一、概念
Web是Internet上的一种多媒体信息服务系统,整个系统由Web服务器、浏览器和通信协议组成。
通信协议HTTP能够传输任意类型的数据对象,满足Web服务器与客户之间的多媒体通信的需求。
一般来说,Web开发分为前端(Front-end)和后端(Back-end)两部分。
前端开发,指的是直接与用户接触的网页,比如布局、特效、交互等等。
后端开发,指的是程序、数据库和服务器层面的开发。
常说前端开发,那前端开发具体指的是什么?
前端开发
前端开发就是把我们设计好的UI(User Interface用户界面),按照W3C标准做成HTML页面,再用CSS来进行布局,通过JavaScript脚本语言实现某些功能,通过这些功能与用户在页面上进行互动。
浏览器
这时候就会用到浏览器,浏览器是一种软件,一种可以显示网页服务器或者文件系统的HTML文件内容,让用户与这些文件交互的软件。一般用来显示在万维网或局域网等内的文字、图像及其他信息。
URL
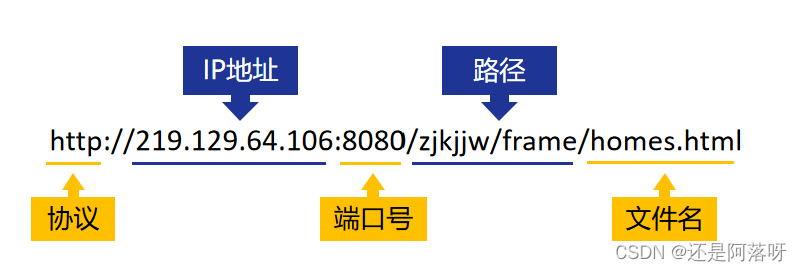
url,统一资源定位符是互联网上标准资源的地址,一般用来表示可以从互联网上得到的资源的位置和访问方法。
可以说互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。每个页面都应具有唯一的一个URL。
基本URL包含:协议类型://服务器地址(端口号)/路径/文件名

网页和网站
网页是一个包含HTML标签纯文本文件,可以存放在任意一台计算机中,是万维网中的一“页”。网页通常用图像档来提供图画。网页要通过网页浏览器来阅读。
网页是构成网站的基本元素。
网站(Website):在因特网上根据一定的规则,使用HTML等工具制作的用于展示特定内容相关网页的集合。用户可以通过浏览器来访问网站,获取需要的资讯或者享受网络服务。
Web标准
Web开发应用遵循标准,标准由W3C和其他标准化组织共同制定的,用来创建和解释基于 Web 的内容,使得在网上发布的文档可以向后兼容,能够被大多数人所访问。
Web标准包括一系列标准。 网页部分的标准通过三部分来描述:结构、表现和行为。
结构,其实就是HTML,HTML决定网页的结构和内容。(说明有什么东西。)
表现,其实就是CSS,CSS用来设计网页的表现形式。(东西长什么样子。)
行为,其实就是JavaScript,JavaScript用来控制网页的行为。(东西会干嘛,有什么功能。)
二、技术
三大核心:HTML、CSS、JavaScript。
四大技术框架:Angular、Bootstrap、Vue、React。
三、开发工具
常见开发工具有:Visual Studio Code、HBuilder、Dreamweaver、WebStorm等等。
四、web服务器
Web服务器,一般指网站服务器,因特网上某种类型计算机的程序,可以处理浏览器等Web客户端的请求并返回相应响应,也可以放网站文件,让用户浏览,可以放数据文件,让用户下载。