拥有向服务器发送登录或注册数据并接收返回数据的功能 点赞关注
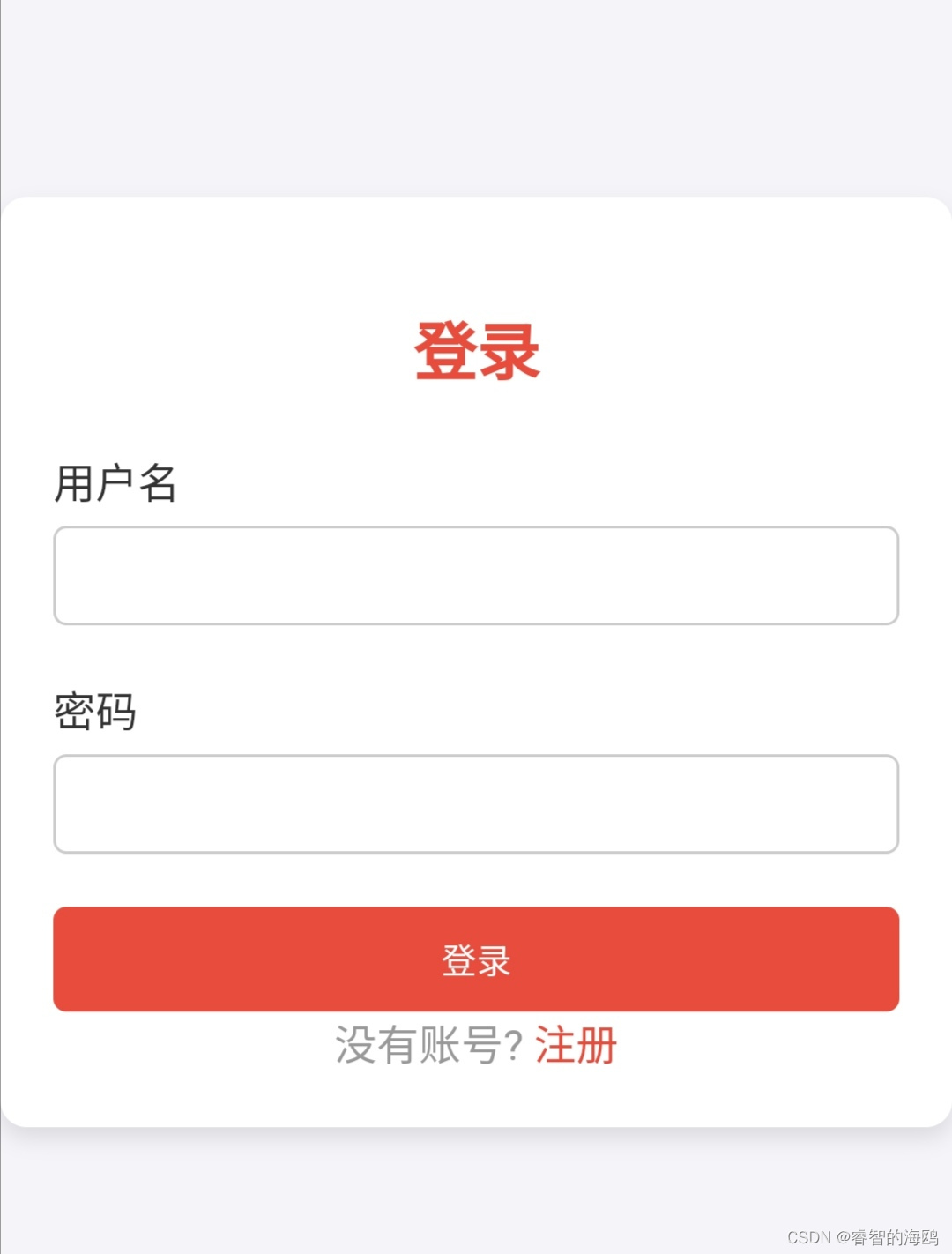
界面

源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login and Registration Form</title>
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
width: 400px;
background: white;
border-radius: 10px;
padding: 20px;
box-shadow: 0 4px 8px rgba(0,0,0,0.1);
}
h2 {
color: #e74c3c;
text-align: center;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 5px;
color: #333;
}
input[type="text"],
input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
width: 100%;
padding: 10px;
background-color: #e74c3c;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #d93c2c;
}
.switch {
text-align: center;
color: #999;
}
.switch a {
color: #e74c3c;
text-decoration: none;
}
.error {
color: red;
margin-top: 5px;
display: none;
}
</style>
</head>
<body>
<div class="container" id="loginForm">
<h2>登录</h2>
<div class="form-group">
<label for="loginUsername">用户名</label>
<input type="text" id="loginUsername" required>
</div>
<div class="form-group">
<label for="loginPassword">密码</label>
<input type="password" id="loginPassword" required>
<span class="error" id="loginError"></span>
</div>
<button οnclick="validateAndSubmit('login')">登录</button>
<div class="switch">
没有账号? <a href="#" οnclick="switchForm('register')">注册</a>
</div>
</div>
<!-- Hidden register form -->
<div class="container" id="registerForm" style="display: none;">
<h2>注册</h2>
<div class="form-group">
<label for="registerUsername">用户名</label>
<input type="text" id="registerUsername" required>
</div>
<div class="form-group">
<label for="registerPassword">密码</label>
<input type="password" id="registerPassword" required>
<span class="error" id="registerError"></span>
</div>
<button οnclick="validateAndSubmit('register')">注册</button>
<div class="switch">
已有账号? <a href="#" οnclick="switchForm('login')">登录</a>
</div>
</div>
<script>
function switchForm(formType) {
document.getElementById('loginForm').style.display = formType === 'login' ? 'block' : 'none';
document.getElementById('registerForm').style.display = formType === 'register' ? 'block' : 'none';
}
function validatePassword(password) {
const regex = /^(?=.*[A-Z])(?=.*[a-z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]{6,}$/;
return regex.test(password);
}
function validateAndSubmit(action) {
let username, password, errorElement;
if (action === 'login') {
username = document.getElementById('loginUsername').value;
password = document.getElementById('loginPassword').value;
errorElement = document.getElementById('loginError');
} else {
username = document.getElementById('registerUsername').value;
password = document.getElementById('registerPassword').value;
errorElement = document.getElementById('registerError');
}
if (!username || !password) {
errorElement.textContent = "请填写所有";
errorElement.style.display = "block";
return;
}
if (!validatePassword(password)) {
errorElement.textContent = "密码中必须包含大写小写字母数字特殊符号,且密码长度大于六位";
errorElement.style.display = "block";
return;
}
errorElement.style.display = "none";
const data = new FormData();
data.append('username', username);
data.append('password', password);
fetch('/api/' + action, {
method: 'POST',
body: data
})
.then(response => response.json())
.then(data => {
console.log(data);
alert('正确!');
})
.catch(error => {
console.error(error);
alert('错误失败');
});
}
</script>
</body>
</html>










![[数据集][目标检测]螺丝螺母检测数据集VOC+YOLO格式2400张2类别](https://img-blog.csdnimg.cn/direct/90afdbdd4fd94982bc291fdc22231321.png)




![[Leetcode 128][Medium] 最长连续序列](https://img-blog.csdnimg.cn/direct/338622f76aa04351a2ed42de9922e83b.png)