目录
一、简介
1、搭建环境
2、回到项目(VScode)
3、项目核心渲染路径
4、网站资料(启动项目的方法)
二、JSX
三、实现渲染列表
四、实现条件渲染
五、实现复杂条件渲染
一、简介
1、搭建环境
npx creat-react-app react-basic其中,react-basic为项目名(自定义)
2、回到项目(VScode)
src中只留下App.js和index.js(要求其不报错,还能正常显示页面)
3、项目核心渲染路径
App -> index.js -> public/index.html(root)
4、网站资料(启动项目的方法)
https://zh-hans.react.dev/learn/start-a-new-react-project
二、JSX
JSX是JavaScript和XML(HTML)的缩写,表示JS代码中编写HTML模板结构,是react中编写UI模板的方式。JSX并不是标准的JS语法,它是JS的语法扩展,浏览器本身不能识别,需要通过解析工具做解析之后才能 在浏览器中运行。
解析器网址:
https://babeljs.io/
Babel · Babel
在JSX中可以通过
大括号语法{}
识别 JavaScript中的表达式,比如常见的变量、函数调用、方法调用等等。
1. 使用引号传递字符串
2. 使用JavaScript变量
3. 函数调用和方法调用
4. 使用JavaScript对象
注意:if语句、switch语句、变量声明属于语句,不是表达式,不能出现在{}中
三、实现渲染列表
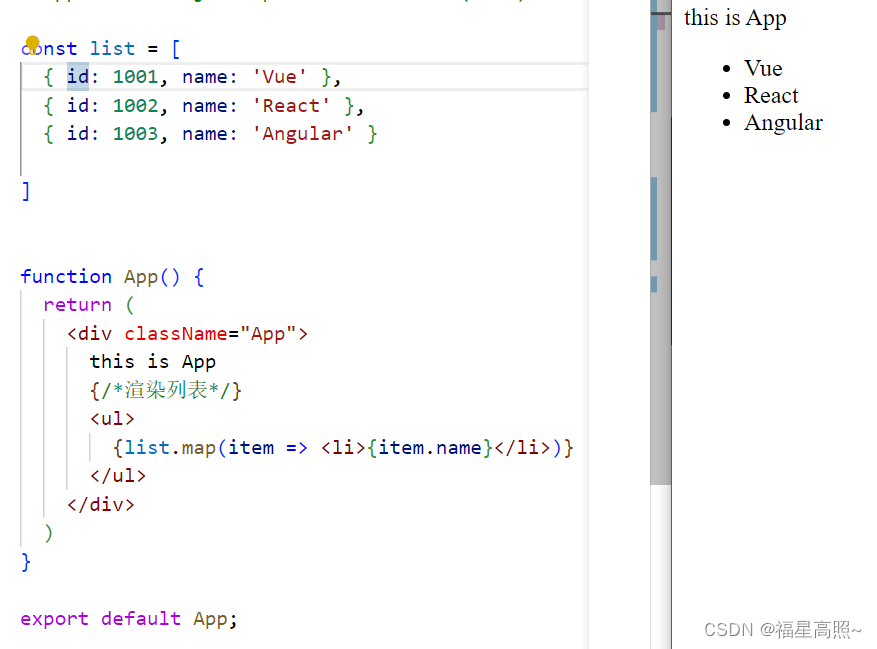
1、先输入进去,实现3个一样的Vue

2.将Vue换成每一个的名字--->嵌套一个:{item.name}

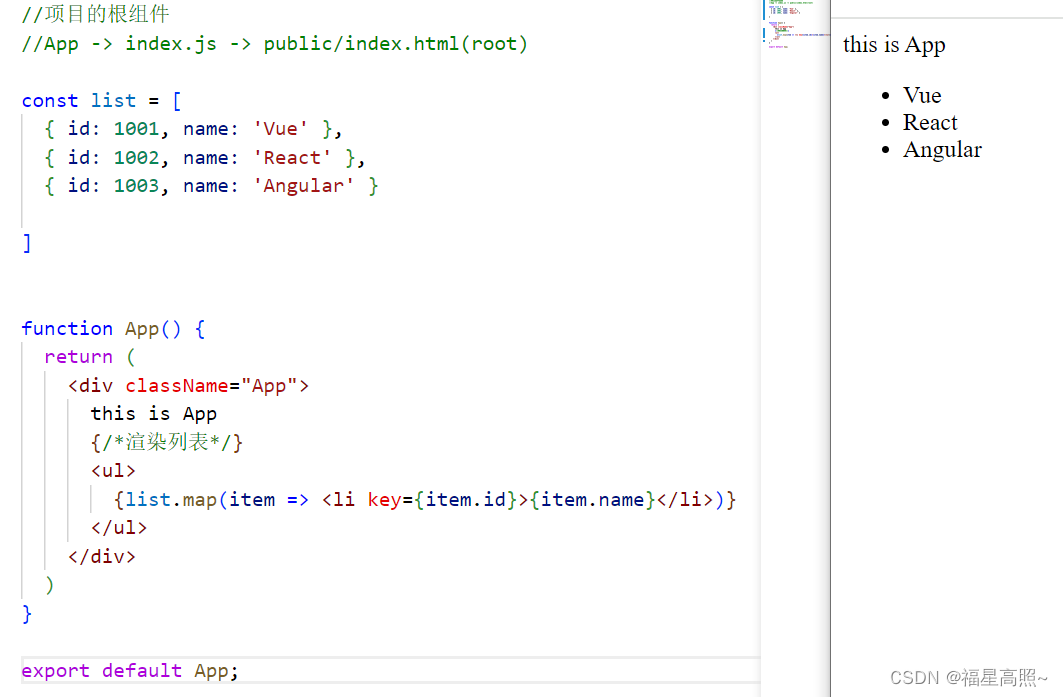
3.在遍历渲染list时要求每一个都有独一无二的key,固定的,通常会用id来表示

const list = [
{ id: 1001, name: 'Vue' },
{ id: 1002, name: 'React' },
{ id: 1003, name: 'Angular' }
]
function App() {
return (
<div className="App">
this is App
{/*渲染列表*/}
<ul>
{list.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
</div>
)
}
export default App;四、实现条件渲染
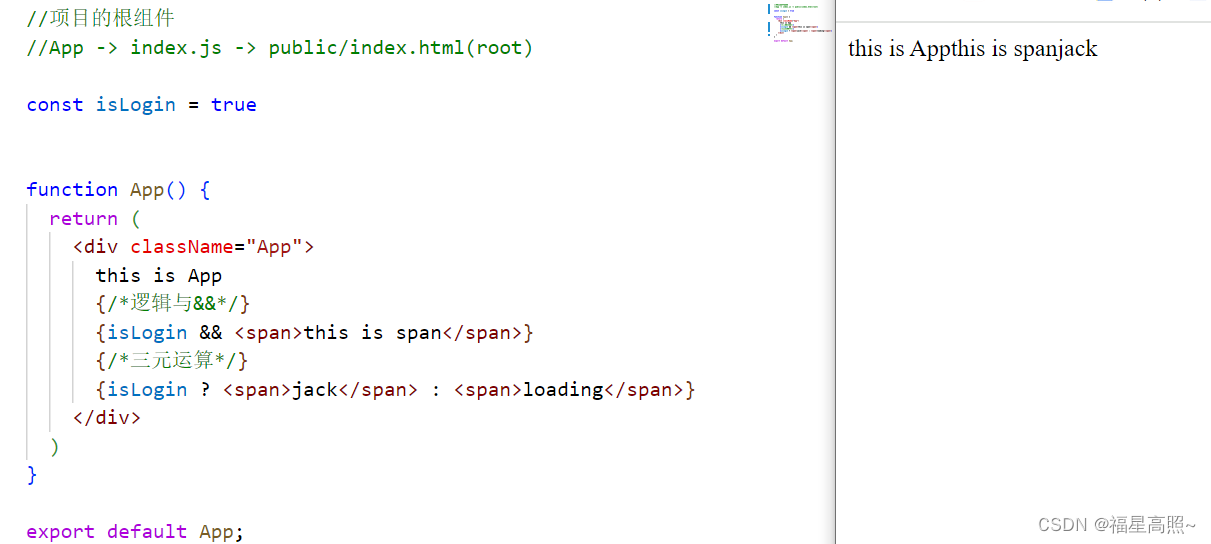
1.控制一个元素的显示和隐藏,用逻辑与
2.控制两个元素的话,用三元运算符

const isLogin = true
function App() {
return (
<div className="App">
this is App
{/*逻辑与&&*/}
{isLogin && <span>this is span</span>}
{/*三元运算*/}
{isLogin ? <span>jack</span> : <span>loading</span>}
</div>
)
}
export default App;3.如果三个、四个五个呢?如下:
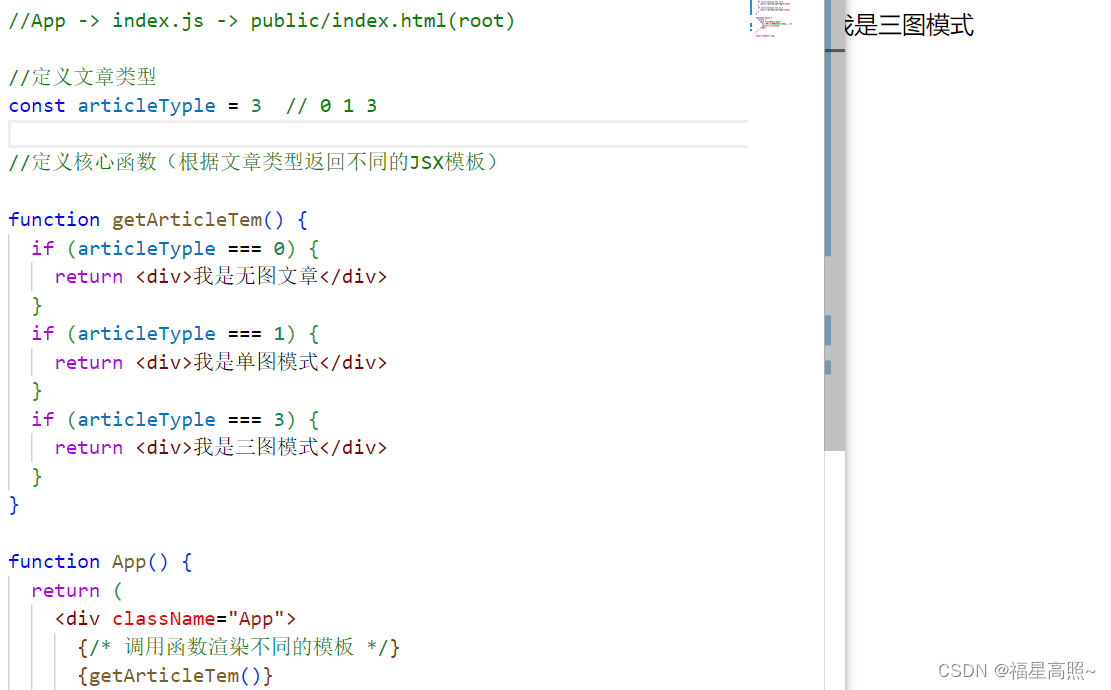
五、实现复杂条件渲染
解决方案:
自定义函数 + if判断语句

//定义文章类型
const articleTyple = 3 // 0 1 3
//定义核心函数(根据文章类型返回不同的JSX模板)
function getArticleTem() {
if (articleTyple === 0) {
return <div>我是无图文章</div>
}
if (articleTyple === 1) {
return <div>我是单图模式</div>
}
if (articleTyple === 3) {
return <div>我是三图模式</div>
}
}
function App() {
return (
<div className="App">
{/* 调用函数渲染不同的模板 */}
{getArticleTem()}
</div>
)
}
export default App;