1.引入GUI
如果需要使用lil-gui界面库对页面进行辅助调试和数值设置,则需在项目中进行引入,例如:
import { GUI } from '../../build/three/examples/;/libs/lil-gui.module.min.js'
![]()
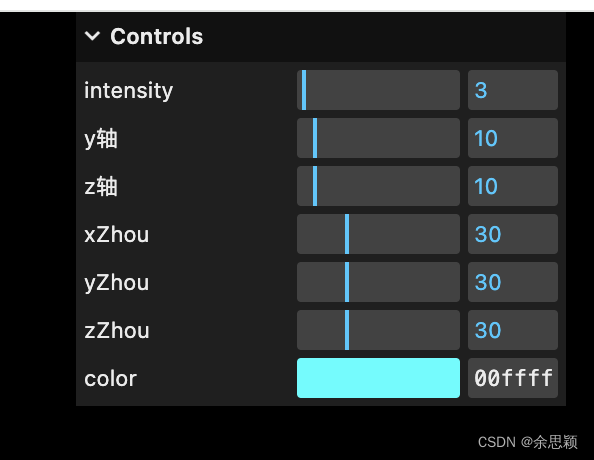
2.实例化 交互界面

3.对需要在交互界面显示的数据进行添加
A.光照强度:
| a.在项目中设置光源 | const pointLight = new THREE.DirectionalLight(0xffffff,3.0) |
| b.实例化交互界面 | const gui = new GUI() |
| c.在交互界面中添加需要设置的内容 | gui.add(pointLight, 'intensity', 0,100) [gui.add(光源,属性,范围)] |
B.模型物体的轴定位
| a.创建网格模型物体 | const mesh = new THREE.Mesh(geometry[物体], material[材质]) [new THREE.Mesh(定义的物体变量, 定义的物体材质)] |
| b实例化交互界面 | const gui = new GUI() |
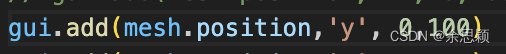
| c.在交互界面中添加定位内容 | gui.add(mesh.position,'y', 0,100) [new THREE.Mesh(定义的物体定位方式, 轴名称,范围)] |
3.改变交互界面显示的属性名称
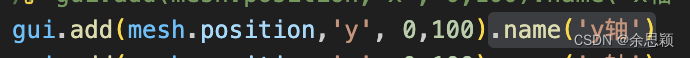
注:如果需要改变交互界面显示的属性名称,可使用.name() 函数
| 改变交互界面显示的属性名称函数 | .name(需要显示的名称) |
| 未使用.name() 函数 | 使用.name() 函数 |
 |  |
 |  |
注:
1.对某一属性 设置范围大小,则调试和值的设定会在该范围内进行,如,x,y轴的值最小可以为0,最大可以为100

2.可以定义一个对象,将对象中某一个动态改变属性值赋给几何体在画布上的数据

此时,交互界面x,y,z轴显示的当前值为30,范围还是0~100