如果您觉得这篇文章有帮助的话!给个点赞和评论支持下吧,感谢~
作者:前端小王hs
阿里云社区博客专家/清华大学出版社签约作者/csdn百万访问前端博主/B站千粉前端up主/知名前端开发者/网络工程师
前言
由于前端技术的快速迭代性,国内的高校基本上不会去专门开设前端开发这一门课程,与之相对应的是大数据和软件工程,围绕python和java等生态和开发路线较为稳定的语言去开设课程,这就导致大部分学生在校对前端的了解局限于前端三剑客
直到现在,还有不少学生到了大三以为学了三剑客就能找到实习,所以笔者总结了一份如何学习前端的指南,希望能帮助到想入门或即将入门前端的同学
如果想系统的学习一门课程,只凭一时兴趣是无法长久的学习的,例如有些同学可能看到有些大佬做的网页很好看很炫酷,就也想要做一份这样的作品出来,但由于英语基础薄弱、学习自觉性不高做不到坚持每天学习、学习时觉得枯燥、在某一时刻觉得学了做出来也没什么用等等现实原因而导致半途而废
在学习一门课程之前应该系统性的了解关于该门课程的一些常见问题,以问题为导向的去分析该门课程自己能否坚持长久的保持学习动力,在失去时间和得到知识之间找到平衡点

所以,本文会围绕以下6个方向进行分析:
- 什么是前端
- 为什么是前端
- 前端的就业方向
- 前端的学习路线
- 哪里学前端
- 怎么学前端
整体的文章构思走向是:是什么→为什么选择前端→未来做什么→学什么→哪里学→怎么学
当然,如果想完整的了解前端,仅凭以上几个问题和一两千字是不能够的,碍于篇幅和读者观感,笔者只能挑这几个较为重要且关键的问题去阐述
最后,以上的问题都会以目录的形式,读者可在右侧边栏的目录定位至自己感兴趣的问题
什么是前端
如你所见,当前整个页面就是由前端开发工程师实现的

对于前端开发者身上的标签,有如写页面的、做后台的、调接口就行、工资没后端高等等,不能说不对,也不能说全对

最起码从结果来看,前端是负责将页面呈现给客户看的,而客户的喜好程度决定了这个项目的前途,从这点看,前端的重要性不比后端少半分
很多重要的项目,都是先由UI和前端协同开发出demo给甲方看的,一方面是展示公司的实力,另一方面可以减少公司的损失
传统意义上的前端,就是将页面内容在浏览器上呈现出来,我们在浏览器看到的所有页面内容,都是由前端(开发工程师,下简称前端)完成
更为具体的流程是,前端从UI手中拿到设计图,首先进行静态渲染,其次调取后端提供的接口完成动态渲染
前端要做的就两件事:调接口和渲染
某天 开发组
前端小王:UI大姐,你画成这样我咋实现啊
UI大姐:我能找到的素材肯定就能做出来,别人都能做出来为什么你不能做
前端小王:后端大哥,这个接口是不是错了
后端大哥:接口怎么会错,数据你前端再处理一下不就行了
结果是前端小王花了半天把UI做出来,又花了半天把后端数据进行过滤、重排、实现响应式渲染
而这一切都被正愁侄子找不到工作的项目总监看在眼里
人事(负责裁员):小王,下班后你来一下我这里
随着时代的快速发展,手机、平板、等多媒体媒介的出现,前端要做的就不仅仅局限于PC,还需要适配不同尺寸的手机、平板,甚至智能手表等
但这里需要注意的是,广义上的前端开发是指开发Web端,是指利用HTML、CSS、JavaScript等技术,开发通过浏览器访问的网页应用程序

而对于手机软件的页面,则是由安卓端或IOS端进行开发的,所以通常我们说的前端开发,指的是开发网页应用程序,而不是指开发安卓端或IOS端系统上的软件页面
- 安卓操作系统一般使用
Java开发应用程序 - IOS操作系统一般使用
Objective-C开发应用程序
但如今如uniapp、RN等跨平台应用程序开发框架的出现,使得前端也能够开发安卓端或IOS端的应用程序,缺点是在调用原生API或多平台渲染时容易出现兼容性的问题
这里指的是基于前端三剑客的技术栈,不包括由Google公司开发的由Dart语言开发的flutter框架,当然这个也算前端
另外,值得一提的是electron框架,一个使用Web技术构建跨平台的桌面应用程序,现如今的新版本QQ和代码编辑器VScode都是由其开发的

回到本节标题,什么是前端,可以从以下2个方面总结:
- 技术栈上:使用基于前端三剑客技术的(程序员
- 应用程序上:从最基础的写网页到如今多平台开发的(程序员
为什么是前端
在本节,笔者将探讨为什么是前端的问题,将从为什么选择前端、为何不是后端或其他或者说前端的优势在哪的角度去阐述这个问题
理解了这两个问题,可以帮助你坚定学习前端的立场,为长久(可能长达6-12个月)的基础学习打下坚实的思想基础
那么在本节,将不可避免的带有笔者的主观看法,请读者辩证看待
选择前端的理由有很多,我认为最基本的两个点是相对于后端上手难度低、基础学习周期短,也就是从难度和时间的角度来看是前端是可以快速上手的
如果结合找工作来看,那么就和养殖的饲料🐓一样,养个两三个月就可以出笼上市了;同理,前端也可以学个两三月就找工作了。当然,前提是找准学习方向,理论上三个月可以学完从基础到Vue的实战水平

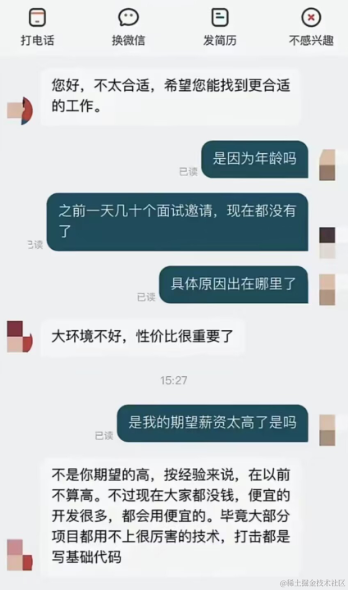
但有好处便有坏处,因为前端相对于后端上手难度低、基础学习周期短,导致目前市面上大部分前端求职者都是初级前端的水平,也就是基础不牢固、项目经验不足、业务水平不够等,造成的结果初级前端的市场已经逐渐饱和,也就是这几年很多人高呼前端已死的主要原因
注:这里的初级前端指的是薪资水平在4-7K水平的岗位,在这个岗位上,普遍对前端技能水平的要求不高,没有过于复杂的业务需求

相对于后端来讲,前端还有一个优势就是工作岗位学历要求不高,对于后端开发岗最低要求基本上是本科,而前端岗位的最低要求基本上是专科,其实这也侧面反映了当前社会的普遍认同:后端难度>前端难度

实际上,目前前端的学习周期并不低后端短,且要学习的内容也是繁多复杂
如果你是专科毕业,且专业与计算机相关,那么前端开发是个不错的选择
综上,为什么是前端,有以下三点优势:
- 学习难度小
- 学习周期短
- 学历要求不高
前端的就业方向
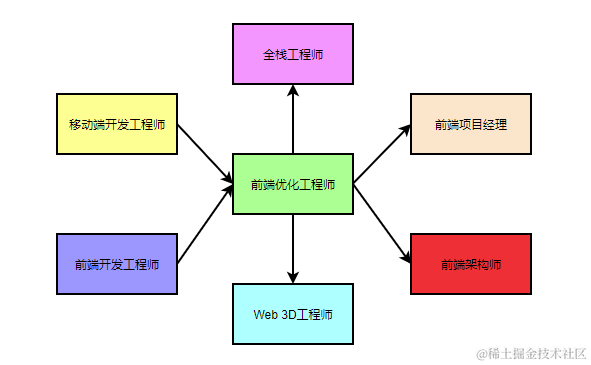
前端的就业方向主要分前端开发工程师、前端优化工程师、全栈工程师、前端架构师、前端项目经理等

前端开发工程师
前端开发工程师至少需掌握前端三剑客、掌握Vue、React、Angluar中至少两种框架、掌握ES6、Sass或Less、TailwindCSS、typeScript、Git、Vite等技术或框架

职责是负责开发网站如官网、后台等的前端部分
薪资一般在4-7k
前端优化工程师
在前端开发工程师的基础上掌握各种规范化工具如ESlint、styleSlint、Prettier和commitlint等,熟练掌握前端构建工具如webpack、vite等,会使用Code Climate等自动化代码审查工具提升代码质量

在开发时有注重代码规范的习惯、能够为项目带来性能优化;减少冗余代码;能够实现自己开发组件、hooks;熟练使用多种不同响应式布局方式兼容多平台,提升用户体验
了解前后端交互机制,能够利用浏览器缓存等技术减少页面性能开下
职责是负责优化性能以及复杂技术实现,提升用户的体验
薪资一般在8-15k
移动应用开发工程师
在前端开发工程师的基础上掌握如uniapp、React Native、fultter等移动端开发框架和技术,了解不同平台的特性和差异,能够对兼容性带来的问题进行解决
职责是负责APP、小程序应用程序的前端部分
薪资一般在6-8k
WebGL开发工程师
熟悉掌握基于WebGL的Three.js及其衍生框架,掌握场景、相机、渲染器等、能够基于Three.js进行3D场景的搭建、3D模型的加载和渲染,及其性能的优化
职责有多种,开发网页3D游戏、可视化建模、元宇宙等
薪资一般在10-20k
全栈工程师
在前端优化工程师的基础上,了解后端开发技术,包括服务器、数据库等知识
目前不少前端开发者学习如Node.js、Express.js、Nest.js等后端JavaScript框架,并且掌握如Linux、SQL等语法,能够实现CI/CD,也可以说是全栈工程师
职责是前后端都一个人全干
薪资一般在10-15k
注:通常需要本科以上学历
前端项目经理
前端项目经理需要拥有一定的前端基础知识,了解不同流行前端框架的技术和性能特点,同时还需具备良好的沟通能力
职责是负责管理和领导前端开发小组研发项目,并与项目总监、客户、开发团队进行沟通协调,制定项目开发计划、对项目质量和开发进度进行统筹规划和控制,确保项目按时交付并达到预期目标
薪资一般由底薪+业绩组成,范围在10-20k
注:通常需要本科以上学历
前端架构师
前端架构师是前端技术的巅峰,是整个项目组前端的带头人,具有解决前端技术难题、丰富优化性能的经验。通常前端架构师兼备熟练的后端开发经验,对前后端交互、软硬件的交互、代码底层实现都有一定的理解
职责是负责前端开发的顶层设计,负责前端技术架构的设计和实施,带队解决前端技术难题
薪资一般在20-50k
注:通常需要硕士以上学历
前端的学习路线
第一步是扎实前端三剑客的基础,也就是HTML+CSS+JavaScript,其中HTML需要熟练掌握各种块级标签、行内标签等
CSS需要熟练掌握字体属性、弹性布局、盒子模型等
JavaScrip需要熟练掌握面向对象概念、DOM和BOM、原型和原型链、闭包
第二步在CSS方面是学习预编译语言,笔者推荐学习Sass;学习tailwindCSS和unoCSS,前者是CSS原子化框架,后者是原子级的CSS引擎

在JavaScript方面深入学习ES6
在交互方面系统性学习ajax、Axios及其封装
在这一步还可了解JQuery、Bootstrap框架的使用
这里要说明的是,为什么JQuery还要学,这是因为目前还有部分国企、银行、中小企业用的都还是JQuery,而且学也不需要花费太多的心智负担,是值得学的
第三步学习TypeSctipt,掌握面向对象编程和高级类型系统
第四步学习Vue3、React、Angular等前端框架,熟练掌握如何实现组件传值、路由管理、状态管理等内容
- 学完
Vue可进一步学习uniapp - 学完
React可进一步学习RN
第五步学习Webpack或vite,熟练掌握构造工具提供的优化配置,在这一步还需掌握ESlint、Prettier等规范化工具的使用
至此,基础阶段完成,整个基础阶段全职学习包括做项目练习大概在6-8个月左右,想要达到熟练至少需要1年的时间
第六步根据兴趣学习three.js、electron等不同方向的技术,在这一步开始都是靠自己的兴趣去学习了
哪里学前端
笔者推荐B站,B站基本上各种基础的视频和附带的练习项目都有了
这里需要回应的是不少读者可能会去买书,例如红宝书、犀牛书等

(这里指基础学习,进阶学习例外)其实没有必要买书!现在市面上的各种培训班的免费视频讲的内容已经非常通俗易懂了,并且在内容安排上也都是核心知识点一个接着一个,讲的也都是实战中常用的东西
怎么学前端
前文说过,笔者推荐的方式是看B站视频进行学习,所以笔者就围绕这个学习方式,来简单讲一下怎么学前端
不敲代码看视频
对于是HTML和CSS,笔者的建议是快速过一遍视频,并且不要敲代码,在看完HTML和CSS视频后,挑个例如小米官网的静态网站项目,花半天的时间手写一遍
通常HTML和CSS都是在一套课程出现的
在看完某一节视频后,需要偶尔看一下视频的笔记,通常来说B站的教程都会提供源码和笔记,那自己不忙的时候可以去看一下,但不要敲代码,敲了浪费时间
如果某一节视频觉得不理解,就重看几次
一般来说,认真的把小米官网做一次两次,就可以掌握HTML和CSS的基本内容了
不敲代码看视频适合HTML和CSS的基本内容
做好英语单词笔记
在学习JavaScript时,如果记不住一些DOM操作的API,例如document.getElementByClass,可以将单词拆分出来,其实非常好记,get是得到,element是元素,by是通过,class是类名,那么这样一可以增加自己的词汇量,二来也熟记了DOM
当然有读者可能会想,编辑器不是有自动补全吗,还有必要去记这么长的API吗,笔者认为是有必要的,不管是面试还是笔试,都有可能遇到手写实现逻辑的情况
英语水平提高了,报错的问题基本上都可以看得懂
做好英语单词笔记适合整个学习阶段
结合面试题学习
如果不知道哪些是重点,第一是可以去例如BOSS直聘上寻找关于你喜欢的公司,然后看其招聘公告上写的要求,然后结合要求来学习,那么通常来说要求都需要满足学习路线的1-5步,因为这是基础
第二是可以结合面试题去进行学习,例如在看完HTML的视频后,找一点关于HTML的面试题,然后看自己能不能答出来
结合文档进行学习
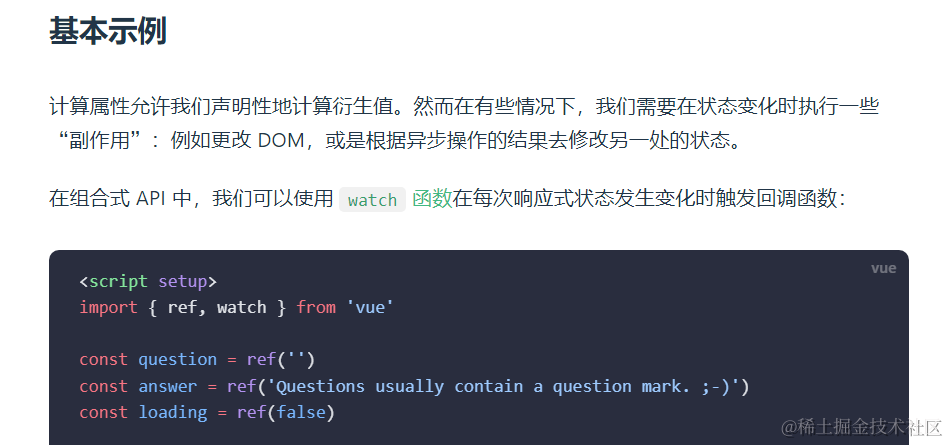
如果学完了前端三剑客基础,那么可以看网上的文档进行学习,因为不少在线免费课程,讲的都是比较快,例如看完了Vue的基础视频,那么可以去看一下Vue的官方文档
这里的好处有两个,一是可以复习,二是可以熟悉文档,毕竟以后实战了遇到问题,不可能倒回去找视频,这样太麻烦了,如果对文档熟悉了,那么可以快速定位自己想看的内容
这里要说明的就是如果没有基础或者基础不牢固,不建议去看文档,因为文档的作者他写出来就不是面向小白玩家的,他是有一定的技术门槛的,所以很多人说看文档看不懂怎么样的,其实就是基础还差点

比如这个图,什么是副作用?什么是异步操作?什么是状态变化?那么这些都是需要基础才能看得懂的
结合AI工具学习
这是最简单的学习方法,直接把看不懂的扔给AI,让其帮助分析代码
结语
好的,读者朋友们,第一步学习指南看到这里就结束了
谢谢大家的阅读,如果觉得有帮助,还请点个赞,评个论,看能不能冲个热榜(哈哈哈)
如果觉得有错字或者讲得不对的地方,还请评论区给予建议,笔者会第一时间修改
如果觉得文章不错,需要持续更新,那么需要就大家的多多支持!
同时想进阶学习的,可以关注笔者的专栏小王Vue3.js源码解析笔记,正在更新Vue源码解析
再次感谢阅读