版本:

效果:

代码:
<template>
<div class="middle-box">
<div class="box-title">检验排名TOP10</div>
<div class="box-echart" id="chart1" :loading="loading1"></div>
<Empty v-if="chart1Empty" :image="simpleImage" class="box-empty" />
</div>
</template>
<script setup>
import { Empty } from 'ant-design-vue';
import { onMounted, ref } from 'vue';
import * as echarts from 'echarts';
const loading1 = ref(false);
const chart1Empty = ref(true);
let chart1 = null;
onMounted(() => {
getDataOne();
});
const getDataOne = async () => {
loading1.value = true;
//接口1
drawDataOne(res.data, '#595FE8');
chart1Empty.value = false;
loading1.value = false
}
// 图1
const drawDataOne = (chartData, columnBarColor) => {
if (chart1 != null && chart1 !='' && chart1 != undefined) {
chart1.dispose(); //销毁
}
let chartDom = document.getElementById('chart1');
chart1 = echarts.init(chartDom);
let option = getColumnBarEchartsOption(chartData, columnBarColor);
chart1.setOption(option);
window.addEventListener('resize',, chart1.resize);
};
</script>注意事项:
1.<Empty>开始根据!chart1来显示和隐藏,但是由于chart1不是响应式数据,不能根据接口实现响应式变化。所以新增ref变量chart1Empty。不建议使用reactive里多个state对象,会有坑,如下

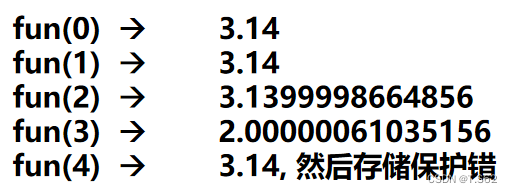
2.vue3和echarts的bug:如果用ref来定义变量,如下图,会出现resize失败的问题。所以推荐使用非响应式变量。比如代码中呈现的普通变量定义方式:let chart1 = null。

3.上述定义变量还会导致:柱状图和折线图的tooltip不显示问题。
原因:
Vue3 底层使用了 proxy 代理创建实例,其创建出来的实例与echarts真正使用的那个存在兼容性问题,所以Echarts 无法从中获取内部变量;故设置echarts实例时,不要使用ref、reactive等响应式方法创建echarts对象,应该使用shallowReactive、shallowRef、或者普通变量即可。