
代码:
<template>
<view class="upload-file">
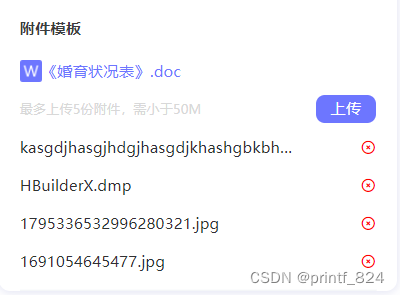
<text>最多上传5份附件,需小于50M</text>
<view class="" @click="selectFile">
上传
</view>
</view>
<view class="list" v-if="fileListName.length">
<view class="file-item" v-for="(item,index) in fileListName">
<view class="_text_box">{{item}}</view>
<view @click="delFile(index)">
<u-icon name="close-circle" color="red"></u-icon>
</view>
</view>
</view>
</template>
<script setup>
import {
ref
} from "vue";
const props = defineProps({
// 文件最大体积(mb)
maxsize: {
type: [String, Number],
default: 50
}
})
const fileList = ref([])
const fileListName = ref([])
function selectFile() {
uni.chooseFile({
success: (chooseImageRes) => {
const tempFilePaths = chooseImageRes.tempFilePaths;
console.log("----", props.maxsize);
console.log("----", chooseImageRes);
if (chooseImageRes.tempFiles[0].size > (props.maxsize * 1024 * 1024)) {
uni.showToast({
icon: "none",
title: "文件过大"
})
return
}
// uni.uploadFile({
// url: '',
// filePath: tempFilePaths[0],
// name: 'file',
// formData: {
// 'user': 'test'
// },
// success: (uploadFileRes) => {
// }
// });
fileListName.value.push(chooseImageRes.tempFiles[0].name)
}
});
}
function delFile(index) {
fileListName.value.splice(index, 1)
}
</script>
<style lang="scss" scoped>
.upload-file {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
text {
font-size: 24rpx;
font-weight: 400;
color: #D8D8D8;
}
&>view {
background: #6D76FF;
border-radius: 16rpx 16rpx 16rpx 16rpx;
width: 110rpx;
height: 50rpx;
text-align: center;
line-height: 50rpx;
color: #fff;
}
}
.file-item {
width: 100%;
display: flex;
justify-content: space-between;
&>view:nth-child(1) {
max-width: 500rpx;
text-align: left;
}
}
</style>















![[OC]萝卜圈Python手动游戏](https://img-blog.csdnimg.cn/direct/f465468c04bc4ed6ba0141d3870bcbfc.png)