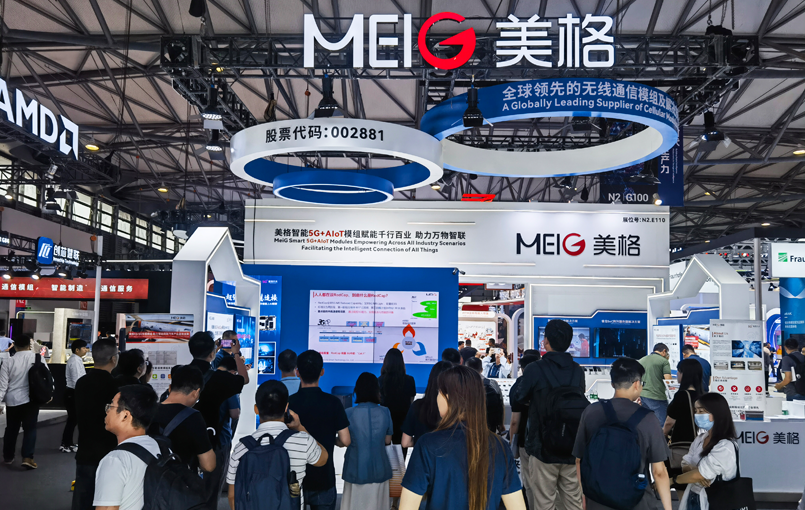
6月26日—28日全球通信领域最具规模和影响力的通信盛事—2024MWC上海世界移动通信大会在上海新国际博览中心隆重举行。MWC上海是亚洲连接生态系统的风向标,本届大会以“未来先行(Future First)”为主题,聚焦“超越5G”“人工智能经济”“数智制造”三大子主题。吸引了产业链上下游众多企业参与交流互动,共迎数字经济新时代。

作为全球领先的无线通信模组及解决方案提供商,美格智能盛装亮相,聚焦5G-A、AI、智能网联车、FWA、工业互联网、边缘计算、卫星通信、大模型、智慧零售等领域展示了多款模组与行业解决方案,包括4G/5G、5G-A、安卓智能、RedCap、AI算力、C-V2X车规级、LTE Cat.1/4/6、LTE-A、NB-IoT、Wi-Fi、GNSS、NTN等系列模组,针对移动宽带行业定制了多款4G/5G FWA解决方案,方案涵盖CPE、MiFi、IDU/ODU、Dongle、BOX等,以及5G智能座舱、智慧零售、AI大模型等解决方案,为海量的物联网设备提供高可靠、稳定性的通信保障,推动物联网技术在各个领域的广泛应用和创新。

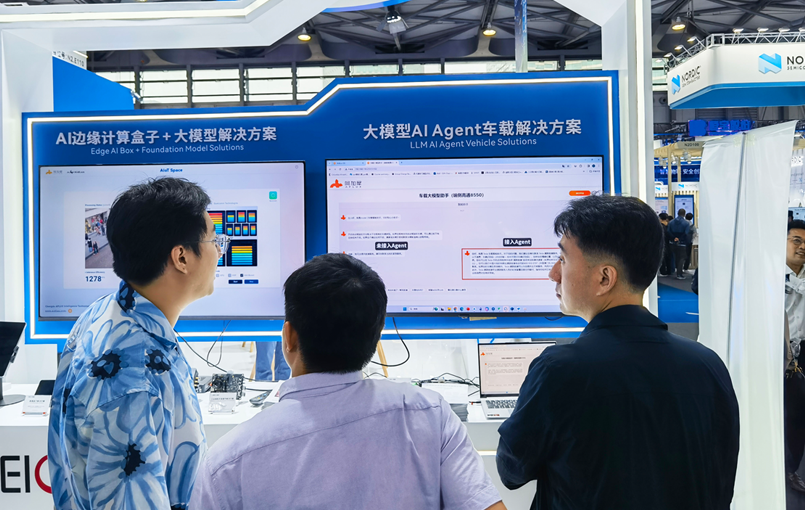
生成式AI掀起全球范围内的AI热潮。美格智能携手阿加犀,将算力模组的硬件优势与AI优化部署技术相结合,现场展示了基于高算力AI模组的多感知融合VSLAM解决方案和大模型AI Agent车载解决方案。该系列方案基于美格智能的高配置硬件设备—高算力AI模组SNM970,模组内置高通®QCS8550芯片,可为智能机器人系统提供高速、低功耗的AI计算平台,有效地解决了端侧算力不足的难题。

同时,结合了阿加犀独创的融合操作系统能力与AI优化部署技术,在视觉相机上搭载阿加犀改进的VSLAM算法,实现对周围环境的3D建模,生成机器人运行所需导航地图,帮助智能机器人更好判断自身在环境中的位置,实现高精度导航。
此外,借助阿加犀高性能SoC调度能力,充分利用高算力AI模组的CPU、GPU、NPU异构计算能力对VSLAM算法进行加速,全面提升设备的AI性能和执行效率,让机器人快速完成实时建图、定位、智能避障等任务,满足商业、工业等不同场景的应用需求。
大模型AI Agent车载解决方案,为了解决端侧AI应用落地难题,能够高效的将大模型AI Agent部署在边缘端,让板卡等边端设备本地流畅运行Qwen-7B、Qwen1.8B、RedPajama-3B、Llama2-7B、chatglm3-6B、vicuna-7B(Llama)、RedPajama-3B、Baichuan2-7B、Mistral-7B、Gemma-2B等中英文大模型。以大模型为核心,配合车载使用手册即可构建AI Agent,能够针对车辆回答具体且有效的答案,可以帮助行业客户直接使用开源大模型完成具体的应用。

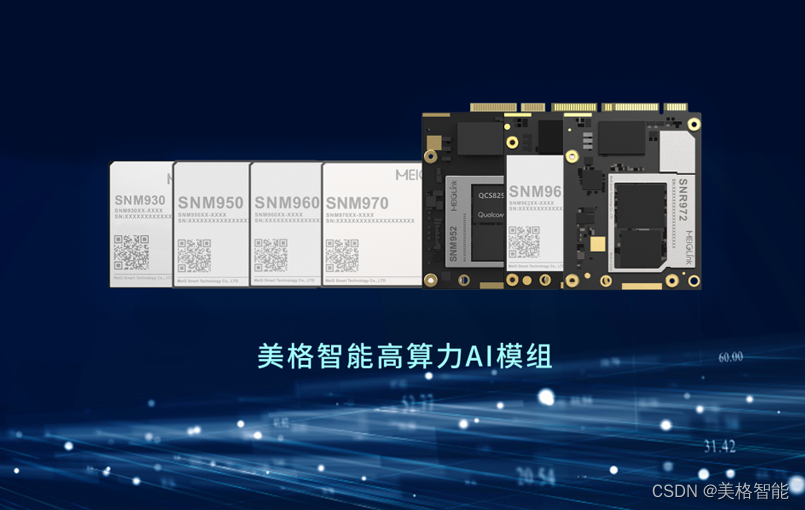
目前,美格智能已经建立了完善的高算力AI模组产品线,包括SNM930、SNM950、SNM960、SNM970、SNM952、SNM962、SNM972等型号,AI算力覆盖12Tops~48Tops,涵盖入门级、中端、旗舰级多层次算力水平,以及LGA和PCle插槽式两种封装系列,适应不同行业和应用场景需求,为端侧AI提供通用智算底座。
其次,在今年备受关注的5G-A和5G RedCap新的通信技术领域,美格智能也展示了一系列支持5G-A和5G RedCap模组产品与5G FAW解决方案(MiFi、CPE、ODU),支持更大带宽、更广连接,更低功耗、更低成本等优势,可用于帮助家庭和企业用户构建高速率网络,可以显著降低5G应用复杂度,快速实现5G网络接入。

在智能座舱领域,美格智能展示了多款基于高通平台研发的4G/5G蜂窝通信模组、车载智能模组、5G C-V2X车规级模组、智能座舱SIP模组、高算力AI模组及5G网联、座舱、辅助驾驶等解决方案。以及多款内置美格车载智能模组和解决方案的终端产品。

目前,美格智能已与多家主机厂、Tier1厂商在4G/5G网联、智能座舱、辅助驾驶等技术方向达成了战略合作关系,将以优质的车载智能模组与解决方案助力智能网联汽车加速发展,打造智能安全的出行体验。

展会现场,美格智能还携手众多合作伙伴,共同展出了智慧零售、边缘计算、SoC阵列服务器、智慧能源、消费类电子、工业互联网、共享经济等行业领域的终端产品,全面展示出美格智能赋能千行百业的数智化能力。
5G的高速率、低时延特性将极大促进物联网、大数据、人工智能等前沿技术的发展,助力智慧城市建设,提高生活便利性和社会生产效率。

未来,美格智能将持续加大在物联网应用领域的研发投入,围绕5G+AIoT,以模组+解决方案双轮驱动,推动更多应用场景的落地,为数字经济高质量发展“添砖加瓦”。