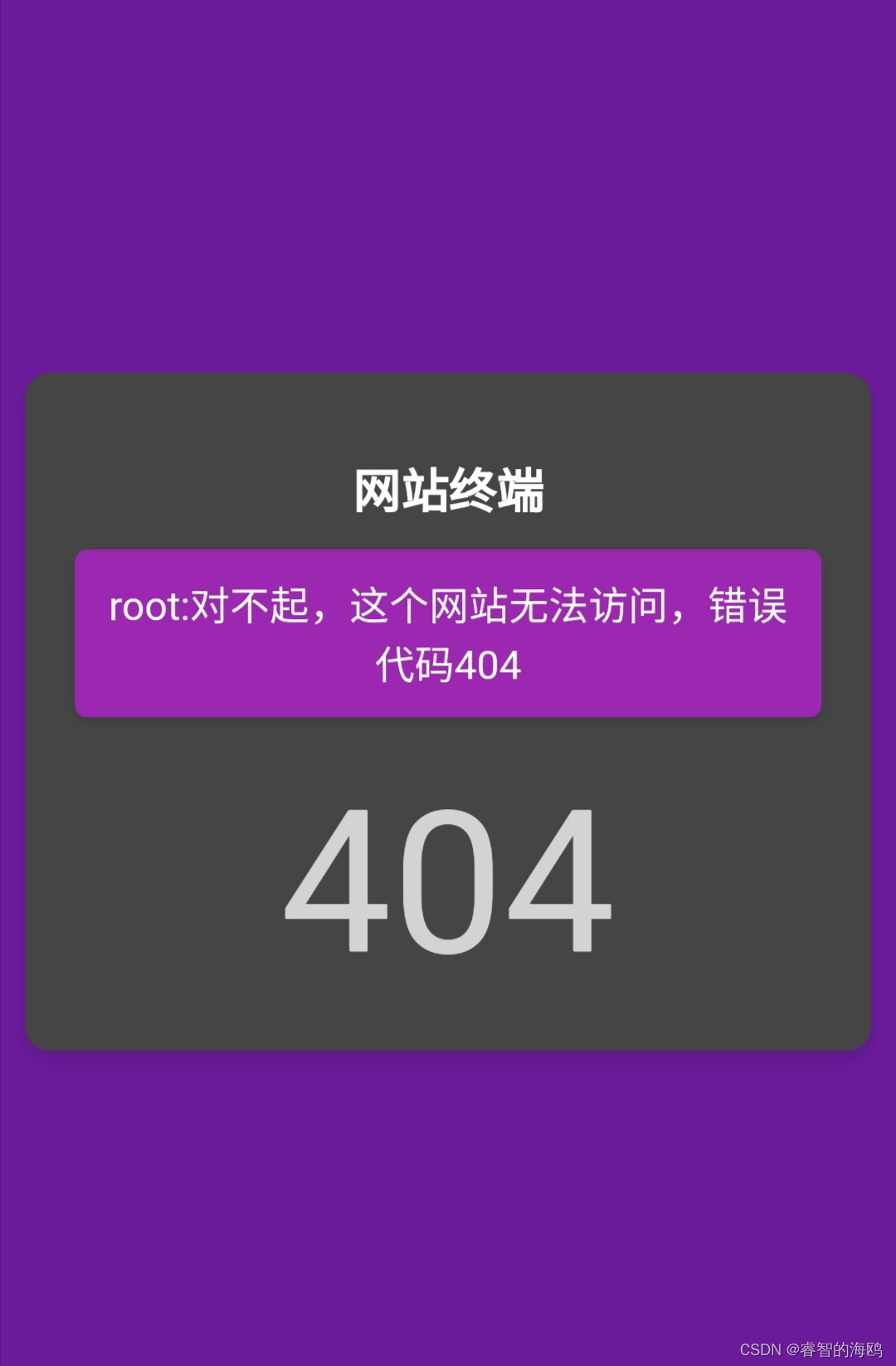
中间的那一段话(root开头的那一句)是逐字输出的
那段话显示完后,自动显示超大号字体404
来都来了点个赞,关注一下呗😄,本人发誓:你关注我,马上关注你
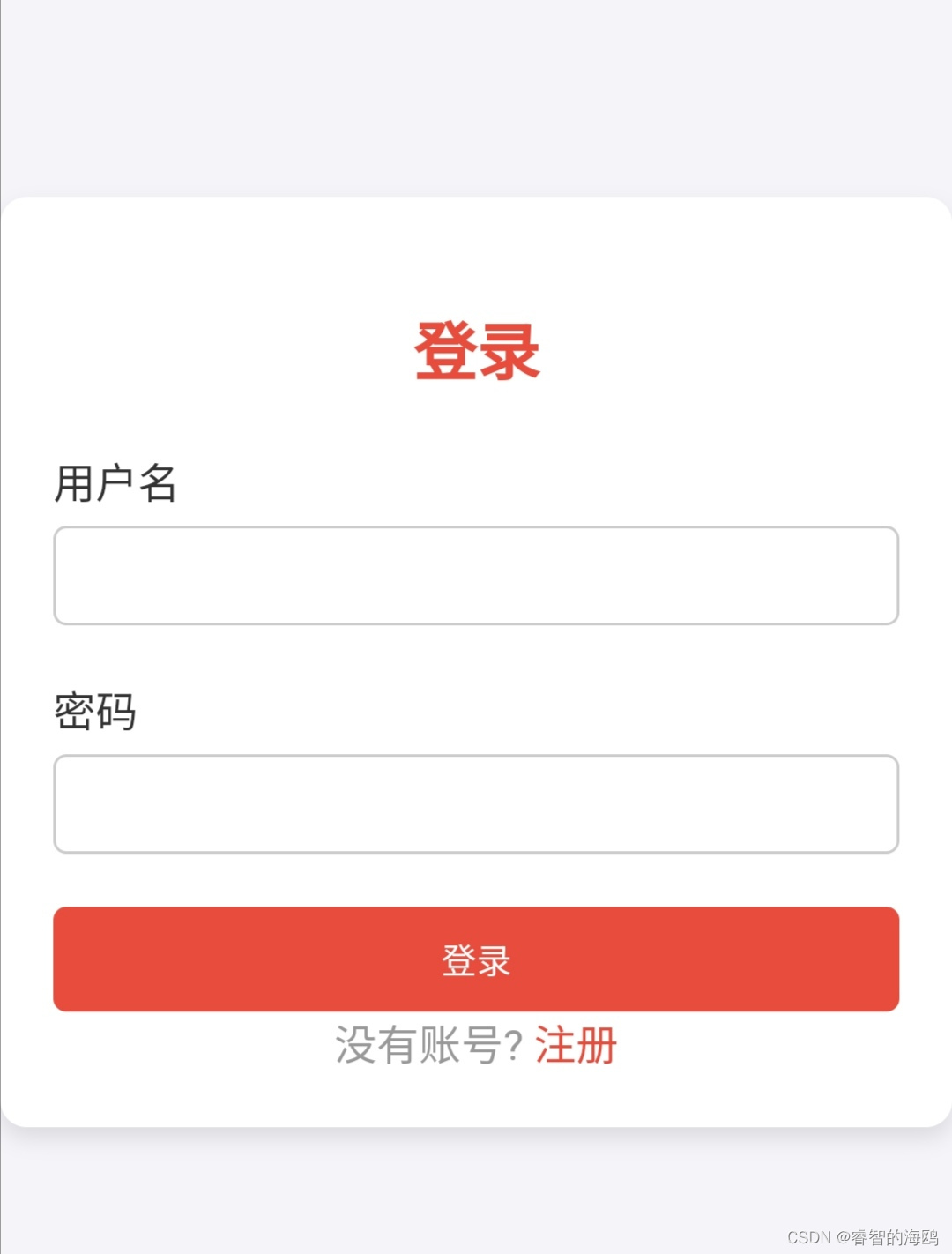
界面 源码在图片下面

源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>404 Error Page</title>
<style>
body {
background-color: #6A1B9A; /* 紫色背景 */
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
font-family: Arial, sans-serif;
}
.main-box {
background-color: #454545; /* 深灰色 */
color: white;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
width: 300px;
text-align: center;
}
.main-box h1 {
font-size: 1.2em;
margin-bottom: 10px;
}
.error-message {
background-color: #9C27B0; /* 浅紫色 */
color: white;
border-radius: 5px;
padding: 10px;
margin-top: 10px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
position: relative;
}
.error-code {
font-size: 5em;
color: #D3D3D3; /* 浅灰色 */
margin-top: 20px;
}
</style>
</head>
<body>
<div class="main-box">
<h1>网站终端</h1>
<div id="error-message" class="error-message">
<!-- 文本将通过JS动态添加 -->
</div>
<div class="error-code" id="errorCode"></div>
</div>
<script>
const errorMessage = document.getElementById('error-message');
const errorCode = document.getElementById('errorCode');
let text = 'root:对不起,这个网站无法访问,错误代码404';
let index = 0;
const typeSpeed = 100; // 打字速度(毫秒)
function writeText() {
if (index < text.length) {
errorMessage.innerHTML += text.charAt(index);
index++;
setTimeout(writeText, typeSpeed);
} else {
errorCode.textContent = '404';
}
}
writeText();
</script>
</body>
</html>