目录
配置Minio环境
一、下载minio.exe mc.exe
二、设置用户名和密码
用管理员模式打开cmd
三、启动Minio服务器
四、访问WebUI给的地址
SpringBoot整合Minio
一、配置依赖,application.yml
二、代码部分
FileVO
MinioConfig
MinioUploadService
MinioController
三、Postman测试
配置Minio环境
一、下载minio.exe mc.exe
下载地址:https://min.io/download?license=agpl&platform=windows#/windows


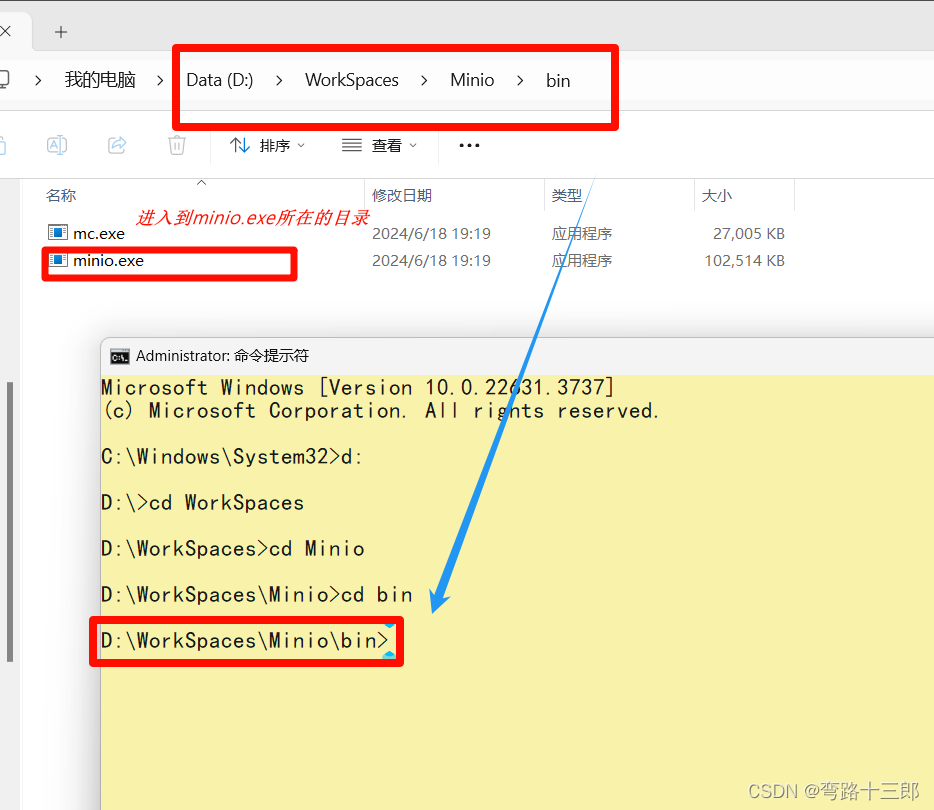
记住下面这个图,重要的步骤都在这张图里面
二、设置用户名和密码
用管理员模式打开cmd
然后进入到 minio.exe 所在的目录

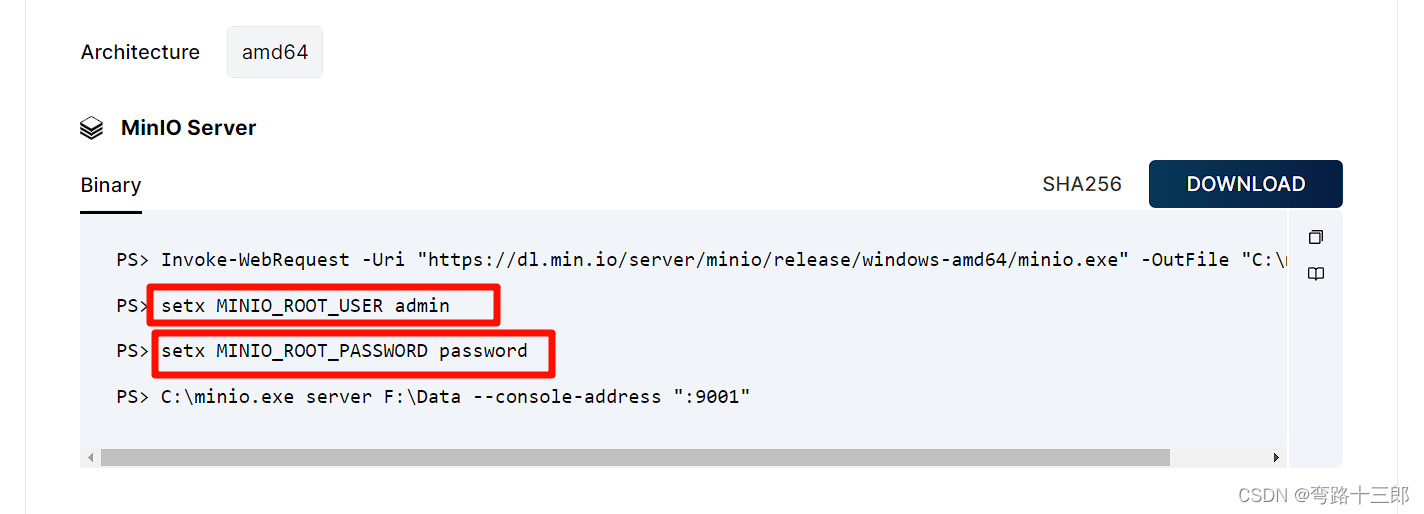
再来回顾刚开始的这张图 ,现在来设置用户名和密码

这里的 admin和password可以自定义
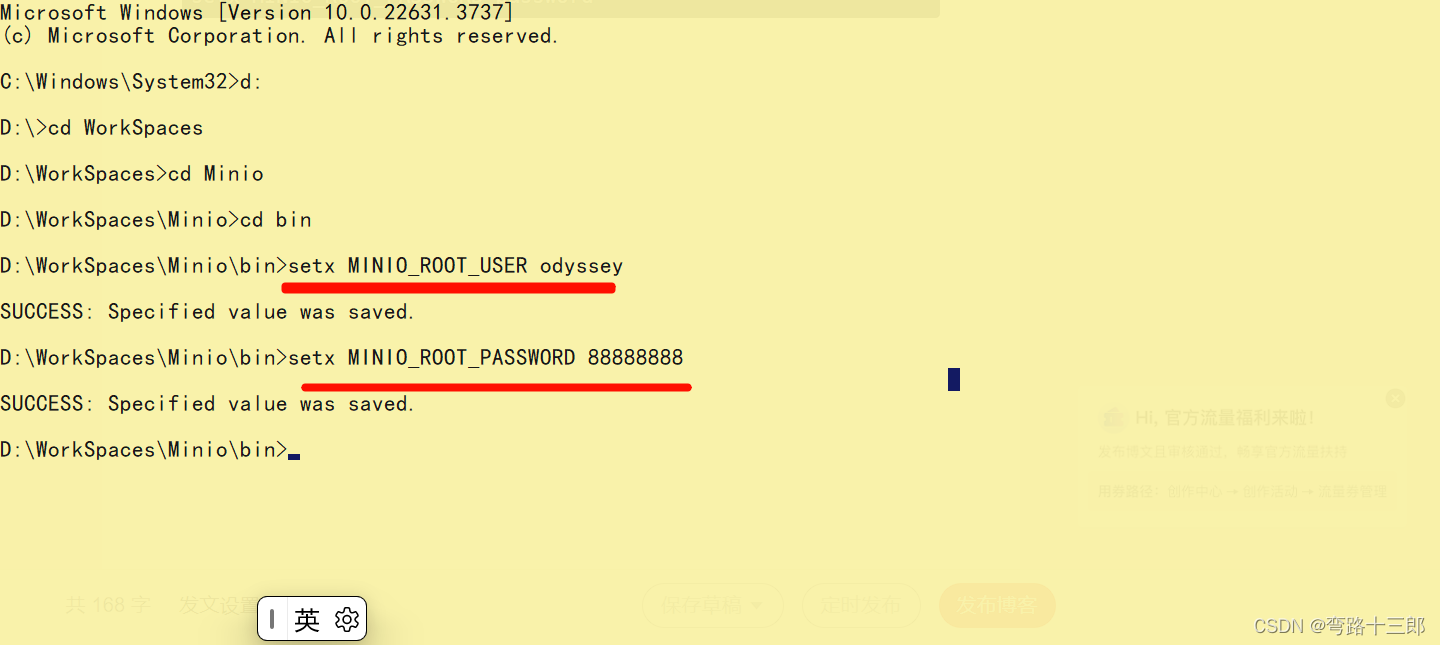
setx MINIO_ROOT_USER adminsetx MINIO_ROOT_PASSWORD password
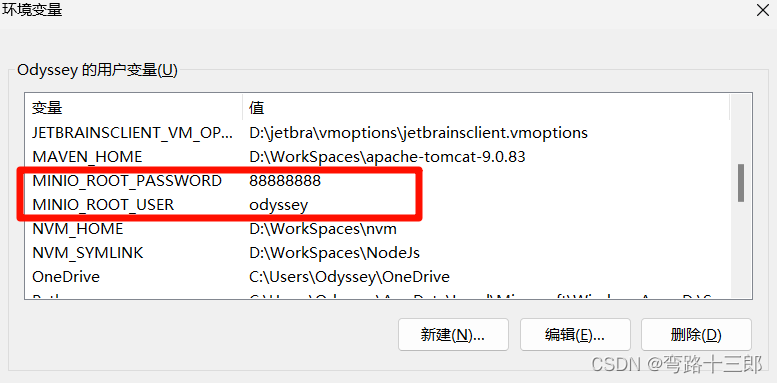
设置完成之后可以在环境变量看见刚刚设置的值

三、启动Minio服务器

现在用命令打开服务器,官网使用powershell,如果你也是用的powershell直接cv下来运行
C:\minio.exe server F:\Data --console-address ":9001"记得修改路径为自己本地路径
这里我用的是cmd.exe,命令是:
.\minio.exe server D:\WorkSpaces\Minio\data --console-address "127.0.0.1:9000" --address "127.0.0.1:9001"因为放在代码块里会压缩,这里同时拿出来给各位看一下
.\minio.exe server D:\WorkSpaces\Minio\data --console-address "127.0.0.1:9000" --address "127.0.0.1:9001"
三个色块分别代表的是
①服务器存储的位置 D:\WorkSpaces\Minio\data
②服务端的端口 --console-address "127.0.0.1:9000"
③控制台端口 --address "127.0.0.1:9001"

启动成功之后如上图所示
四、访问WebUI给的地址
http://127.0.0.1:9000
输入WebUI下面给的用户名密码登录


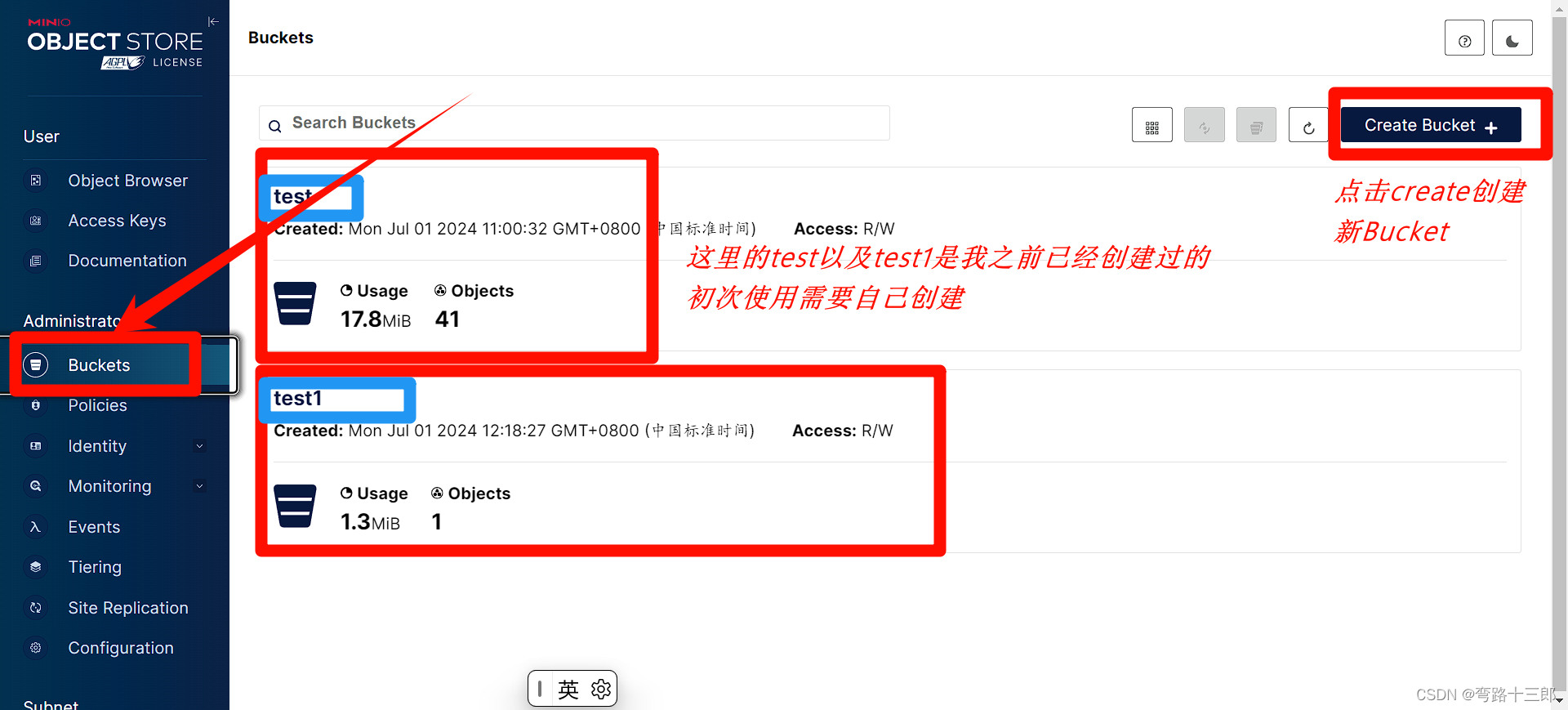
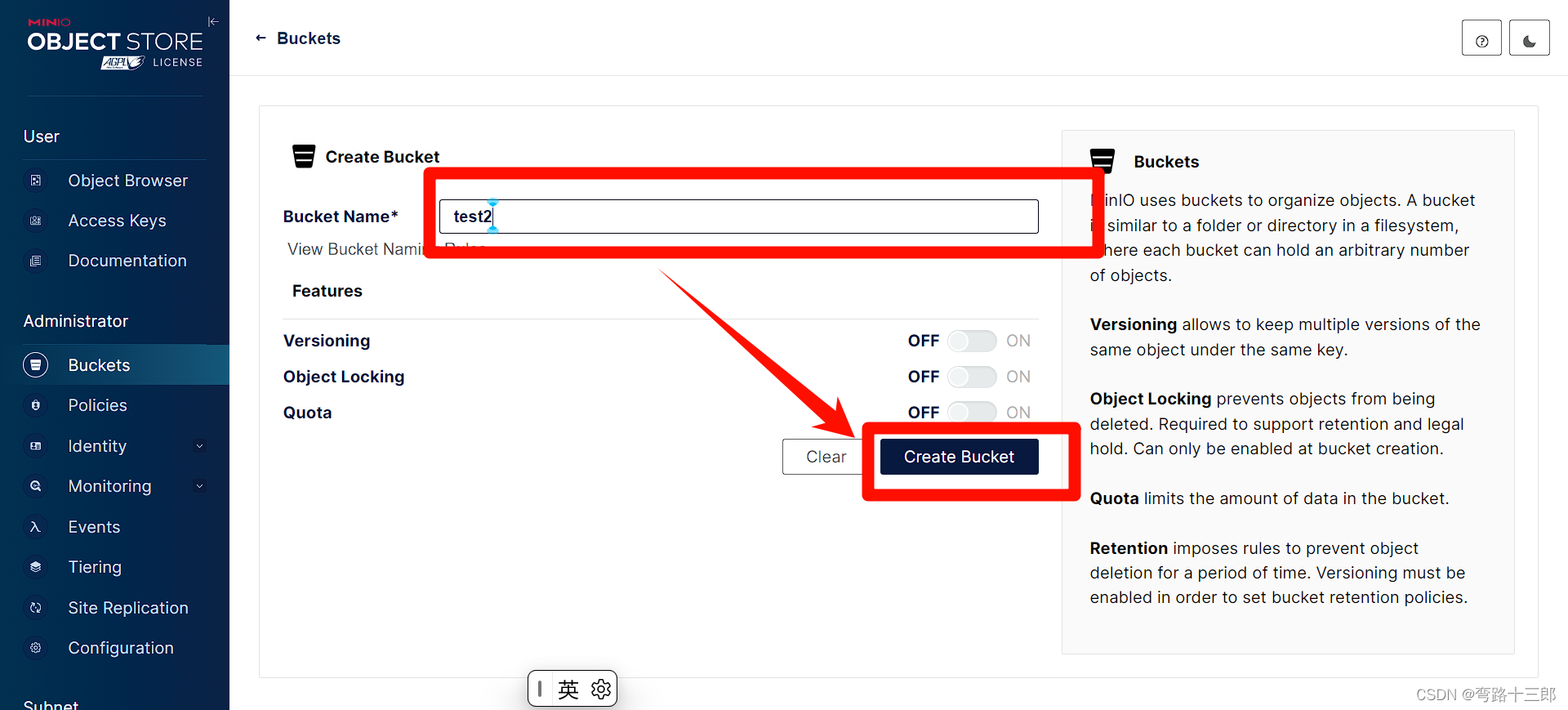
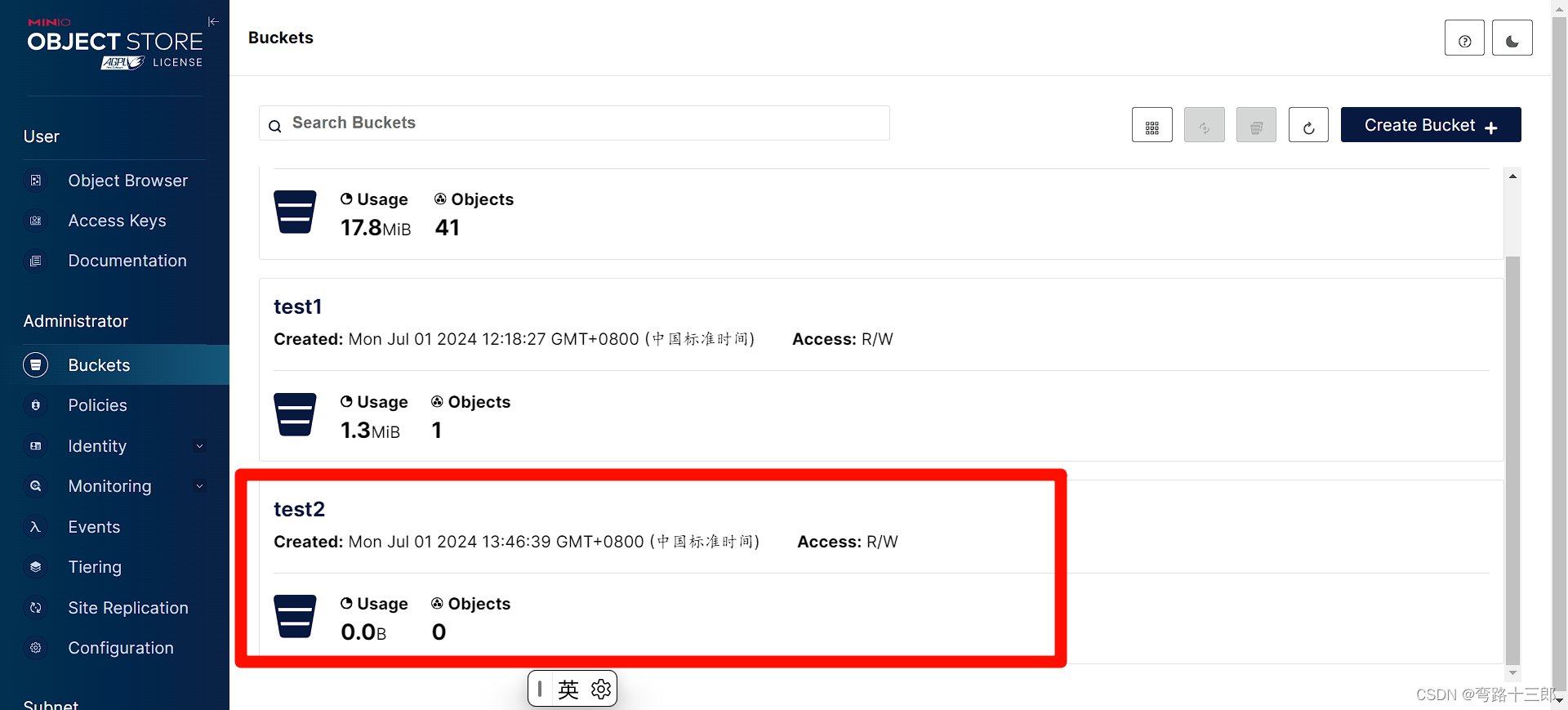
这个Bucket可以理解成是一个仓库,或者说是一个文件夹


自此,Minio的环境就搭建好了
注意:
停止服务在用 Ctrl+C
下次minio启动服务的命令依旧这个

接下来就是将minio与SpringBoot整合
SpringBoot整合Minio
这里我单独创建了一个minio-test项目
一、配置依赖,application.yml
server:
port: 8080
spring:
# 配置文件上传大小限制
servlet:
multipart:
max-file-size: 50MB
max-request-size: 50MB
minio:
config:
access-key: odyssey # 用户账号
secret-key: 88888888 # 密码
secure: false #如果是true,则用的是https而不是http,默认值是true
bucketName: "test2" # 桶的名字 相当于文件夹
url: http://127.0.0.1:9001
二、代码部分
FileVO
@Data
public class FileVO {
private String url;
private String fileName;
private Long size;
private String extname;
}MinioConfig
@Data
@Configuration
@ConfigurationProperties(prefix = "minio.config")
public class MinioConfig {
/**
* 端点
*/
private String url;
/**
* 用户名
*/
private String accessKey;
/**
* 密码
*/
private String secretKey;
/**
* 存储桶名称
*/
private String bucketName;
@Bean
public MinioClient getMinioClient() {
return MinioClient.builder().endpoint(url).credentials(accessKey, secretKey).build();
}
}MinioUploadService
@Slf4j
@Service
public class MinioUploadService {
// 注入minio配置文件
@Autowired
private MinioConfig minioConfig;
// 注入minio client
@Autowired
private MinioClient client;
public FileVO upload(MultipartFile file) throws ServerException {
FileVO fileVO = new FileVO();
try {
// 获取文件真实名称
String originalFilename = file.getOriginalFilename();
// 获取文件的扩展名 例如.jpg .doc
String extname = originalFilename.substring(originalFilename.lastIndexOf("."));
// 构建文件上传相关信息
PutObjectArgs args = PutObjectArgs.builder()
.bucket(minioConfig.getBucketName())
.object(originalFilename)
.stream(file.getInputStream(), file.getSize(), -1)
.contentType(file.getContentType())
.build();
// 将文件上传到minio服务器
client.putObject(args);
log.info("文件上传成功");
// 组装文件信息,返回前端 或者存入数据路
String url = minioConfig.getUrl() + "/" + minioConfig.getBucketName() + "/" + originalFilename;
fileVO.setUrl(url);
fileVO.setSize(file.getSize());
fileVO.setFileName(originalFilename);
fileVO.setExtname(extname);
} catch (Exception e) {
throw new ServerException("文件上传异常" + e.getCause().toString());
}
return fileVO;
}
}MinioController
@RestController
@RequestMapping("/file")
public class MinioController {
@Autowired
private MinioUploadService minioUploadService;
@PostMapping("/upload")
public FileVO upload(@RequestParam("file") MultipartFile file) throws ServerException {
FileVO upload = minioUploadService.upload(file);
return upload;
}
}
代码部分到此结束,记得安装lombok依赖 导入相应的包~
然后启动项目,项目正常

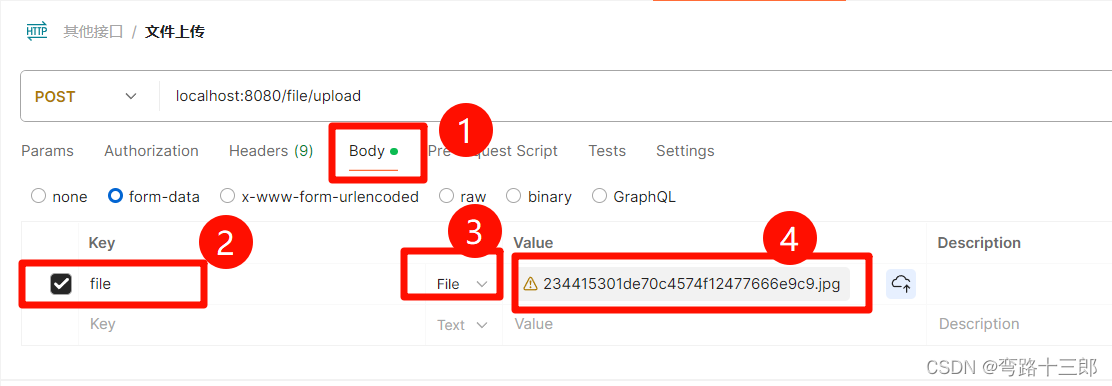
三、Postman测试

 文件我自己选择的是一张图片,然后点击Send
文件我自己选择的是一张图片,然后点击Send

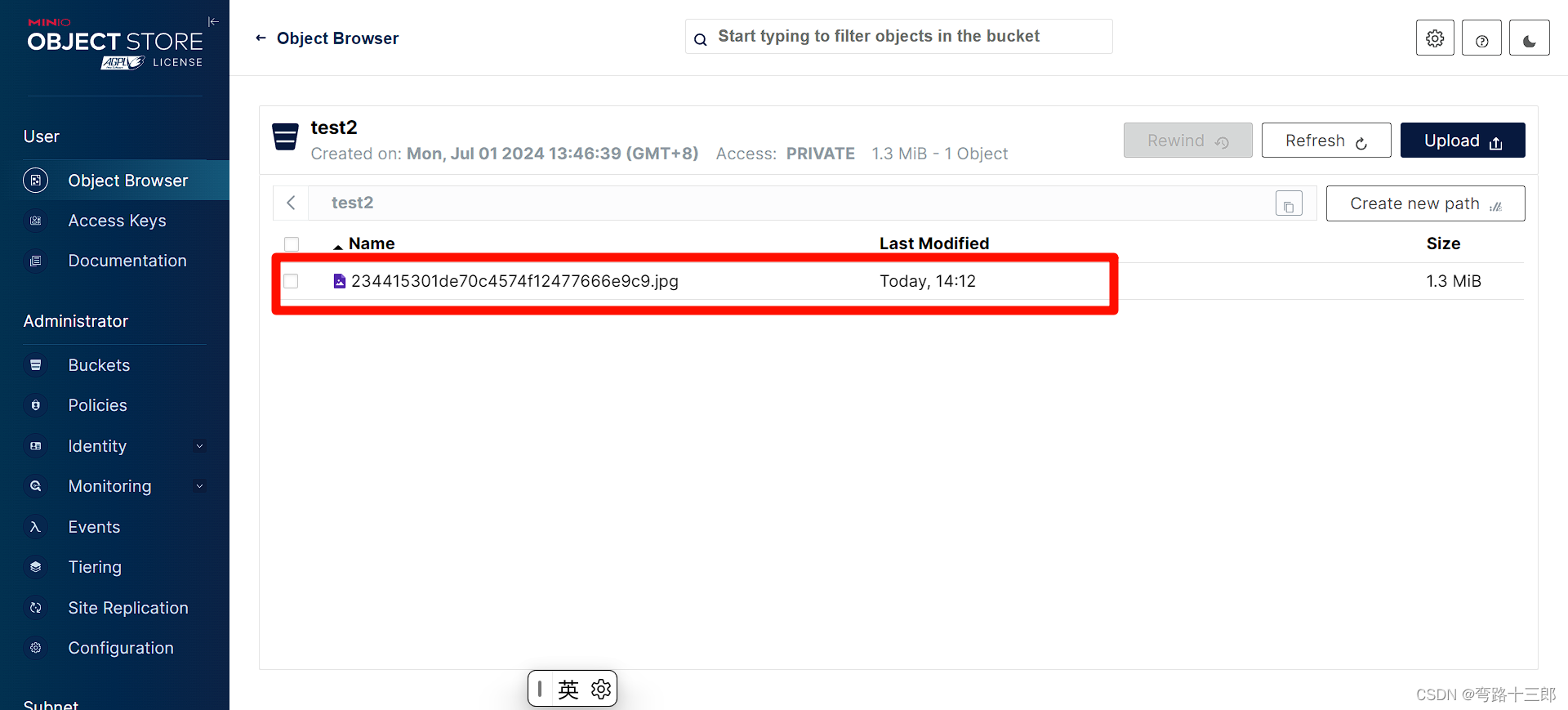
测试成功,现在来看看客户端有没有这条 2344开头的jpg文件

 可以在图中看出已经在test2中显示了这个文件,至此,教程结束
可以在图中看出已经在test2中显示了这个文件,至此,教程结束