目录
1.基于Restfu1进行表现层接口开发
1.1创建功能类
1.2基于Restful制作表现层接口
2.接收参数
2使用Apifox测试表现层接口功能
保存接口:
分页接口:
3.表现层一致性处理
3.1先创建一个工具类,用作后端返回格式统一类:
3.2表现层接口统一返回值类型结果:
3.3 小结:
1.基于Restfu1进行表现层接口开发
1.1创建功能类
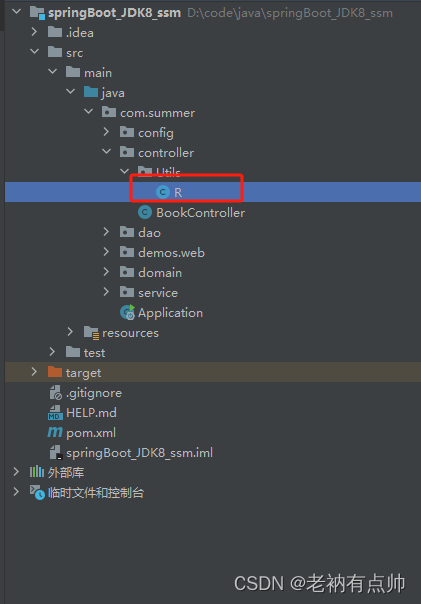
创建一个表现层功能类BookController,位置如下图所示:

代码如下所示:
package com.summer.controller;
import com.summer.domain.Book;
import com.summer.service.IBookService;
import org.springframework.web.bind.annotation.*;
import com.baomidou.mybatisplus.core.metadata.IPage;
import org.springframework.beans.factory.annotation.Autowired;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import java.util.List;
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
private IBookService bookService;
@GetMapping
public List<Book> getAll() {
return bookService.list();
}
@PostMapping
public Boolean save(@RequestBody Book book) {
return bookService.save(book);
}
@PutMapping
public Boolean update(@RequestBody Book book) {
return bookService.modify(book);
}
@DeleteMapping("{id}")
public Boolean delete(@PathVariable Integer id) {
return bookService.delete(id);
}
@GetMapping("{id}")
public Book getById(@PathVariable Integer id) {
return bookService.getById(id);
}
@GetMapping("{currentPage}/{pageSize}")
public IPage<Book> getPage(@PathVariable Integer currentPage, @PathVariable Integer pageSize) {
IPage page = new Page(currentPage, pageSize);
return bookService.page(page, null);
}
}
1.2基于Restful制作表现层接口
- 新增:POST
- 制除:DELETE
- 修改:PUT
- 查询:GET
2.接收参数
-
实体数据:@RequestBody路径变量:@PathVariable
2使用Apifox测试表现层接口功能
-
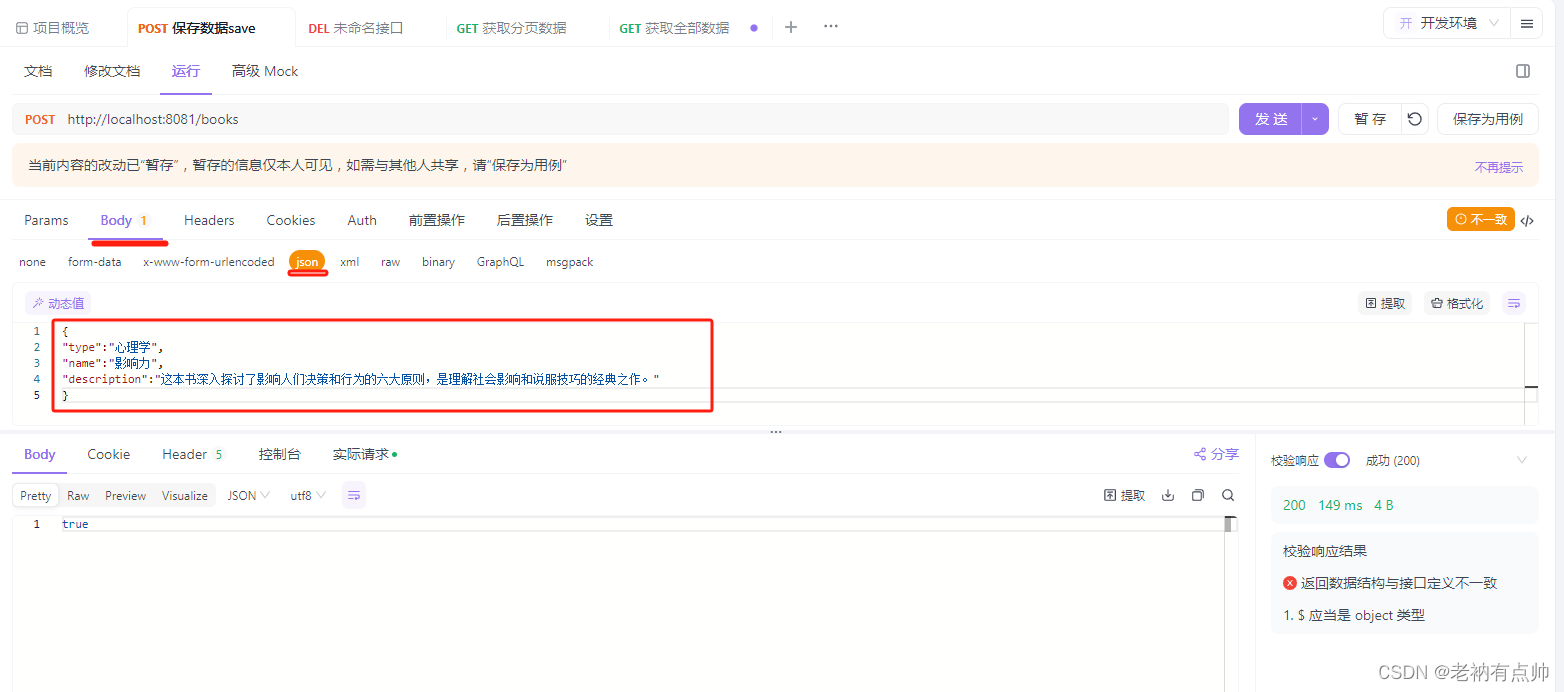
保存接口:
传递的数据按照Book的数据结构,通过body参数,json格式传递到后端

-
分页接口:

3.表现层一致性处理
设计表现层返回结果的模型类,用于后端与前端进行数据格式统一,也称为前后端数据协议
3.1先创建一个工具类,用作后端返回格式统一类:

代码如下所示:
package com.summer.controller.Utils;
import lombok.Data;
@Data
public class R {
private Boolean flag;
private Object data;
public R() {
}
public R(Boolean flag) {
this.flag = flag;
}
public R(Boolean flag, Object data) {
this.flag = flag;
this.data = data;
}
}
3.2表现层接口统一返回值类型结果:
package com.summer.controller;
import com.summer.controller.Utils.R;
import com.summer.domain.Book;
import com.summer.service.IBookService;
import org.springframework.web.bind.annotation.*;
import com.baomidou.mybatisplus.core.metadata.IPage;
import org.springframework.beans.factory.annotation.Autowired;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import java.util.List;
@RestController
@RequestMapping("/books")
public class BookController {
@Autowired
private IBookService bookService;
@GetMapping
public R getAll() {
return new R(true, bookService.list());
}
@PostMapping
public R save(@RequestBody Book book) {
return new R(bookService.save(book));
}
@PutMapping
public R update(@RequestBody Book book) {
return new R(bookService.modify(book));
}
@DeleteMapping("{id}")
public R delete(@PathVariable Integer id) {
return new R(bookService.delete(id));
}
@GetMapping("{id}")
public R getById(@PathVariable Integer id) {
return new R(true, bookService.getById(id));
}
@GetMapping("{currentPage}/{pageSize}")
public R getPage(@PathVariable Integer currentPage, @PathVariable Integer pageSize) {
IPage page = new Page(currentPage, pageSize);
return new R(true, bookService.page(page, null));
}
}
3.3 小结:
1.设计统一的返回值结果类型便于前端开发读取数据
2.返回值结果类型可以根据需求自行设定,没有固定格式
3.返回值结果模型类用于后端与前端进行数据格式统一,也称为前后端数据协议