简述:在Element UI框架中,Cascader(级联选择器)和DateTimePicker(日期时间选择器)是两个非常实用且常用的组件,它们分别用于日期选择和多层级选择,提供了丰富的交互体验和便捷的数据输入方式。这里来简单记录一下

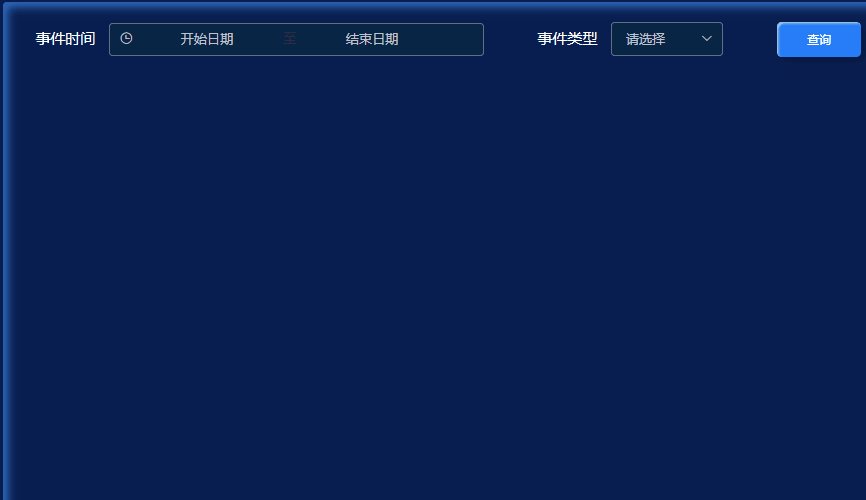
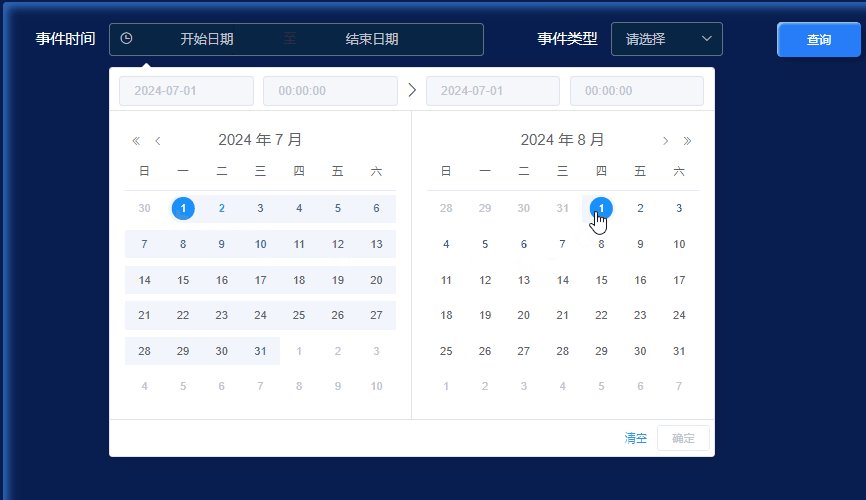
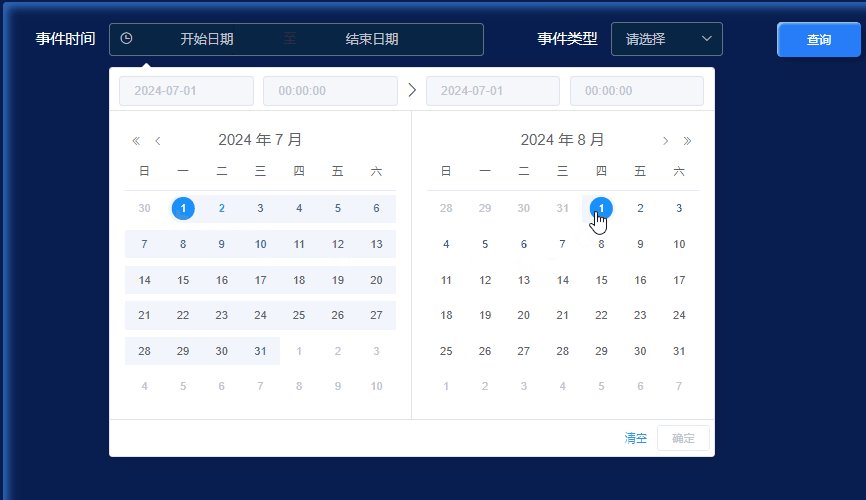
一. 日期时间选择器,DateTimePicker
<el-date-picker
v-model="timeValue1"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
format="yyyy-MM-dd HH:mm:ss" <!-- 显示格式 -->
value-format="yyyy-MM-dd HH:mm:ss" <!-- 绑定值的格式 -->
>
</el-date-picker>
<!-- 日期时间选择器 -->
<el-date-picker
v-model="timeValue1" 绑定到 timeValue1 数据
type="datetimerange" 类型为日期时间范围
range-separator="至" 范围分隔符
start-placeholder="开始日期" 开始日期占位符
end-placeholder="结束日期" 结束日期占位符
format="yyyy-MM-dd HH:mm:ss" 显示格式
value-format="yyyy-MM-dd HH:mm:ss" 绑定值的格式
></el-date-picker>
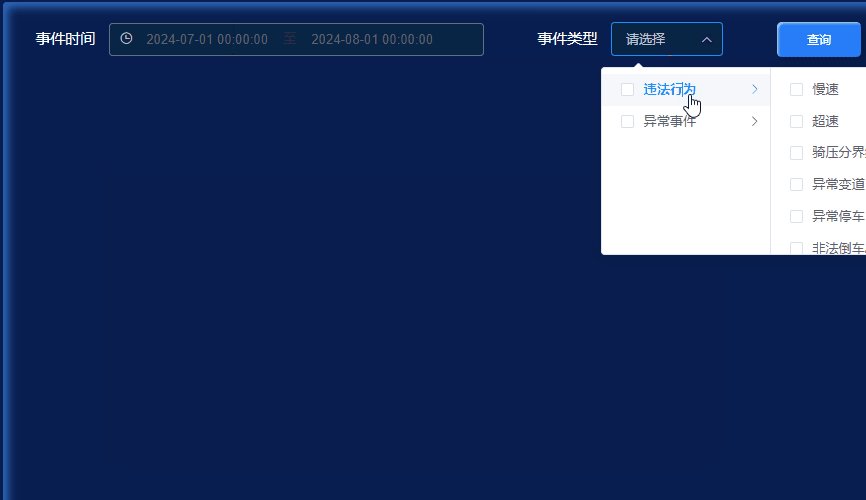
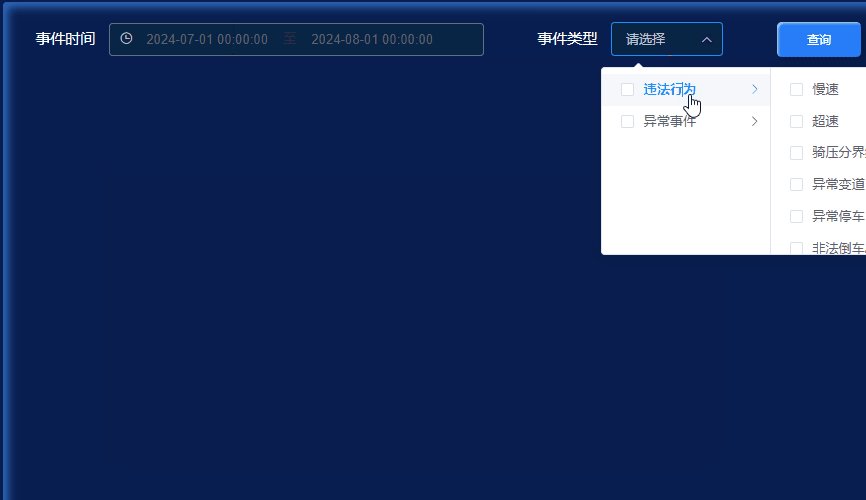
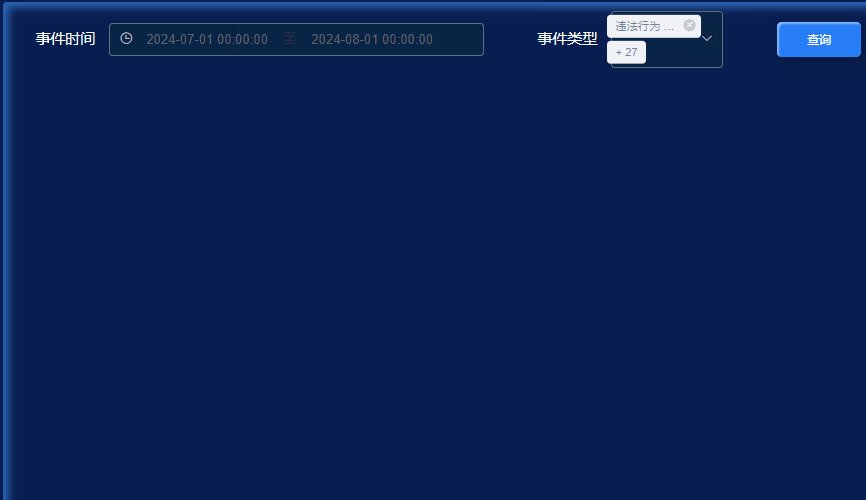
二. 级联选择器,Cascader
<el-cascader
:options="options"
:props="props"
collapse-tags
clearable
v-model="selectedOptions"
></el-cascader>
<!-- 级联选择器 -->
<el-cascader
v-model="selectedOptions" 绑定到 selectedOptions 数据
:options="options" 选择器选项
:props="props" 选择器属性
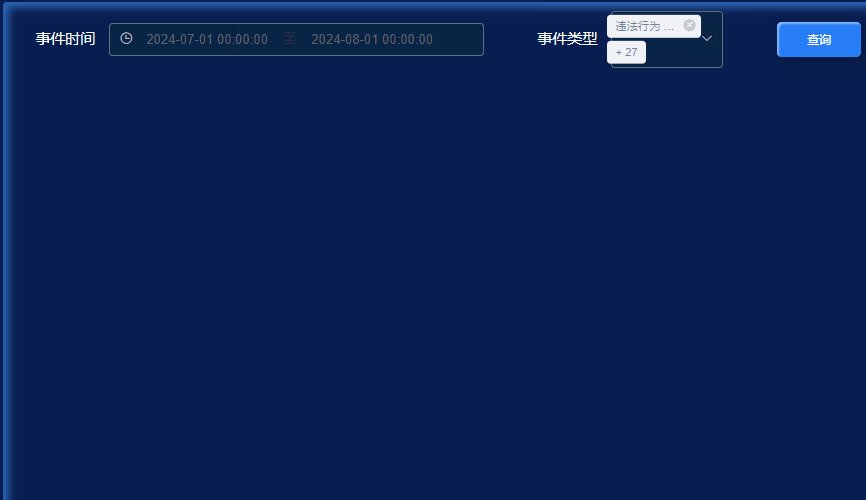
collapse-tags 收起标签
clearable 可清除图标显示
></el-cascader>
三. 参数属性
// 日期时间选择参数
timeValue1: "",
// 级联选择器参数
options: [],
// ⭐注意这里的props需要额外配置,否则获取到的值为undefined
props: {
multiple: true,
value: "id",
label: "label",
},
selectedOptions: [],
// 定义参数数据
data() {
return {
// 日期时间选择参数
timeValue1: "", // 绑定日期时间选择器的值
// 级联选择器参数
options: [], // 选择器选项数据
// ⭐注意这里的props需要额外配置,否则获取到的值为undefined
props: {
multiple: true, // 支持多选
value: "id", // 选项的值字段
label: "label", // 选项的标签字段
},
selectedOptions: [], // 绑定级联选择器的值,保存选择的事件类型id
};
},
四. 触发事件
choseSearch() {
this.tableLoading = true;
if (this.timeValue1.length === 0 || this.selectedOptions.length === 0) {
console.error("请确保选择了日期范围和事件类型");
return;
}
// console.log(this.timeValue1);
// console.log(this.selectedOptions);
const choseData = this.selectedOptions.map((cur) => {
// console.log(cur);
return cur[1];
});
// console.log(choseData);
const ecentParams = {
startTime: this.timeValue1[0],
endTime: this.timeValue1[1],
eventTypeIds: choseData,
};
// console.log(ecentParams);
eventData(ecentParams, this.params).then((res) => {
console.log(res);
if (res.code === 200) {
......
}
});
},
// 点击事件
choseSearch() {
this.tableLoading = true; // 设置表格加载状态
// 检查是否选择了日期范围和事件类型
if (this.timeValue1.length === 0 || this.selectedOptions.length === 0) {
console.error("请确保选择了日期范围和事件类型");
return; // 如果未选择,退出方法
}
// 处理选中的事件类型ID,将每个选中的值的第二个元素(事件类型ID)提取出来
const choseData = this.selectedOptions.map((cur) => {
return cur[1];
});
// 创建查询参数对象
const ecentParams = {
startTime: this.timeValue1[0], // 设置开始时间
endTime: this.timeValue1[1], // 设置结束时间
eventTypeIds: choseData, // 设置选中的事件类型ID
};
// 调用API方法,传递查询参数
eventData(ecentParams, this.params).then((res) => {
console.log(res); // 打印API响应结果
if (res.code === 200) {
// 处理成功响应
......
}
});
},













![[单master节点部署]14.deamonSet和配置管理中心](https://img-blog.csdnimg.cn/direct/d788318764314c65b1c6a4ed66303f6d.png)