于资源文件,详见资源分类与访问。
- src > main > module.json5:模块配置文件。主要包含HAP包的配置信息、应用/服务在具体设备上的配置信息以及应用/服务的全局配置信息。具体的配置文件说明,详见module.json5配置文件。
- build-profile.json5:当前的模块信息 、编译信息配置项,包括buildOption、targets配置等。
- hvigorfile.ts:模块级编译构建任务脚本。
- obfuscation-rules.txt:混淆规则文件。混淆开启后,在使用Release模式进行编译时,会对代码进行编译、混淆及压缩处理,保护代码资产。详见开启代码混淆。
- oh-package.json5:用来描述包名、版本、入口文件(类型声明文件)和依赖项等信息。
- oh_modules:用于存放三方库依赖信息。
-
build-profile.json5:工程级配置信息,包括签名signingConfigs、产品配置products等。其中products中可配置当前运行环境,默认为HarmonyOS。
-
hvigorfile.ts:工程级编译构建任务脚本。
- oh-package.json5:主要用来描述全局配置,如:依赖覆盖(overrides)、依赖关系重写(overrideDependencyMap)和参数化配置(parameterFile)等。
构建第一个页面
- 使用文本组件。
工程同步完成后,在“Project”窗口,点击“entry > src > main > ets > pages”,打开“Index.ets”文件,进行页面的编写。
针对本文中使用文本/按钮来实现页面跳转/返回的应用场景,页面均使用Row和Column组件来组建布局。对于更多复杂元素对齐的场景,可选择使用RelativeContainer组件进行布局。
“Index.ets”文件的示例如下:
// Index.ets @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } } - 添加按钮。
在默认页面基础上,我们添加一个Button组件,作为按钮响应用户点击,从而实现跳转到另一个页面。“Index.ets”文件的示例如下:
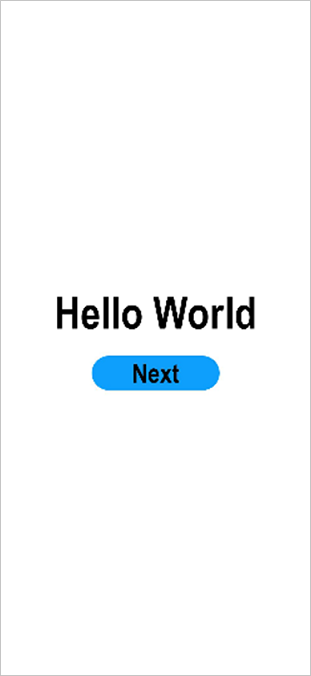
// Index.ets @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // 添加按钮,以响应用户点击 Button() { Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') } .height('100%') } } - 在编辑窗口右上角的侧边工具栏,点击Previewer,打开预览器。第一个页面效果如下图所示:

构建第二个页面
- 创建第二个页面。
-
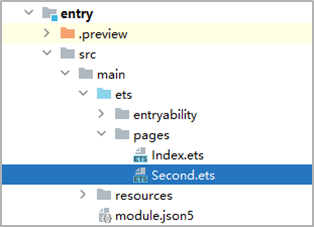
新建第二个页面文件。在“Project”窗口,打开“entry > src > main > ets”,右键点击“pages”文件夹,选择“New > ArkTS File”,命名为“Second”,点击回车键。可以看到文件目录结构如下:

说明
开发者也可以在右键点击“pages”文件夹时,选择“New > Page > Empty Page”,命名为“Second”,点击“Finish”完成第二个页面的创建。使用此种方式则无需再进行下文中第二个页面路由的手动配置。
-
配置第二个页面的路由。注意:新建了一个页面后,需要在“Project”窗口,打开“entry > src > main > resources > base > profile”,在main_pages.json文件中的“src”下配置第二个页面的路由“pages/Second”。示例如下:
{ "src": [ "pages/Index", "pages/Second" ] }
-
- 添加文本及按钮。
参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。“Second.ets”文件的示例如下:
// Second.ets @Entry @Component struct Second { @State message: string = 'Hi there' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button() { Text('Back') .fontSize(25) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') } .width('100%') } .height('100%') } }
实现页面间的跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
如果需要实现更好的转场动效,推荐使用Navigation。
- 第一个页面跳转到第二个页面。
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。“Index.ets”文件的示例如下:
// Index.ets // 导入页面路由模块 import { router } from '@kit.ArkUI'; import { BusinessError } from '@kit.BasicServicesKit'; @Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) // 添加按钮,以响应用户点击 Button() { Text('Next') .fontSize(30) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') // 跳转按钮绑定onClick事件,点击时跳转到第二页 .onClick(() => { console.info(`Succeeded in clicking the 'Next' button.`) // 跳转到第二页 router.pushUrl({ url: 'pages/Second' }).then(() => { console.info('Succeeded in jumping to the second page.') }).catch((err: BusinessError) => { console.error(`Failed to jump to the second page. Code is ${err.code}, message is ${err.message}`) }) }) } .width('100%') } .height('100%') } } - 第二个页面返回到第一个页面。
在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。“Second.ets”文件的示例如下:
// Second.ets // 导入页面路由模块 import { router } from '@kit.ArkUI'; import { BusinessError } from '@kit.BasicServicesKit'; @Entry @Component struct Second { @State message: string = 'Hi there' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button() { Text('Back') .fontSize(25) .fontWeight(FontWeight.Bold) } .type(ButtonType.Capsule) .margin({ top: 20 }) .backgroundColor('#0D9FFB') .width('40%') .height('5%') // 返回按钮绑定onClick事件,点击按钮时返回到第一页 .onClick(() => { console.info(`Succeeded in clicking the 'Back' button.`) try { // 返回第一页 router.back() console.info('Succeeded in returning to the first page.') } catch (err) { let code = (err as BusinessError).code; let message = (err as BusinessError).message; console.error(`Failed to return to the first page. Code is ${code}, message is ${message}`) } }) } .width('100%') } .height('100%') } } - 打开Index.ets文件,点击预览器中的
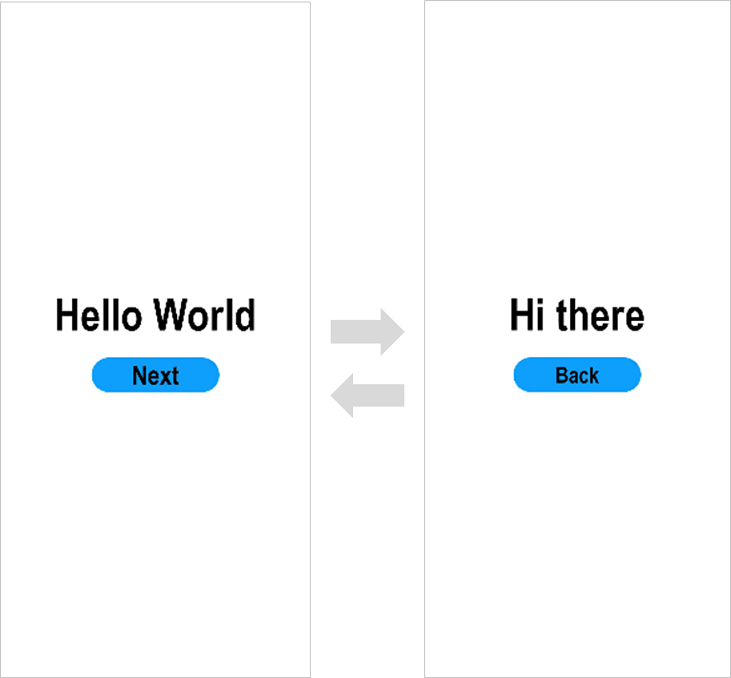
按钮进行刷新。效果如下图所示:

使用真机运行应用(还未使用过)
- 将搭载HarmonyOS系统的真机与电脑连接。具体指导及要求,可查看使用本地真机运行应用/服务。
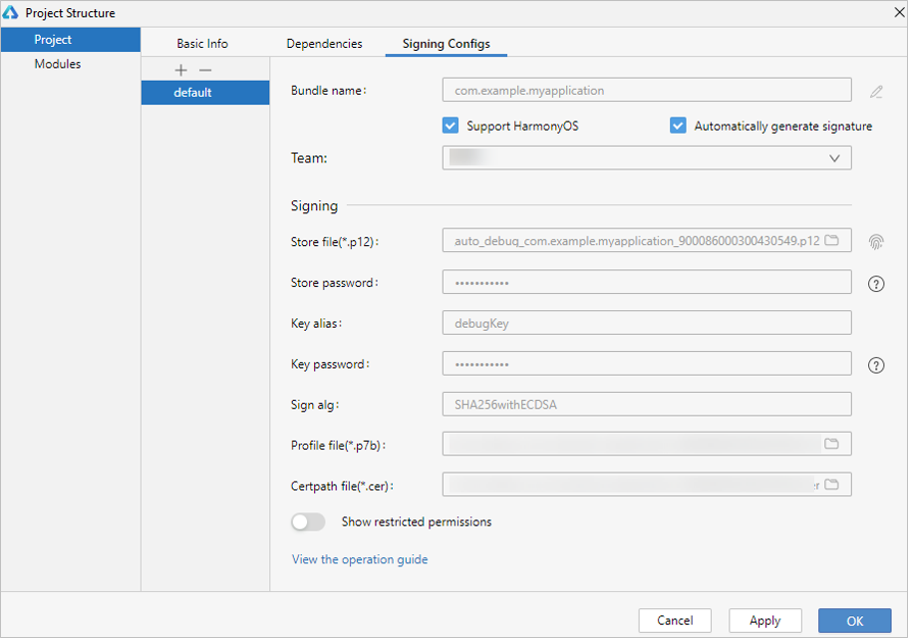
- 点击File > Project Structure... > Project > SigningConfigs界面勾选“Support HarmonyOS”和“Automatically generate signature”,点击界面提示的“Sign In”,使用华为帐号登录。等待自动签名完成后,点击“OK”即可。如下图所示:

- 在编辑窗口右上角的工具栏,点击
按钮运行。效果如下图所示:

到这一步,你已经基于Stage模型构建完成第一个ArkTS应用




![[C++][CMake][CMake基础]详细讲解](https://img-blog.csdnimg.cn/direct/8beb5fc35be346f5ae7b25a4c4eb4165.png)













![Spring学习03-[Spring容器核心技术IOC学习进阶]](https://i-blog.csdnimg.cn/direct/10957890f11d4a2bbfd5161063c717e2.png)