基础项目构建
创建VUE初始工程
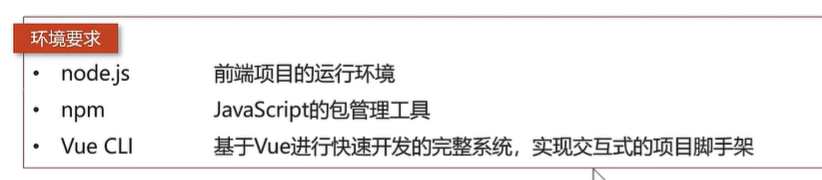
确保自己下载了node.js和npm

node -v //查看node.js的版本
npm -v //查看npm的版本
npm i @vue/cli -g //安装VUE CLI创建
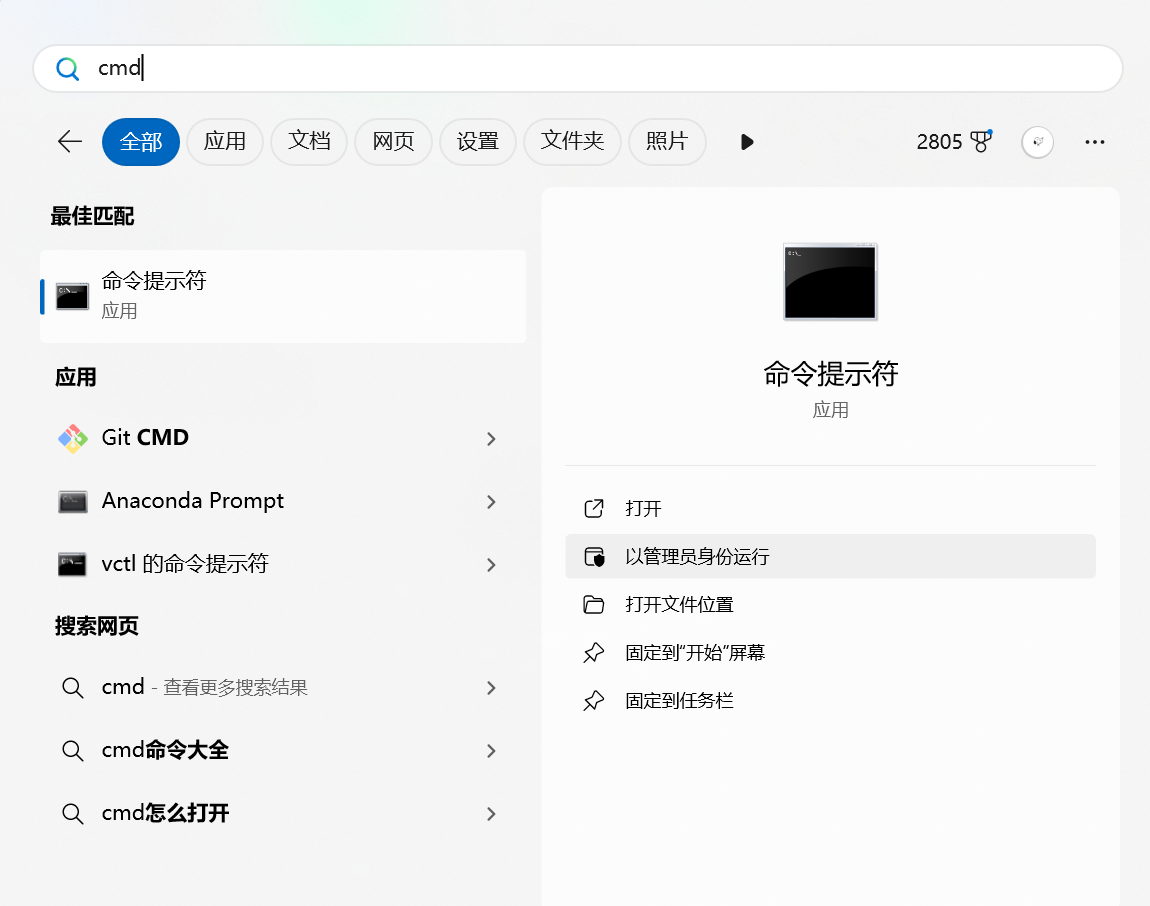
以管理员身份运行

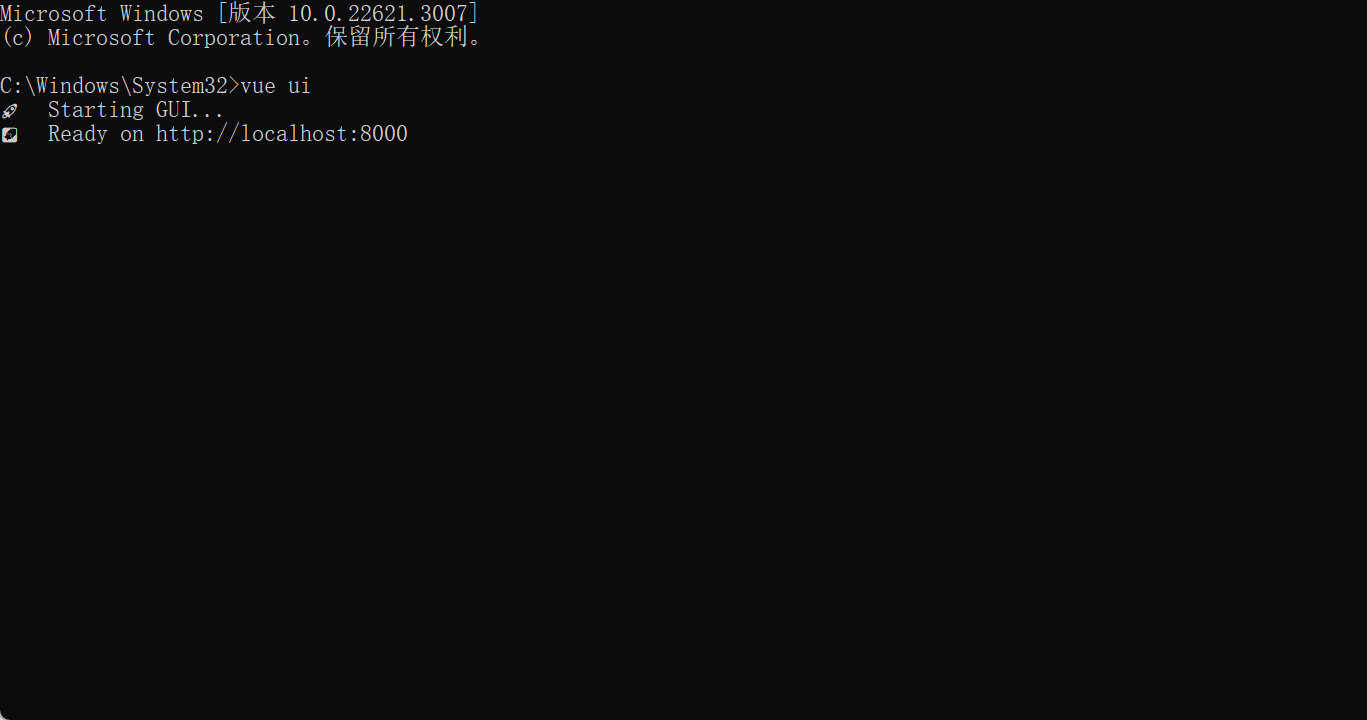
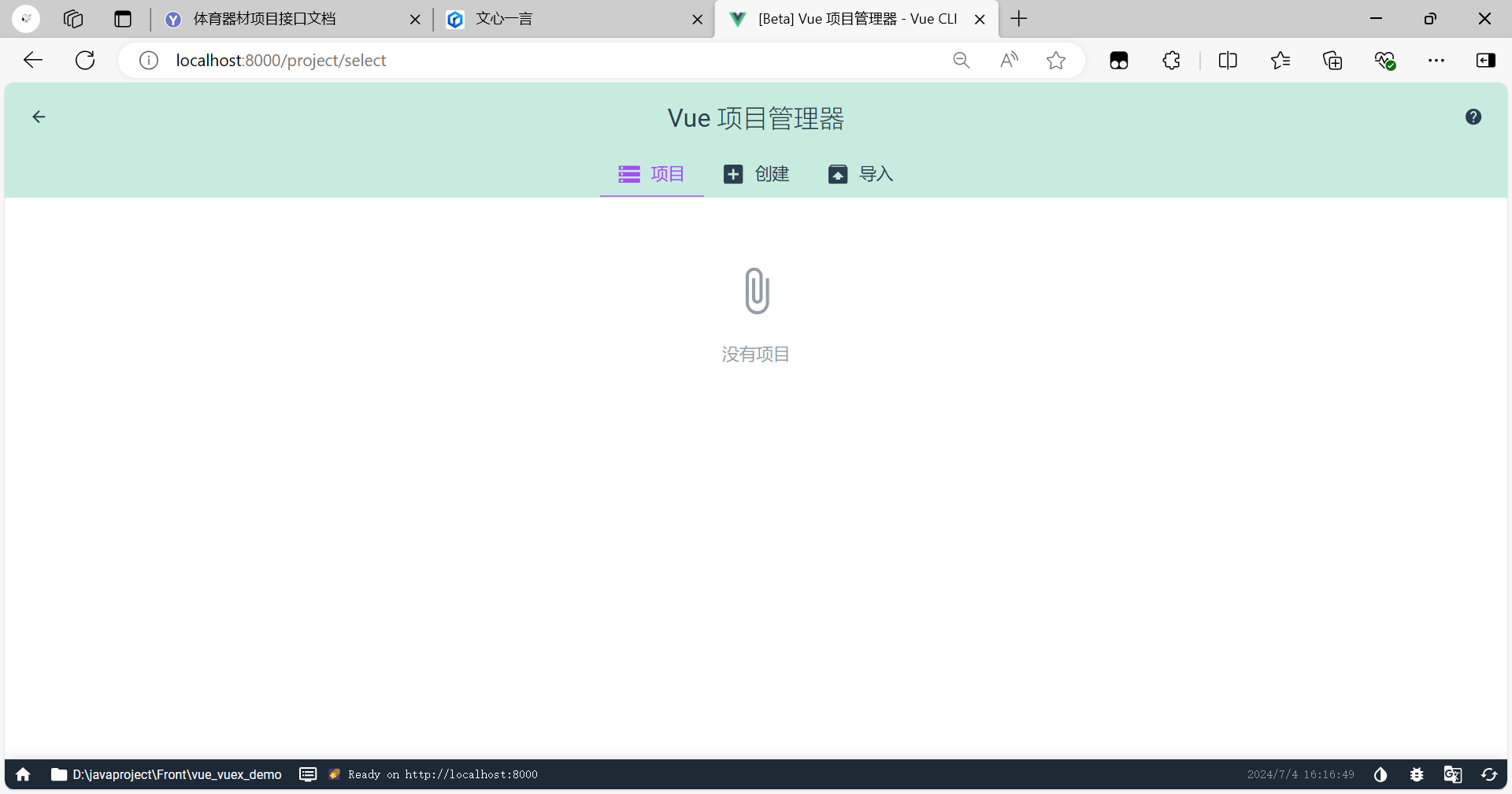
输入:vue ui

就会进入

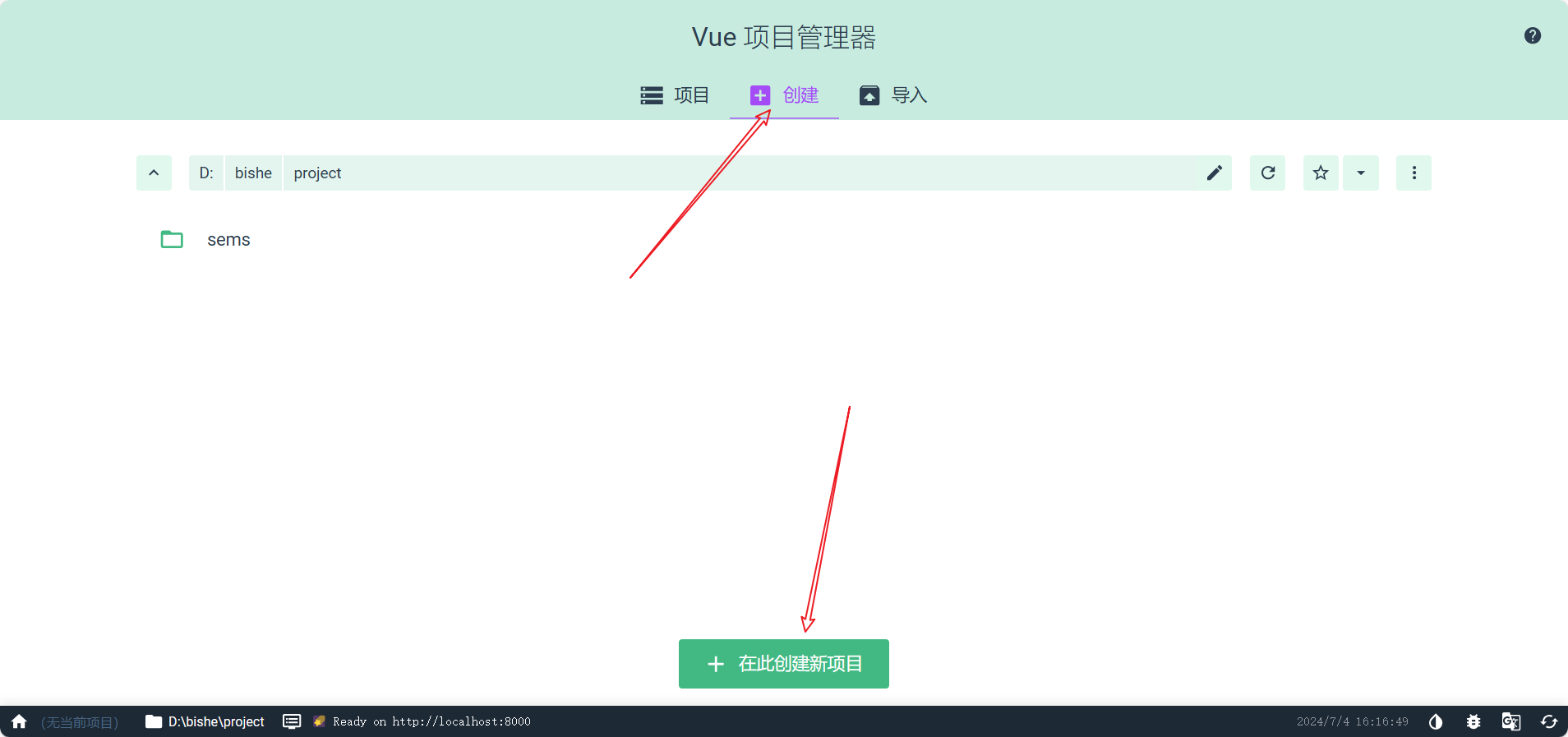
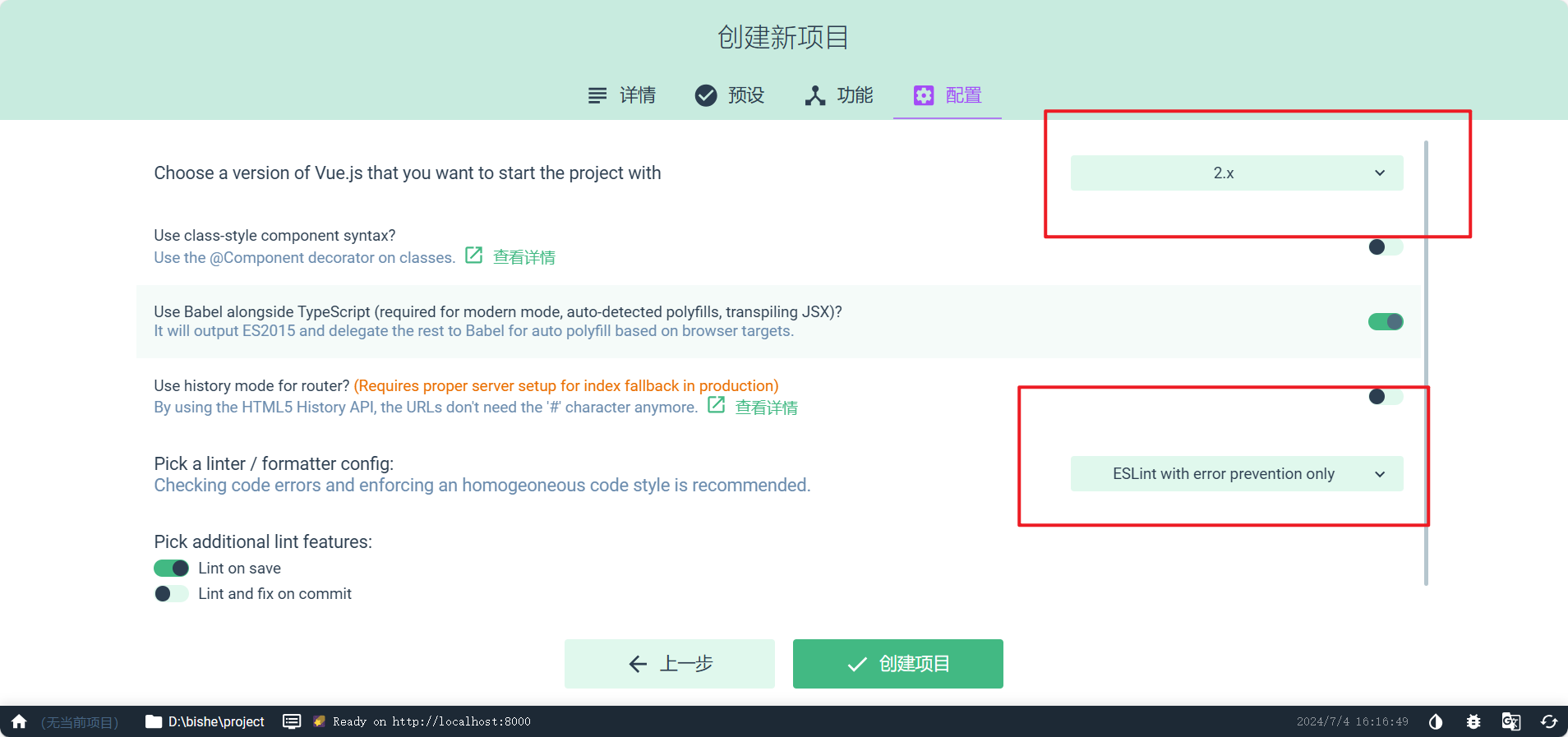
点击创建

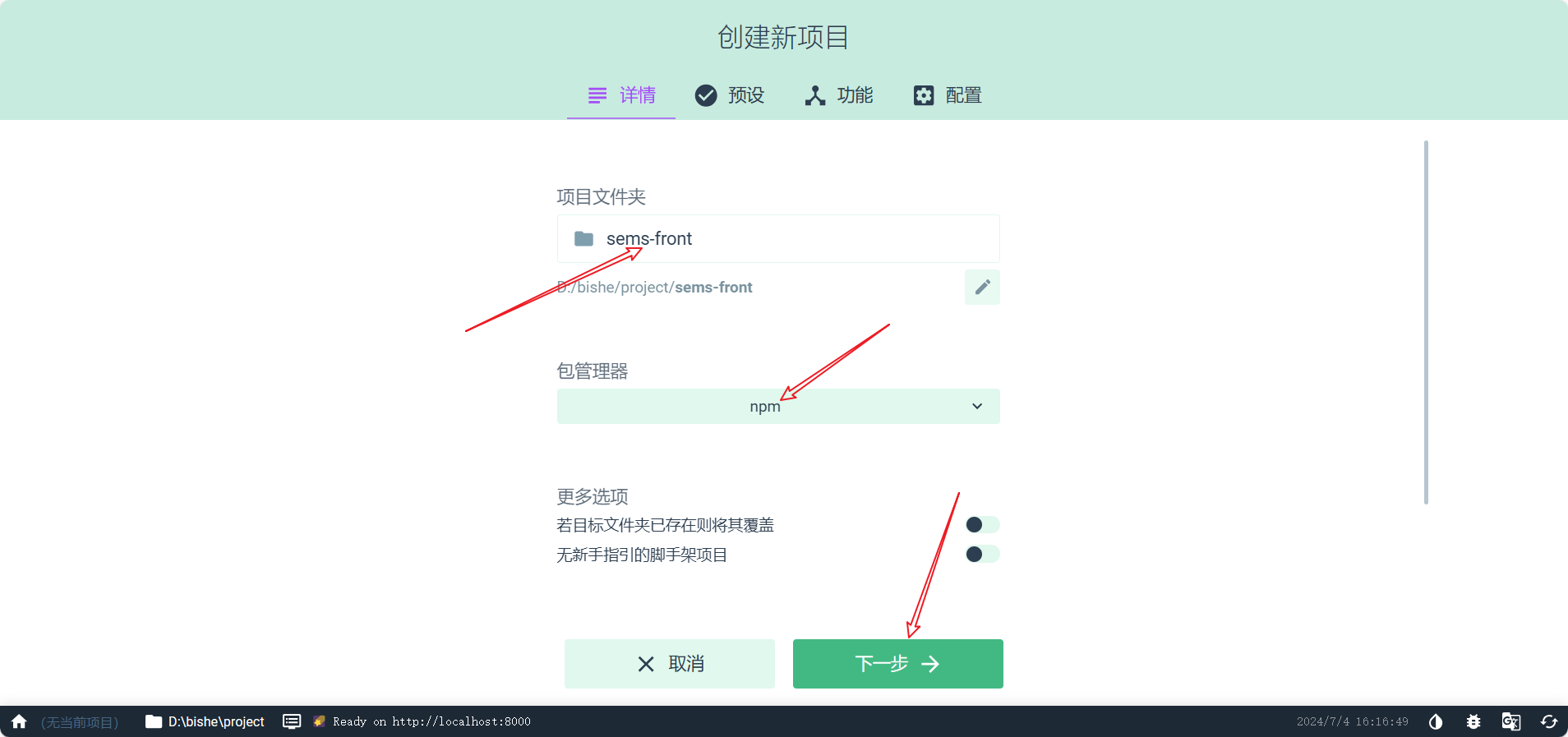
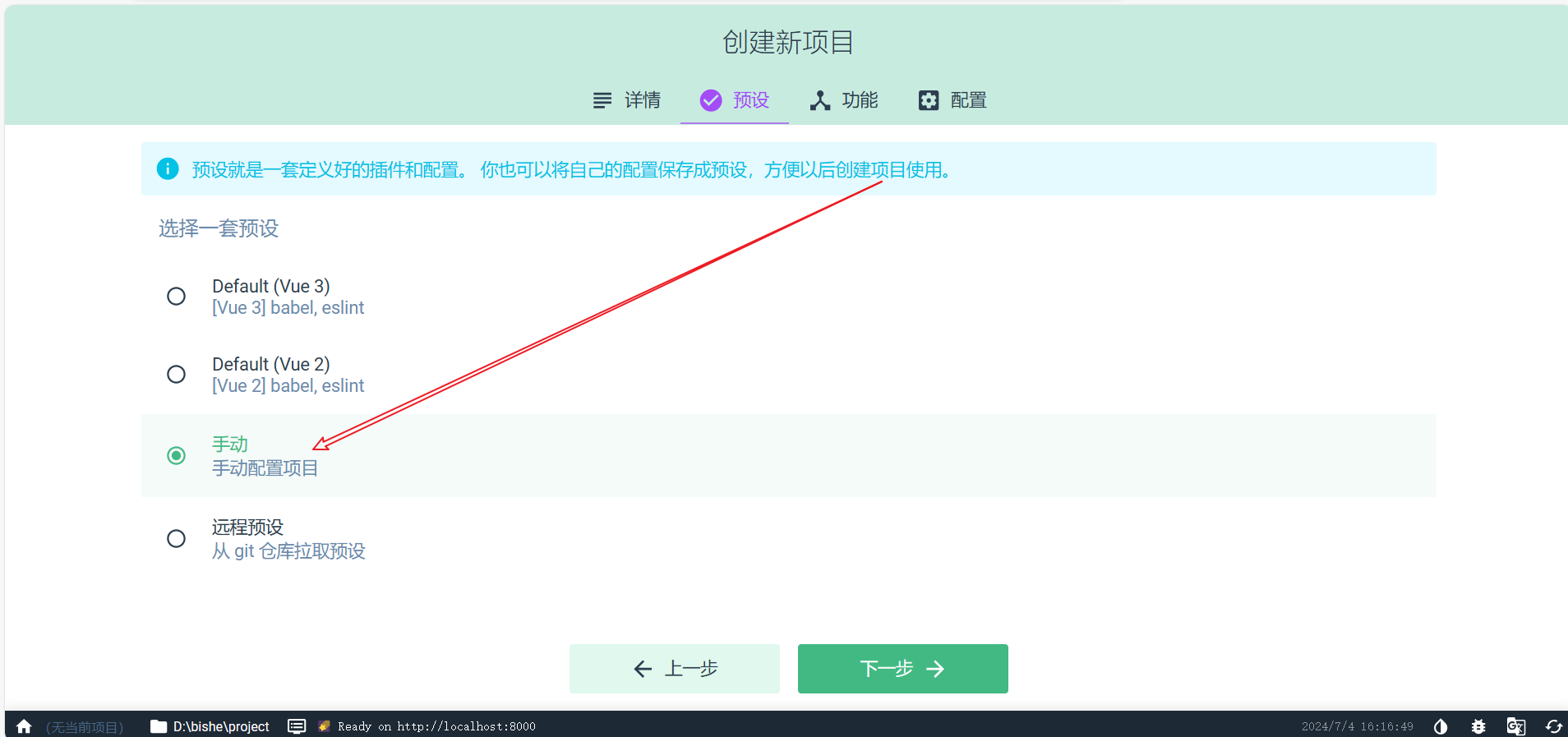
自定义项目名字,选择npm管理






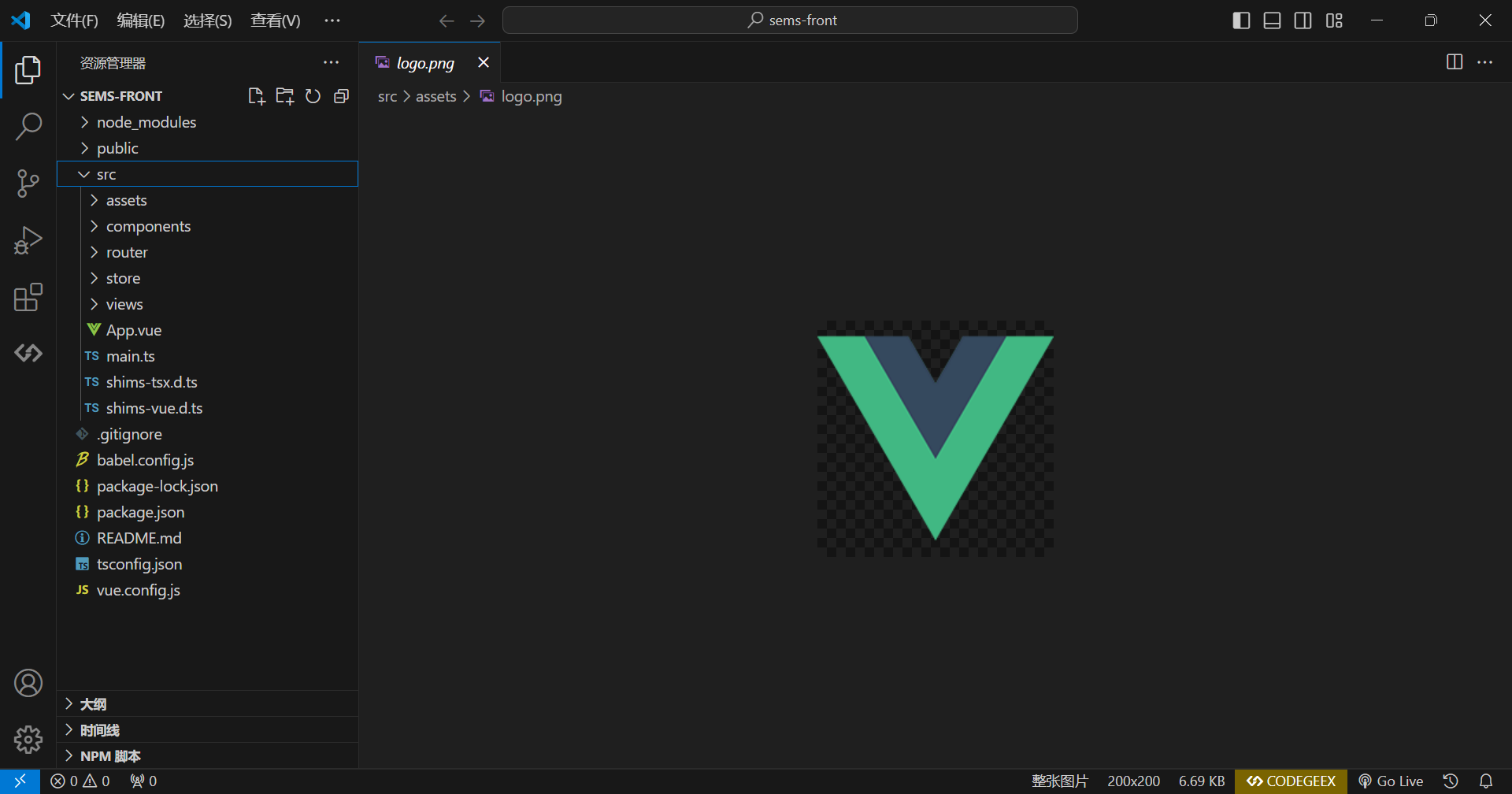
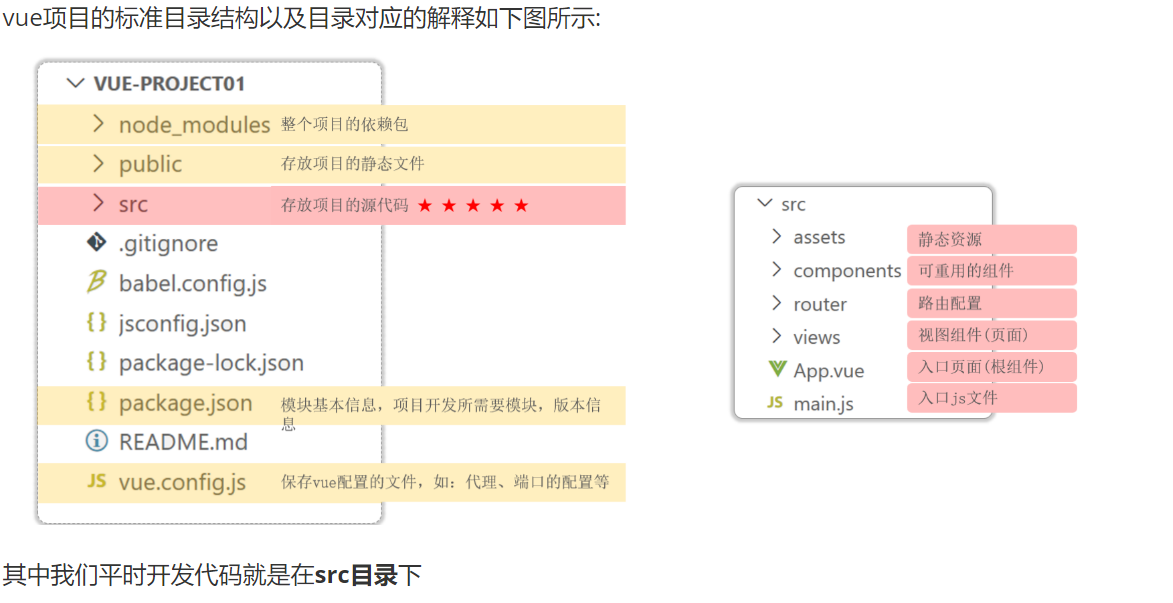
结构
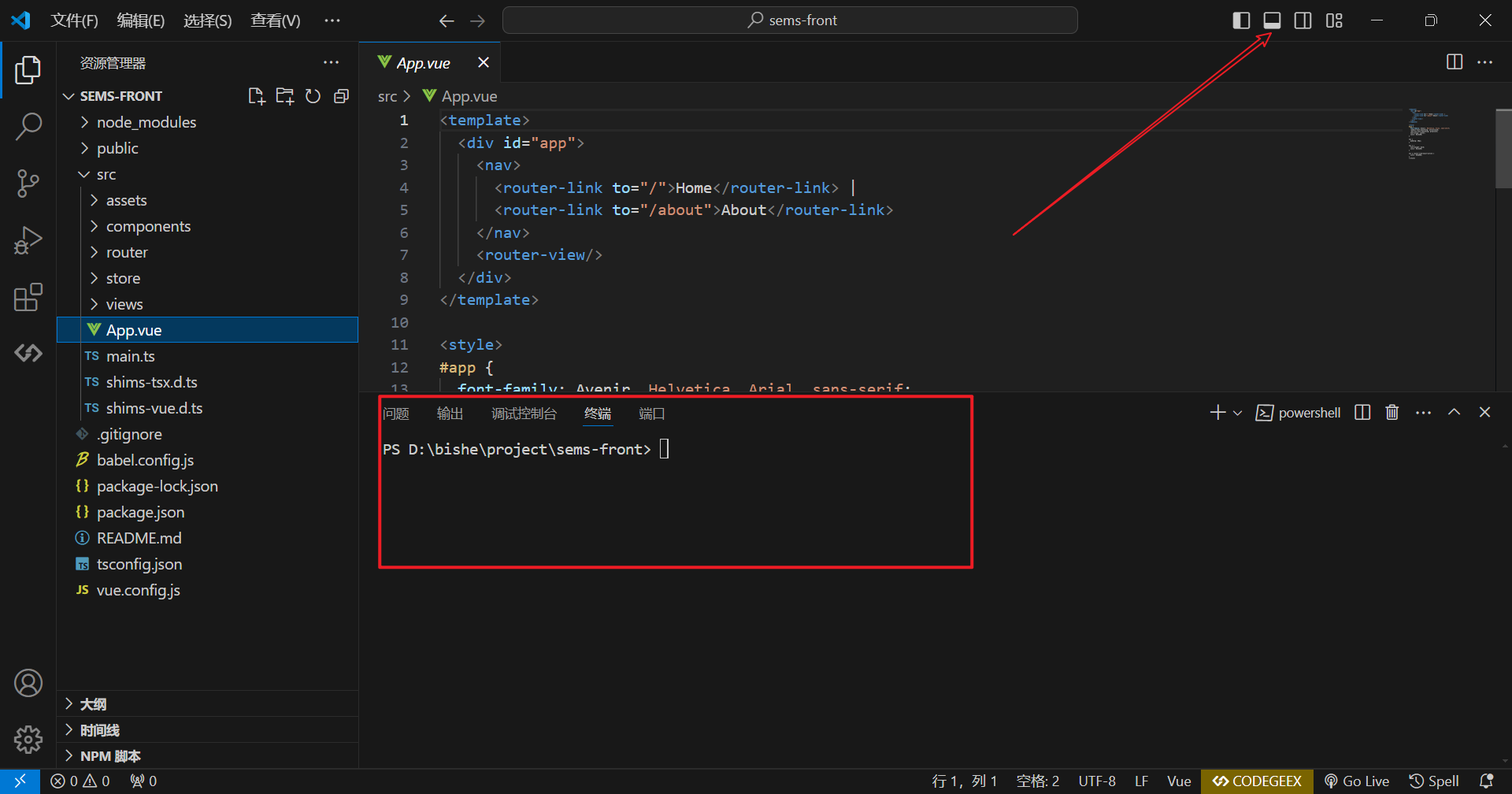
用vscode打开这个项目


运行
打开终端
快捷键:ctrl+j

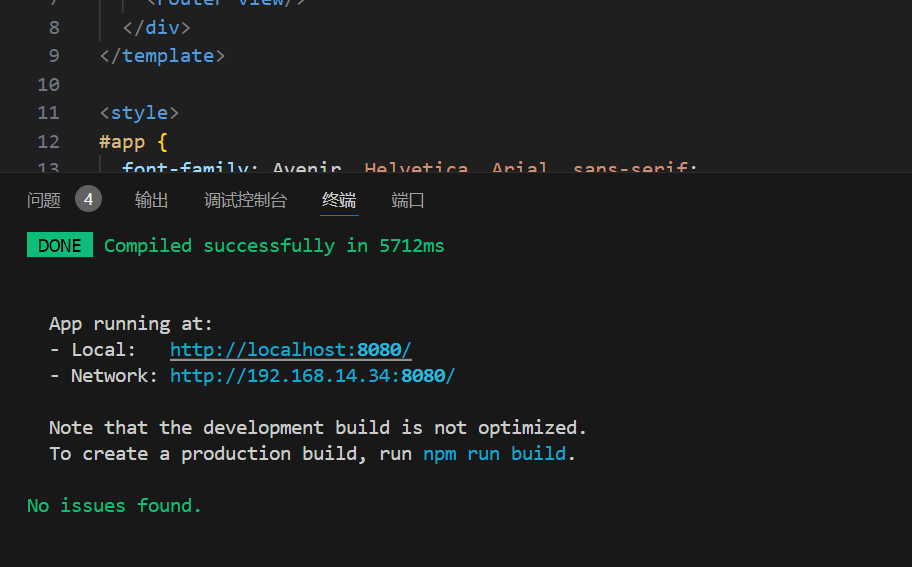
输入npm run serve回车

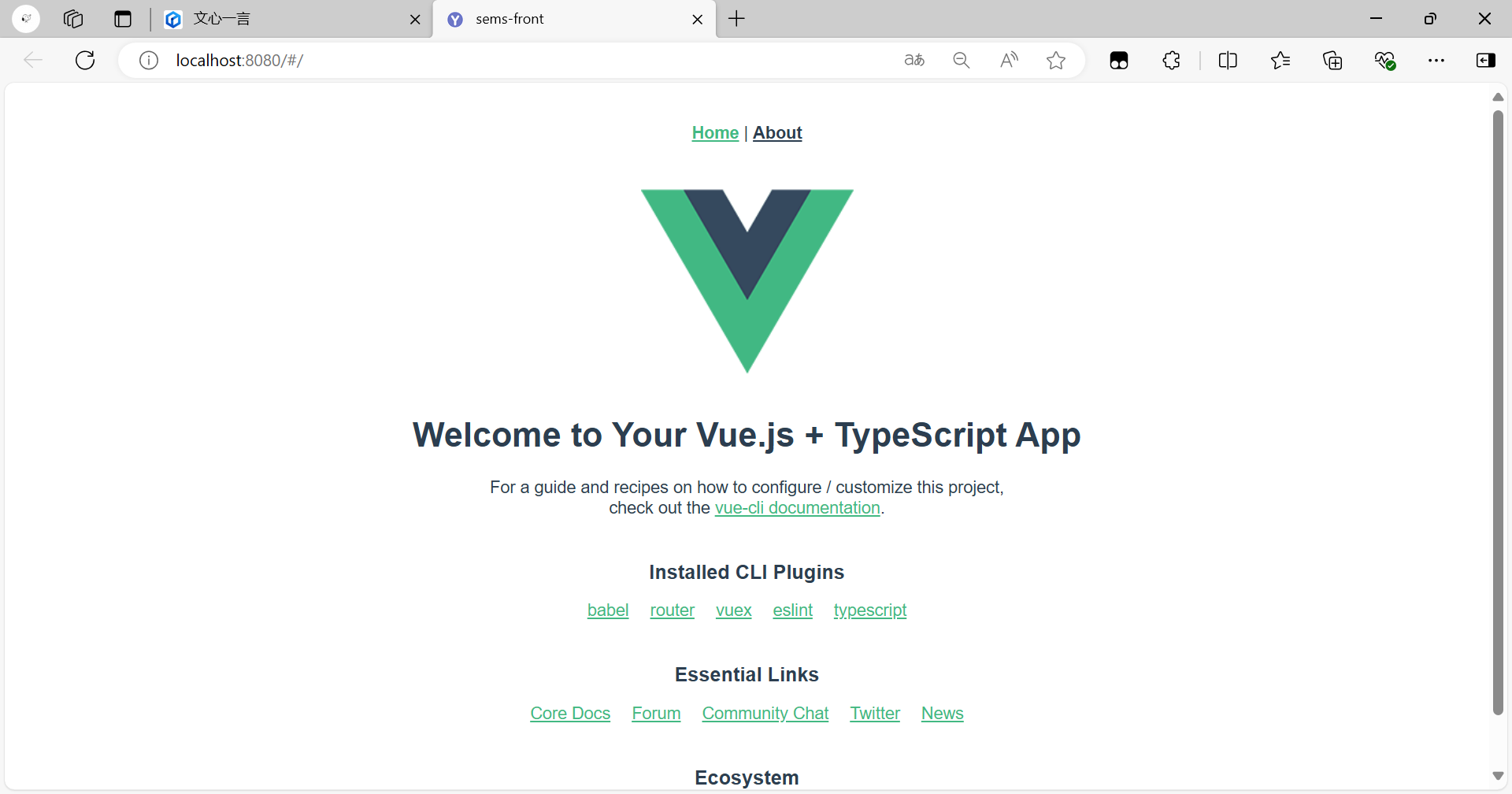
然后进入给的网址

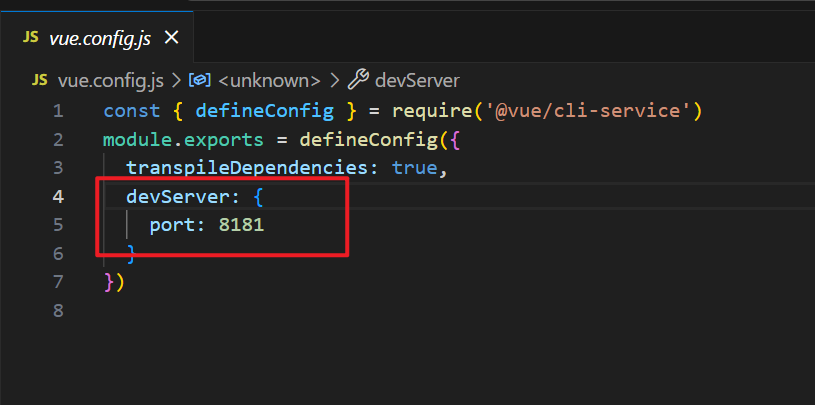
修改端口
vue.config.js

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
port: 8181
}
})
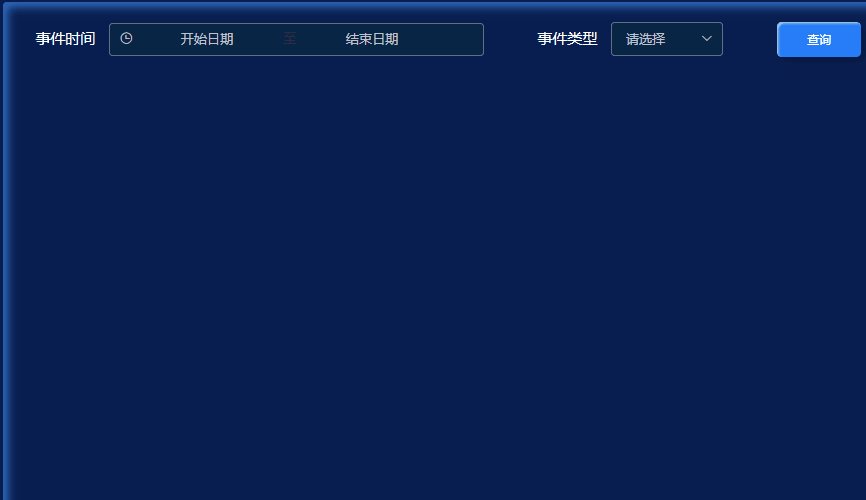
现在我们就是在这个界面开始编写我们的代码
学生登录界面
清楚主要目录
- api:存放封装了Ajax请求文件的目录
- components:公共组件存放目录
- views:存放视图组件的目录
- App.vue:项目的主组件,页面的入口文件
- main.ts:整个项目的入口文件
- router.ts:路由文件
正在写........................