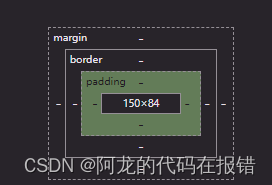
盒子模型
盒子模型的属性
padding属性
内边距:盒子的边框到内容的距离

/*每个方向内边距*/
padding-top: 20px;
padding-left:20px;
padding-bottom:20px;
padding-right: 20px;
/*每个方向内边距的第二种方法*/
/* 顺序依次是上左右下*/
padding: 10px 20px 30px 40px;
}
border属性
边框:盒子的最外边的线

width: 200px;
height: 200px;
background-color: green;
/* padding: 20px;*/
/*每个方向内边距*/
padding-top: 20px;
padding-left:20px;
padding-bottom:20px;
padding-right: 20px;
/*每个方向内边距的第二种方法*/
/* 顺序依次是上左右下*/
padding: 10px 20px 30px 40px;
}
margin属性讲解
外边距:一个盒子到另外一个盒子的距离
<style type="text/css">
span{
background-color: red;
}
.xiongda{
margin-right: 20px;
}
.xionger{
margin-left: 100px;
}
div{
width: 200px;
height: 200px;
}
/* margin 垂直方向上会出现外边距合并 */
.box1{
background-color: red;
marker-bottom:30px;
}
.box2{
background-color: green;
margin-top: 100px;
}
</style>
清除某些html元素的默认格式
html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>清除html标签元素的默认样式</title>
<link rel="stylesheet" type="text/css" href="reset.css">
</head>
<body>
<p>我是个段落</p>
<p>我是个段落</p>
<ul>
<li>YJL</li>
</ul>
<input type="text" name="">
</body>
</html>
body,p,ul,dl,dt{
margin: 0;
padding: 0;
}
ul,ol{
list-style: none;
}
input{
border: none;
outline: none;
}
dt{
margin: 0;
padding: 0;
}
ul,ol{
list-style: none;
}
input{
border: none;
outline: none;
}