String对象:
它是 JavaScript 的一种基本的数据类型
String 对象的 length 属性声明了该字符串中的字符数,String 类定义了大量操作字符串的方法,例如从字符串中提取字符或子串,或者检索字符或子串
需要注意的是,JavaScript 的字符串是不可变的(immutable),String 类定义的方法都不能改变字符串的内容
例如: String.toUpperCase() 这样的方法,返回的是全新的字符串,而不是修改原始字符串
在较早的 Netscape 代码基的 JavaScript 实现中(例如 Firefox 实现中),字符串的行为就像只读的字符数组
例如,从字符串 s 中提取第三个字符,可以用 s[2] 代替更加标准的 s.charAt(2)
此外,对字符串应用 for/in 循环时,它将枚举字符串中每个字符的数组下标(但要注意,ECMAScript 标准规定,不能枚举 length 属性),因为字符串的数组行为不标准,所以应该避免使用它。
定义:
方式一:
var 变量名=new String(s);
举例:
<script>
var str=new String("hello");
alert(str);
</script>
显示如下:

方式二:
var 变量名=s;
举例:
<script>
//以下两种方式均可
var str="good";
var str='good';
alert(str);
</script>
属性:
它包含的很多方法都与Java相同,因此这里不进行赘述,不熟悉的小伙伴可去官方手册查询!传送门
length:字符串的长度
举例:
<script>
var str='good morning';
alert(str.length);
</script>
显示如下:

方法:
charAt():返回在指定位置的字符
举例:
<script>
var str='good morning';
alert(str.charAt(2));
</script>
显示如下:

indexOf():检索字符串
<script>
var str='good morning';
//返回指定字符的索引值,若不存在则返回-1
alert(str.indexOf('o'));
</script>
显示如下:

trim()方法用来去除字符串前后端的空格:
去除前:
<script>
var str=" hello ";
alert(1+str+1);
</script>
显示如下:

去除后:
<script>
var str=" hello ";
alert(1+str.trim()+1);
</script>
显示如下:

自定义对象:
格式:
var 对象名称={
属性名称1:属性值1,
属性名称2:属性值2,
.....
函数名称:function(形参列表){}
.....
}
举例:
<script>
var person={
name:"张三",
age:23,
eat:function(){
alert("干饭~");
}
};
//访问属性和方法
alert(person.name);
alert(person.age);
person.eat();
</script>
打卡网页依次弹出name的值—>age的值—>方法中的alert内容
BOM对象:
Browser Object Model 浏览器对象模型
JavaScript将浏览器的各个组成部分封装成为对象
history:包含用户(在浏览器窗口中)访问过的URL,它是window对象的一部分,可通过window,history属性对其进行访问
Navigator:包含浏览器的基本信息[不常用]
Screen:包含有关客户端显示屏幕的信息[不常用]
location:用于获取当前页面的地址,并把浏览器重定向到新的页面
Window:表示浏览器中打开的窗口,是浏览器对象中的顶层对象
window对象常用的方法:
直接使用window,其中window.可省略
1:alert():显示带有一段消息和一个确认按钮的警告框
显示如下:

2:confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
举例:
<script>
confirm("确定吗?");
</script>
显示如下:

3:open()方法:打开一个新的浏览器窗口或者查找一个已命令的窗口
举例:
<script>
var x=parseInt(prompt("请输入分数"));
if(x>90)
window.open("1.html");
</script>
显示如下:
当输入的分数大于90时,则打开当前目录下的1.html网页

4:setInterval(function,毫秒值):按照指定的周期(以毫秒计)来调用函数或计算表达式[循环执行]
举例:
<script type="text/javascript">
//window.onload:在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。
window.onload=function(){
var interv = setInterval(run,1000);
}
function run(){
alert("hello");
}
</script>
显示效果为:每隔一秒钟出现弹框,内容为hello,并且会重复出现弹框
5:setTimeout(function,毫秒值):在指定的毫秒数后调用函数或计算表达式[只执行一次]
举例:
<script type="text/javascript">
//window.onload:在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。
window.onload=function(){
var interv = setTimeout(run,1000);
}
function run(){
alert("hello");
}
</script>
显示效果为:等待一秒钟出现弹框,内容为hello,弹框只出现一次
Location对象常用的方法:
assign():来加载新的文档
举例:
<body>
<script>
function assginfunc(){
window.location.assign("http://www.xysfxy.cn");
}
</script>
<input type="button" value="Load new document" onclick="assginfunc()"/>
</body>
显示如下:

history对象常用的方法:
1:back():可以加载history列表中的前一个URL
举例:
<body>
<script>
function goback(){
window.history.back();
}
</script>
<input type="button" value="Back" onclick="goback()">
</body>
显示如下:

2:forward():用来加载history列表指定的URL网页
举例:
<body>
<script>
function goForward(){
window.history.forward();
}
</script>
<input type="button" value="goForward" onclick="goForward()"/>
</body>
显示如下:

3:go(number|URL)方法:可以加载history列表中的某个具体页面
//参数可以是一个数值,表示要访问的URL在history的URL列表中的相对位置,也可以为要访问的URL
举例:
<body>
<script>
function goback(){
window.history.go(-1);
}
</script>
<input type="button" value="back" onclick="goback()"/>
</body>
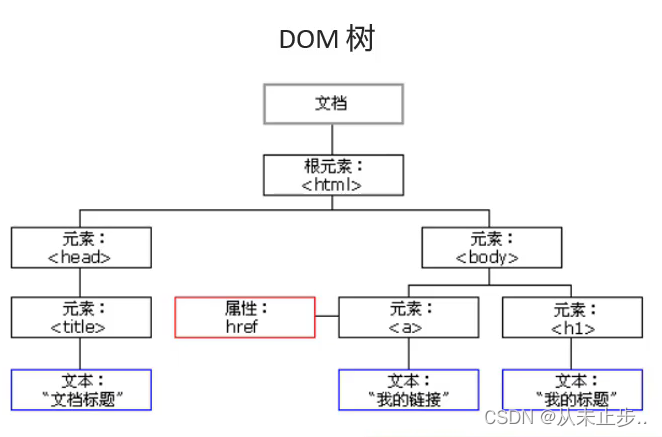
DOM:
Document Object Mode:文档对象模型,将标记语言的各个组成部分封装为对象

JavaScript通过DOM,就能对HTML进行操作:
改变HTML元素的内容
改变HTML元素的样式(CSS)
对HTML DOM事件做出反应
添加和删除HTML元素
DOM是w3c(万维网联盟)的标准,它定义了访问HTML和XML文档的标准
w3c DOM标准被分为3个部分:
1:核心DOM:针对任何结构文档的标准模型
Document:整个文档对象
Element:元素对象
Attribute:属性对象
Text:文本对象
Comment:注释对象
2:XML DOM:针对XML文档的标准模型
3:HTML DOM:针对HTML文档的标准模型
image:<img>
Button:<input type='button'>
获取Element:元素对象
使用Document对象的方法来获取:
getElementById:根据id属性来获取,返回一个Element对象
getElementByTagName:根据标签名称获取,返回Element对象数组
getElementByName:根据name属性值获取,返回Element对象数组
getElementByClassName:根据class属性获取,返回Element对象数组
准备如下代码:
<srcipt>
<img id="light" src="off.jpg"><br>
<div class="cls">传智教育</div><br>
<div class="cls">黑马程序员</div><br>
<input type="checkbox" name="hobby">电影
<input type="checkbox" name="hobby">旅游
<input type="checkbox" name="hobby">游戏
</srcipt>
测试:
//通过ID获取元素
var img=document.getElementByTagId("light");
alert(img);
显示如下:

//通过标签名获取元素
var divs=document.getElementsByTagName("div");
alert(divs.length);
显示如下:

//通过Name属性值获取元素
var names=document.getElementsByName("hobby");
for(let i=0 ; i< names.length ; i++){
alert(names[i]);
}
显示如下:

//通过Class获取元素
var classs=document.getElementsByClassName("cls");
for(let i=0 ; i< classs.length ; i++){
alert(classs[i]);
}
显示如下: