天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
今人不见古时月,今月曾经照古人。
古人今人若流水,共看明月皆如此。
——《把酒问月·故人贾淳令予问之》
文章目录
- JS(JavaScript)数据校验 表单校验-案例
- 1. 目的
- 2. 实现
- 3. 案例演示
- 3.1 预览效果
- 3.2 示例代码
- 3.3 示例代码演示
- 3.4 示例代码下载
JS(JavaScript)数据校验 表单校验-案例
1. 目的
客户端表单校验的目的
保证输入的数据符合要求
减轻服务器的压力
2. 实现
通过onsubmit事件绑定回调函数,判断表单数据是否符合要求
不符合要求则返回false
符合要求则返回true
3. 案例演示
实现一个用户登录界面,在填写的个人信息中对用户名密码手机号邮箱进行校验,最终提交前再次校验,所有校验条件通过方可提交表单
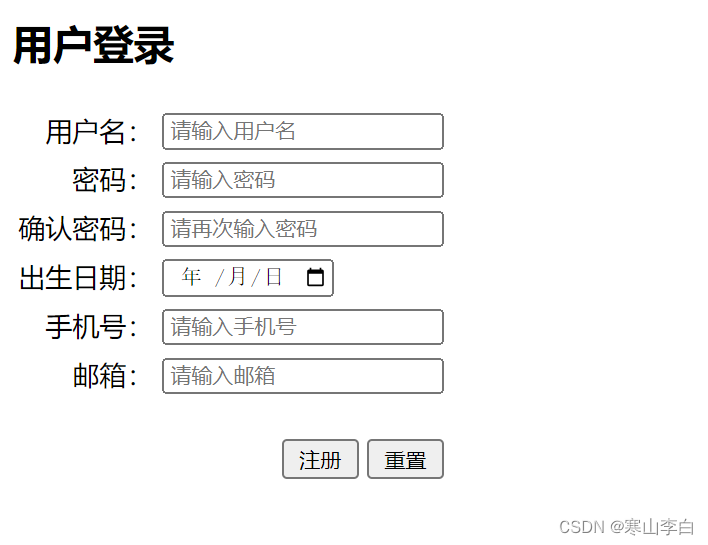
3.1 预览效果
案例最终结果界面展示

3.2 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据校验-表单校验(这不是一个很成功的案例,仅供参考)</title>
<style>
table tr td:first-child{
text-align: right;
}
.error{
font-style: italic;
font-size: 10px;
color: red;
}
.ok{
font-style: italic;
font-size: 10px;
color: green;
}
</style>
<script>
// 特别注意,在vscode中写正则表达式的规则时,在使用/pattern/的方式时内容不需要双斜杠,正常写即可,在使用new RegExp()创建参数时,需要将参数都以双斜杠填写
// 校验用户名
function checkUsername(){
var username = $("username").value;
// 校验用户名的正则表达式规则:用户名只能由数字、字母、下划线、中文组成,且只能以数字或字母开头和结尾,长度范围为[6-10]
var regUsername = /^[\da-z][\u4E00-\u9FA5\w]{4,8}[\da-z]$/i;
// 解析上面的正则规则:^以什么开始,\d表示数字0-9,a-z表示字母,\u4E00-\u9FA5表示中文,\w表示数字、字母、下划线,{4,8}表示中间的字符最少4位最多8位,$以什么结束,i表示忽略大小写
if(regUsername.test(username)){
//如果校验通过,则将名称后的标签改为绿色的ok
$("usernamePrompt").innerText = "ok";
$("usernamePrompt").className = "ok";
return true;
}else{
//如果校验未通过,则将名称后的标签改为红色提示内容
$("usernamePrompt").innerText = "用户名只能包含数字、字母、下划线、中文,且只能以数字或字母开头或者结尾,且长度为6-10位"
$("usernamePrompt").className = "error";
return false;
}
}
// 校验密码
function checkPassword(){
var password = $("password").value;
// 校验密码的正则表达式规则:密码只能由数字、字母、下划线组成,长度范围为[6-10]
var regPassword = /^[\da-z]{6,10}$/i;
// 解析上面的正则规则:^以什么开始,\d表示数字0-9,a-z表示字母,{6,10}表示密码长度6-8位,$以什么结束,i表示忽略大小写
if(regPassword.test(password)){
//如果校验通过,则将密码后的标签改为绿色的ok
$("passwordPrompt").innerText = "ok";
$("passwordPrompt").className = "ok";
return true;
}else{
//如果校验未通过,则将密码后的标签改为红色提示内容
$("passwordPrompt").innerText = "密码只能包含数字、字母、下划线,且长度为6-10位"
$("passwordPrompt").className = "error";
return false;
}
}
// console.log(checkPassword());
// 再次确认密码
function checkPassword2(){
var password = $("password").value;
var password2 = $("password2").value;
if(password==password2){
$("password2Prompt").innerText = "ok";
$("password2Prompt").className = "ok";
return true;
}else{
$("password2Prompt").innerText = "密码不正确,请重新确认";
$("password2Prompt").className = "error";
return false;
}
}
// 校验手机号
function checkPhone(){
var phone = $("phone").value;
// 身份证的校验规则
// var regPhone = /[1-9]\d{14}(\d{2}[\dX])?/i;
// 手机号的校验规则,以1开头,第二位为3、5、6、7、8、9
var regPhone = /^1[356789]\d{9}/;
// 解析上面的正则规则:^以什么开始,\d表示数字0-9,{9}表示后面的数字为9位,i表示忽略大小写
if(regPhone.test(phone)){
//如果校验通过,则将手机号后的标签改为绿色的ok
$("phonePrompt").innerText = "ok";
$("phonePrompt").className = "ok";
return true;
}else{
//如果校验未通过,则将手机号后的标签改为红色提示内容
$("phonePrompt").innerText = "手机号以1开头,第二位为3,5,7,8,9,共十一位";
$("phonePrompt").className = "error";
return false;
}
}
// 校验邮箱
function checkEmail(){
var email = $("email").value;
// 校验密码的正则表达式规则:邮箱以字母、数字或下划线开头,@然后字母数字下划线,然后以点.加字母结尾
var regEmail = /^\w+@\w+(\.[a-z]{2,3}){1,2}$/;
// 解析上面的正则规则:^以什么开始,\d表示数字0-9,a-z表示字母,{6,10}表示密码长度6-8位,$以什么结束,i表示忽略大小写
if(regEmail.test(email)){
//如果校验通过,则将名称后的标签改为绿色的ok
$("emailPrompt").innerText = "ok";
$("emailPrompt").className = "ok";
return true;
}else{
//如果校验未通过,则将名称后的标签改为红色提示内容
$("emailPrompt").innerText = "邮箱格式为数字字母下划线开头,@后加数字字母下划线,然后以.后加字母结尾"
$("emailPrompt").className = "error";
return false;
}
}
// 提交的校验,所有输入都没问题时,方可提交成功
function onsubmit(){
var b_username = checkUsername();
console.log("username: ",b_username);
var b_password = checkPassword();
console.log("password: ",b_password);
var b_password2 = checkPassword2();
console.log("password2: ",b_password2);
var b_phone = checkPhone();
console.log("phone: ",b_phone);
var b_email = checkEmail();
console.log("email: ",b_email);
if(b_username&&b_password&&b_password2&&b_phone&&b_email){
return true;
}else{
return false;
}
console.log("all: ",b_username&&b_password&&b_password2&&b_phone&&b_email);
// return checkUsername()&&checkPassword()&&checkPassword2()&&checkPhone()&&checkEmail();
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<h2>用户登录</h2>
<form action="form_test.html" method="get" onsubmit="return onsubmit()">
<!-- 一个表格,4个tr行 每个tr里面2个td列的快速写法 -->
<!-- table>(tr>td*2)*4 -->
<table>
<tr>
<td>用户名:</td>
<td>
<input type="text" name="username" id="username" placeholder="请输入用户名" onblur="checkUsername()">
<span id="usernamePrompt"></span>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="password" id="password" placeholder="请输入密码" onblur="checkPassword()">
<span id="passwordPrompt"></span>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="password2" id="password2" placeholder="请再次输入密码" onblur="checkPassword2()">
<span id="password2Prompt"></span>
</td>
</tr>
<tr>
<td>出生日期:</td>
<td><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td>手机号:</td>
<td>
<input type="" name="phone" id="phone" placeholder="请输入手机号" onblur="checkPhone()">
<span id="phonePrompt"></span>
</td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<input type="email" name="email" id="email" placeholder="请输入邮箱" onblur="checkEmail()">
<span id="emailPrompt"></span>
</td>
</tr>
<tr>
<td colspan="2"><br>
<input type="submit" value="注册" onclick="onsubmit()">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>
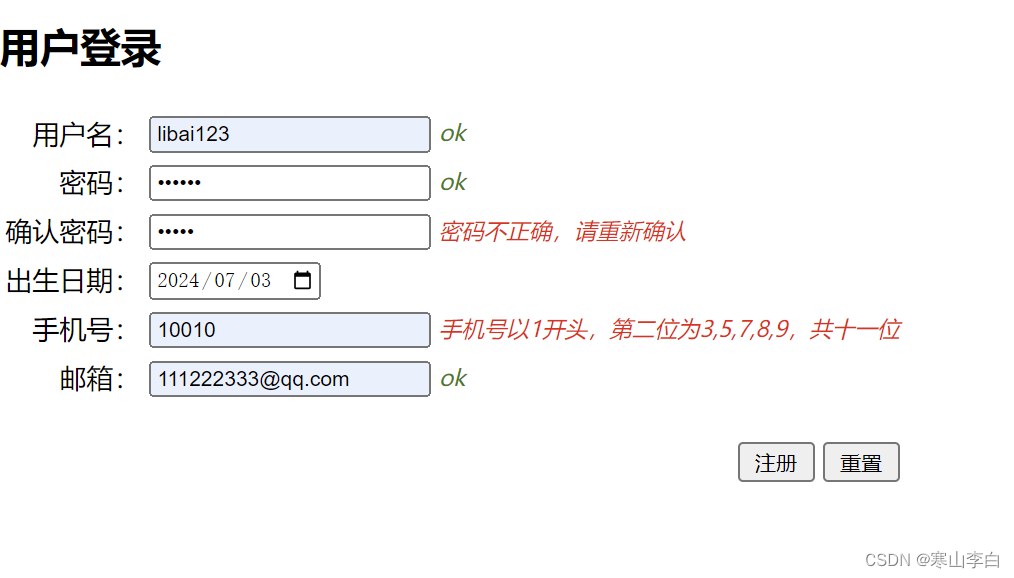
3.3 示例代码演示
浏览器打开页面后的效果如下

根据提示输入信息,提交进行校验
3.4 示例代码下载
案例示例代码已上传CSDN
下载地址:JavaScript 数据校验 用户登录 示例代码
感谢阅读,祝君暴富!